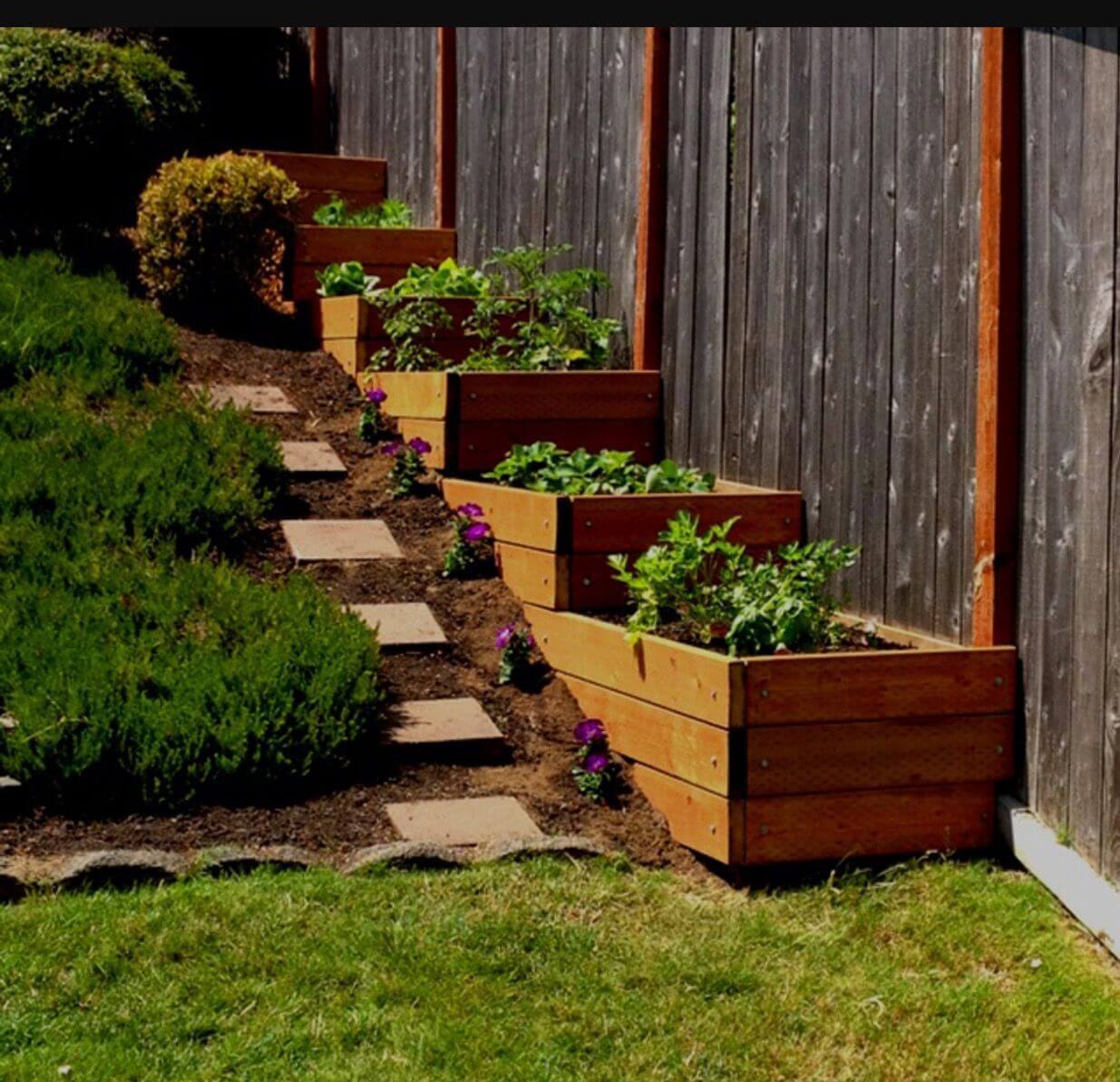
- фото правильной планировки сада, какие посадить растения
- Как создать сад своими руками без лишних трат?
