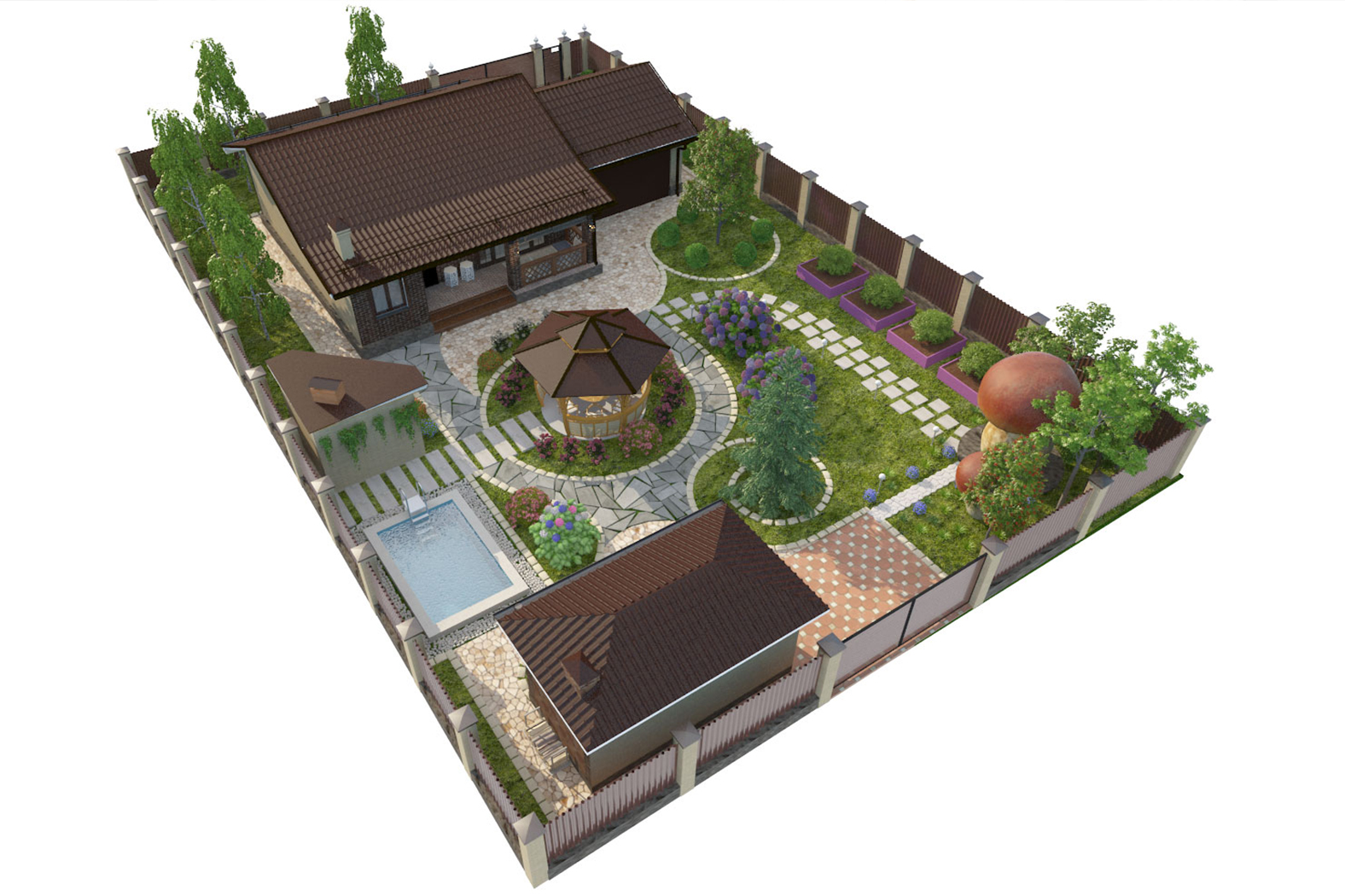
- Планировка участка 10 соток – схемы и примеры (50 фото): территории прямоугольной формы с домом, баней и гаражом, интересные варианты
- Дизайн участка 10 соток – 70 фото идей ярко оформленного участка
- Дачный участок в 10 соток, обустройство
- Планировка участка в 10 соток: советы будущему владельцу
- делаем ландшафтный дизайн правильно. 115 фото различных проектов и их реализация
- Планировка участка 10 соток – Green History
- Как правильно распланировать дачный участок 10 соток
- Планировка дачного участка 10 соток
- Содержание
- Начало планировки
- Расположение построек и объектов
- Прорисовка объектов на участке
- Завершение планирования
- Как распланировать участок площадью 10 соток: схемы, советы и фото
- Как обустроить 10 соток:
- С чего начать оформление проекта
- Что нужно учитывать при зонировании дачи
- Как распланировать участок 10 соток: схемы и фото
- Планировка участка 10 соток.
- 10 макетов веб-сайтов для вашего следующего дизайн-проекта
- Что такое макет веб-сайта?
- 10 макетов сайта для вашего следующего дизайна
- 1.F-образная
- 2. Z-образная (или зигзагообразная)
- 3. Журнал
- 4. Фотография целиком (или избранное изображение)
- 5. Разделенный экран
- 6. Карты
- 7. Асимметричный
- 8. Одноколонный
- 9. Рамки (или эскизы)
- 10. Фиксированная боковая панель (или фиксированная навигация)
- 3 типа сайтов и их макеты
- Макеты SaaS
- Редакционные макеты
- Макеты личных сайтов
- Выберите подходящую планировку
- лучших макетов веб-сайтов на 2021 год (с примерами)
- 10 примеров компоновки веб-сайтов Rock Solid
- 23 лучших примеров дизайна домашней страницы
- Что делает хороший веб-сайт?
- 1. Дизайн четко отвечает «Кто я», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
- 2. Дизайн находит отклик у целевой аудитории.
- 3. Дизайн передает убедительное ценностное предложение.
- 4. Дизайн оптимизирован для работы с несколькими устройствами.
- 5. Дизайн включает призывы к действию (CTA).
- 6. Дизайн постоянно меняется.
- 7. Дизайн эффектный.
- Примеры домашней страницы
- 1.FreshBooks
- 2. Airbnb
- 3. Pixelgrade
- 4. Монетный двор
- 5. Dropbox (Business)
- 6. Коптильня «4 реки»
- 7. Услуги педиатрической терапии Cobb
- 8. Мелисса Гриффин
- 9. Джилл Конрат
- 10. Evernote
- 11. Telerik by Progress
- 12. Электронная свадьба
- 13. Базовый лагерь
- 14. благотворительность: вода
- 15. TechValidate
- 16. Chipotle
- 17. Средний
- 18. Digiday
- 19. KIND Snacks
- 20. Ahrefs
- 21. A24 Фильмы
- 22. Эллевест
- 23.HubSpot
- Что делает хороший веб-сайт?
- 10 самых популярных макетов веб-сайтов
- 10 принципов хорошего веб-дизайна – Smashing Magazine
- Принципы хорошего веб-дизайна и рекомендации по эффективному веб-дизайну
- Как думают пользователи?
- 1. Не заставляйте пользователей думать
- 2. Не теряйте терпение пользователей
- 3. Умейте фокусировать внимание пользователей
- 4. Стремление к раскрытию функций
- 5. Используйте эффективное письмо
- 6.Стремление к простоте
- 7. Не бойтесь белого пространства
- 8. Эффективное общение с помощью «видимого языка»
- 9. Условные обозначения – наши друзья
- 10. Тестируйте рано, тестируйте часто
- Макеты страниц веб-сайтов – Веб-разработка по биоинформатике
Планировка участка 10 соток – схемы и примеры (50 фото): территории прямоугольной формы с домом, баней и гаражом, интересные варианты
Планировка участка размером в 10 соток позволяет с минимальными затратами обустроить уютное место для семейного отдыха. Для того чтобы ваша территория была удобна и практична, расположение всех построек и насаждений нужно продумать заранее.
Планировка
Планирование будущего проекта – это ответственная задача. Продумав правильную схему, вы не будете жалеть о том, что не смогли поставить на участке баню или разбить небольшой садик, ведь у вас поместится все и сразу. При планировке, в первую очередь, ориентируйтесь на стороны света. Если вы не верите в фен-шуй, это будет вам очень полезно, ведь от того, где вы посадите растения и обустроите зону для отдыха, зависит многое.
Дом нужно размещать таким образом, чтобы вход в помещение располагался с южной или с юго-восточной стороны. Такое расположение наиболее удобно. А вот на севере участка можно разбить сад. Такой ход позволит затенить ту часть территории, которая не используется активно. Под деревьями можно высадить и кустарники, но нужно выбирать те, которые не любят солнце и лучше развиваются в тени. Например, хвойные.
На востоке стоит расположить грядки или полноценный огород. Это самая солнечная территория. Рядом с ней не стоит высаживать деревья или кусты.
К слову, деревья тоже бывают светолюбивыми. К ним можно отнести:
- яблоню;
- грушу;
- сливу.
Их рекомендуется высаживать на юго-востоке, где с одной стороны достаточно солнца, а с другой – нет ничего лишнего.
При высадке деревьев стоит также учитывать и тот факт, что есть растения, которые попросту несовместимы друг с другом. Например, рядом с вишней лучше не высаживать алычу или сливу.
Второе, на что стоит обращать внимание – это форма участка. От этого тоже зависит возможность размещения всех необходимых зон и построек. Существует несколько основных форм.
Прямоугольный
Участок такого типа не очень удобный, поэтому нужно старательно учитывать все его особенности, чтобы всем объектам нашлось свое место. Дом нежелательно размещать по центру. Лучше расположить его на одном из краев, чтобы осталось больше свободного пространства.
Специалисты советуют использовать клумбы с четкими геометрическими формами, а также прокладывать ровные дорожки.
Круглый
По-своему обыгрывать приходится и участок круглой формы. На таком пространстве отлично будут смотреться округлые клумбы, например, альпинарии. Органично в ландшафтный дизайн двора впишется и классическая деревянная беседка.
Квадратный
Удобнее всего обустраивать участок классической квадратной формы. Если дом располагается в центре, он не будет мешать свободному проходу, да и места для всех остальных построек останется достаточно.
Зонирование участка
Идеальная схема участка – та, на которой находится место для всего и сразу. Продуманный дворик – это территория, где всем жильцам найдется, чем заняться, но при этом никто не будет мешать другим.
Парковка или гараж
Если у вашей семьи есть автомобиль, то вам не обойтись без хорошего гаража или парковки. Машина не должна мешать другим автомобилям, поэтому парковку стоит оборудовать в самом дворе, а не рядом с ним.
Если у вас нет возможности поставить полноценный гараж, то желательно сделать навес, чтобы иметь возможность защитить свой автомобиль от выгорания под палящими лучами солнца.
Зона отдыха
Не менее важно оборудовать и полноценную зону отдыха. Даже в том случае, если вы стремитесь к тому, чтобы больше работать на даче и заниматься огородом/садом, все равно нужно позаботиться о том, чтобы у вас было место для отдыха. В этой зоне вы сможете собраться с семьей или друзьями, а также посидеть вечером.
В этой зоне вы сможете собраться с семьей или друзьями, а также посидеть вечером.
Высоко ценятся и участки с баней, в которой так приятно попариться в любое время года. Грамотная планировка участка позволит вам разместить небольшую баньку рядом со своим домом.
Рабочее место
При желании на своем земельном участке размером в 10 соток можно уместить и полноценный огород, и несколько небольших грядок. Они могут выглядеть как декоративные клумбы, если вам не нравится традиционный формат. Рядом с огородом найдется место для теплиц и небольших хозяйственных построек.
Озеленение участка и декор
Не менее важный момент – озеленение. О нем стоит поговорить отдельно. Если вы заранее спланируете высадку растений, то ваш участок будет выглядеть аккуратно и красиво. Но не бойтесь, если все пойдет не по плану, ведь растения – это часть живой природы, поэтому их невозможно полностью контролировать.
О нем стоит поговорить отдельно. Если вы заранее спланируете высадку растений, то ваш участок будет выглядеть аккуратно и красиво. Но не бойтесь, если все пойдет не по плану, ведь растения – это часть живой природы, поэтому их невозможно полностью контролировать.
При высадке растений, в первую очередь, стоит учитывать:
- особенности климата и почвы, ведь именно от этого зависит, смогут ли ростки выжить на вашем участке, и получите ли вы хороший урожай.
- также необходимо знать и внешний вид растений. Особое внимание обращайте на размеры.
- высокие деревья и кустарники дают много тени, поэтому их не стоит высаживать рядом с клумбами или грядками, которые так нуждаются в тепле и солнечном свете.
Огород
 Вполне можно ограничиться небольшими грядками, на которых уместится все необходимое, чтобы баловать домочадцев свежими овощами и зеленью. Чтобы за грядками было проще ухаживать, разделите их аккуратными тропинками. При таком строении вам не придется пробираться через всю посадку, чтобы вырвать пучок укропа или насобирать свежих огурцов на салат. Да и выглядят аккуратные квадраты или прямоугольники с зеленью намного эстетичнее, чем полноценный огород.
Вполне можно ограничиться небольшими грядками, на которых уместится все необходимое, чтобы баловать домочадцев свежими овощами и зеленью. Чтобы за грядками было проще ухаживать, разделите их аккуратными тропинками. При таком строении вам не придется пробираться через всю посадку, чтобы вырвать пучок укропа или насобирать свежих огурцов на салат. Да и выглядят аккуратные квадраты или прямоугольники с зеленью намного эстетичнее, чем полноценный огород.Сад
На участке в 10 соток вы вряд ли сможете высадить много деревьев. Ограничьтесь только самыми любимыми, приносящими пользу, тогда ваш двор не будет слишком затененным, и вы сможете баловать себя и своих близких свежими фруктами и ягодами.
Клумбы и живые изгороди
Красивые клумбы и невысокие изгороди, украшенные вьющимися растениями – это прекрасный пример того, что живая природа способна стать частью декора. Вы можете оставить естественную среду в покое и наслаждаться видом цветов, которые появляются то тут, то там, и сами украшают ваш участок.
Вы можете оставить естественную среду в покое и наслаждаться видом цветов, которые появляются то тут, то там, и сами украшают ваш участок.
Впрочем, большинство хозяев предпочитает оформление участка полноценными клумбами с теми цветами, которые нравятся именно им. Это дает огромный простор для фантазии, ведь вы можете сочетать цветы самых разных форм и размеров, создавая то, что не повторит даже матушка-природа.
Водоемы
- вы можете разместить у себя во дворе водоем. Десяти соток для этого вполне хватит.
- за домом можно расположить бассейн.
 Не стоит ограничиваться классическими вариантами – вы можете сделать бассейн любым: и круглым, и треугольным, и даже выполненным в виде сердца.
Не стоит ограничиваться классическими вариантами – вы можете сделать бассейн любым: и круглым, и треугольным, и даже выполненным в виде сердца.
- более простой вариант – обустройство небольшого прудика на заднем дворе. Для него вам достаточно будет вырыть яму, а потом заполнить ее водой и растениями, например, лилиями.
Беседка или терраса
Место для отдыха тоже может стать украшением участка, если оно украшено декоративной резьбой, росписью или интересными вставками из кованого металла. На дворе размером в 25х40 кв м вы сможете поставить красивую постройку для обедов на открытом воздухе, а также присоединить к дому террасу под навесом.
Со всех сторон, как беседку, так и террасу можно украсить клумбами. Вам подойдут длинные рабатки, либо просто высаженные по кругу цветы.
Для декора любого участка подойдут и садовые скульптуры. Неважно, узкий у вас двор или широкий, прямоугольный, или круглый – хотя бы для нескольких декоративных элементов место найдется.
Задекорировать придомовую территорию можно и при помощи осветительных приборов. Это могут быть очаровательные разноцветные лампочки вдоль дорожек и тропинок, подвесные световые конструкции и другие подобные детали.
Это могут быть очаровательные разноцветные лампочки вдоль дорожек и тропинок, подвесные световые конструкции и другие подобные детали.
Советы специалистов
Стоит упомянуть несколько общих рекомендаций от специалистов, которые точно знают, как обустроить участок должным образом. Если вы решили заняться оформлением или переоформлением прилегающей к дому территории, то они вам точно пригодятся:
- во-первых, не располагайте дом слишком близко к забору. Это запрещено, да и попросту выглядит некрасиво. Жилое помещение должно находиться на расстоянии (хотя бы в 7 м от улицы).
- во-вторых, если вы строите большой дом для вашей семьи, то не стоит делать его квадратным или прямоугольным.
 Подойдет Г-образная или Т-образная форма. При таком строении дома останется больше места для всего остального.
Подойдет Г-образная или Т-образная форма. При таком строении дома останется больше места для всего остального.
- придерживайтесь единого стиля в оформлении. Если вы строите традиционный загородный дом, то и ландшафтный дизайн должен быть выполнен в том же стиле. Японский дворик или сад с экзотическими цветами рядом с монументальной кирпичной постройкой смотрятся неуместно.
Спланировать оформление участка размером в 10 соток достаточно сложно. Хотя тут много свободного пространства, не стоит пренебрегать правилами, располагая все в хаотичном порядке. Продумывайте все до мелочей, заранее переносите свой план на бумагу, и вы будете довольны полученным результатом.
Продумывайте все до мелочей, заранее переносите свой план на бумагу, и вы будете довольны полученным результатом.
Если же вы сомневаетесь в своих силах, то поручите это дело специалистам.
Подробнее о деталях планировки участка 10 соток смотрите в следующем видео.
Дизайн участка 10 соток – 70 фото идей ярко оформленного участка
Многие жители городов, не имеющие загородных участков, всегда мечтали обзавестись ими. Одни любят заниматься сельским хозяйством, садоводством, другие — иметь комфортные места для отдыха. Разумеется, все это влияет на желаемую площадь участка. Постает вопрос — а что необходимо для создания такого участка площадью в десять соток?
Одни любят заниматься сельским хозяйством, садоводством, другие — иметь комфортные места для отдыха. Разумеется, все это влияет на желаемую площадь участка. Постает вопрос — а что необходимо для создания такого участка площадью в десять соток?
Создание участка на бумаге
Для начала необходимо составить проект с учетом всех пожеланий и замыслов, возникших в голове. Делается это очень просто, с помощью бумаги и карандаша, в других случаях есть масса программ, позволяющих составить общую картину, как например Autocad или Kompas.
Сначала следует изобразить строения, которые находятся на приусадебной территории. После чего на проекте появится пространство, которое можно будет использовать по своему усмотрению.
Для того, чтобы упростить данную задачу, предлагается разделить территорию на зоны — отдыха, цветников и кустарников, огорода, других насаждений и прочее.
Способы размещения объектов
Для дачного участка площадью в 10 соток можно провести следующие измерения: 300 квадратных метров отводим на летнюю веранду, гараж, детскую площадку, бассейн, а также зеленые насаждения. Еще около 150 кв. метров занимают овощные грядки и теплица. Остальную территорию отводим для садоводства и хозяйственных построек.
Еще около 150 кв. метров занимают овощные грядки и теплица. Остальную территорию отводим для садоводства и хозяйственных построек.
Размещать объекты на территории участка можно несколькими способами:
- Прямоугольное расположение. Характеризуется строгими геометрическими формами, которые в большинстве случаев образуют прямой угол. Отметим, что такой вид планирования наиболее встречаемый;
- Круглое расположение. Для такого вида размещения лучше всего обратиться к специалистам данной сферы, поскольку территория должна являть собой гармоническое сочетание. Рекомендуется использовать различного рода живые и декоративные насаждения округлых форм;
- Диагональное расположение. Для того, чтобы визуально увеличить площадь ландшафтного дизайна участка в 10 соток, зачастую используют диагональное расположение объектов, дорожек, грядок;
- Свободное расположение. Такое размещение наиболее простое, где основную роль играют основные архитектурные объекты. Необходимо эффективно задействовать каждый квадратный метр, чтобы создать гармонию.

Особенности расположения
Ознакомившись с вариантами расположения объектов на дачном участке, необходимо учесть особенности местности. Порой заказчику нравится диагональное размещение, но поверхность участка не дают возможности изобразить данное.
Следует учесть и тот факт, что часто получается комбинированный стиль, воплотивший в себя лучшие элементы двух и больше вариантов размещения.