- Как правильно планировать сад
- Ландшафтное проектирование сада: планировка дизайна на участке (с фото)
- Как правильно и красиво разбить сад на дачном участке (с фото)
- Деревья при планировке сада: лучшие растения для средней полосы
- Какие самые неприхотливые многолетние растения выбрать для сада
- Дизайн небольшого участка. Как спланировать и сделать своими руками
- Как оформить дизайн садового участка своими руками
- 20 реальных примеров запоминающегося оформления садового участка своими руками
- 7 основных принципов создания визуально привлекательных веб-сайтов
- Как создать красивый веб-сайт
- 1. Сохраняйте сбалансированность вашего дизайна.
- 2. Разделите свой дизайн на части, используя сетки.
- 3. Выберите максимум два или три основных цвета для вашего дизайна.
- 4.Постарайтесь, чтобы графика хорошо сочеталась.
- 5. Улучшите типографику своего сайта.
- 6. Выделите элементы, добавив вокруг них пустое пространство.
- 7. Подключите все элементы.
- Дополнительные ресурсы
- Заключение
- Как создать красивый веб-сайт
- WordPress Конструктор сайтов | Создайте сайт своей мечты – WordPress.com
- Как создать веб-сайт для малого бизнеса (Руководство для новичков на 2021 год)
- Как создать веб-сайт: пошаговое руководство
- 3. Создайте свою веб-страницу
- 4. Проверка и тестирование вашего веб-сайта
- 5. Тонкая настройка и развитие
- Часто задаваемые вопросы по созданию веб-сайта
- Готово, прямо сейчас!
- 21 дизайн веб-сайтов, отмеченный наградами, и то, что они сделали правильно
- Сделай сам Дизайн интернет-магазина для новичка
- Основы рукописного ввода: Учебное пособие для начинающих
фото правильной планировки сада, какие посадить растения
Итак, вы – счастливый владелец дачного участка. Причем размеры его позволяют разбить красивый сад – такой, какой вы не раз видели в многочисленных буклетах, предлагающих идеи ландшафтного дизайна. Конечно, для правильной планировки сада лучше пригласить специалиста. Но что делать, если бюджет ограничен? Воспользуйтесь рекомендациями, как создать красивый сад своими руками, не тратя при этом лишние средства.
Как создать сад своими руками без лишних трат?
Перед тем как правильно разбить сад на участке без лишних трат, задумайтесь над тем, откуда вообще возникают эти расходы, за что мы платим, когда покупаем что-то? Ответ очевиден: в конечном итоге мы платим деньги за чьё-то время, знания и опыт, работу. Хотя знания и опыт — это тоже время, потраченное на их приобретение. Мы тратим деньги для того, чтобы сэкономить своё время: посадить сразу большое дерево, а не ждать пять лет, пока оно вырастет из крошечного прутика (просто кто-то за нас потратил это время и работал, чтобы оно выросло в питомнике).
Мы тратим деньги, чтобы ландшафтный дизайнер спроектировал нам садовое пространство, потому что мы сами не разбираемся в тонкостях восприятия, гармонии и композиции. Мы тратим деньги, чтобы бригада из пяти рабочих за три дня поставила забор, который в одиночку пришлось бы делать месяц.
Но если вы решили, что и дизайн, и дерево, и забор вам необходимы, они не возникнут сами по себе. Следовательно, если не хочется на них тратиться, придётся всё делать самому. А итог очень часто бывает гораздо лучше, чем от наемного труда. Ведь для себя не схалтуришь и сделаешь всё по высшему разряду!
Как же красиво разбить сад и при этом сэкономить? Для того чтобы стать продвинутым садоводом или самому себе ландшафтным дизайнером, не нужно кончать университетов. Умный человек со школьным образованием может всё, его знаний более чем достаточно, чтобы разобраться в тонкостях садоводства. Недостающую информацию можно черпать из книг и Интернета. Остаётся двигатель всего этого процесса — интерес.