Дачный дом лучше всего располагать на расстоянии пяти метров от дороги. Окна можно делать как с южной, так и северной стороны. Помните, что северная сторона всегда холодная, южная остается теплой. Восточная сторона даст максимум естественного освещения, тогда как западная принесет лампы дневного накаливания.
Не стоит располагать рядом гараж и детскую площадку, или бассейн с огородом. Хозяйственные постройки должны быть вдали от зон отдыха, а лучше, чтобы их вообще не было видно.
Грамотное расположение объектов дачного участка 10 соток подразумевает наличие зоны отдыха на заднем крыльце. Таким образом можно насладиться пейзажами природы. А вот детскую площадку лучше планировать так, чтобы родители всегда видели, чем занимаются малыши.
Таким образом можно насладиться пейзажами природы. А вот детскую площадку лучше планировать так, чтобы родители всегда видели, чем занимаются малыши.
Парковку планируйте рядом с домом, но так, чтобы она не мешала проходу другим людям.
На фото дачных участков 10 соток часто видны растения, которые комбинируют так, чтобы создать общую картину гармонии. Каждое растение способно дополнить своих коллег. Также не стоит забывать об особенностях климата и приспособлениях зеленых насаждений.
Грамотно располагая огород, можно добиться урожая сезон за сезоном. Следует также отметить, что садовые растения — малина, клубника, ежевика, земляника не любят палящее солнце. Их следует садить в небольшой тени.
Обладая информацией планировки участка 10 соток, можно своими руками облагородить территорию. Первое, что должен сделать хозяин — создать добросовестный проект, в котором будут учтены все пожелания, где будут отражены все элементы.
Фото модных идей дизайна участка в 10 соток
Дачный участок в 10 соток, обустройство
Уже ушли те времена, когда земельные участки приобретались исключительно под садово-огородные нужды. Современные владельцы загородных территорий считают, что дачный участок в 10 соток должен быть не столько полем для битвы за урожай, сколько местом полноценного отдыха.
Но для того, чтобы хорошо отдыхать придется и хорошо поработать над планировкой и оформлением попавшей в ваши руки земли. Согласитесь, что сидеть посреди пустого, зияющего чернотой необработанной земли участка, и ждать, что к вам придет умиротворение – бессмысленно. Мир будет радовать красками лишь тогда, когда на даче появятся яркие клумбы, перешептывающиеся шелестом листвы деревья, укромный уголок на фоне маленького прудика, а может, напротив, огромная площадка с зоной барбекю и фонтаном. У каждого сове видение комфорта, но реализация как скромных, так и грандиозных планов, будет идти по одному стандартному сценарию.
У каждого сове видение комфорта, но реализация как скромных, так и грандиозных планов, будет идти по одному стандартному сценарию.
Дачный участок 10 соток
10 соток – не так уж мало. На таком участке можно попробовать «разгуляться» и создать интересный, насыщенный необычными элементами ландшафт. Места на это хватит вполне. Просто осознайте глобальность масштабов, ведь в ваших владениях оказалась тысяча квадратных метров земли и их надо использовать с максимальной выгодой. Вот о том, как это сделать и будем говорить.
к оглавлению ↑Что важно для планировки?
Обдумывая план разбивки участка, нужно непременно учитывать:
– Особенности рельефа. Не факт что вам попадется ровная территория. Ваш дачный участок на 10 соток может оказаться гористым, холмистым или вообще, с оврагом. Это обязательно повлияет на месторасположение дома и иных, запланированных вами строений, разводку инженерных сетей, посадку деревьев.
Пример холмистого дачного участка
– Форму земельного надела. Отошедшая вам земля не всегда будет иметь строгую прямоугольную или правильную квадратную форму. Участок может быть с округлыми границами, Г-образным или любого другого произвольного вида.
Дачный участок с округлыми границами
– Тип почвы. Грунт на участке может быть:
1. Песчаным.
2. Тяжёлым глинистым.
3. Легким и плодородным.
4. Среднесуглинистым.
Таблица определения типа почвы
Бедные почвы не позволят вырастить пышный сад. Растениям там будет некомфортно и о богатых урожаях, вы, лишь сможете мечтать. Изменить ситуацию поможет завоз хорошего чернозема.
– Наличие природных водоемов и высоту стояния грунтовых вод. Возможно придется организовывать эффективные дренажи.
– Геофизическое расположение и местные климатические особенности. Последние помогут подобрать растения с подходящими вегетационными характеристиками, которые смогут цвести и плодоносить в данном регионе.
Последние помогут подобрать растения с подходящими вегетационными характеристиками, которые смогут цвести и плодоносить в данном регионе.
Что может вместить дачный участок 10 соток
На ваших сотках вполне комфортно можно совместить:
1. Жилую зону, где будет расположен дом, возможно даже с террасой и гаражной пристройкой.
Дачный участок 10 соток с жилой зоной
2. Зону отдыха. Ее отодвигают вглубь территории, подальше от шальных глаз.
Зона отдыха в тени деревьев
3. Огородно-садовую площадь. При правильной планировке найдётся место и компактным грядкам, и раскидистым деревьям, и плодоносящим кустарникам.
Небольшой огород на дачном участке 10 соток
4. Хозяйственную часть, где будут построены сараи для инвентаря, как вариант – летняя кухня, или постройки для содержания живности.
Хозблок для дачного инвентаря
Где и что будет находиться, хозяева решают сами, главное, чтобы фактические особенности дачной площади не помешали реализации задумок. В сложных ситуациях есть смысл пригласить специалиста, который разработает для вас план обустройства загородного имения. Если же вы готовы рискнуть сделать это самостоятельно, то беритесь за карандаш и бумагу и начинайте действовать.
к оглавлению ↑Как составлять проект
Начать нужно с зарисовки плана своего дачного участка в 10 соток. Правильно, сделать это в адекватном масштабе, поэтому рисуем на миллиметровой бумаге. Выбирать единицу масштабирования можно произвольно, главное, чтобы вам удобно было при необходимости все пересчитать на реальные цифры. На плане более крупного масштаба можно прочертить все до мельчайших деталей, что в вашем случае немаловажно.
План дачного участка 10 соток
На такой зарисовке должно быть абсолютно все. Если это дом, то следует обозначить вход в него, аналогично дому фиксируются хозпостройки. Разбейте сетку аллеек и дорожек, изобразите ограждение территориального периметра.
Если это дом, то следует обозначить вход в него, аналогично дому фиксируются хозпостройки. Разбейте сетку аллеек и дорожек, изобразите ограждение территориального периметра.
Детальный план дачного участка
Если садовый участок будет засаживаться овощными культурами, то придется ориентироваться еще и на розу ветров при выборе места для их высадки. Это поспособствует хорошей урожайности.
Также не обойтись без выяснения активных зон инсоляции. Чтобы их отыскать, потребуется отобразить на плане все затененные углы, выйдя на участок часов в 8 утра. Делается это штриховкой. Аналогичные действия проводятся в обеденное время и вечером.
Определение зон инсоляции на участке
Внимание! Направление штриховки каждый раз меняется. Наиболее густая тень будет там, где образуется пересечение всех штриховок. В местах умеренного затенения будут встречаться штриховки двух типов. Соответственно, едва затененные зоны заштрихованы в один ряд, ну а солнечные – вообще свободны от пометок. Процедура кропотливая, но из разряда необходимых, если вы действительно хотите, чтобы на ваш дачный участок в 10 соток заглядывались соседи.
Процедура кропотливая, но из разряда необходимых, если вы действительно хотите, чтобы на ваш дачный участок в 10 соток заглядывались соседи.
Подробный план зонирования участка
Далее план дополняется геодезическими показателями. На него наносят пути прокладки инженерных коммуникаций и отмечают места высокого стояния грунтовых вод. Зачем? Да чтобы вы не посадили прямо над водопроводной трубой какое-нибудь дерево, которое своей корневой системой ее разрушит. В случае же прорастания корней в грунтовый поток дерево погибнет само.
План дренажной сети участка
Важен в этом аспекте будет и уровень расположения грунта. Если это низинное место, то почва там, даже при условии хорошей освещенности, все равно будет отличаться повышенной влажностью. Там образуется свой микроклимат. Точно такая же ситуация с возвышенными участками, только характеристики у их климатических условий будут диаметрально противоположные низинным.
Нельзя отмахнуться от объектов, находящихся за территорией дачного участка, ограничивающейся 10 сотками. Ну вот, скажем, ужасный соседский забор на меже. Его и нести нельзя, и оставить как есть невозможно. Придется выходить из положения декоративными приемами. Можно скрыть его за плетущейся зеленью, превратив в симпатичную зеленую стену или спрятать за ряд густых кустарников. Если же пейзаж за пределами дачи вполне живописный, то не закрывайте вид на него, какими бы то ни было объектами. И снова-таки, все, о чем мы только что поговорили, нужно отображать на бумаге.
Зеленая изгородь поможет скрыть неприглядный соседский забор
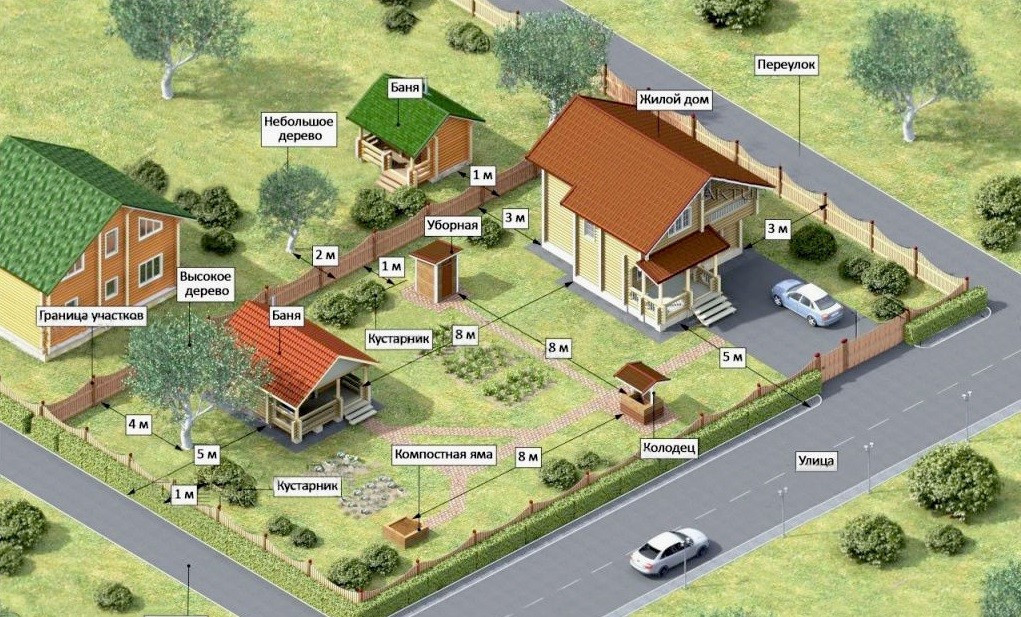
Составить план будет не так просто, как вы думаете, не только потому, что на нем прорисовывается каждая мелочь, а еще и потому, что существуют нормативы удаления объектов от границ участка, по которым:
1. Садовый домик должен отстоять от них на 3 метра.
2. Постройки для содержания живности – на 4 метра.
3. Сараи – на 1 метр.
4. Высокие деревья – на 4 метра.
5. Кустарники – на 1 метр.
Нормативы удаления объектов от границ участка
Чтобы решить эту шараду, придется поломать голову. Приступить к радикальным действиям по облагораживанию дачного участка площадью 10 соток вы сможете только после приведения своего видения благоустройства территории в соответствие с нормативными показателями.
к оглавлению ↑Зонирование площади
«Под сад нужно будет отдать северную часть дачного участка в 10 соток, тогда он и не затенит зону, где высажены овощи, и закроет территорию от холодных ветров»
Что это такое? Это процесс разбивки всей имеющейся территории на функциональные части. Вы должны определить для себя, где у вас будет уголок отдыха, где место под курятники, куда вы поставите бассейн. На десяти сотках можно разместить много чего:
1. Беседку.
2. Альпинарий.
3. Фонтан.
4. Теплицу.
5. Баньку.
6. Игровой домик малышей.
7. Спортивную площадку.
Распределение функциональных зон на дачном участке
Задумываясь о создании перечисленного, учитывайте их характерные особенности. Водоем будет рациональнее размещать в низшей точке участка, а детски объекты – на хорошо просматриваемой площадке.
Под сад нужно будет отдать северную часть дачного участка в 10 соток, тогда он и не затенит зону, где высажены овощи, и закроет территорию от холодных ветров.
Сад рекомендуется разбивать в северной части участка
Под цветники и клумбы отведите наиболее ровные места. Это облегчит уход за ними, в частности – полив. Ветра не будут выдувать из почвы влагу, а дождевая и поливная вода не будет впитываться землей, а не стекать вниз, унося с собой плодородный земельный слой.
Южную сторону придомовой территории будет правильно засадить дающими тень растениями. Они защитят от зноя. Не слишком эстетичный вид надворных построек в хозблоке можно задекорировать диким виноградом.
Они защитят от зноя. Не слишком эстетичный вид надворных построек в хозблоке можно задекорировать диким виноградом.
Высокие деревья затенят южную часть дачного участка
Оформляя дачу, руководствуйтесь тем, что любой кусочек земли должен быть под что-то использован. Это правило касается и наиболее затененных мест. Пусть там темно и холодно даже жаркими полуднями, однако это не станет препятствием для создания в них садика мхов. Не нравятся лишайники? Замените их:
1. Барвинком.
2. Страусником.
3. Хостами.
Барвинок отлично растет в затененных местах
Места свето-теневых границ, а таких на дачном участке размером в 10 соток может оказаться немало, это отличная зона для организации:
1. Миксбордеров.
2. Рабаток.
3. Клумб.
Послеобеденное солнце греет не так сильно, но его света будет вполне достаточно для пышного цветения розариев и клематисов.
Цветочный миксбордер на даче 10 соток
Земля должна использоваться эффективно, но при этом – планомерно. Учитывайте ростовую перспективу, определяя интервал высадки деревьев и кустов. Слишком плотная посадка чревата получением, вместо привлекательного садика, непролазных растительных зарослей, об уходе за которыми речь не может вестись в принципе, потому что подступиться к растениям будет просто невозможно.
Посадка декоративных кустов не должна быть слишком плотной
Не отбрасывайте экономический вопрос. Планируя наполнение дачного участка в 10 соток объектами, прикидывайте примерную смету расходов на их приобретение и постройку. Теперь добавьте сюда сумму, которая будет необходима для поддержания загородного дома и прилегающей к нему территории в надлежащем порядке, и вы получите полную картину расходной статьи.
Зонированные участки необходимо разделять физическими границами. В качестве последних могут вступать природные объекты, такие как:
В качестве последних могут вступать природные объекты, такие как:
1. Овраги.
2. Возвышенности.
3. Водоемы.
Зонирование дачного участка высоким бордюром
Вариантом искусственного разграничения станут дорожки. Их надо спланировать в таком контексте, чтобы обеспечить комфортный доступ к любому участку территории. Делается это по принципу «народной тропы». Выходите на территорию и идите к заданной цели наиболее комфортным для вас путем. По этому маршруту впоследствии вы и будете прокладывать аллейку.
Дорожка делит участок на функциональные зоны
Дорожкам не обязательно быть прямыми. Их задача – привести вас в нужную точку оптимальным путем. У идущего по ним человека не должно возникать желания срезать путь, протопав напрямую через клумбу или огород.
к оглавлению ↑Нюансы дренирования
Эффективная дренажная система потребуется для тех участков, где подземные воды залегают на небольшой глубине или становятся таковыми в период таяния снегов и ливней. Игнорировать этот вопрос нельзя, так как увеличение нагрузки на грунт, которая непременно последует за строительством капитальных объектов, приведет к тому, что последние, будут постоянно подтапливаться.
План дренажной системы
Для того чтобы дренаж на дачном участке 10 соток работал как часы, надо:
1. Придать правильный уклон дренажным канавам или трубам, углубляя их на 3 см через каждые 10 метров.
2. Не делать горизонтальные участки длиннее 5 метров.
3. Не допускать образования участков обратного тока.
Прокладка дренажной системы на дачном участке
Отвод дождевой воды потребует создания отдельной ливневой системы, которую собирают параллельно с дренажной. Проследите, чтобы она непременно охватывала периметр жилого дома и других построек. Для сборки дренажа не используйте металл, намного практичнее в этой роли будут геотекстиль и полиэтиленовые трубы.
Геотекстиль для прокладки дренажа на участке
к оглавлению ↑Общий план высадки насаждений
«Общий документ даст представление о том, каким станет ваш дачный участок в 10 соток после того, как вы «оживите» его, то есть озелените»
С планированием участка и всем последующими работами покончено? Переходим к следующему этапу – начинаем работать над планом посадки растений. Общий документ даст представление о том, каким станет ваш дачный участок в 10 соток после того, как вы «оживите» его, то есть озелените. На общей зарисовке будут определены места расположения клумб, газонов, цветников, увитых лианами арок и пергол.
Общий план озеленения дачного участка
Составьте список растений, которые бы вы желали видеть на собственно участке, и пересмотрите условия их содержания. Возможно, некоторые виды не подойдут по климатическим или почвенным характеристикам. Лучше сразу убирать их из перечня желаемого, чтобы потом не корчевать пни.
к оглавлению ↑Подробный план озеленения
После того, как общий способ засадки дачного участка будет понятен, начинаем подробную его проработку. Рисуем на миллиметровке масштабированную клумбу и с помощью цветных карандашей размечаем, в какой ее части какие растения будут «жить». Каждый сорт саженцев получает свой номер и появляется на плане в виде цифры. Не забудьте подсчитать, в каком количестве понадобятся те или иные виды растений.
Подробный дендроплан дачного участка 10 соток
к оглавлению ↑Просто ли быть дизайнером?
Вы вполне можете попробовать себя и в этой роли, если сумели составить планировочный проект участка. Ведь вы смогли грамотно распределить по территории объекты и подобрать соответствующие климатической зоне растения, так что осталось только определиться со стилистической концепцией.
Хоть дачный участок в 10 соток и кажется огромным пространством, перегрузить его декоративными элементами вполне реально, так что соблюдайте умеренность. Второй момент – не стремитесь к многообразию архитектурных и садовых форм, ведь каждому растению или объекту потребуется уход, а это – ваше время, силы и деньги. Не рвитесь разбить ландшафт за пару дней. Лучше действуйте постепенно, планомерно продвигаясь вперёд.
Возможно обычный сад, как и стандартный огород, вас мало интересует и вы хотите иметь окружающий ландшафт в экзотической форме, стилизованной под какие-то суперсовременные или наоборот, совершенно «дикие» формы. Вот здесь стоит заручиться помощью профессионала. Он поможет реализовать задуманное и проследит за правильностью формирования ландшафта в первые годы.
к оглавлению ↑Интересные идеи оформления
Японский сад
Дизайн участка, оформленного в таком стиле, отличается необыкновенной красотой и уравновешенностью. В японском саду всегда спокойно и уютно. Это замечательное решение для активных людей, жизнь которых пресыщена событиями и общением. Отдых в такой обстановке позволит успокоиться, настроит на философскую волну, придаст сил.
Утонченный японский сад на дачном участке
Композиция базируется на трех «китах». Идейной основой сада является камень, который олицетворяет несокрушимость и силу. Движение и динамику символизирует вода, а растения служат напоминанием о долголетии и красоте.
Вода символизирует движение жизни
Иногда бывает так, что даже на дачном участке в 10 соток очень непросто подыскать подходящее место для беседки и перекинувшегося через водоем мостика, которые являются неотъемлемой композиционной составляющей дизайна.
Мостик через водоем традиционный элемент японского сада
Готовя котлован для водоема, не выбрасывайте грунт. Сделайте из него холм, на котором будет расти горная сосна или папоротник. Этим вы придадите рельефу естественности. Не расстраивайтесь, если на вашем участке нельзя организовать натуральный прудик или озерцо. В дизайне японского сада допустима имитация воды. Вы можете сделать «сухой» ручеек, выложив его русло мелкой светлой галькой.
С помощью грунта можно добавить рельефу естественности
Японский сад – место уникальное. В нем всегда можно найти уголок, как для уединения, так и для совместного времяпрепровождения.
«Дикий» сад
Сотворить лоно настоящей «дикой» природы очень неплохо на том дачном участке в 10 соток, который соседствует с лесным массивом. Здесь главное суметь гармонизировать уже имеющуюся флору с той, что вы впишете на площадях своей территории. Прежде чем закупать саженцы, присмотритесь, как формировала ландшафт матушка-природа.
Высадите под тенистые кроны папоротники, на открытом пространстве разбейте напоминающие поляны цветники, наполнив их васильками, колокольчиками, ромашками, незабудками. Постарайтесь так подобрать сорта цветов, чтобы композиция сохраняла свою актуальность весь дачный сезон.
На участках с естественным уклоном можно сооружать террасы, задекорированные натуральным камнем.
В такие сады тоже можно вписать деревянные беседки, мостики, вытесанные из древесных стволов скамейки, зону разведения костра.
Прованс в саду
«На дачном участке, причем на всех 10 сотках, должны появиться атрибуты сельской жизни»
Деревенские нотки в декоре сада это еще один вариант естественного ландшафта. На дачном участке, причем на всех 10 сотках, должны появиться атрибуты сельской жизни. Это может быть специфический колоритный инвентарь, телега с сеном и т.д.
Сад в прованском стиле на дачном участке
Цветочные композиции здесь создаются в старых кадках и деревянных ящиках. Огораживать территорию лучше плетнем, на который вывешивают глиняную посуду, а обставлять – мебелью из поддонов.
Мебель из поддонов органично смотрится в саду в стиле прованс
Для данного ландшафтного стиля очень подойдет мавританский газон, являющийся имитацией луга. Его обилие красок будет радовать глаз с первых до последних теплых деньков.
Мавританский газон будет радовать глаз весь летний сезон
Европейский сад
Десяти соток хватит, чтобы воссоздать на них английский или французский мини-садик. Можно попытаться вдохнуть в обстановку дух модерна. В полном объеме передать их красоту может и не удастся, потому что это прерогатива больших территорий, но при любви к данным направлениям, удовлетвориться можно и малым, но точно воспроизведенным в деталях, кусочком.
Сад в английском стиле на дачном участке 10 соток
к оглавлению ↑Заключение
Дачный участок в 10 соток – это немалый надел земли, где вполне реально реализовать практически любые планы на загородный отдых, причем сделать это достаточно быстро и относительно недорого. Главное – терпение и скрупулезность в мелочах, ведь райские места для душевного времяпрепровождения рождаются только так!
Фотогалерея – дачный участок в 10 соток
к оглавлению ↑Видео
Автор: Михаил Бонд
Рейтинг:
Загрузка…
Понравился пост? Поделись с друзьями!
Планировка участка в 10 соток: советы будущему владельцу
Сегодня модно приобретать загородные участки. Кто-то любит простор и свободу, а кто-то несказанно рад небольшому участку в 10 соток. Десять соток — достаточно приличная площадь для создания своего «маленького рая». Главное, правильно обустроить территорию.
Что надо учесть на участке?
Задумываясь над планировкой своего приобретения, обязательно надо учесть его характеристики и особенности.
Земельный участок в 10 соток
- Рельеф участка. Он может быть ровным или гористым, холмистым или пересеченным оврагами. От рельефа будет зависеть расположение дома или других строений, а также прокладка инженерных сетей;
- Тип почвы. От того, какая почва на участке — бедная песчаная, легкая, тяжелая, глинистая, суглинистая, будет зависеть, станет ли ваш участок цветущим садом или следует завести на него плодородную землю;
- Форма участка. Бывает участок традиционной прямоугольной или квадратной формы, а может быть совершенно необычной — треугольной, Г-образной или с закругленными углами;
- Уровень грунтовых вод и наличие водоемов. От этого показателя будет зависеть необходимость или ненужность системы дренажа на даче;
- Расположение относительно сторон света.
Учитывая при проектировании все эти факторы, можно получить благоустроенный и комфортный участок.
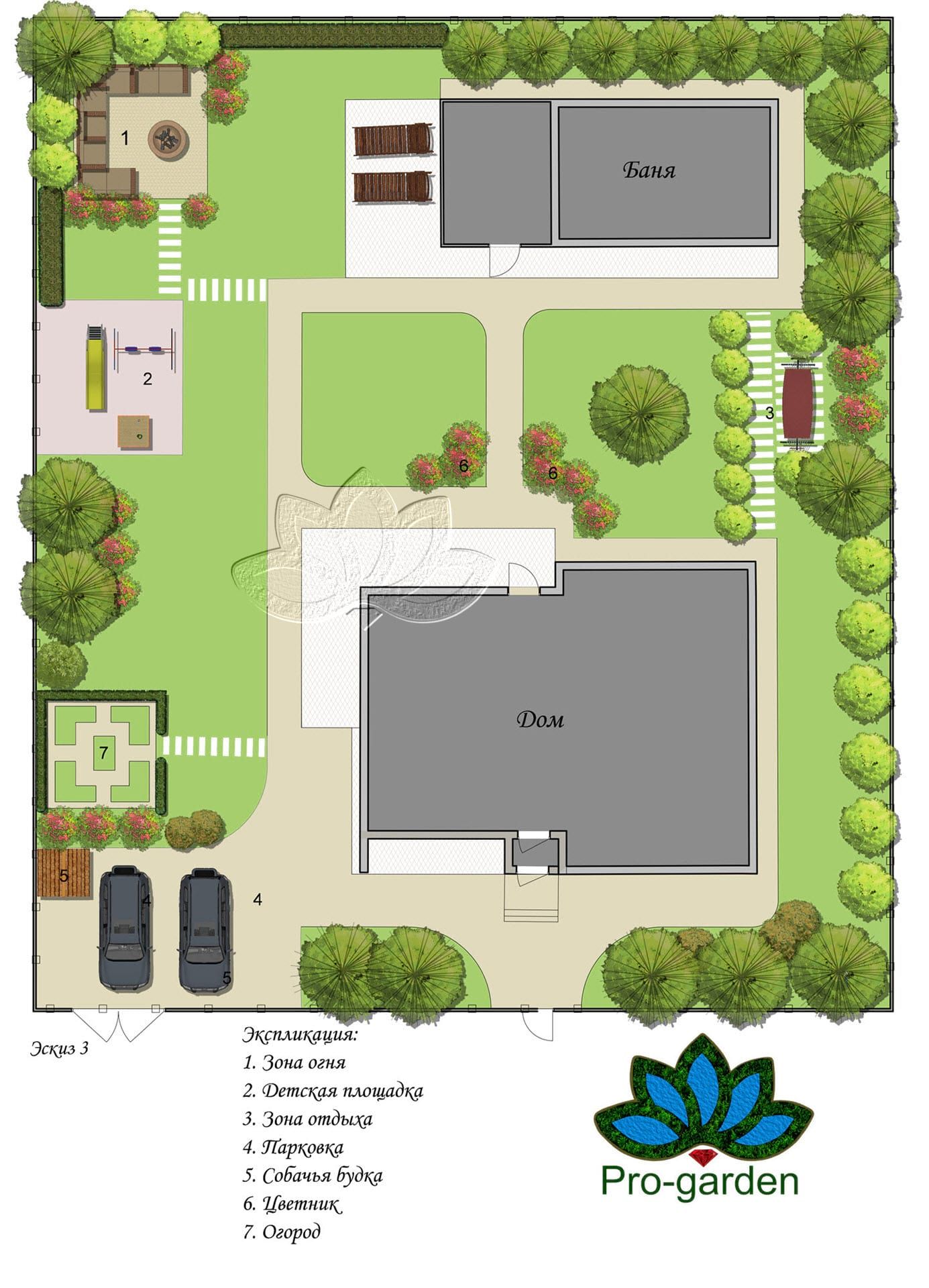
Выделяем на участке зоны
Еще на стадии планирования надо тщательно продумать обустройство территории. Ландшафтные дизайнеры обычно выделяют три зоны:
Дом и надворные постройки
Зона отдыха
Зона огорода и сада
Самая важная постройка на участке — это дом, к нему «привязываются» все остальные строения и ландшафтные элементы.
Выбираем место для дома
Конечно, хозяин решает сам, где расположить дом, но специалисты утверждают — лучшим местом является северная часть участка. Строение не будет закрывать солнце и одновременно прикроет участок от холодных ветров.
Самый оптимальный вариант, когда большая часть окон в вашем доме выходят на восток и запад, что обязательно скажется на комнатном температурном режиме.
Для жилых комнат лучше выбрать южную часть дома: так внутренние помещения будут лучше освещены. А вот для кухни и столовой подойдут комнаты на восточной стороне.
Изучаем нормативную документацию
Дом не бывает на участке один, вокруг него будут находиться самые разные строения — ваши и соседские. Чтобы жить в мире и согласии с соседями, следует перед началом строительства внимательно изучить нормативную документацию, которая советует:
- между деревянными постройками должно быть не менее 15 метров, тогда как между каменными строениями — 6 метров;
- если на участке будет установлен наружный туалет, то минимальное расстояние от него до дома должно быть 12 метров, от него до колодца или компостной ямы — 7 метров, а вот баню можно строить в 8 метрах от дома;
- сараи и хозяйские строения, где будет содержаться птица и мелкий скот, лучше установить в 7 метрах от дома.
Этих же норм следует придерживаться не только на собственном дворе, относятся они и к постройкам соседей, расположенным на смежных участках — бане, гаражу или дому.
Сад и зона отдыха
Для зоны отдыха лучше отвести место, подальше от посторонних взглядов и шума. Идеально — в глубине участка. Здесь обычно размещают беседку, пруд, цветочные клумбы. Зону для барбекю можно отнести в тень, тогда как цветочные клумбы на солнечной стороне будут радовать глаза своим цветением до поздней осени.
Разбивая сад или прокладывая дорожки на участке, следует помнить, что и в этом случае нужно придерживаться определенных правил:
- высокорослые деревья лучше высаживать на расстоянии 4 метра от границы с соседями, а кусты и деревья среднего роста можно посадить ближе — на 2 метра;
- дорожки на дачном участке не только облегчают передвижение по мокрой траве и обеспечивают доступ к любой постройке. Они способны зонировать прилежащую к дому территорию. Причем вовсе не обязательно, чтобы они были прямыми и пересекались перпендикулярно.
Заранее тщательно продумав и составив план расположения построек и зон на своем дачном участке, можно и на 10 сотках получить уютный уголок, где будет всем комфортно.
делаем ландшафтный дизайн правильно. 115 фото различных проектов и их реализация
Сегодня дачный участок 10 соток легко превратить в территорию отдыха и душевного спокойствия. На приусадебной зоне такого размера можно сделать все что угодно для потребностей современного общества. Некоторые предпочитают сделать красивый цветник, разместить зону барбекю или альпийский рокарий.
Краткое содержимое статьи:
Особенности планировки для сада
Перед тем как приступить к планировке дачного участка 10 соток необходимо ознакомиться с некоторым списком важных аспектов. К ним относятся:
Форма и размер дачной территории. В некоторых случаях приусадебный участок может иметь неправильную форму. Чаще всего это Г-образная местность, которая требует грамотного подхода.
Особенность рельефа. Помимо формы земляного владения, рекомендуется предварительно ознакомиться с его текстурной составляющей.
Иногда при правильной форме и размере на плоскости отмечают наличие уклонов и углублений.Для благоустройства сада рекомендуется выровнять почвенный покров до однородного уровня.
Состав почвосмеси. Главный недостаток современного грунта заключается в его структуре. Довольно часто, земля наполовину состоит из песчаных компонентов. Они, в свою очередь, замедляют рост и развитие цветочных и декоративных культур. Для этого потребуется дополнительный слой чернозема, который позволит урегулировать биологический баланс.
Грунтовые воды. Низкий уровень залегания воды позволит поддерживать состояние растительности в ландшафтном дизайне дачного участка на протяжении всех сезонов. А здесь есть подробный обзор участка в 8 соток.
Климат. В процессе выбора растительности, рекомендуется учитывать климатические условия на данной территории. Например, экзотические растения предпочитают повышенную влажность и чрезмерную солнечную инсоляцию. Это обеспечивает их нормальный рост и развитие на протяжении всего жизненного цикла.
Что можно сделать на участке 10 соток?
Далеко не каждый собственник может справиться с обустройством дачной территории. Для этого рекомендуется обратиться за помощью к ландшафтному дизайнеру. Специалист поможет подобрать подходящие проекты для участка. К ним относятся:
- жилая зона. Площадь позволяет построить большой и уютный дом;
- хозяйственная зона. Нередко большие территории используют для разведения домашних животных и птиц;
- зона отдыха. Здесь поместиться бассейн, беседка и барбекю;
- садовая зона. Данный проект подразумевает разведение красивых и необычных культур, которые смогут ежедневно радовать своих хозяев.
Как создать проект по благоустройству садовой территории?
Опытные дизайнеры советуют придерживаться основных критериев, которые помогут создать эксклюзивный ландшафтный проект. К ним относят:
- вычисление площади под декоративное оформление;
- раскладка коммуникационной сети;
- состав почвогрунта;
- зонирование участка.
Соблюдая подобные рекомендации можно сделать приусадебный достаточно комфортным и уютным для постоянного пребывания.
Зонирование садового пространства
Подобный прием позволяет сделать несколько зон на дачной территории. Что представляет собой зонирование? Здесь можно расположить:
- беседку;
- теплицу для выращивания зелени и овощей;
- баню для отдыха;
- детскую или спортивную площадку;
- декоративный фонтан;
- бассейн.
Детская зона должна располагаться на более возвышенной точке. Это позволит контролировать процесс игр и увлечений молодого поколения.
Искусственный водоем должен располагаться в нижней точке участка. Это позволит беспрепятственно чистить емкость и сливать остатки жидкости. Помимо этого, важно позаботиться о системе очистки.
Для создания декоративных цветников, рекомендуется выбирать ровные места и площадки. Это позволит контролировать полив растений. Вода равномерно будет впитываться в верхние слои почвы.
С южной стороны рекомендуется высаживать вьющие породы растений. Они помогут спрятаться от изнуряющего солнечного света. Для этого подойдет дикий виноград. Этот тип зеленной лианы создает зеленную изгородь, которая держится до поздней осени.
Тенистые места также можно задекорировать садовыми растениями. Для этого подойдет: хоста, барвинок или страусник. На фото участка 10 соток представлены лучшие дизайн – проекты.
Фото участков 10 соток
Также рекомендуем посетить:
Планировка участка 10 соток – Green History
Если вы счастливый владелец недвижимости и задумываетесь над проектированием участка в 10 соток, то здесь полет фантазии поистине широк! Данный участок не будет маленьким, есть возможность создать на нем абсолютно разные элементы, помогающие грамотно и с фантазией распланировать имеющееся пространство. Это могут быть конструкции, статуи, водоемы, фонтаны и прочие элементы декора, которые будут устанавливаться, отталкиваясь от имеющегося ландшафта и сторон света.Здесь можно создать небольшой уголок рая на Земле, место, где можно расслабиться и отдохнуть в тишине. Необязательно подходить только к практичной стороне и создавать сарай, гараж и так далее. Можно обзавестись своим прудиком, создать красивую беседку, водоем, установить небольшие скульптуры. Необязательно прибегать к покупке живности, запускать в водоем рыбок. Можно просто оформить участок так, что на нем захочется проводить огромное количество времени.
Проект ландшафтного дизайна на участок в 10 соток должен быть достаточно хорошо продуманным. Данная работа весьма увлекательна и интересна, однако подходить к ее выполнению стоит очень продуманно и взвешенно. Помните, если объекты на территории располагаются непродуманно, хаотично, то всю красоту и роскошь имеющегося участка вы с легкостью сможете испортить.
Если элементы декора, постройки, статуэтки установлены не там, где нужно, не имеют в себе ни грамма практичности, то на удобство и рассчитывать не стоит. К тому же не исключено, что все элементы прослужат недолго, да и уюта на таком участке вы не почувствуете.
Ландшафтный проект участка в 10 соток проводится, отталкиваясь от качественной планировки. Первоначально нужно определиться, где будет размещаться основная постройка – дом либо дача, дальше нужно рассмотреть, что еще поместится на имеющейся площади, что можно установить, а от чего стоит отказаться.
Смотрите с точки зрения практичности и на будущее, это поможет вам правильно подойти к работе. Баня, беседка, гараж устанавливаются только в случае необходимости. Если вы хотите создать место для отдыха, то придумайте место для барбекю, водоема или водопада, детской площадки, лавочки, цветников и так далее.
Если планировка дачного участка в 10 суток вам кажется сложным занятием, то можно обратиться к специалистам. Они подскажут, где и что лучше всего размещать, дадут достаточно ценные и важные советы, которые помогут вам достичь гармонии на имеющимся пространстве.
Читайте также:
Как правильно распланировать дачный участок 10 соток
Планировка дачного участка 10 соток
В данном материале мы будем рассматривать планировку участка 10 соток. Акцент плана будет направлен больше в сторону садового, нежели загородного для постоянного проживания. Важными аспектами для нас будут огород, сад и зона отдыха.
Содержание
Начало планировки
Итак, для начала определяемся с инструментами, которыми будем пользоваться. Как и в предыдущих материалах нам помогут:
Простая в использовании программа Garden Planner. Если вы хотите использовать другой инструмент, то советуем прочитать нашу статью про программы для планировки участка.
Попробуем с помощью данных инструментов создать схему нашей земли своими руками.
Планировка дачного участка начинается с очерчивания размеров. В нашем примере используем стандартный для 10 соток вариант – прямоугольный участок 25х40 метров.
Рисуем участок нужной формы по нашим размерам 25х40
С одной стороны (левой) участок будет граничить с лесной территорией. С противоположной стороны будет улица. А с двух других сторон – соседние земли. Помимо размеров сразу наносим забор и примерное расположение калитки с воротами.
Также перед тем как приступить к планировке объектов вы должны примерно понимать, что будет на участке. В нашем случае мы возьмём в работу следующие:
Площадка для автомашины;
Причем, так как мы рассматриваем больше дачный вариант, то должны отвести под сад, огород и зону отдыха максимально возможную площадь. Переходим к этапу проектирования.
Расположение построек и объектов
Выделим 3 основных этапа — дом, сарай и остальные.
Место под дом
Форма и размеры садового участка позволяют выбрать место под строительство дома в различных вариациях. Руководствуясь нормами, определяем зону возможного расположения:
Определяемся с границами дома
В зависимости от этой границы и размера здания выбираем место постройки. Рассмотрим планировку дома 10х8 метров с просторной верандой. Расположим домик ближе к улице, верандой к фронтальной части земельного участка.
Расположение дома в пределах отведенных границ
Если бы участок земли был бы уже, то пришлось бы располагать дом продольно. Проектирование – это отдельная тема, которую мы не будем рассматривать в рамках данного материала. Определимся только, что сделаем фундамент на сваях, а для стен используем профилированный брус, хотя для дачного варианта можно воспользоваться и СИП панелями.
Место под сарай
Второй нашей постройкой будет сарай. Его мы запланируем в самом отдаленном конце участка 10 соток.
Отступаем 1 метр от забора соседа и от забора, граничащего с лесом. Сооружения 4х4 метра вполне должно хватить под хранение садового инвентаря и хозяйственных вещей. Далее будем проводить планировку остальных объектов.
Место под остальные объекты
Прежде всего определимся с размерами и границами зон.
Под цветник выделим площадь прямоугольной формы перед домом размерами 13х6 метров. Этого пространства должно хватить для любого увлекающегося цветовода.
Второе пространство большой площади будет занимать сад с плодовыми деревьями. Поэтому стараемся выбрать зону так, чтобы тень от дома не падала на это место большую часть светового дня.
Выделяем под него 1 сотку позади здания.
Третьим этапом выделяем место под огород. Его планировка будет предполагать две зоны – узкое, но протяженное пространство под овощные грядки и площадь под ягодные грядки с двумя теплицами. Опять же учитываем солнечные стороны, так как от этого будет зависеть наш урожай.
Располагаем первое место с южной, а второе с восточной стороны. Протяженность и размеры будут зависеть от размера ваших грядок. В нашем случае на первой позиции будут 6 грядок по 4 метра в длину, а на второй – две теплицы по 7х3 метров и две такие же объемные грядки, так как дети очень любят клубнику-землянику.