Сделать красивый сад своими руками, как показывает практика, возможно каждому. Когда создаёшь сад самостоятельно, многому учишься, причём требуются самые разносторонние знания, от физики и химии до биологии и художественных принципов. На изучение наук уходит время, но в конечном итоге всё это способствует вашему личностному росту. Приобретённые навыки всегда останутся с вами, как и любое другое образование. И кто знает, не пригодятся ли они и дальше?
Посмотрите фото красивых садов своими руками – многие из них ничем не отличаются от тех, что созданы профессионалами:
Есть люди, начавшие с углубленного изучения аспектов садового планирования для создания собственного сада, в результате ставшие известными ландшафтными дизайнерами.
Как правильно планировать сад
Если вы вплотную занялись изучения вопроса о том, как правильно разбить сад, помните, что оптимальная планировка заключается в лаконичности и простоте.
Экономный садовод сам себе дизайнер. Ошибки планировки сада своими руками обходятся дорого, мозолят глаза и выливаются в дополнительные расходы. И так как этап ландшафтного проектирования сада очень важен, лучше отнестись к нему наиболее серьёзно, изучить все аспекты планирования, пересмотреть множество фотографий, воспитывая и оттачивая вкус, обдумывая предпочтения.
Если участок не гол и использовался ранее, на нём есть необходимые вам постройки, сооружения, а также деревья, которые непременно хотелось бы сохранить. Перед тем как правильно разбить сад на дачном участке, нужно нанести все это на план (при этом желательно учесть и соседские строения). Также при планировке красивого сада необходимо сориентироваться по сторонам света, определить направление уклона, если он имеется, тип почвы, узнать, на какой глубине располагаются грунтовые воды. Всё это первичные данные проектирования, основа, с которой необходимо считаться.
Легко сказать «нанесите на план». Как это сделать на практике? Как «расставить» на бумаге садовые объекты относительно друг друга так же, как они находятся в реальности? Если у вас довольно ровный участок, это можно легко сделать самостоятельно, не прибегая к чужим услугам и не затрачивая финансов или физической силы.
Как видно на фото, для планировки сада на бумаге (оптимально миллиметровой) понадобятся линейка, циркуль и карандаш, для «черчения» на местности — верёвка, рулетка и колышки:
Верёвка с привязанными с двух сторон колышками будет играть роль циркуля, рулетка — линейки, а намечать линии можно, вбивая колышки. Для того чтобы наметить прямую линию, достаточно вбить колышки на её концах, для обозначения кривой понадобится как можно больше колышков.
Чтобы правильно планировать сад, удобнее всего делать измерения ранней весной или поздней осенью, когда нет высокой растительности, которая может мешать натягивать верёвку или увидеть что-то важное. Для определения места построек достаточно отметить несколько их углов и линейные размеры, для деревьев — центр ствола и радиус кроны. Если крона смещена в одну сторону, — больший радиус.
Для перенесения объектов сада на план используется одна из теорем геометрии: если у двух треугольников равны все стороны, эти треугольники равны.
Когда вы определили нахождение, например, старой яблони, относительно дома, она становится ещё одной отправной точкой. Следующий объект даёт ещё точку, и так далее. Учтённых объектов (=отправных точек) становится всё больше. Фиксируя объекты один за другим, мы двигаемся по участку и в результате получаем искомый план «активов».
Только после понимания и учёта того, что вы имеете, можно приступать к планированию того, что вы хотите.
Как показано на фото, перед тем как разбить сад, обязательно нарисуйте несколько планов, чтобы прикинуть как можно большее количество вариантов:
На этом этапе не думайте о планировке деревьев в саду и цене реализации, просто рисуйте картинку. Накладывая на базовый план кальку, можно получить множество копий и рисовать на них то, что планируется.
И ещё один немаловажный аспект, который необходимо учесть перед тем, как разбить сад: деревья и кустарники имеют свойство сильно разрастаться! Примерные размеры некоторых деревьев и кустарников через 10-15 лет после посадки небольшими саженцами представлены в этой таблице.