Для планировки отдыха на участке выделим несколько частей – место под небольшую детскую площадку и место под беседку, бассейн, барбекю. Для детей расположим пространство перед домом, чтобы можно было за ними наблюдать. А зону «для взрослых» отведем на противоположную сторону.
Места под зоны отдыха
Итак, в нашем земельном планировании осталось определиться с местом под автомобили. Здесь всё просто – 2-3 машиноместа выделяем перед воротами.
Зонируем место под авто
Таким образом мы получили разметку нашего дачного участка под все объекты.
Прорисовка объектов на участке
Следующим этапом начнём отрисовывать в каждой зоне наших 10 соток детали плана.
Для цветника программа Garden Planner предлагает большой выбор различных цветочных клумб. Поэтому оставляем выбор на ваше усмотрение.
Прорисовываем клумбы с цветами
«Сажаем» плодовые деревья, учитывая расстояние между саженцами, так как через 10-15 лет наш сад разрастётся и деревья могут мешать друг другу.
«Сажаем» садовые деревья
«Сажаем» овощные грядки – на ваш вкус и предпочтения.
Планируем огород для овощей
Также на нашем участке 10 соток мы делаем 2 теплицы – под перцы и томаты, а также 2 грядки – под клубнику и землянику.
Планируем огород с теплицами
На детской площадке размещаем качели, батут, песочницу и зонтик от солнца.
Планируем детскую площадку и зону отдыха
На зоне отдыха поставим небольшую беседку, мангал, а также сезонный надувной бассейн с двумя шезлонгами.
Для автомобилей заасфальтируем площадку и сделаем навес.
Прорисовываем место под авто
Завершение планирования
Наш дачный участок теперь наполнен всеми основными предметами. Следующим важным этапом следует планирование дорожек.
Начинаем рисовать от калитки до дома. Далее тянем ко всем основным объектам.
Готово. Но наш участок 10 соток выглядит очень скудно. Дополняем получившиеся свободные пространства элементами декора, деревьями и прочим.
Расставляем деревья и предметы декора
Мы добавили к нашему участку компостную кучу в противоположном углу около теплиц. Также посадили деревья и сделали альпийскую горку в центральной части.
Примеры данной планировки для 10 cоток приусадебного участка в программе Garden Planner вы можете скачать по этой ссылке.
Как распланировать участок площадью 10 соток: схемы, советы и фото
Планировка участка на 10 соток может быть очень разной. Если на меньшей площади есть сильное ограничение в числе объектов, то здесь в большинстве случаев можно разместить все необходимое. Поместятся дом с небольшой террасой, стоянка для машины, зона отдыха, сад, хозяйственный блок.
Как обустроить 10 соток:
С чего начать оформление проекта
Проект начинают с отрисовки территории и того, что на ней уже есть. Затем можно приступать к изображению новых объектов. Будет правильно делать это на миллиметровой бумаге. Единицу масштабирования можно выбирать произвольно. Если такой способ по каким-то причинам вам не подходит, используйте программу для создания ландшафтного дизайна. В интернете есть онлайн-конструкторы, которые не нужно скачивать. Первый вариант предпочтительнее, так как рисунок получится более подробным.
На схеме или зарисовке важно учитывать все детали. Рисуете жилую постройку — обозначьте вход в нее, окна. Изобразите забор, каждую дорожку, клумбу и грядку. Посмотрите пример подробной планировки участка 10 соток с домом на фото.
Такая скрупулезность нужна, чтобы вы понимали, как все будет выглядеть и могли исправить ошибки на бумаге, не воплощая их в действительность. Расскажем, как не допустить их.
Что нужно учитывать при зонировании дачи
Начните продумывать организацию дачного участка с оценки его расположения и других особенностей.
Распланируйте объекты по сторонам света
В северной части дизайнеры рекомендуют высаживать высокие деревья (не плодовые), располагать хозяйственные строения, жилые дома. Лучше, чтобы их окна выходили на юг или юго-восток.
На схеме, которую вы будете рисовать, нужно отметить все затененные углы. Для этого в восемь утра выйдите на улицу с рисунком и заштрихуйте на нем затенения. В полдень и вечером повторите действия. В каждый временной промежуток меняйте направление штриховки. Самая густая тень там, где встречаются три штриховки, умеренная — где две.
Отметьте на плане геодезические показатели
На миллиметровку наносят также инженерные коммуникации и места с высоким уровнем грунтовых вод. Это нужно, чтобы вы не посадили растения в неудачном месте. Например, дерево с сильной корневой системой может разрушить водопроводную трубу, а розы над грунтовым потоком просто не будут расти.
На самых высоких местах, как правило, обустраивают дом с хозяйственными постройками. Так вы обезопасите фундамент от подтекания. Если земельный надел находится в низине, сначала нужно спланировать дренаж. Это может быть система колодцев с трубами или неглубокие канавы (выкладывают плиткой, геотекстилем). Чтобы дренаж работал, нужно соблюдать три правила:
- Правильный уклон канав с заглублением на 3 см каждые 10 м.
- Отсутствие горизонтальных отрезков длиннее 5 м.
- Отсутствие обратного тока.
Учтите на плане нормативные расстояния
В этом заключается сложность проектирования — по правилам разные объекты должны находиться на определенном расстоянии друг от друга.
- Дома из бетона, кирпича — 6 м.
- Здания с перекрытиями из горючего материала — 8 м.
- Деревянные коттеджи — 12 м.
Эти три норматива гарантируют пожарную безопасность.
От жилого дома до других построек:
- Уличный туалет — 12-15 м.
- Баня — 8 м.
- Сарай с живностью — 8 м.
- Другие хоз.постройки — 4 м.
Это рекомендации, которые желательно выполнять, но необязательно.
От границ с соседями до:
- Дома — 3 м (не менее).
- Сараев с животными — 4 м.
- Обычных сараев — 1 м.
- Высоких деревьев — 4 м.
- Кустарников — 1 м.
Как распланировать участок 10 соток: схемы и фото
Когда вы начнете распланировывать приусадебное хозяйство, учитывайте его геометрию.
Как обыгрывать разные формы наделов
- Прямоугольная. На вытянутой местности объекты группируют в отдельные функциональные зоны. Например, постройки занимают северную часть, а огород с садовыми цветами — южную. В центре лучше ничего не размещать, чтобы осталось больше места для передвижения. Все объекты должны быть смещены к границам.
- Треугольная или трапециевидная. Дизайнеры советуют повторять направление, заданное межеванием. Скошенные линии в комбинации с прямыми придают ландшафту динамику, экономят место. Чтобы расположить вход в жилое помещение вдали от ворот, постройте диагональную дорожку. Пространство рядом с дверью будет более приватным.
- Квадратная. Основное здание можно разместить в центре, а по периметру невысокие вечнозеленые или плодовые деревья. Для других объектов также хватит места.
- Г-образная. Выступающую часть используйте как зону отдыха. Там устанавливают баню, беседку. Здания обычно размещают в углах.
Забор декоративный Park Ромб
Маленькие загородные владения можно визуально расширить, если разместить здания по диагонали. Территорию с неправильными очертаниями сглаживают клумбами, цветниками. Такими же приемами обыгрывают круглые границы. Конечно, эти рекомендации общие, чтобы было от чего отталкиваться. В реальности все зависит от исходных данных территории: ее затененности, соседей и других особенностей. Варианты планировок участка 10 соток на схемах.
Правила установки жилого дома
Правильное расположение зависит от условий на территории. Лучше всего, чтобы здание было построено подальше от дорожного шума. Бывает, что такой возможности нет. В этом случае перед окнами высаживают невысокие деревья. Нужно учитывать тень, которую отбрасывает постройка. Она не должна мешать растениям. Если у дачи треугольная, трапециевидная или изогнутая форма, а дом планируется большим — выберите проект с ломаными линиями. Он вместит больше комнат, будет лучше смотреться.
Где обустроить въездную зону
Площадь 10 соток предполагает, что на ней уместится площадка для автомобиля. Это может быть гаражное помещение или просто навес из поликарбоната у ворот.
Что делать с садом и огородом
Ландшафтные дизайнеры не рекомендуют высаживать на 10 сотках больше 15 саженцев. Учитывайте перспективу их роста — размеры корневой системы, крон, высоту. Слишком плотные посадки превратятся в непролазные джунгли, за которыми сложно ухаживать самостоятельно, затенят другие растения.
Цветники создайте на наиболее ровных, хорошо освещенных местах — так за ними будет легче ухаживать. Вода легче впитается в грунт, а ветер не выдует из почвы влагу. Важна близость к поливу. Южные стены жилого дома часто прикрывают затеняющими кустарниками, небольшими деревьями. Любой отрезок земли должен быть использован. Там, где нет солнца, можно высаживать папоротники, мхи, барвинки, страусники, хосты.
Когда общий план дачи будет готов, начните детально прорабатывать озеленение. Составьте список растений, которые хотели бы видеть, сопоставьте с условиями: дренаж, грунтовые воды, инсоляция, тип почвы. Разметьте на миллиметровке каждый саженец и пометьте его цифрой или названием, если хватает места.
Планировка участка 10 соток.
Стандартный дачный участок в 10 соток представляет собой квадрат или прямоугольник. В первом случае садовый участок имеет стороны в 30 и 33 метра. Вторая ситуация предполагает длины в 20 и 50 метров.
Последний вариант оказывается более предпочтительным в планировании участка из 10 соток. Хотя, любая геометрическая форма может быть зонирована самым удачным образом, только план его должен быть хорошо продуман.
Планировка участка 10 соток, имеющего прямоугольную формуНа рисунке представлена разметка дачного участка, размеры которого 31 и 42 метра. Это несколько больше, чем 10 соток, а точнее на 3 сотки. Его несложно изменить под нужные размеры.
Достаточно мысленно вырезать полоску из верхней части плана, убрав одну грядку и сделав газон для отдыха немного уже.
Первым вопросом в том, как правильно распланировать дачный участок в 10 соток, является размещение дома. Его необходимо смещать относительно улицы, чтобы уменьшить количество пыли в помещениях. Второй задачей отдаления считается снижение уровня шума. В предложенной схеме таким расстоянием оказывается 6,5 метров непосредственно перед домом это пространство оставлено для навеса для автомобиля.
Со стороны границы с участком соседей это расстояние носит противопожарный характер. Поэтому оно не должно быть меньше 3 метров. В рассмотренном плане участка на 10 соток оно увеличено до 3,5 метров.
Полоса между соседними участками заполнена плодовыми деревьями, такими как черешня, вишня и груша. Можно изменить этот список по собственному предпочтению. В углу можно посадить сосну, под которой заняться разведением малины.
Между верандой и малинником в план дачного участка из 10 соток этой схемы включена детская площадка. Такое ее расположение оказывается весьма удачным. Так как она оказывается в дальнем углу участка и огорожена со всех сторон можно быть уверенным в том, что дети не окажутся на улице. Чтобы место для игр детей всегда хорошо просматривалось и было зонировано потребуется узкая клумба. Причем посадить на них необходимо низкорослые и средние растения. Верхняя часть детской площадки отделяется от места отдыха взрослых посадкой двух плодовых деревьев.
Второй дальний от дороги угол участка оказывается отведенным под грядки и теплицу. Причем последнюю рекомендуется замаскировать зелеными растениями. Предложенная схема планировки дачного участка в 10 соток содержит три грядки с мини-яблонями. По желанию владельцев дачи их можно тоже заменить несколькими грядами для овощей.
Вдоль забора с улицы предлагается разместить миксбордер. В его состав включено множество деревьев и кустарников, таких как береза и можжевельник. За зеленой клумбой имеется калитка, которая может использоваться, как парадный вход. Он ведет к восточному газону, окруженному изогнутой клумбой, являющейся еще одним миксбордером. Только в нем уже используются еще и плодоносящие кустарники, к примеру, калина.
Как спланировать квадратный участок, размером в 10 соток?Начать опять стоит с дома. На представленной несколько ниже схеме планировки участка из 10 соток он расположен аналогично тому, что было описано в предыдущем случае. Форма дачного домика может варьироваться, но общая схема планировки участка в 10 соток останется такой же. По всему периметру участка рекомендуется посадить вечнозеленые или плодовые растения. Вдоль забора от дороги идет ряд, образованный туей. Аналогичная полоска есть и на прилегающей к ней стороне участка.
В углу, который является подходом к дому, оставить открытую площадку для парковки автомобиля. Все остальные будут использоваться для деревьев. В углу со стороны дороги рекомендуется посадить рябину, каштан и остролистный клен. Переход от деревьев к туе осуществляется с помощью боярышника.
В этом примере планировки участка на 10 соток под плодовые деревья отведен один дальний от дороги угол. Но этот факт можно изменить. Посадить в них яблони, груши, сливы. Забор между двумя посадками плодовых деревьев рекомендуется заполнить посадкой ирги. Перед ним разбить ягодник. По краям которого удачно будут смотреться цветники. Причем их форма не должна иметь строгие геометрические линии. Эти клумбы хорошо бы расположить так, чтобы они окружили скамейки для отдыха.
В центре участка такой схемы располагаются беседка с площадкой для отдыха на воздухе. Их окружает узкая клумба и красивоцветущие кустарники. Там же рекомендуется сделать детскую площадку, которая со всех сторон ограничена посадкой кизильника.
Представленная схема загородного участка содержит небольшой зеленый газон с миксбордером. На нем также предусмотрена зона для огорода. Только грядок совсем немного. Если дача используется больше для отдыха, то такой вариант вполне подойдет. Но если это не так, то зеленый газон допускается убрать, устроив там детскую площадку, а за домом разбить дополнительные грядки.
Проект дачного участка из 10 соток с круглыми дорожкамиОсобенность представленной планировки в том, что все линии дорожек и клумб представлены окружностями. Прямые линии только по сторонам построек с зонами парковок. В том, как разместить дом на участке 10 соток желательно пойти тем же путем, который описан ранее. От дороги отступить 5 метров, а от участков соседей оставить одинаковое расстояние, чтобы он оказался точно по середине.
Эта планировка участка 10 соток имеет два подъезда с парковками. Это удобно, если к владельцам дачи часто приезжают гости на личном автомобиле. Если даже у хозяев только один автомобиль, то одну из парковок можно смело убрать. Здесь предусмотрен еще пешеходный подход к дому, который идет между двух миксбордеров, которые отгораживают участок от дороги.
В дальних углах дачного участка спланированы хозяйственная постройка и огород. Причем грядки также оформлены в виде концентрических окружностей. Огородная зона закрыта от глаз узкой клумбой с невысокими растениями, чтобы они не затеняли основные посадки.
Пространство за домом заполнено тремя окружностями. Одна из них отведена под плодовые деревья, вторая оставлена зеленым газоном. Рядом с ним можно логично вписать диван-качели. На этой площадке комфортно будет играть детям и быть под присмотром взрослых, отдыхающих на качелях под навесом. Последняя окружность напоминает по форме инь — янь: половина — газон, вторая — клумба и зона отдыха.
Еще несколько вариантов того, как спланировать дачный участок из 10 сотокПланировка с минимальным пространством для отдыха. Большую его часть занимает сад и огород.
Отличный вариант с баней и огородом. Причем последний из них скрыт за декоративным прудом и детской площадкой.
Планировка дачного участка нестандартной треугольной формы. Этот план не предполагает огорода, только плодовые посадки.
Если дачный участок вытянут вдоль дороги, то придется несколько иначе разместить зоны. Такая схема дачного участка 10 соток приведена ниже.
Несколько практичных советом о том, как распланировать участок на 10 соток
- Не стоит увлекаться множеством различных элементов. Дачный участок небольшой, поэтому их избыток перегрузит территорию.
- Не нужно создавать сразу все элементы планировки.
- Рекомендуется избегать прямых линий. Они разрезают дачный участок. Лучше, чтобы были плавные изгибы, которые зрительно продлят территорию.
- Дугообразные грядки становятся своеобразным украшением дачного участка. Причем посадки с ароматными травами могут пересекаться с клумбами.
Оптимальнее всего разделить все овощи на требовательные к питанию и уходу и неприхотливые. Тогда в зависимости от вашего желания, наличия свободного времени вы легко решите, что посадить в огороде. Вот список овощей, которые обычно выращивают в саду и огороде.
Овощи, требовательные к большому количеству питательных элементов.
- томаты (самые лучшие сорта вы можете найти здесь),
- капусту,
- огурцы,
- сельдерей,
- тыкву,
- кабачки,
- перец (и сладкий и горький).
Среднетребовательные овощи. Им нужно вносить подкормку 1 раз за сезон:
Самые неприхотливые растения:
- пряные травы (укроп, петрушка, базилик, шалфей и прочие),
- фасоль,
- горох.
–> –>
{SOURCE}
голос
Рейтинг статьи
10 макетов веб-сайтов для вашего следующего дизайн-проекта
Если бы только выбрать макет веб-сайта было так же легко, как просто выбрать его и прокручивать вместе с ним. Вы должны быть намеренно с вашим решением. Выберите правильный макет, и вы сможете обеспечить удобство для пользователей. Выбери не тот и ну …
О, Arngren.net. Детка, что ты делаешь?
Выбор удобного макета помогает убедиться, что ваш пользователь захочет остаться и посмотреть, что вы предлагаете.
Вот почему мы хотим познакомить вас с 10 распространенными макетами веб-сайтов, которые вы можете использовать для своего следующего дизайна. Мы объясним каждый из них и приведем примеры того, как соответствовать потребностям веб-сайта и подходящим макетам.
Подробнее о:
- Что такое макет веб-сайта?
- 10 макетов веб-сайтов для вашего следующего дизайна
- 3 типа веб-сайтов и макеты, которые они используют
Давайте начнем.
Что такое макет веб-сайта?
Во-первых, важно понять, что такое макет веб-сайта .
Макет веб-сайта – это основа его построения и дизайна. Думайте об этом как о строительных чертежах вашего веб-сайта. Подобно тому, как чертеж определяет, как будет выглядеть здание – где будут комнаты, где стены и т. Д. – макет веб-сайта сообщает вам, где будут находиться все ваши активы, от фотографий до текста и логотипов.
В целом, хороший макет веб-сайта обычно соответствует важному принципу: Делайте это простым, глупым (или KISS).
Согласно исследованию, проведенному Hubspot, 76% потребителей считают, что простота и удобная навигация являются наиболее важными факторами №1 в дизайне веб-сайтов.Это означает выбор макета, который сможет взять все необходимые ресурсы и передать их пользователю простым способом.
На что это похоже? Я рада, что вы спросили.
10 макетов сайта для вашего следующего дизайна
Ниже приведены 10 макетов веб-сайтов, которые вы можете использовать для своего следующего дизайна, каждый из которых представляет свой стиль дизайна и пользовательский интерфейс.
Вы сможете найти эти макеты в использовании на бесчисленном количестве различных веб-сайтов. Продолжайте читать до конца, где мы узнаем, как сочетать стиль веб-сайта с макетом дизайна!
1.F-образная
F-образный макет веб-сайта невероятно распространен, он построен на основе исследования, проведенного Nielsen Norman Group, консалтинговой фирмой, занимающейся исследованиями UX, которая провела исследование с отслеживанием взгляда и обнаружила, что люди обычно читают блоки текста и ресурсов в F-образном образе. .
Тепловая карта из исследования глаз Nielsen, показывающая некоторые общие результаты
На изображении выше собраны тысячи записей тепловой карты. Понятно, что читатели имели тенденцию сканировать в две горизонтальные линии, прежде чем проверять информацию на стороне, создавая узор F или E.
Многие веб-сайты используют шаблон F-образной формы, когда хотят предоставить пользователям множество различных вариантов для нажатия. Подумайте о том, как представлены результаты поиска Google или как большинство новостных веб-сайтов будут представлять свои активы.
Protip: Расставьте приоритеты для вашего контента, прежде чем создавать страницу. Это означает принятие решения о том, какие наиболее важные элементы вы хотите представить вашему пользователю в первую очередь. Это определит, как вы разместите информацию.
2. Z-образная (или зигзагообразная)
Как и F-образная форма, Z-образная компоновка также предназначена для отслеживания привычек пользователей к просмотру.Пользователи выполняют сканирование в направлении сверху-слева направо, затем вниз по диагонали в нижний левый нижний правый угол – почти так же, как вы читали бы книгу.