Вид | Радиус кроны | Высота |
Сосна обыкновенная | 2-3 м | 5-7 м |
Ели обыкновенная и колючая | 2-3 м | 5-7 м |
Лиственница | 2-2 м | 5-7 м |
Береза | 2-Зм | 6-7 м |
Яблоня | 1,5-2 м | 2,5-3 м |
Яблоня зонтичная | 1-1,5м | высота штамба +0,5 м |
Бересклет европейский | 1 м | 2-3 м |
Гортензии метельчатые | 1-1,5 м | 2 м |
Дерены | 1-1,5м | 2-2,5 м |
Пузыреплодники | 1 м | 2-2,5 м |
Дуб черешчатый | 1-2 м | 2-5 м |
Дуб красный | 1,5-2 м | 3-5 м |
Ландшафтное проектирование сада: планировка дизайна на участке (с фото)
При проектировании ландшафтного дизайна сада в первую очередь определитесь со стилем.
Первое — это регулярные сады, второе — сады в природном стиле. Обычно регулярные сады более уместны на больших пространствах и с домами классического стиля. Они требуют идеальной чистоты и аккуратности, постоянной заботы и поддержки. В них стригут почти всё: от травы до кустов и деревьев, а это немалые труды. Их можно делать и в маленьких садах, однако это требует знания многих ландшафтных приемов. Иначе выходит вульгарная смесь французского с нижегородским.
С природными садами при ландшафтном проектировании участка проще. Они более демократичны и менее требовательны к условиям, могут быть решены различными способами, они так же многогранны, как природа, подражают ей.
Как выполняется планировка сада своими руками показано на фото, представленных ниже:
Посмотрите на получающийся план. Красив ли он как абстрактная картинка? Не как план, а как графический объект, рисунок? Если да, то и сад получится красивым. Можно приступать к реализации.
Хорошая проверка правильности планировки дизайна сада — вид сада в межсезонье и зимой. Летом, когда сад одет в листву, она скрывает и сглаживает недочёты. Раздетый же сад в хмурую погоду, без ярких цветков и контрастных листьев показывает свою истинную натуру. Планируете жить в саду круглогодично? Для вас это особенно важно.
Сад мало создать (хотя именно на воплощение ландшафтных идей уходит львиная доля финансов). За ним ещё надо ухаживать! И это тоже требует работы и/или денег. Кто будет косить газон? Кто пропалывать цветники? Обрезать деревья, стричь изгородь? Вы сами? А сил и времени хватит? Или наемные работники? По карману ли они?
Скажете, всё это не так уж и обязательно? А вот и нет. Вернемся к сравнению с красавицей: если она не причёсана, зубы не чищены, одежда не глажена, так ли заметна будет ее красота? Сад ей под стать: траву необходимо стричь, лохматый газон перестает быть чудесным фоном для прекрасных цветников. Посадки необходимо полоть, иначе теряется их структура и абрис растений, а то и вовсе цветы будут не видны из-за сорняков. Деревья без ухода болеют и теряют декоративность. Наверное, запущенный сад имеет некоторое очарование декаданса, однако грустно в нём.
Вернемся к сравнению с красавицей: если она не причёсана, зубы не чищены, одежда не глажена, так ли заметна будет ее красота? Сад ей под стать: траву необходимо стричь, лохматый газон перестает быть чудесным фоном для прекрасных цветников. Посадки необходимо полоть, иначе теряется их структура и абрис растений, а то и вовсе цветы будут не видны из-за сорняков. Деревья без ухода болеют и теряют декоративность. Наверное, запущенный сад имеет некоторое очарование декаданса, однако грустно в нём.
Аккуратность для красоты ландшафтного дизайна сада стоит, пожалуй, на втором месте после изначальной планировки. И что же делать, как рассчитать свои силы, чтобы поддерживать её на должном уровне, не загоняя себя изнурительной работой и не привлекая специалистов извне?
Перед тем как разбить сад на участке, в первую очередь стоит смирить аппетиты. Очень заманчиво иметь много земли, да и чего уж там, большой сад предоставляет больше возможностей в плане дизайна.