Разница между этим и F-образной формой заключается в том, что Z-образный макет веб-сайта лучше всего подходит для страниц с определенной целью, таких как целевая страница для подписки на информационный бюллетень или услугу.
Вот пример Z-образного веб-сайта с учетом этого.
Линия глаз повторяет естественную Z-образную форму на всей этой веб-странице, от логотипа Facebook до области входа в систему, а затем до области копирования целевой страницы и области регистрации.
Совет: Веб-сайт в форме буквы Z лучше всего подходит для страниц с минимальным количеством копий и содержимого, а также с демонстрацией изображений, когда взгляд движется вниз по странице. Добавьте к нему слайдер с несколькими изображениями, и вы сможете сосредоточить внимание читателей на странице.
3. Журнал
Макет в стиле журнала чаще всего используется для публикаций в СМИ. Макет основан на сетках, которые предоставляют пользователю огромное количество контента, не перегружая его.
Этот макет также позволяет менеджерам веб-сайтов назначать понятную иерархию для своих статей, помогая пользователям легко понять, какие статьи являются более важными или недавними при чтении, а также сканировать страницу и впитывать другой контент.
Если на вашем веб-сайте много контента – подумайте о блоге или публикации новостей – подумайте о том, чтобы выбрать макет в стиле журнала.
Совет: Не спите 👏 на 👏 изображениях 👏👏👏 Макет в журнальном стиле в значительной степени зависит от разнообразного количества хороших изображений, а также заголовка, чтобы привлечь внимание читателей.Обязательно выберите лучший для миниатюр каждой статьи.
4. Фотография целиком (или избранное изображение)
Макет веб-сайта с фотографиями дает пользователям большое изображение с небольшими фрагментами контента поверх него. Прекрасно, если у вас есть конкретный продукт, который вы хотите продемонстрировать, например еда для ресторана.
Для этого необходимы красивые фотографии и изображения. Чтобы правильно продемонстрировать ваш продукт, ваши изображения должны быть увлекательными и динамичными – только тогда вы сможете привлечь внимание пользователей и удерживать их на сайте.
Совет: Помните, что ваше изображение также должно быть совместимо с мобильными пользователями. То, что хорошо выглядит на рабочем столе, на телефоне может выглядеть ужасно.
5. Разделенный экран
Этот макет относится к экранам, которые разделены либо по горизонтали, либо по вертикали – или по обоим, как указано выше!
Этот макет часто используется для веб-сайтов, разделяющих предложения для мужчин и женщин или взрослых и детей, например, для магазинов электронной коммерции и модельных агентств.
Совет: Сведите содержимое к минимуму с помощью разделенного экрана.Поскольку внимание пользователей должно быть сосредоточено только на ваших разделенных ресурсах, вам не следует загромождать их поле зрения кучей контента и посторонними изображениями.
6. Карты
Работа с карточками, еще один вид сетки, отлично подходит для веб-сайтов, на которых размещен огромный банк неиерархического контента.
Этот макет веб-сайта часто используется для веб-сайтов новостей, блогов, портфолио и видео – веб-сайтов, которые должны демонстрировать большой объем контента организованным, настраиваемым и простым способом.
Protip: Убедитесь, что у вас достаточно пробелов.Недостаточно, и ваши пользователи будут ошеломлены и пропустят весь тот контент, который вы пытаетесь выделить.
[ЗАГОЛОВОК: О боже. Почему?]
7. Асимметричный
Как однажды сказал Фрэнк Синатра: «Поднимите шляпу – углы – это отношение». Помимо того, что он голубоглазый певец, кажется, он также был сторонником асимметричного макета веб-сайтов.
Asymmetry отлично подходит для добавления напряжения и динамики в макет веб-сайта и может помочь дизайнерам привлечь внимание пользователей к одной конкретной части макета веб-сайта.
В этом макете часто используются контрастные цвета для выделения содержимого. Еще одна отличительная черта – это уровень глубины, который он может придать странице. Его чаще всего используют для сайтов-портфолио, которые хотят выделиться среди других, а также для инновационных и смелых брендов.
Совет: Убедитесь, что асимметричный макет подходит не только вашему бренду, но и вашим контентным ресурсам. Этот макет лучше всего подходит для веб-сайтов с меньшим количеством контента.
8. Одноколонный
Веб-сайты с одной колонкой настолько просты, насколько это возможно.
Все ваши активы помещаются в одну колонку на вашем веб-сайте. Это оно. Все, что нужно, – это один столбец, и все, что нужно сделать пользователям, – это прокрутить вниз, чтобы увидеть больше контента.
Это популярный макет веб-сайта для минималистичных платформ блогов, таких как Tumblr и Medium, или платформ социальных сетей, таких как Instagram и Twitter, где сообщения автоматически сортируются по одному фактору: дате.
Совет: При использовании этого макета для вашего собственного веб-сайта подумайте о размещении плавающих кнопок навигации, чтобы ваш пользователь мог легко перемещаться по сайту, независимо от того, где они находятся на странице.
9. Рамки (или эскизы)
Этот блочный макет веб-сайта идеально подходит для блогов и новостных веб-сайтов, на которых выделяется различный контент.
Обычно он представлен в виде трех разных частей контента, расположенных в коробках, причем одна большая располагается поверх двух других. В более крупном блоке «Избранные» иногда есть ползунок для прокрутки различных изображений.
Protip: Используйте свои коробки для продвижения продукта, сплетая их вместе.На изображении выше Microsoft использует каждое поле для продвижения Surface. Каждая коробка работает, демонстрируя дополнительный продукт или направляя пользователей туда, где они могут узнать больше о Surface.
10. Фиксированная боковая панель (или фиксированная навигация)
У фиксированной боковой панели макета веб-сайта есть именно это: фиксированная панель навигации слева или справа, которая позволяет пользователям легко перемещаться по сайту независимо от того, где они находятся на веб-странице. Это отличный пример того, как при разработке веб-сайта нужно учитывать потребности пользователей.
Однако за это приходится платить: фиксированная боковая панель будет занимать большую часть страницы, что означает меньше места для других ресурсов. Эту проблему можно несколько облегчить, если у вас исчезнет панель навигации, пока пользователь не наведет на нее курсор. Кроме того, это было большим делом во времена iframe в начале 2000-х.
Protip: Помните, что боковая панель может помочь перемещаться по ресурсам на текущей странице, а также направлять читателей в другие места, такие как ваши каналы социальных сетей и страница с информацией о них.
3 типа сайтов и их макеты
Теперь, когда вы знаете несколько распространенных макетов веб-сайтов, которые можно использовать в своем следующем проекте, мы хотим познакомить вас с ними в действии.
Ниже приведены три примера типов веб-сайтов:
- SaaS
- Редакция
- Личный
Для каждого из них мы также включили пять примеров веб-сайтов и макетов, которые они используют. Надеюсь, они вдохновят ваш проект, независимо от его формы.
Макеты SaaS
Веб-сайты для продуктов SaaS обычно имеют один макет: Z-образную форму.Это помогает привлечь внимание пользователя к призыву к действию на странице.
Для тех, кто ниже, это обычно для подписки на услуги, предлагаемые веб-сайтом.
Evernote (Z-образная)
Mailchimp (Z-образная)
Hubspot (Z-образная)
Слабина (Z-образная)
Salesforce (Z-образная)
Редакционные макеты
Публикации склоняются к удобному для читателя макету веб-сайта, например, журнальному или F-образному. Эти макеты позволяют владельцу веб-сайта определять иерархию контента, давая пользователям свободу выбора части контента, которую они хотят исследовать.
The Verge (Журнал)
ПРОВОДНОЙ (Журнал)
LA Times (Журнал)
Макеты личных сайтов
Особенно при разработке собственного веб-сайта выбор макета веб-сайта должен отражать то, кем вы являетесь – уникальным для вас и ваших целей.
Например, если у вас есть блог, вы можете использовать макеты с одним столбцом или блоками, поскольку именно они лучше всего демонстрируют контент. Если у вас есть продукт, который вы хотите продать, вы можете использовать полную фотографию или Z-образную форму, поскольку они отлично подходят для демонстрации продуктов и призыва к действию.
Джеральдин ДеРуитер (Полное фото / Миниатюра)
Гэри Шэн (Полное фото / Миниатюра)
Тони Д’Орио (Полное фото / Изображение)
Ник Джонс (Сетка)
Выберите подходящую планировку
Теперь мы хотим знать: какой ваш любимый макет веб-сайта и почему? Сообщите нам и приведите пример. Мы могли бы включить его в будущий пост о дизайне веб-сайтов.
Хотите узнать больше о дизайне веб-сайтов?
лучших макетов веб-сайтов на 2021 год (с примерами)
Макет вашего сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, разрушая взаимодействие с пользователем. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета идет дальше. Дизайн должен соответствовать содержанию вашего сайта. При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном итоге все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода.Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Схема с одной колонкой
Хотя это самый несложный макет, который вы найдете, его популярность значительно выросла с появлением мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты с одной колонкой хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон.Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, потому что он позволяет отображать эти изображения как можно больше. Ocean Resort – отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди проводили много времени за чтением на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем.Однако вам необходимо внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого. Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или в блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет заключается в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост акцентирован заголовками, списками, изображениями и цитатами. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить в боковой столбец что-то вроде призыва к действию, он должен быть достаточно сильным, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кота, чтобы привлечь внимание к форме подписки на рассылку новостей в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к макету широко используется в журналах или новостных сайтах для показа большого количества различных историй.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать адаптивным, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы – создание четкой визуальной иерархии.Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает простота остального пользовательского интерфейса с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая под ним, очень хорошо видна.Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Схема разрыва сетки
Макеты, которые, кажется, нарушают основную сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выходящим за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая две колонки.
Еще одно практическое применение макета с разрывом сетки – использование его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, разрушающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с этим.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Им присуща сложность, поэтому вы часто видите, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный режим
Полноэкранные макеты, как следует из названия, помещаются на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для повествования или презентаций.
Возьмем, к примеру, “Виды в кусках”. Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего выглядят, когда они сопровождаются яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода одного экрана. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным сайтом в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Тем не менее, можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет адаптируется к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются за пределами видимой области, при меньших размерах.
Тем не менее, если у вас есть потрясающие изображения, которые можно показать, вам будет сложно найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию вместе с этими изображениями, вы можете рассмотреть альтернативный макет.
6. Альтернативная раскладка
Шаблон переменного макета – один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет двухколоночный макет. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение перемежается стороной. Таким образом, первый блок будет иметь содержимое слева и изображение справа, в то время как следующий блок меняет этот макет.
Это метод компоновки, который особенно нравится при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке контента.
Отчасти причина того, что чередующиеся блоки так распространены, заключается в том, что они представляют собой простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант – карточный макет.
7. Карточные макеты
Карточные макеты страниц – еще один распространенный подход к макету, который вы встретите в Интернете.
Карточные макеты – отличный способ предоставить пользователям ряд вариантов, из которых пользователь может выбирать, предоставляя им достаточно информации по каждому варианту, чтобы он мог принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, другое типичное использование – отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которую вы хотите включить. Блог Awwwards – отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема – различное количество контента. Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов решения этой проблемы – не пытаться удерживать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другой не менее популярный дизайн – макет изображения героя.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложенным текстом, которые доминируют на домашних страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS развивает макет героя еще дальше, доминируя над дизайном домашней страницы.Что делает изображения-герои настолько распространенными, так это то, что они позволяют вам эффективно разместить свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней странице или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть лучшим вариантом. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах.Но в большинстве случаев изображение главного героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенный вариант компоновки – это компоновка с разделенным экраном.
9. Макет разделенного экрана
Как и полноэкранный макет, разделенный экран – отличный способ привлечь внимание, когда пользователи впервые заходят на ваш веб-сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример таким эффективным, – это явная причина для разделения экрана. Сайт дает понять, что у их бизнеса две стороны – дизайн и разработка.
Похожий пример – когда вы хотите дать пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель – мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как макет с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы сочтете нужным.
Преимущество этого макета перед разделенным экраном заключается в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
Напротив, веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка – отличный выбор. Он гибкий, относительно простой в реализации и реже используется. Это удобный способ изменить внешний вид вашего веб-сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта.Один из способов сделать это – посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, а это всегда отстанет на шаг позади.
Вместо этого взгляните на сайты в других секторах, которые имеют похожие типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрами, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
После этого поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные схемы некоторых идей на основе различных макетов и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты перед некоторыми пользователями и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, но также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
По правде говоря, вы, вероятно, обнаружите, что выбираете разные подходы к макету для разных частей вашего веб-сайта, и это нормально.Потому что когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
10 примеров компоновки веб-сайтов Rock Solid
Макет может быть как одним из самых простых, так и одним из самых сложных аспектов веб-дизайна. Иногда дизайнер может создать потрясающий макет за считанные минуты, а иногда тот же дизайнер может большую часть дня бороться за одну и ту же задачу.
Каждый проект уникален и требует уникального решения, но я счел полезным иметь в виду несколько надежных и невероятно универсальных выравниваний, которые я могу вырвать, когда я застряну.Приведенных ниже десяти макетов должно быть достаточно, чтобы помочь вам пережить даже худшие случаи блокировки дизайнера, когда вы не можете придумать лучший способ расположить контент на своей странице.
Сохраняя простоту
Верстка страницы – это искусство и наука в равной степени. Создание чего-то визуально привлекательного и уникального требует глаз художника. Однако есть несколько очень простых рекомендаций, которые можно использовать для создания надежных макетов, подходящих для любого количества случаев. Эти принципы включают выбор и соблюдение выравнивания, правильное структурирование пробелов и выделение важных элементов с помощью размера, расположения и т. Д.
Дизайнеры часто уделяют слишком много внимания процессу верстки. Мы склонны подходить к проекту, думая, что он должен быть полностью уникальным во всех отношениях, чтобы стоить нашего времени и денег клиента. Однако, если вы внимательно посмотрите в Интернете, вы увидите, что это не всегда так. Прекрасно выглядящие веб-сайты часто используют довольно простые и отнюдь не уникальные макеты. Это правда, что страницы, которыми мы, дизайнеры, восхищаемся больше всего, часто происходят с необычных сайтов, которые ломают стереотипы, но средний клиент просто хочет что-то удобное, чистое и профессиональное.
В этой статье мы рассмотрим десять очень распространенных макетов, которые можно найти на бесчисленном количестве сайтов в Интернете. Обратите внимание, что стиль оформления этих сайтов, то есть цвета, графика и шрифты, уникален, но основная структура самих сайтов основана на проверенных и надежных методах компоновки веб-страниц. Мы подчеркнем это, сначала показав вам простой силуэт макета, чтобы вы могли спроецировать на него свои собственные мысли и дизайн, а затем мы рассмотрим один или два примера реальных сайтов, использующих макет.
Если вы веб-дизайнер, добавьте эту страницу в закладки и вернитесь в следующий раз, когда застрянете при компоновке страницы. Имейте в виду, что каждый из следующих макетов представляет собой базовое предложение, которое вы можете вылепить и изменить. Я призываю вас не использовать их как есть, а использовать их по-своему, исходя из потребностей вашего проекта.
Три коробки
Это, наверное, самый простой макет в списке. На самом деле, вы можете подумать, что это слишком просто, чтобы соответствовать вашим потребностям.Если это так, вы будете удивлены, если действительно задумаетесь над тем, насколько универсальна эта аранжировка.
Макет с тремя блоками включает одну основную графическую область, за которой следуют два меньших блока под ней. Каждый из них может быть заполнен графикой, блоком текста или сочетанием того и другого. Основное поле в этом макете часто представляет собой слайдер jQuery, способный отображать столько контента, сколько вы хотите!
Выявленные вверху силуэты – это области, которые можно использовать для логотипов, названий компаний, навигации, панелей поиска и любого другого информационного и функционального контента, обычно на веб-сайте.
Этот дизайн идеально подходит для страницы портфолио или всего, что требует демонстрации нескольких образцов графики. Каждое из изображений может быть ссылкой, ведущей на более крупную и сложную страницу галереи. Позже в статье мы увидим, как еще больше усложнить эту идею.
В дикой природе
Ниже мы видим красивую реализацию макета из трех блоков в портфолио Питера Веркюлена. Как было предложено выше, основное изображение вращается и отображает ряд недавних проектов Питера.Нажав на одно из полей, вы перейдете на специальную страницу этого проекта, где сможете найти дополнительную информацию.
Просто, эффективно и привлекательно. Вероятно, вы сможете создать полноценную живую веб-страницу с таким макетом менее чем за час!
Возьмите шаблон
Быстрый способ начать работу с этим типом макета – это HTML-шаблон. Genius – это минималистичный, полностью адаптивный бизнес-шаблон для бизнеса, агентств, фрилансеров и частных лиц. Его очень легко настроить и хорошо задокументировать, и его просто объединить в любой тип сетки, который вам нравится!
Скриншоты 3D
По мере того, как разработчики продолжают создавать бесконечную коллекцию веб-приложений, макет 3D-снимков экрана, показанный ниже, или какой-то его вариант, становится все более и более популярным.Основная идея состоит в том, чтобы поместить заголовок вверху страницы, а затем добавить несколько стилизованных превью вашего приложения. Они часто имеют отражения, тяжелые тени, большую фоновую графику или даже сложные украшения, такие как виноградные лозы, ползающие по всем снимкам экрана, но основная идея всегда очень проста.
Еще одно место, где я часто вижу этот трюк, – это готовые темы. В этих случаях дизайнер продает стандартный макет и действительно нуждается в его / ее графике-заполнителе, чтобы сиять, и ничто не говорит о крутом и современном, как некоторые причудливые 3D-эффекты!
В дикой природе
Pixelworkshop использует эту технику не как стандартную тему, а на самом деле демонстрацию стоковых тем! Здесь 3D-скриншоты меняются местами в слайд-шоу и появляются в нескольких различных расположениях.Зайдите и посмотрите, как дизайнер представляет изображения.
Расширенная сетка
Многие макеты, которые вы увидите в этой статье, имеют довольно строгое выравнивание по сетке. Однако по большей части они не просто предлагают страницу, полную одинаковых значков. Например, в приведенном ниже макете размеры изображений смешаны, чтобы избежать дублирования.
Как и в примере с тремя прямоугольниками, вверху страницы находится один основной графический заголовок. Затем следует простой поворот идеи единой сетки миниатюр.Это пространство позволило бы разместить четыре квадрата по горизонтали, но вместо этого мы объединили первые две области так, чтобы левая половина страницы отличалась от правой.
Как мы уже упоминали о первом макете, блоки не обязательно должны быть изображениями. Например, вы можете представить это как блоки текста на левой стороне квадратных изображений справа.
В дикой природе
В великолепном примере ниже этот макет используется для веб-сайта детской одежды. Обратите внимание, что в нижней части выравнивания они изменили все еще дальше, так что на левой стороне есть изображение почти странного размера, за которым следует абзац, ни один из которых не совпадает с содержанием на правой стороне.
Опять же, как только вы запомнили базовый макет, вы можете вносить такие тонкие изменения, сохраняя при этом целостность базовой структуры. Еще одна интересная уловка, которую они использовали, заключалась в том, чтобы разделить основную графику на две области. На самом деле это один JPG, но он был разделен на два изображения, чтобы показать еще больше контента.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета – это HTML-шаблон. GoodFood – это шаблон, который идеально подходит для этой темы – использованный пример предназначен для веб-сайта с едой и напитками, но он отлично подойдет для любого типа темы веб-сайта!
Рекомендуемая графика
Иногда вам не хватает контента для страницы, полной изображений.Так что же делать, если вы хотите продемонстрировать один значок, фотографию или, возможно, даже такой символ, как амперсанд? Макет ниже – это очень простое решение, которое довольно популярно и очень хорошо читается из-за отсутствия отвлекающих факторов.
В результате получилась жирная, но минимальная и чистая страница. Заявление, которое он делает, сильное, и его невозможно пропустить, просто убедитесь, что ваша графика достаточно хороша, чтобы быть так заметной!
В дикой природе
Насколько распространен этот макет? Намного больше, чем вы думаете! С минимальными усилиями мне сразу удалось создать два сайта, которые используют какой-то близкий вариант этой техники.Обратите внимание, что у вас есть варианты того, как вы хотите отформатировать текст и даже где вы хотите разместить навигацию. Второй сайт немного меняет второстепенные элементы, но его можно сразу узнать по тому же базовому макету.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета – это HTML-шаблон. Motive – это минималистичный HTML-шаблон портфолио, который идеально подходит для агентств или личных сайтов. В этом шаблоне есть полный раздел портфолио с фильтром и страницей сведений о портфолио.В шаблон также включены разделы о странице и блоге, позволяющие использовать шаблон для блога, а не для портфолио. Включено множество настроек вместе с полной документацией, чтобы помочь.
Пять коробок
Схема с пятью блоками – это просто эволюция схемы с тремя блоками. Применяется все та же логика, только она была изменена, чтобы вместить еще больше контента. Это тоже может быть четыре коробки, это просто зависит от того, что вы хотите продемонстрировать. Также создается впечатление, что вы приложили немного больше усилий к дизайну!
Очевидно, что по мере того, как вы добавляете в макет, второстепенные элементы становятся все меньше и меньше, поэтому для большинства применений пять ящиков, вероятно, приблизятся к пределу.
Как и трехблочный макет, этот настолько универсален, что его можно использовать буквально на любом типе сайта. Идеи для его переключения включают добавление большого фонового рисунка, закругление углов, добавление теней и / или отражений или, возможно, даже добавление интерактивного элемента к меньшим эскизам. Вы можете легко добавить кнопки, которые заставят их прокручиваться по горизонтали.
В дикой природе
Здесь мы снова имеем два примера использования этой раскладки немного по-разному.Здесь важно отметить, что, несмотря на схожий макет, эти два сайта почти не могли бы больше отличаться друг от друга, если бы попытались. Один использует стиль рисованной иллюстрации, другой – фотографии и градиенты. В первом используются приглушенные цвета и скриптовые шрифты, во втором – яркие цвета и современные шрифты.
Это подтверждает аргумент о том, что использование одного из макетов в этой статье не убьет ваше творчество. После того, как вы упорядочили контент, вам еще многое предстоит сделать в области эстетики.Это то, что на самом деле определяет индивидуальность сайта и часто влияет на предложение клиента.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета – это HTML-шаблон. Phoebe – это чистый, минималистичный шаблон Blogger, содержащий множество функций, таких как автоматический слайдер избранных сообщений и область промо (оба являются необязательными). 4 стиля домашней страницы на выбор (слайдер + промо-область, только слайдер, только промо-зона или классический макет).
Фиксированная боковая панель
До сих пор все сайты, которые мы видели, имели горизонтальную навигацию сверху.Другой популярный вариант – это, конечно, вертикальная навигация, которая позволяет создать сильный вертикальный столбец в левой части страницы. Часто это фиксированный элемент, который остается на месте, пока прокручивается остальная часть страницы. Причина этого в том, что навигация может оставаться легко доступной из любой точки сайта.
Остальное содержимое можно позаимствовать из одного из других макетов в этом списке. Обратите внимание, что я снова изменил макет с тремя блоками, на этот раз с расположением четырех блоков.Когда вы закончите читать эту статью, снова просмотрите все макеты и подумайте, как вы можете комбинировать и сочетать идеи для создания новых макетов.
В дикой природе
Как и в предыдущем примере, два нижеприведенных сайта на самом деле выглядят очень по-разному, даже с точки зрения макета. Однако, если вы посмотрите еще раз, то заметите, что оба они используют левую вертикальную боковую панель и четырехугольную раскладку. Во втором примере маленькие прямоугольники просто перемещены в верхнюю часть страницы! Еще одна интересная идея, которую следует иметь в виду при создании сайта на основе этих примеров.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета – это HTML-шаблон. Pebbles – уникальный шаблон портфолио блогера, ориентированный на минимализм, элегантность и простоту. Он создан на основе модульной концепции и удивительной сетки портфолио каменной кладки. Этот шаблон с множеством удивительных функций предлагает лучшее решение для любой ниши.
Заголовок и галерея
Все любят хорошие страницы галереи. Что может быть проще с точки зрения макета? Все, что вам нужно, это сплошная равномерная сетка изображений и немного места для заголовка с необязательным подзаголовком.Главное здесь – сделать заголовок крупным и жирным. Не стесняйтесь использовать это как проявление творчества и включать сценарий или какой-нибудь сумасшедший шрифт.
В этом примере используются сжатые прямоугольники, отражающие реальный сайт ниже, но их можно и нужно изменить, чтобы они соответствовали тому, что вы демонстрируете. Дело здесь в том, чтобы заставить вас мыслить нестандартно, а не по умолчанию использовать квадрат. Возможно, вы могли бы использовать вертикальные прямоугольники или даже круги в своей собственной галерее!
В дикой природе
Разработчик, представленный ниже, использовал этот дизайн для создания галереи логотипов для клиентов, с которыми он работал.Обратите внимание: он не предполагает, что создавал логотипы, а просто демонстрирует свою клиентскую базу в очень наглядной форме. Это говорит о том, что даже если вы не дизайнер, галерея эскизов может быть отличным способом продемонстрировать простой и скучный список элементов.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета – это HTML-шаблон. Proton – качественная творческая тема с уникальным стилем и чистым кодом. Proton можно использовать для многих целей, начиная с минимального портфолио, агентств, фрилансеров и многого другого.Шаблон создан и протестирован на всех устройствах и отлично работает без единой проблемы.
Рекомендуемое фото
Раскладка, представленная ниже, очень распространена, особенно среди фотографов. Основная идея здесь состоит в том, чтобы иметь большое изображение, отображающее ваш дизайн или фотографию (что угодно на самом деле), в сопровождении левой вертикальной навигации.
Навигация может быть самой сильной при выравнивании по левому краю, но не стесняйтесь экспериментировать с выравниванием по центру или даже по правому краю, чтобы дополнить прямой край фотографии.
В дикой природе
Сайт ниже действительно максимально использует этот макет, превращая одно из представленных изображений в горизонтальный слайдер. Одновременно отображается одно изображение, но вы можете видеть, как следующее отображается в правой части страницы. При наведении курсора на него появляется стрелка, позволяющая перемещаться по фотографиям.
В качестве альтернативы, почему бы не попробовать создать сайт, использующий тот же макет, но с вертикально скользящей галереей изображений? Пространство кажется более подходящим для этого, так как вам не нужно включать неудобную обрезанную область для защиты навигации.
Электросеть
Power Grid – самый сложный макет в этой статье, но это один из самых эффективных макетов, которые я видел для страниц, которые должны содержать все виды различного связанного контента. От изображений и музыкальных проигрывателей до текста и видео, вы можете втиснуть в этот макет что угодно, и он останется прочным.
Ключ находится в нижней половине превью выше. Обратите внимание, что на самом деле есть большой контейнер, в котором находится серия прямоугольников. Этот контейнер предоставляет вам границы вашего пространства, и все содержимое, которое вы помещаете внутри, должно быть отформатировано в сильную, но разнообразную сетку, мало чем отличную от расширенного макета сетки в начале этой статьи.
В дикой природе
Это может быть очень сложно понять, пока вы не увидите несколько живых примеров. Первый – это выставка искусства и культуры. Одно только это описание говорит нам о том, что контент будет повсюду, и мы действительно видим, что страница заполнена каналами Twitter, фотографиями, списками, изображениями и многим другим.
Однако все это плотно укладывается в сетку, созданную дизайнером. Этот макет легко расширяется, так что независимо от того, сколько вы на него вкладываете, общий вид должен оставаться довольно логичным и незагроможденным, пока вы правильно форматируете и упорядочиваете свой контент.
Этот макет выше сильно напомнил мне учебник, который я написал некоторое время назад по разработке веб-сайта для рок-группы. Здесь у нас совершенно другая страница, но с почти идентичным расположением контента, особенно в нижней половине. Настоящая уловка для правильной реализации этого макета состоит в том, чтобы начать с нескольких действительно больших блоков, которые затем разбиваются на более мелкие области содержимого по мере необходимости.
Если вы все еще чувствуете себя потерянным, ознакомьтесь с полным руководством, которое проведет вас через каждый этап процесса.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета – это HTML-шаблон. PunicPress – это полностью адаптивный шаблон HTML5 и CSS3, который действительно хорошо подходит для планирования запуска новостного веб-сайта или журнала в Интернете.
Полноэкранное фото
Последний макет в списке – это еще один макет, который идеально подходит для фотографов, но будет работать на любом сайте с большой привлекательной фоновой графикой для отображения и ограниченным объемом контента.
Может быть очень трудно читать контент, когда он накладывается на фоновое изображение, поэтому основная идея здесь состоит в том, чтобы создать непрозрачную (или почти непрозрачную) горизонтальную полосу, которая находится поверх изображения и служит контейнером для ссылок. копии, логотипы и другой контент.
Вместо того, чтобы использовать полосу как одну действительно широкую область содержимого, попробуйте разделить ее на несколько разных разделов. Это можно сделать, изменив цвет фона, добавив несколько тонких вертикальных линий в качестве разделителей или даже разбив большую рамку на более мелкие отдельные блоки, как я сделал выше.
В дикой природе
Этот макет может показаться невероятно ограничительным, но ниже мы увидим, сколько он может вместить. Этот сайт с фотографиями заполняет панель с навигацией, блоком текста «О нас», несколькими недавними фотографиями с описаниями и большим логотипом! Неплохо для такого маленького пространства, и все это выполняется очень чисто и без загромождений.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета – это HTML-шаблон. Этот одностраничный шаблон отлично подходит для веб-сайтов с портфолио или фотографиями.Разделы, включенные в шаблон, включают о нас, предлагаемые услуги, последние работы, отзывы, рабочую контактную форму aJax, единую страницу портфолио, различные стили страниц новостей и многое другое.
Заключение
Выше было упомянуто несколько ключевых моментов, которые я хочу повторить в заключение. Во-первых, несмотря на то, что макет страницы определенно не обязательно является практикой «одного размера для всех», в этом есть наука, которую можно быстро и легко применить в невероятно большом количестве обстоятельств.
Далее, представленные выше идеи макета не обязательно должны приводить к тому, что веб-сайты для формования печенья все выглядят одинаково, а вместо этого просто предоставляют вам базовый холст, на котором можно создать особенно уникальный законченный дизайн.
Наконец, ключ к успешной реализации этих идей – помнить, что они не высечены на камне. Каждый должен быть изменен, чтобы соответствовать вашему конкретному проекту, и даже может быть смешан и согласован для создания новых идей!
Оставьте комментарий ниже и дайте нам знать, что вы думаете о макетах выше.Есть ли какие-то не упомянутые выше, которые вы используете по умолчанию, когда у вас возникают проблемы? Оставьте ссылку на пример.
23 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление – вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница – это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс – это нажатие кнопки «назад».
Верно – к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн домашней страницы веб-сайта блестящим, а не мягким? Требуется больше, чем просто внешний вид – он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке получают высокие оценки не только по красоте, но также по уму и творчеству.
Но прежде чем мы погрузимся в примеры, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший веб-сайт?
Хороший веб-сайт четко отвечает «Кто я», «Чем я занимаюсь» и / или «Что вы (посетитель) можете здесь делать.«Он также находит отклик у вашей аудитории, имеет ценное предложение, призывает посетителей к действию, оптимизирован для нескольких устройств и постоянно меняется, чтобы адаптироваться к новым тенденциям дизайна.
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.
Не каждая страница идеальна, но в лучшем дизайне домашней страницы многие из них правильные.
1. Дизайн четко отвечает «Кто я», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
Если вы известный бренд или компания (т.д., Coca-Cola), возможно, вам удастся избежать неприятностей, если вам не придется описывать, кто вы и чем занимаетесь; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2. Дизайн находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной – разговаривать с нужными людьми на их языке.Лучшие домашние страницы избегают “корпоративной чепухи” и избавляются от лишней ерунды.
3. Дизайн передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница – лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4. Дизайн оптимизирован для работы с несколькими устройствами.
Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет “ярких” объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы.Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5. Дизайн включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше».
Помните, цель домашней страницы – побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке.Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6. Дизайн постоянно меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них постоянно меняются, чтобы отражать потребности, проблемы и вопросы посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7. Дизайн эффектный.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу.Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 23 реальных примерах.
Примеры домашней страницы
- FreshBooks
- Airbnb
- пикселей
- Монетный двор
- Dropbox (бизнес)
- Коптильня 4 Риверс
- Услуги детской терапии Cobb
- Мелисса Гриффин
- Джилл Конрат
- Evernote
- Telerik by Progress
- Электронная свадьба
- Базовый лагерь
- благотворительность: вода
- TechValidate
- Чипотле
- Средний
- Digiday
- Снеки KIND
- Ahrefs
- A24 Фильмы
- Ellevest
- HubSpot
1.FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Легко потреблять. Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение – и это именно то, что делает этот сайт. Это почти похоже на рассказ.
- Контраст и позиционирование отлично используются с основными призывами к действию – ясно, на что компания хочет, чтобы вы обратились к вам, когда вы приедете.
- Текст призыва к действию «Начни бесплатно» очень убедителен.
- FreshBooks использует отзывы клиентов на главной странице, чтобы рассказывать реальные истории о том, зачем использовать продукт.
- Подзаголовок также хорош: «Присоединяйтесь к более чем 10 миллионам владельцев малого бизнеса, использующим FreshBooks». FreshBooks умело использует социальное доказательство (10 миллионов – это большое число), чтобы заставить свою целевую аудиторию присоединиться к своим коллегам и попробовать инструмент.
2. Airbnb
Посмотреть всю домашнюю страницу
Почему это великолепно
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска является «интеллектуальной», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
- Он предлагает предложения по экскурсиям и поездкам, которые пользователи Airbnb могут забронировать на том же сайте, что и их жилье, чтобы посетители с большим энтузиазмом относились к бронированию поездки на сайте. Он также показывает, какие из этих предложений наиболее популярны среди других пользователей.
3. Pixelgrade
Почему это великолепно
- – Вы сразу знаете, о чем они все: темы WordPress. Большой заголовок, за которым следует описательный подзаголовок, дает посетителям понять, чего ожидать.
- Дизайн простой, а сочетание цветов отлично выделяет призыв к действию.
- Правая сторона помогает получить представление о том, как выглядят их темы WordPress, без необходимости прокручивать или копать глубже.
4. Монетный двор
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен – значок защищенного замка снова попадает в сообщение о безопасности.
5. Dropbox (Business)
Посмотреть всю домашнюю страницу
Почему это великолепно
- Dropbox сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробуйте 30 дней бесплатно»
- Домашняя страница и веб-сайт Dropbox – лучший пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Его подзаголовок простой, но мощный: «Решение для безопасного обмена и хранения файлов, которому доверяют сотрудники и ИТ-администраторы.”Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
6. Коптильня «4 реки»
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с великолепной фотографией заголовок «Brisket. 18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас по услугам, меню и людям, которые прекрасно проводят время – прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
7. Услуги педиатрической терапии Cobb
Посмотреть всю домашнюю страницу
Почему это великолепно
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Поверьте нам. Мы тоже были там! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
- Из скриншота выше сложно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от соискателей до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
8. Мелисса Гриффин
Посмотреть всю домашнюю страницу
Почему это великолепно
- Melyssa немедленно демонстрирует социальное доказательство «Присоединяйтесь к более чем 200 000 других …»
- Она определяет причину, по которой посетитель посетил ее веб-сайт, с помощью быстрого опроса, и каждый вариант ссылается на другое предложение контента.
- Она добавляет лицо к своему бренду. Она не просто случайный сайт; она дает понять, что она человек, с которым люди могут общаться.
- На странице используются яркие цвета, но при этом она не перегружена, и позволяет легко понять, в чем заключаются основные бизнес-предложения Melyssa.
9. Джилл Конрат
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это просто и сразу переходит к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также дает легкий доступ к материалам для лидерства Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и войти в контакт – два из ее основных призывов к действию.
- CTA всплывающей подписки использует социальное доказательство, чтобы вы присоединились к тысячам других ее поклонников.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10. Evernote
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов.Это не всегда легко передать на домашней странице, но Evernote отлично справляется, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Помните все») глазная дорожка приводит вас к призыву к действию «Зарегистрируйтесь бесплатно».
- Evernote также предлагает процесс регистрации в один клик через Google, чтобы помочь посетителям сэкономить еще больше времени.
11. Telerik by Progress
Почему это великолепно
- «Приятное предприятие» – это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, ее смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор шести продуктовых предложений.Это очень ясный способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Он говорит на языке своих клиентов.
12. Электронная свадьба
Почему это великолепно
- Для тех влюбленных, которые планируют свой большой день, eWedding – отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 800 000 свадебных сайтов!» отличное социальное доказательство.
- Включает отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом «Запустите веб-сайт».
13. Базовый лагерь
Почему это великолепно
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. В нем часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
- Цитата клиента – это смелый и решительный отзыв о преимуществах и результатах использования продукта.
14. благотворительность: вода
Почему это великолепно
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированное изображение заголовка – отличный способ привлечь внимание.
- В нем широко используются видео и фотография, особенно для захвата эмоций, вызывающих действие.
15. TechValidate
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование пробелов, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
16. Chipotle
Посмотреть всю домашнюю страницу
Почему это великолепно
- Домашняя страница – отличный пример гибкости и постоянных изменений. Текущая домашняя страница Chipotle посвящена приближающемуся празднику, и она используется как уникальное ценностное предложение, чтобы вы могли начать переходить по вашему сайту. Когда я думаю о Chipotle, я не обязательно думаю о кейтеринге, но этот сайт – отличное напоминание о том, что нужно подумать о различных способах использования буррито, которые вы уже знаете и любите.
- Фотография еды детализирована и красива, и от нее даже хочется проголодаться. Вот это эффективное использование визуальных эффектов.
17. Средний
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это, пожалуй, одно из лучших применений пробелов, которые я когда-либо видел. Это позволяет подзаголовку и фотографии приложения Medium занимать центральное место, при этом обращая внимание на более темные заголовки разделов на сайте.
- Medium позволяет легко зарегистрироваться – на сайте или с помощью простого текстового сообщения на мобильный телефон.Я гораздо лучше реагирую на текст, чем на электронное письмо, так что это отличная стратегия, чтобы люди были вовлечены в процесс регистрации.
- Домашняя страница использует социальное доказательство, чтобы посетители начали щелкать по ней: в разделах «Популярно на среднем уровне» и «Выбор персонала» я узнаю, где найти высококачественный контент.
18. Digiday
Посмотреть всю домашнюю страницу
Почему это великолепно
- В отличие от других новостных онлайн-изданий, которые наводняют домашние страницы как можно большим количеством заголовков и изображений, первый раздел Digiday демонстрирует только одну статью.Его избранное изображение (в данном случае пугающее) привлекает внимание, а заголовок просто просит щелкнуть по нему, когда посетитель имеет представление о том, что он собирается читать.
- В верхней части домашней страницы, где веб-сайты обычно демонстрируют множество различных разделов и параметров, по которым можно щелкнуть, есть только один значок, который нужно щелкнуть, что приведет вас на страницу подписки.
19. KIND Snacks
Посмотреть всю домашнюю страницу
Почему это великолепно
- Яркие цвета создают контраст, выделяя слова и изображения на странице.
- CTA – «Магазин ВИДЕО» – умен. Он побуждает посетителя щелкнуть, чтобы узнать больше, одновременно играя со словом «добрый», подразумевая, что это хороший выбор для покупок там. Слоган
- KIND Snacks просто великолепен – когда я его читал, сообщение сразу находило отклик и заставляло меня читать этикетку закусочной.
20. Ahrefs
Посмотреть всю домашнюю страницу
Почему это великолепно
- Цветовой контраст между синим, белым и оранжевым цветами привлекает внимание и привлекает внимание к заголовку и призыву к действию.
- Подзаголовок и призыв к действию – отличная пара: возможность начать отслеживать и опережать конкурентов бесплатно – отличное предложение.
- Домашняя страница предоставляет посетителю множество вариантов, но она не загромождена благодаря солидному фону и простой типографике.
21. A24 Фильмы
Посмотреть всю домашнюю страницу
Почему это великолепно
- Домашняя страница кинокомпании состоит только из трейлеров ее новых фильмов.Мы знаем, что видеоконтент – это формат, который аудитория хочет видеть больше, и это отличная стратегия, чтобы продемонстрировать работу A24 в очень увлекательной форме.