Однако по своему опыту могу сказать, что, не проживая постоянно в саду, 20-25 соток поддерживать 1-2 человекам почти невозможно. Чтобы сад не стал тяжелой повинностью, для небольшой семьи желательно ограничиться 10-15 сотками. То есть, аккуратность во многом определяется умеренностью.
Чтобы сад не стал тяжелой повинностью, для небольшой семьи желательно ограничиться 10-15 сотками. То есть, аккуратность во многом определяется умеренностью.
А что делать, если большой сад уже есть? Попытка объять необъятное своими силами будет означать фиаско. Лучше (хотя бы для начала) выделить какой-то кусочек сада и заняться им, доводя до совершенства. Хорошо, если он визуально будет отделен от остальных частей. Через пару лет на 1-2 сотках вы будете иметь идеальный уголок, куда можно будет приходить полюбоваться и отдохнуть. А заодно получите хорошую тренировку, совершите некоторые ошибки и сможете учесть этот опыт на остальном пространстве, если решите его осваивать. При этом план всего участка желательно составить изначально и его придерживаться.
Как показано на фото ландшафтного дизайна сада, помимо облагораживания небольшого кусочка, можно сажать деревья, создающие основу участка, но требующие долгого времени на развитие до полноценных размеров (дубы, клёны, яблони и т. д.):
д.):
Они могут расти и в не очень причесанной части, достаточно держать замульчированными приствольные круги. Зато к тому времени, как дойдут руки до этих уголков, деревья подрастут, и костяк сада уже будет заложен.
Умеренность имеет значение и в другом аспекте. Когда цена растений не слишком важна, походя покупается множество не очень-то нужных — только за красивые иголки или потому что картинка на этикетке симпатичная. В результате сначала образуется одна проблема: куда сажать. В скором времени другая: куда девать разросшееся. Но самой главной проблемой становится то, что сад, будто уже принадлежит не вам, а вот этим накупленным незнакомцам, заполонившим его. Растений много, они посажены хаотично, теснят друг друга, плохо между собой сочетаются. Получается некрасиво. А избавляться от части посаженного ох как жалко!
Как показано на фото, в саду своими руками каждый вид, сорт лучше сажать массивом по нескольку растений, так, чтобы размер такого лоскута соответствовал окружению, другим посадкам и элементам дизайна:
Большинство многолетников не проблема размножить до такого количества за 2-3 года из одной делёнки. Экономия и красота налицо.
Экономия и красота налицо.
То же касается и многих элементов сада. Что обычно входит в «ландшафтный набор» на участке? Газон, «альпийская» горка, пруд и/или ручей или фонтан, горбатый мостик, беседка, пергола. Из всего этого реально необходимым можно считать только газон да беседку (и то не для каждой семьи). Всё остальное является всего лишь способами разделения или соединения пространства, средствами, а не целью. И, увы, будучи водруженными на шести-десяти-соточный участок, где уже имеется дом, гараж и баня, чрезмерно перегружают его. Можно ли сэкономить на всём этом? Безусловно — да! Если можете отказаться от этих элементов, лучше откажитесь от всех или хотя бы отодвиньте в самый конец списка планов. Если очень хочется все-таки развлечь себя, выберите из этого списка (кроме лужайки) всего один элемент. Один! Но сделайте его достойного размера и качества.
Как правильно и красиво разбить сад на дачном участке (с фото)
Часто, говоря о садоводстве, упоминают, что это экологическое занятие. Обычно при закладке сада владелец подсыпает грунт (разрушая существующий почвенный слой), устраивает дренаж и поливочную систему, меняя гидрологию участка, уничтожает сорняки (аборигенные растения), сажая вместо них мало приспособленные экзоты. Представляется, что экологический подход состоит всё-таки скорее в сохранении изначальных природных условий участка, а не таких глобальных преобразованиях.
Обычно при закладке сада владелец подсыпает грунт (разрушая существующий почвенный слой), устраивает дренаж и поливочную систему, меняя гидрологию участка, уничтожает сорняки (аборигенные растения), сажая вместо них мало приспособленные экзоты. Представляется, что экологический подход состоит всё-таки скорее в сохранении изначальных природных условий участка, а не таких глобальных преобразованиях.
Касаясь же финансов, всё это очень дорого. Перемещение сотен кубометров грунта, рытьё глубоких канав, закупка и установка поливочного оборудования — сделать это в одиночку или силами небольшой семьи в выходные не реально. Приходится нанимать рабочих и технику.
Смотрите: подавляющая часть садов в России находится на равнине. Понятно, что это не означает автоматически идеально ровного участка. Но склоны обычно очень пологие, размыва почвы и вымывания питательных веществ на них не происходит. Нет никакой необходимости приводить такой участок к одной высоте или делать террасы, а уж тем более насыпать искусственные горы. Если в окружающем сад пейзаже нет реальных гор и холмов, такое сооружение выглядит искусственно.
Если в окружающем сад пейзаже нет реальных гор и холмов, такое сооружение выглядит искусственно.
Подсыпка «плодородного» грунта часто приводит к прямо противоположным результатам. Например, в средней полосе наиболее распространены суглинки, являющиеся прекрасной почвой для земледелия и садоводства: они питательны и влагоемки. Но неопытные садоводы думают, что плодородная почва должна быть чёрной, а то, что после дождя на суглинках задерживается вода, а также они тяжело копаются, считают огромными недостатками. На участок завозится малопитательная торфо-песчаная смесь под видом чернозема, а затем тратятся килограммы минеральных удобрений на подкормки.
Дренаж, конечно, штука приятная. В идеале он решает проблемы избытка воды в саду, особенно весной после таяния снега и в дождливые периоды. Однако когда вы отводите талые воды, вместо того, чтобы дать им впитаться глубоко в почву, вы создаёте проблему летней засухи. Теперь понимаете, почему дренаж и полив всегда идут комплектом? Это немного утрировано, но факт. За удобство после дождя ходить по саду в туфельках, а не резиновых сапогах, приходится платить. Так ли вам нужно это удобство?
За удобство после дождя ходить по саду в туфельках, а не резиновых сапогах, приходится платить. Так ли вам нужно это удобство?
Посмотрите на старые плодовые сады: никто для их создания не завозил десятки тонн грунта. А они растут и плодоносят, часто, будучи даже заброшенными. И это плодовые, которые весьма критичны к излишней влаге и недостатку питания. Декоративные растения в большинстве своём даже менее требовательны, главное подобрать подходящие под конкретные условия.
Выходит, что на этапе создания сада по нынешним стандартам и правилам участок приводится к неким стандартным условиям и создается система контроля и поддержания этих условий. Затем сад наполняется стандартными же растениями. Наверняка такой сад будет и красивым, и комфортным. Но он не удовлетворяет нашим условиям: он дорог. И во многом утратил очарование конкретного места.
Вместо того чтобы в красивом саду своими руками создавать условия для стандартных растений, учтите особые условия нашего сада и сдайтесь им: используйте, а не боритесь с ними, сажая подходящие именно нашему саду особые растения. У вас ровный участок? Пусть он останется таким! Не надо гор и оврагов, сделайте цветники из традиционных культур. Склон? Отлично, быстрее стекает вода и становится сухо, можно подумать и об альпийской горке.
У вас ровный участок? Пусть он останется таким! Не надо гор и оврагов, сделайте цветники из традиционных культур. Склон? Отлично, быстрее стекает вода и становится сухо, можно подумать и об альпийской горке.
Близко грунтовые воды? А почему бы не устроить водный сад, вырыть неглубокие, но обширные пруды без гидроизоляции, а за счет вынутого грунта поднять слегка зону вокруг дома, где вода все-таки нежелательна? Дача на торфянике? Бросим идею розария и сделаем сад из вереска и рододендронов. Учитывая любые природные условия можно сделать красивый сад. Да, набор растений для него будет ограничен и отличаться от стандартного, а их подбор будет требоваться достаточно глубоких знаний. Зато не придётся тратиться на глобальные преобразования, а сад приобретёт неповторимое лицо.