- В верхней части главной страницы A24 сразу предлагает множество способов связаться с нами через социальные сети и электронную почту – что я ценю как посетитель, когда многие другие сайты скрывают контактную информацию внизу страницы.
22. Эллевест
Посмотреть всю домашнюю страницу
Почему это великолепно
- «Инвестируйте как женщина: деньги – это сила.«Эти заголовки сильны и вызывают у меня желание узнать больше о продукте – и как женщина, и как человек, заинтересованный в разумном финансовом выборе.
- Изображения показывают, а не говорят об одном из ценностных предложений компании: настольный сайт и мобильное приложение, которые движутся вместе с вами.
- «Начать работу» – отличный призыв к действию – фактически, мы сами используем его здесь, в HubSpot. При нажатии посетители проходят несколько простых шагов, чтобы создать профиль и начать инвестировать.
23.HubSpot
Посмотреть всю домашнюю страницу
Почему это великолепно (если мы так говорим)
- Персонажи LEGO привлекают ваше внимание (потому что они милые), а затем они ловко иллюстрируют и усиливают сообщения в заголовке и подзаголовке.
- На нем изображен еще один привлекательный призыв к действию «Начать работу» – с бонусной микрокопией с подробным описанием наших бесплатных версий, которые пользователи могут выбрать для обновления в будущем.
- На главной странице постоянно появляются наши ярко-синие и оранжевые цветовые темы, чтобы привлечь внимание к ссылкам и призывам к действию.
Ищете больше вдохновения? Посетите эти невероятные страницы «О нас».
10 самых популярных макетов веб-сайтов
Почему люди предпочитают один веб-сайт другому? Это дизайн, контент или что-то еще, что побуждает их просматривать сайт? Есть много вещей, которые вместе составляют отличный веб-сайт; макет – один из них.
Сколько раз вы нажимали кнопку «закрыть», не находя то, что искали? Этого никогда не будет для сайта с хорошей версткой.Такой макет привлекает внимание пользователей, делая важную информацию интуитивно понятной и легко доступной. Короче говоря, он превращает посетителей, впервые посещающих сайт, в заинтересованных пользователей.
Чтобы людям понравился ваш веб-сайт и они возвращались к нему снова и снова, потратьте хотя бы пару часов на выбор лучшего макета для вашего контента.
Многие популярные сайты имеют похожую структуру, и тому есть одна простая причина: они действительно работают. Поэтому, когда вы решаете представить собственный макет, которого нет ни у кого, подумайте в первую очередь, нужен ли он вам.Это может сделать сайт незабываемым или стать кошмаром для пользователей.
Общие макеты веб-сайтов уже доказали свою удобство использования. Люди с ними знакомы. Так что поиск необходимой информации займет несколько секунд. Такие макеты экономят деньги владельцев сайтов – им не нужно платить дизайнерам за время, потраченное на создание индивидуального макета веб-сайта. Они также экономят время за счет возможности быстрого запуска.
Базовые элементы
В устоявшейся системе макет определяют базовые элементы.Кто они такие?
Заголовок. Расположенный в верхней части страницы, он играет уникальную и незаменимую роль в обеспечении единообразного взаимодействия с пользователем. Элементы фирменного стиля, элементы навигации (например, ссылки на основные категории продуктов) и поле поиска – вот некоторые из элементов макета, которые обычно помещаются туда.
Основное содержимое – самая большая область – содержит уникальное содержимое страницы.
Другое содержание.Например, повторяющиеся блоки, используемые на сайте, и дополнительная навигация.
Нижний колонтитул. Расположенный внизу каждой страницы, он содержит менее важную информацию, чем заголовок. Например, юридические уведомления.
Лучшие макеты веб-сайтов
В Интернете можно найти множество отличных идей по верстке веб-сайтов. В этом сообщении блога мы рассмотрим наиболее распространенные из них.
Одноколонный
Веб-сайты с таким макетом можно легко распознать, поскольку они имеют только одну вертикальную колонку.Перемещаться по ним так же просто, как и в ABC: посетители сайта просто прокручивают их вниз.
Вот почему при разработке макетов веб-сайтов часто выбирают макеты с одной колонкой. Их часто используют блоги, длинные статьи и исследовательские журналы.
И растущее число людей, пользующихся преимуществами мобильного Интернета, является одним из основных факторов, способствующих использованию сайтов со страницами с длинной прокруткой.
Источник: Steemit
Разделенный экран
Этот тип макета разделяет экран на две одинаково важные области.Обычно это служит двойной цели: выделение элементов, отображаемых в области, и предоставление посетителям возможности выбора между ними.
Этот дизайн макета веб-сайта также является отличным способом продемонстрировать сильные стороны вашей компании, побуждая посетителей щелкнуть одну сторону страницы для получения более подробной информации.
Источник: Dribbble
Сломанная и асимметричная сетка
Сломанные и асимметричные сетки были чрезвычайно популярны в 2018 году, поскольку они позволили веб-дизайнерам обеспечить уникальный пользовательский интерфейс.Инновационные и привлекательные, они привлекают внимание посетителей, удерживая их на веб-сайте дольше благодаря создаваемому ими визуальному напряжению.
Некоторые из таких примеров макетов веб-сайтов – это дизайнерские бренды, стартапы и агентства веб-дизайна. Но эта сетка не идеальный выбор для каждого веб-сайта. Прежде чем использовать его, убедитесь, что он будет работать на ваш контент, а не против него. Поиграйте с цветами, они могут добавить дизайну необходимый визуальный вес.
Источник: Dribbble
Сайты о брутализме тоже в моде.Внешне они похожи на схемы, рассмотренные выше, но имеют другую структуру. Они восстают против «отполированных», чистых дизайнов, которые можно найти в сети, и пригодятся тем, кто хочет выделиться из толпы.
Источник: Слугз
Карточная
Карты обычно запускаются в игру, когда есть много контента с одинаковым приоритетом. Разделив контент на более мелкие части (превью) и разместив их на карточках, он становится более удобоваримым. Чтобы увидеть больше, посетители просто нажимают на эти превью.Этот макет пригодится, когда вы разрабатываете собственный веб-сайт, такой как Coursera или любую другую образовательную платформу.
Сетка, интервалы, количество карточек, столбцов, а также их стиль могут варьироваться в зависимости от требований дизайна. Карточные макеты можно найти на многих сайтах. Помимо более организованного содержания, у них есть еще одно преимущество – они повышают отзывчивость веб-сайта.
Источник: Pinterest
Ящики
Название этого типа макета говорит само за себя.Страницы, на которых используется макет, имеют одно большое поле шириной сетки с меньшими прямоугольниками, размещенными под ним. Вместе они рассказывают историю о компании, бренде или продукте.
Полезный совет: если это сайт продукта, добавьте его фотографию и название в поле большего размера и отобразите предварительный просмотр его функций в полях меньшего размера.
Источник: Nowness
Фиксированная боковая панель
Простая в использовании, интуитивно понятная навигация имеет решающее значение для любого веб-сайта. Помня об этом, дизайнеры вводят фиксированную боковую панель в левой или правой части страницы, чтобы постоянно демонстрировать наиболее важные параметры меню и элементы навигации.
Также неплохо добавить ссылки на учетные записи социальных сетей, контактные данные и любую соответствующую информацию на боковой панели.
Боковые панели также могут содержать контент, отличный от меню или в дополнение к нему, например ссылки на социальные сети, контактную информацию или что-то еще, что вы хотите, чтобы посетители легко находили.
Источник: 1Bite2Go
Избранные изображения
Этот макет чаще всего выбирают, когда владельцы сайтов ищут способ продать продукт или услугу.Создавая эмоциональную связь с пользователями, они побуждают их купить продукт и повышают узнаваемость продукта.
Для достижения цели используйте высококачественную фотографию, изображение или иллюстрацию и будьте избирательны в типографике, которая их сопровождает.
Источник: Samsung
F-образный
Этот шаблон упрощает сканирование контента, дополняя читательское поведение большинства пользователей, напоминающее букву «F». Это позволяет дизайнеру быстро сообщить читателям цель страницы.
F-образный узор поможет вам создать хорошую визуальную иерархию, способствуя удобочитаемости и удобству использования вашего сайта. Он чрезвычайно полезен для блогов, интернет-журналов, новостных порталов и других сайтов, загруженных информацией.
Источник: Dribbble
Z-образная
Также, основываясь на моделях поведения при чтении, речь идет о сканировании страницы, а не о ее чтении. Вот почему это обычное дело для целевых страниц в примерах дизайна, ориентированного на пользователя.Подражая движению глаз зрителей, он представляет собой отличный драйвер конверсии.
Примечание. , если в вашей копии содержания много текста, этот макет не принесет вам никакой пользы, поскольку в данном случае он не подходит. Лучше выбрать другой.
Источник: Irregulart
Полноэкранное изображение / видео
Одна большая фоновая фотография образует основной элемент макета, призванный привлечь внимание посетителей веб-сайта и произвести потрясающее первое впечатление.Он может сказать гораздо больше, чем слова. Благотворительные организации и дизайнерские бренды – одни из тех, кому выгодно использовать фоновую фотографию.
Фоновые видеоролики также становятся все более популярными, поскольку они демонстрируют необходимое сообщение в действии.
Отличные примеры: что это такое?
Мы выбрали несколько реальных примеров макетов веб-сайтов, чтобы показать, как они выглядят. Ознакомьтесь с ними ниже.
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Tech Style Fashion Group
Источник: Клеменс Хилл
Источник: Dribbble
Источник: Dribbble
Источник: The Offshore Partners
Заключительные слова
Будьте осторожны при выборе макета для своего сайта – он может либо сломаться, либо сломаться.Внимательно посмотрите на свой контент и попробуйте разные способы его организации. В этом сообщении блога мы обсудили как проверенные, так и популярные подходы, которые помогут вам сделать лучший выбор. Остались вопросы или проблемы? Обратитесь за советом к команде AGENTE.
10 принципов хорошего веб-дизайна – Smashing Magazine
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы – единственный человек, который щелкает мышью и, следовательно, решает все, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна.В конце концов, если пользователи не могут использовать какую-либо функцию, она может и не существовать.
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы – единственный человек, который щелкает мышью и, следовательно, все решает, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать какую-либо функцию, она может и не существовать.
Подробности реализации проекта обсуждать не будем (например.грамм. где разместить строку поиска), как это уже делалось в ряде статей; вместо этого мы сосредотачиваемся на основных принципах , эвристиках и подходах для эффективного веб-дизайна – подходах, которые при правильном использовании могут привести к более сложным дизайнерским решениям и упростить процесс восприятия представленной информации.
Обратите внимание, что вас могут заинтересовать статьи, связанные с удобством использования, которые мы публиковали ранее:
Принципы хорошего веб-дизайна и рекомендации по эффективному веб-дизайну
Чтобы правильно использовать принципы, нам сначала нужно понять, как взаимодействуют пользователи с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Как думают пользователи?
По сути, привычки пользователей в Интернете не сильно отличаются от привычек покупателей в магазине. Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. Фактически, есть большие части страницы, на которые они даже не смотрят.
Большинство пользователей ищут что-то интересное (или полезное) и интерактивное; как только будут найдены перспективные кандидаты, пользователи щелкнут.Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и поиск продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент с помощью рекламы и дизайна сайта. Это причина того, почему не очень хорошо оформленные веб-сайты с высококачественным контентом с годами набирают много трафика. Контент важнее дизайна, который его поддерживает.
- Пользователи не читают, они сканируют. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые будут вести их по содержимому страницы. Пользователи не читают, они сканируют. Обратите внимание на то, как «горячие» области резко переходят в середину предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и настаивают на немедленном вознаграждении. Очень простой принцип: если веб-сайт не соответствует ожиданиям пользователей, значит, дизайнер не справился со своей работой, и компания теряет деньги.Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем больше пользователи хотят покинуть веб-сайт и искать альтернативы. [JN / DWU]
- Пользователи не делают оптимального выбора. Пользователи не ищут самый быстрый способ найти нужную информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи довольны; они выбирают первый разумный вариант. Как только они находят ссылку, которая, как кажется, может привести к цели, очень высока вероятность того, что по ней сразу же нажмут.Оптимизация сложна и занимает много времени. Удовлетворение более эффективно. [видео] Последовательное чтение не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
- Пользователи следуют своей интуиции. В большинстве случаев пользователи бредят, вместо того чтобы читать информацию, предоставленную дизайнером. По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как все работает, если мы можем их использовать.Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ».
- Пользователи хотят иметь контроль. Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна всплывали неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется никогда не открывать ссылки в новых окнах браузера .
1. Не заставляйте пользователей думать
Согласно первому закону удобства использования Круга, веб-страница должна быть очевидной и не требующей пояснений . Когда вы создаете сайт, ваша задача – избавиться от вопросительных знаков – решений, которые пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится сложнее понять, как работает система и как добраться из пункта А в пункт Б.Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти свой путь к своей цели.
Рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов, распространения». Что означает ? Поскольку пользователи склонны исследовать веб-сайты в соответствии с шаблоном «F», эти три оператора будут первыми элементами, которые пользователи увидят на странице после ее загрузки.
Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем эта страница, пользователю необходимо поискать ответ.Вот что такое ненужный вопросительный знак . Задача дизайнера – сделать так, чтобы количество вопросительных знаков было близко к нулю. Визуальное объяснение расположено с правой стороны. Простая замена обоих блоков повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает ненужных вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность опробовать сервис и загрузить бесплатную версию.
Снижая когнитивную нагрузку, вы упрощаете посетителям понимание идеи, лежащей в основе системы. Как только вы это сделаете, вы сможете объяснить, почему система полезна и какие выгоды от нее могут получить пользователи. Люди не будут использовать ваш веб-сайт, если они не смогут его найти.
2. Не теряйте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши требования пользователей были минимальными. Чем меньше действий требуется от пользователей для тестирования услуги, тем больше вероятность, что случайный посетитель действительно ее опробует.Новые посетители хотят играть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям исследовать сайт и открывать для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Как утверждает Райан Сингер, разработчик команды 37Signals, пользователи, вероятно, захотели бы предоставить адрес электронной почты, если бы их спросили об этом. после они увидели, что функция работает, поэтому они имели некоторое представление о том, что они собирались получить взамен.
Stikkit – прекрасный пример удобного для пользователя сервиса, который почти ничего не требует от посетителя, ненавязчивого и удобного. И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем веб-сайте.
Видимо, клещу нужно больше. Однако регистрацию можно выполнить менее чем за 30 секунд – поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.
В идеале устраняет все препятствия , не требует предварительной подписки или регистрации.Сама по себе регистрация пользователя является достаточным препятствием для навигации пользователя, чтобы сократить входящий трафик.
3. Умейте фокусировать внимание пользователей
Поскольку веб-сайты предоставляют как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие. Очевидно, изображения привлекают больше внимания, чем текст – точно так же, как предложения, отмеченные полужирным шрифтом, более привлекательны, чем простой текст.
Человеческий глаз – очень нелинейное устройство, и веб-пользователи могут мгновенно распознавать края, узоры и движения .Вот почему видеореклама чрезвычайно раздражает и отвлекает, но с точки зрения маркетинга она отлично справляется с задачей привлечь внимание пользователей.
Humanized отлично использует принцип фокусировки. Единственный элемент, который непосредственно виден пользователям, – это слово «бесплатно», которое выглядит привлекательно и привлекательно, но при этом остается спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из пункта А в пункт Б, не задумываясь о том, как это на самом деле должно быть сделано.Чем меньше вопросительных знаков у посетителей, тем больше у них чувства ориентации и тем больше доверия они могут развить по отношению к компании, которую представляет сайт. Другими словами: чем меньше нужно думать за кулисами, тем лучше будет пользовательский опыт, что в первую очередь является целью удобства использования.
4. Стремление к раскрытию функций
Современный веб-дизайн обычно критикуется из-за того, что он направляет пользователей с помощью визуально привлекательных шагов 1-2-3, больших кнопок с визуальными эффектами и т. Д.Но с точки зрения дизайна эти элементы на самом деле неплохие. Напротив, такие руководящие принципы чрезвычайно эффективны, , поскольку они проводят посетителей через контент сайта очень простым и удобным способом.
Dibusoft сочетает в себе визуальную привлекательность с четкой структурой сайта. На сайте есть 9 основных вариантов навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком легким.
Предоставление пользователю возможности ясно увидеть, какие функции доступны. – это фундаментальный принцип успешного проектирования пользовательского интерфейса.На самом деле не имеет значения, как этого добиться. Важно то, чтобы контент был понятен и посетители чувствовали себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и привычкам просмотра. Рекламные материалы не будут прочитаны. Блоки длинного текста без изображений и ключевых слов, выделенных полужирным шрифтом или курсивом , будут пропущены.Преувеличенные выражения будут проигнорированы.
Обсуждение бизнеса. Избегайте милых или умных имен, названий, связанных с маркетингом, фирменных названий и незнакомых технических названий. Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, «зарегистрироваться» лучше, чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Никаких милых словечек, никаких преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальным решением для эффективного письма является использование
- коротких и лаконичных фраз (переходите к сути как можно быстрее),
- использование сканируемого макета (категоризация контента, использование нескольких уровней заголовков, использование визуальных элементов и маркированных списков которые прерывают поток однородных текстовых блоков),
- используют простой и объективный язык (продвижение не должно звучать как реклама; дайте вашим пользователям разумную и объективную причину, почему они должны использовать ваши услуги или оставаться на вашем веб-сайте )
6.Стремление к простоте
Принцип «будь простым» (KIS) должен быть основной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; более того, в большинстве случаев они ищут информацию , несмотря на дизайн. Стремитесь к простоте вместо сложности.
С точки зрения посетителей, лучший дизайн сайта – это чистый текст, без какой-либо рекламы или дополнительных блоков контента, которые точно соответствуют запросам посетителей или контенту, который они ищут.Это одна из причин, почему удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора вариантов, не перегружая их ненужным контентом.
7. Не бойтесь белого пространства
На самом деле очень трудно переоценить важность белого пространства. не только помогает снизить когнитивную нагрузку на посетителей, но и дает возможность воспринимать информацию, представленную на экране.Когда новый посетитель приближается к макету дизайна, первое, что он пытается сделать, – это просканировать страницу и разделить область содержимого на легко усваиваемые фрагменты информации.
Сложные структуры сложнее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры снижают сложность. (Закон Саймона): чем лучше вам удастся предоставить пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Пробел – это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. В результате получается хорошо сканируемый макет, который придает контенту доминирующее положение, которого он заслуживает.
8. Эффективное общение с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус излагает три фундаментальных принципа, связанных с использованием так называемого «видимого языка» . – контент, который пользователи видят на экран.
- Организуйте : предоставьте пользователю четкую и последовательную концептуальную структуру.Согласованность, компоновка экрана, взаимосвязи и возможность навигации – важные концепции организации. Ко всем элементам следует применять одни и те же соглашения и правила.
- Экономьте : максимально используйте минимальное количество подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, различимость и акцент. Простота включает только те элементы, которые наиболее важны для коммуникации. Ясность : все компоненты должны быть спроектированы таким образом, чтобы их значение не было неоднозначным. Самобытность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны легко различаться.
- Общайтесь : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен сохранять баланс разборчивости, удобочитаемости, типографики, символики, нескольких представлений, а также цвета или текстуры для успешного взаимодействия. Используйте макс. 3 шрифта максимум 3 кеглем – максимум 18 слов или 50-80 символов в строке текста.
9. Условные обозначения – наши друзья
Традиционный дизайн элементов сайта не делает его скучным. На самом деле, соглашения очень полезны, , поскольку они сокращают кривую обучения, необходимость разобраться, как все работает. Например, было бы кошмаром юзабилити, если бы все веб-сайты имели разное визуальное представление RSS-каналов. Это не сильно отличается от нашей обычной жизни, когда мы привыкли к основным принципам организации данных (папок) или совершения покупок (размещения товаров).
С условностями вы можете завоевать доверие пользователей, доверие, надежность и доказать свою надежность. Следуйте ожиданиям пользователей – поймите, чего они ожидают от навигации по сайту, структуры текста, размещения поиска и т. Д.