На этих фото показано, как правильно разбить сад на участке, учитывая все изложенные выше рекомендации:
Деревья при планировке сада: лучшие растения для средней полосы
Лучшие растения для сада – это простые и выносливые. Экзоты и редкости, эксперименты с новинками — очень увлекательное занятие. Однако увлечение им приводит к существенным затратам, а также неизбежным потерям растений. Ведь это рулетка — покупать что-то новое и узнавать, выносит оно наш климат или нет.
Экзоты и редкости, эксперименты с новинками — очень увлекательное занятие. Однако увлечение им приводит к существенным затратам, а также неизбежным потерям растений. Ведь это рулетка — покупать что-то новое и узнавать, выносит оно наш климат или нет.
Если же вирус коллекционерства вас миновал, зато есть цель создать красивую среду для жизни с минимальными разумными затратами, подход к растительной составляющей должен быть иным. Вам не нужны эксперименты, вам нужен результат. Лучшие многолетние растения для сада – это уже испытанные, проверенные и устойчивые в условиях нашего участка деревья и кустарники. Такие растения хорошо развиваются, требуют минимального ухода, почти не болеют. Они дают предсказуемый результат, а именно это нам нужно!
Если же вы проживаете на даче круглый год, важность устойчивости неприхотливых многолетних растений для сада ещё выше, ведь любоваться полгода на укрытия мало кому захочется.
Выносливость, простота и проверенность особенно важны для древесных. Ведь они составляют костяк сада, формируют его облик. Представьте, что вы на свой страх и риск посадили экзотическое дерево, несколько зим были мягкими, и оно прилично разрослось, вписавшись в композицию. Но случается суровая зима, и наше дерево обмерзает по уровень снега. Композиция исчезает, а пустота на месте дерева — как выпавший зуб. А замена подрастёт нескоро. Надёжные виды и сорта так не подведут, и будут только расти и всё больше радовать год от года.
Ведь они составляют костяк сада, формируют его облик. Представьте, что вы на свой страх и риск посадили экзотическое дерево, несколько зим были мягкими, и оно прилично разрослось, вписавшись в композицию. Но случается суровая зима, и наше дерево обмерзает по уровень снега. Композиция исчезает, а пустота на месте дерева — как выпавший зуб. А замена подрастёт нескоро. Надёжные виды и сорта так не подведут, и будут только расти и всё больше радовать год от года.
Также можно присмотреться к старым посадкам в парках или частных садах. Всё, что успешно растёт 20 и более лет, можно считать идеальными по устойчивости растениями. Только не забывайте отмечать, в каких условиях находится поразивший вас экземпляр: в тени или на солнце, в сухом или сыром месте.
Что обычно первым привлекает взгляд в саду? Особенно дам? Многолетники. Яркие, обильно цветущие. Особенно популярны и не перестают быть модными флоксы, пионы, лилейники, розы — всё, что пышно цветёт. Но закройте глаза и представьте прямоугольную грядку с пионами посреди поля сорняков без древесного окружения. Красиво ли?
Красиво ли?
Значит, несмотря на то, что они первыми бросаются в глаза, главные в саду не ярко цветущие многолетники. Они скорее как детали костюма, брошка, модный шарфик или сумочка. По сути же сад формируют деревья и кустарники, хвойные и лиственные, вечнозеленые и листопадные. Они создают объем, их стволы и ветви задают ритм, графику, они разграничивают зоны, заполняют пространство. Среди неприхотливых растений для сада могут быть как красиво-цветущие, так и декоративнолистные культуры различной величины и габитуса кроны. Древесная составляющая особенно важна в зимнее время. Только подумайте: из 12 месяцев в году в течение 6 месяцев в средней полосе ничего не цветёт! Это половина года! Если сад для вас повседневная среда обитания не только в тёплый период, деревья становятся ещё важней, ведь именно ими и только ими вы будете любоваться 5-6 месяцев в году — зимой. Ни один флокс или роза не цветёт так долго!