Типичный пример из сессий юзабилити – перевод страницы на японский , например, с Babelfish) и поставьте перед вашими юзабилити-тестерами задачу найти что-то на странице на другом языке.Если условности применяются правильно, пользователи смогут достичь не слишком конкретной цели, даже если они не могут понять ни слова из нее.
Стив Круг считает, что лучше вводить новшества только тогда, когда вы знаете, что у вас действительно есть идея получше , но пользуйтесь преимуществами условностей, когда это не так.
10. Тестируйте рано, тестируйте часто
Этот так называемый TETO-принцип должен применяться к каждому проекту веб-дизайна, поскольку тесты юзабилити часто дают критически важное понимание существенных проблем и проблем, связанных с данным макетом.
Проверить не слишком поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство дизайнерских решений являются локальными; это означает, что вы не можете однозначно ответить, лучше ли какой-либо макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (с учетом требований, заинтересованных сторон, бюджета и т. д.).
Следует иметь в виду несколько важных моментов:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем отсутствие тестирования , а тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу.Согласно первому закону Бема, ошибки наиболее часты при разработке требований и при проектировании и тем дороже, чем позже они устраняются.
- тестирование – это итерационный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете, а затем снова тестируете. Могут быть проблемы, которые не были обнаружены во время первого раунда, поскольку пользователи были практически заблокированы другими проблемами.
- тесты удобства использования всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо укажут на отсутствие серьезных недостатков в дизайне, что в обоих случаях является полезным пониманием для вашего проекта.
- согласно закону Вайнберга, разработчик не подходит для тестирования своего кода . Это касается и дизайнеров. Проработав несколько недель над сайтом, вы больше не можете смотреть на него с новой точки зрения. Вы знаете, как он устроен, и поэтому точно знаете, как это работает – у вас есть мудрость, которой не хватило бы независимым тестировщикам и посетителям вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
Макеты страниц веб-сайтов – Веб-разработка по биоинформатике
НЕОБХОДИМЫЕ РАБОТЫ НАД РАЗДЕЛОМ
Макет страницы определяет расположение различных элементов и разделов.
В минимальном макете веб-страницы у нас должно быть как минимум три элемента:
- жатка
- часть содержания
- нижний колонтитул
Ключевой концепцией здесь является то, что верхний и нижний колонтитулы обычно повторяются на каждой странице веб-сайта. Конечно, с исключениями и вариациями.
Рисунок 3-10-1: Верхний и нижний колонтитулы на веб-страницахВерхний и нижний колонтитулы могут иметь разную степень сложности.
Заголовки
Не существует фиксированных правил того, что должно быть в заголовке.Однако обычно включается ряд элементов:
- Логотип
- Название сайта
- Лозунг
- Меню навигации
- Поле поиска
Опять же, все это не является обязательным. Сам заголовок не является обязательным. Однако, если вы разрабатываете заголовок, это все элементы, которые вы можете рассмотреть для включения.
Возьмем, к примеру, текущий заголовок веб-сайта Европейского института биоинформатики (EBI), где используются некоторые из этих элементов.
Рисунок 3-10-2: Заголовок веб-сайта EBI. Заголовок, логотип, меню навигации, слоган и поле поиска обозначены стрелками. Название фактически встроено в сам логотип, как это бывает.Разметка заголовка
Как различные разделы заголовка отображаются в HTML? Опять же, никаких фиксированных правил.
- В HTML5 все содержимое заголовка может быть удобно заключено в тег заголовка
- Логотип будет изображением (тег img )
- Заголовок и слоган могут быть встроены в тег span, и им может быть назначен идентификатор, например, «название сайта» и «слоган сайта», для упрощения стилизации.
- Меню навигации может быть списком ul
- Поле поиска – это веб-форма, в которой сайт может собирать данные, введенные пользователем, в данном случае ключевое слово, по которому будет выполняться поиск по всему веб-сайту, и обрабатывать ввод с помощью какого-то скрипта, запущенного на сервере.Мы обсудим веб-формы в следующем разделе этой главы
Если имеется тег заголовка , вы можете использовать его в качестве контекстной информации CSS для назначения определенных стилей элементам заголовка:
Помните, что, как обсуждалось здесь, в принципе у вас может быть несколько элементов верхнего или нижнего колонтитула на странице. В этом случае вы можете присвоить заголовку главной страницы идентификатор:
.<заголовок> …
<заголовок> … |
Нижний колонтитул
В последние годы, особенно на крупных веб-сайтах, нижние колонтитулы все чаще сами по себе превращаются в маленькие миры, часто содержащие полноценную, хорошо организованную карту сайта.
Давайте взглянем на нижний колонтитул веб-сайта NCBI Pubmed, чтобы прояснить этот момент:
Рисунок 3-10-3: Нижний колонтитул веб-сайта NCBI Pubmed. Вы можете выполнить поиск по публикациям и убедиться, что этот нижний колонтитул действительно установлен на всех опубликованных страницах.
Нижний колонтитул веб-сайта Европейского института биоинформатики (EBI) следует аналогичной схеме:
Рисунок 3-10-4: Нижний колонтитул веб-сайта EBIВместо этого нижний колонтитул мог бы быть очень простым, например, содержать только контактный адрес электронной почты, уведомление об авторских правах, графический элемент. В HTML5 все содержимое нижнего колонтитула может быть заключено в тег нижнего колонтитула . Учитывая вариабельность содержимого нижнего колонтитула, мы не даем никаких рекомендаций по разметке.
Если тег нижнего колонтитула присутствует, вы можете использовать его в качестве контекстной информации CSS для назначения определенных стилей элементам нижнего колонтитула:
нижний колонтитул a {text-decoration: underline;}
нижний колонтитул a {text-decoration: underline;} |
Содержание Раздел
В простой модели на рисунке 3-10-1 фактическое содержимое страницы, единственное (в первом приближении), которое изменяется от одной страницы к другой на том же веб-сайте или, возможно, в разделе веб-сайта, включено в блок «содержимого», зажатый между верхним и нижним колонтитулами.
Этот блок содержимого может быть единым «блоком» или может быть разделен на разделы или подразделены каким-либо образом для создания более или менее сложной компоновки.
Основной способ разделения области содержимого на разделы – это создание столбцов. Например, боковой столбец слева или справа может быть посвящен элементам навигации и боковым полям с различной информацией.
Рисунок 3-10-5: Макет со столбцами в разделе содержимого.Возможности секционирования безграничны и зависят только от вашего творчества и реальных потребностей конкретного веб-сайта, над которым вы работаете.
Например, новостные сайты, такие как веб-сайт газет, которые должны представлять на своих домашних страницах много разнообразного содержания, обычно имеют сложную структуру, где основные столбцы дополнительно разделены для размещения различных блоков с применением разных стилей. к ним, чтобы посетитель мог их легко узнать.
Создание макетов страниц с помощью HTML и CSS
Как добиться таких макетов с помощью HTML и CSS?
Основными элементами, которые мы предлагаем использовать для создания макетов этого курса, являются:
Вы можете хорошо выполнить работу, просто используя div .Однако новые теги в HTML5 обеспечивают дополнительную гибкость и более семантический подход к процессам разметки и стилизации для создания макета.
Мы приведем пример того, как получить макет на рисунке 3-10-5. Это базовый макет, который подходит для большинства проектов. Конечно, его можно доработать и использовать в качестве начального кода для создания более сложных макетов.
Мы уже предоставили здесь инструкции по стилю тегов html и body таким образом, чтобы отображать тело как базовый прямоугольник шириной 980 пикселей по центру страницы.Это обеспечивает начальную основу для разработки нашего шаблона веб-страницы, чтобы получить макет, показанный на рисунке 3-10-5.
Простое упражнение с div
Прежде чем мы перейдем к этому макету, давайте выполним на первый взгляд простое упражнение, которое состоит в том, чтобы расположить несколько элементов div на странице именно так, как мы хотим. Поступая так, вы узнаете о нескольких предостережениях, о которых следует знать.
Результат, которого мы хотим достичь, – это верхний блок div шириной 960 пикселей, за которым следуют три блока div шириной 300 пикселей каждый, идеально разнесенные и выровненные с верхним блоком div, как показано на рисунке ниже.Все блоки div будут иметь границу в 1 пиксель, высоту 100 пикселей и отступ в 5 пикселей для того, чтобы заключенный текст находился на некотором удалении от границ.
Пример хорошо выровненных и разнесенных блоков divПожалуйста, попробуйте самостоятельно, прежде чем продолжить. Вы увидите, что это может оказаться не так просто, как может показаться на первый взгляд.
Вот предварительный HTML-код для страницы (который создаст проблемы, продолжайте читать):
верхний div div 1 div 2 div 3 |
Мы назначили всем блокам div класс «test», так как у них есть некоторые общие особенности, такие как высота, тип границы, стиль текста, отступы, цвет фона.Три нижних div имеют класс «mybox», а последний из них – «последний» класс.
Div – это блочные элементы, поэтому без стилей вы увидите именно это на странице, в основном текст внутри div:
верхний div
div 1
div 2
div 3
Чтобы отобразить три нижних блока div как встроенные, а не блочные, мы будем использовать значение встроенного блока для свойства display . Элементы встроенного блока похожи на встроенные элементы, но они могут иметь ширину и высоту , что очень важно для создания макета на основе div (или других элементов контейнера).
div.mybox { дисплей: встроенный блок; }
div.mybox { дисплей: встроенный блок; } |
Прежде чем стилизовать классы, проведем некоторые вычисления.
Мы сказали, что верхний div должен иметь ширину 960 пикселей, а нижний div должен иметь ширину 300 пикселей.Следовательно:
960 – (300 x 3) = 60
, по-видимому, у нас есть 60 пикселей для размещения трех нижних div. Таким образом, 30 пикселей margin-right после первого и второго div должны обеспечивать идеальный интервал. Нам не нужны поля сразу после третьего нижнего div. Для этой цели «последний» класс был назначен третьему нижнему div.
Вот первый примерный стиль:
div.text {/ * применяется ко всем div * / цвет фона: #EBEBEB; / * светло-серый * / граница: сплошной 1px LightSlateGrey; / * slategrey – голубовато-серый * / высота: 100 пикселей; отступ: 5 пикселей; нижнее поле: 30 пикселей; цвет: LightSlateGrey; /* цвет текста */ font-weight: жирный; } div.box1 {/ * верхний div * / ширина: 960 пикселей; } div.mybox {/ * три нижних div * / ширина: 300 пикселей; дисплей: встроенный блок; / * используется для отображения трех нижних div в строке * / поле справа: 30 пикселей; } div.last {/ * последний из трех нижних div * / поле справа: 0; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 14 18 19 20 21 22 23 24 25 | дел.текст {/ * применяется ко всем div * / background-color: #EBEBEB; / * светло-серый * / border: 1px solid LightSlateGrey; / * slategrey – голубовато-серый * / height: 100px; отступ: 5 пикселей; нижнее поле: 30 пикселей; цвет: LightSlateGrey; / * цвет текста * / font-weight: bold; } div.box1 {/ * верхний div * / width: 960px; } дел.mybox {/ * три нижних блока div * / width: 300px; дисплей: строчно-блочный; / * используется для отображения трех нижних div в строке * / margin-right: 30px; } div.last {/ * последний из трех нижних div * / margin-right: 0; } |
Можно подумать, что работа сделана. Давайте посмотрим все это в браузере.
Код HTML-страницы может быть следующим:
<стиль> div.контрольная работа{ цвет фона: #EBEBEB; граница: сплошной 1px LightSlateGrey; высота: 100 пикселей; отступ: 5 пикселей; нижнее поле: 30 пикселей; цвет: LightSlateGrey; font-weight: жирный; } div.box1 { ширина: 960 пикселей; } div.mybox { ширина: 300 пикселей; дисплей: встроенный блок; поле справа: 30 пикселей; } div.последний{ поле справа: 0; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 14 18 19 20 21 22 23 24 25 26 27 28 29 30 | <стиль> дел.test { background-color: #EBEBEB; граница: сплошная 1 пиксель LightSlateGrey; высота: 100 пикселей; отступ: 5 пикселей; нижнее поле: 30 пикселей; цвет: LightSlateGrey; font-weight: жирный; } div.box1 { width: 960px; } div.mybox { width: 300px; дисплей: строчно-блочный; поле справа: 30 пикселей; } дел.последний { край-правый: 0; }
top div div 1 div 2 div 3 |
При посещении этой веб-страницы, сюрприз-сюрприз, вот что мы получаем.
Сначала попытайтесь выровнять три нижних блока по верхнему. Что-то не так.Что не так с нашим кодом выше? Есть две основные проблемы.У всех контейнеров есть свойство box-sizing, значение которого по умолчанию – «content-box». Когда box-sizing имеет значение content-box, ширина, назначенная контейнеру, такому как div, строго применяется к самому контейнеру. Заполнение и граница исключены. . Таким образом, фактическая реальная ширина наших трех нижних блоков div, которым мы присвоили ширину 300 пикселей, составляет:
300 + 10 (отступ слева и справа) + 2 (граница слева и справа) = 312 пикселей.
Чтобы исправить это, мы должны явно присвоить box-sizing значение «border-box» вместо «content-box».
Вторая проблема заключается в самом HTML-коде. Мы разделили div в исходном коде символами новой строки. Новые строки отображаются как пробелы, которые увеличивают ширину между div.
Короче говоря, вот код, который будет правильно размещать и выравнивать блоки div так, как мы хотели:
<стиль> div.test { размер коробки: рамка-рамка; цвет фона: #EBEBEB; граница: сплошной 1px LightSlateGrey; высота: 100 пикселей; отступ: 5 пикселей; нижнее поле: 30 пикселей; цвет: LightSlateGrey; font-weight: жирный; } div.mybox { ширина: 300 пикселей; дисплей: встроенный блок; поле справа: 30 пикселей; } div.box1 { ширина: 960 пикселей; } div.last { поле справа: 0; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 14 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <стиль> дел.тест { box-sizing: border-box; цвет фона: #EBEBEB; граница: сплошная 1 пиксель LightSlateGrey; высота: 100 пикселей; отступ: 5 пикселей; нижнее поле: 30 пикселей; цвет: LightSlateGrey; font-weight: жирный; } div.mybox { width: 300px; дисплей: строчно-блочный; поле справа: 30 пикселей; } дел.box1 { ширина: 960 пикселей; } div.last { margin-right: 0; }
верхний div div 1 div 2 div 3 |
Создание макета со столбцами
Вернемся к макету, показанному на рисунке 3-10-5.
У нас будут следующие разделы главной страницы (см. Рис. 3-10-5):
- Заголовок, разделенный тегами «header»
- Левая боковая панель, разделенная блоком div с идентификатором «sidebar»
- На левой боковой панели несколько «сторонних» блоков, в которых организовано содержимое боковой панели.
- Основное содержимое, справа от боковой панели.Разделен блоком div с идентификатором «main-contents»
- Боковая панель и основное содержимое будут помещены в div с идентификатором «center-contents-block»
- Нижний колонтитул
Вот основной код. Он предоставляет только пустой общий макет для страницы. Мы будем придерживаться подхода прогрессивного улучшения: сначала правильный HTML, а затем стилизация с помощью CSS.
Исходный код HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 14 18 19 20 21 22 23 24 25 26 27 28 29 30 |
… < в сторону> … … …
… |
Чтобы расположить разделы, как показано на рисунке 3-10-5, требуется совсем немного стилизации: мы должны определить ширину боковой панели и divs main-content и каким-то образом разместить div боковой панели слева от div основного содержимого.С этими двумя спецификациями, в дополнение к стилю тега body, о котором мы упоминали выше, у нас будет макет, показанный на рисунке 3-10-5.
Вот необходимое нам объявление CSS. Имейте в виду, что для получения действительно красивого макета нужно гораздо больше, чем это необходимо. Это только самые простые объявления для достижения относительного расположения разделов, показанного на рисунке 3-10-5.
Как обычно, мы разместим эти объявления в файле css / style.css, на который есть ссылка из заголовка HTML-страницы.
тело { маржа слева: авто; маржа-право: авто; ширина: 980 пикселей; } #sidebar { ширина: 300 пикселей; дисплей: встроенный блок; } # main-contents { ширина: 660 пикселей; дисплей: встроенный блок; } в стороне { -moz-border-radius: 15 пикселей; / * эти два объявления предназначены для обхода сторон, как на рис. 3-10-5, во всех браузерах * / радиус границы: 15 пикселей; ширина: 280 пикселей; нижнее поле: 5 пикселей; / * на пробел от следующего * / маржа-право: авто; / * margin-left и right, установленные на auto, будут центрировать стороны в окружающем div * / маржа слева: авто; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 18 19 20 21 22 23 24 25 26 27 | кузов { левое поле: авто; поле справа: авто; ширина: 980 пикселей; } #sidebar { width: 300px; дисплей: строчно-блочный; } # main-contents { width: 660px; дисплей: строчно-блочный; } в сторону { -moz-border-radius: 15px; / * эти два объявления предназначены для обхода границ сторон, как на рис. 3-10-5, в браузерах * / border-radius: 15px; ширина: 280 пикселей; нижнее поле: 5 пикселей; / * на пробел от следующего * / margin-right: auto; / * для полей margin-left и right установлено значение auto, чтобы центрировать стороны в охватывающем div * / margin-left: auto; } |
Вы можете заметить, что добавленная ширина боковой панели и основного содержимого составляет не 980 пикселей, а 960.Это связано с тем, что, как правило, мы также добавляем отступы 10 пикселей справа и слева для тела в определенной точке. При вычислении ширины следует учитывать все пиксели, включая поля и отступы самих элементов и окружающих / родительских элементов, иначе конечный результат может быть неудовлетворительным.
Ключ к расположению боковой панели слева от div основного содержимого заключается в использовании объявлений display: inline-block как для боковой панели, так и для div основного содержимого. Также обратитесь к упражнению по расположению div, которое мы выполнили выше.
Основные упражненияВ качестве упражнения мы предоставляем вам объединить код, представленный в предыдущем разделе, с кодом в этом разделе, чтобы создать базовую страницу с красивым макетом, например, как на рис. 3-10-5, и индивидуальным стилем. Выберите красивую цветовую схему и приступайте к созданию собственной страницы и стилей. Учтите, что эта страница будет основой для дальнейшей работы. Ваша собственная страница / макет / стиль будет шаблоном для страниц ввода и вывода всех веб-приложений биоинформатики, которые вы будете разрабатывать в ходе этого курса и, надеюсь, в будущем.
Теперь у вас есть все элементы для создания собственных веб-страниц. При переходе с веб-страницы на веб-сайт необходимо учитывать ряд вещей. В частности, когда количество страниц растет, становится все труднее управлять и редактировать каждую веб-страницу сайта в отдельности.
Для примера представьте, что у вас есть 10-страничный веб-сайт, на каждой странице которого есть меню навигации, которое ссылается на все страницы сайта. Однажды вы добавите еще одну страницу, страницу 11.На статическом веб-сайте вам нужно будет отредактировать каждую из 10 страниц, чтобы добавить страницу 11 в меню навигации каждой страницы. Вы видите, как если у вас есть 100 страниц вместо 10, вопрос становится сложным (и, следовательно, подверженным ошибкам и менее привлекательным).
Нам необходимо внедрить какой-то механизм, который позволит нам контролировать по крайней мере определенные части страниц, например, их общий макет и внешний вид, а также их меню навигации в каком-то центральном общем месте. Для этого нам необходимо перейти от парадигмы статических веб-сайтов к так называемым «динамическим» веб-сайтам.
Для создания динамического веб-сайта нам обязательно понадобится какой-то язык программирования. HTML и CSS, хотя и необходимы, но недостаточны. По этой причине в следующей главе мы начнем изучать основы PHP. Вы увидите, что просто для того, чтобы превратить статический сайт в динамический, нам нужно всего несколько операторов PHP, которые чрезвычайно просты для понимания и управления, даже если вы даже не знаете, что такое программирование.


 Не стоит ограничиваться классическими вариантами – вы можете сделать бассейн любым: и круглым, и треугольным, и даже выполненным в виде сердца.
Не стоит ограничиваться классическими вариантами – вы можете сделать бассейн любым: и круглым, и треугольным, и даже выполненным в виде сердца. Подойдет Г-образная или Т-образная форма. При таком строении дома останется больше места для всего остального.
Подойдет Г-образная или Т-образная форма. При таком строении дома останется больше места для всего остального.