Поэтому отдавайте приоритет зимостойким выносливым растениям, которые не только и не столько роскошно цветут, но и чем-то ещё хороши продолжительное время. В числе лучших растений для сада в средней полосе можно назвать дёрены, клены и хвойные растения. У дёренов ярчайшая окраска побегов зимой, многие клёны потрясающе окрашиваются осенью, а хвойные дают зелень зимой и в межсезонье, в самые серые периоды.
В числе лучших растений для сада в средней полосе можно назвать дёрены, клены и хвойные растения. У дёренов ярчайшая окраска побегов зимой, многие клёны потрясающе окрашиваются осенью, а хвойные дают зелень зимой и в межсезонье, в самые серые периоды.
Посмотрите фото, как разбить сад на участке и какие деревья высадить на участке:
Какие самые неприхотливые многолетние растения выбрать для сада
Размышляя, какие растения выбрать сада, обратите внимание на:
- Берёзы
- Многие бересклеты
- Боярышники
- Гортензии метельчатые и древовидные
- Дёрены Диервиллы
- Дубы черешчатый и красный
- Ивы (почти все виды)
- Калина
- Клёны
- Липа
- Пузыреплодники
- Рябины
- Сирени
- Яблони
- Ели обыкновенная, колючая, сербская
- Лиственницы (все виды)
- Микробиота
- Псевдотсуга
- Пихты сибирская и одноцветная
- Сосны обыкновенная, сибирская, горная, европейская, корейская
- Тсуга канадская
- Туя западная
Это самые неприхотливые растения для сада, за ними гораздо проще ухаживать. Если они подобраны правильно, особое внимание им требуется только в момент посадки и первый сезон после неё (полив). Когда же они укоренились, древесные развиваются почти самостоятельно. От их владельца требуется разве что некоторая корректировка обрезкой раз в год, контроль болезней и вредителей, а также содержание в чистоте приствольного пространства.
Если они подобраны правильно, особое внимание им требуется только в момент посадки и первый сезон после неё (полив). Когда же они укоренились, древесные развиваются почти самостоятельно. От их владельца требуется разве что некоторая корректировка обрезкой раз в год, контроль болезней и вредителей, а также содержание в чистоте приствольного пространства.
Посадкам же многолетников постоянно необходима забота: поливы, подкормки, удаление сорняков, отцветших соцветий, пересадка, прореживание. Обратите внимание на заброшенные сады: что в них выживает? Деревья и кустарники. Многолетники же поглощаются сорняками.
А теперь смотрите: при минимуме трудозатрат древесные дают длительную декоративность. Кроме того, пересадить многие повзрослевшие деревья попросту невозможно, а потеря крупного дерева в буквальном смысле пробивает брешь в композиции. Поэтому уделите именно их подбору и посадке особое внимание. Ведь это лучшие неприхотливые растения для сада, его скелет. А модную одежду — многолетники — подобрать или поменять быстрее и проще. Их можно отложить на потом.
Их можно отложить на потом.
Что касается однолетних цветов, то, при желании сэкономить, без них можно обойтись вовсе или свести их количество к минимуму. Ведь их приходится покупать или выращивать каждый год, а это или финансовые, или трудовые затраты. Несомненное достоинство летников в особенно длительном цветении: многие радуют нас 3-4 месяца.
При выборе лучших неприхотливых растений для сада используйте местные культуры. То же касается и материалов: чем они экзотичнее, тем дороже стоят. Да, они могут быть красивы и удобны в использовании, но их добывают далеко, а значит, стоимость из-за доставки возрастает многократно. Иное дело материалы местные. Многое можно «добыть» даже на собственном участке: например, в горных районах много собственного камня, а в средней полосе в некоторых местах в почве в изобилии попадаются валуны разнообразного размера.
Если участок беден «полезными ископаемыми», рядом обязательно найдутся карьеры, где всё стоит существенно дешевле, чем в городе на рынках камня. Небольшое количество или отходы часто можно забрать вообще бесплатно.
Небольшое количество или отходы часто можно забрать вообще бесплатно.
То же касается и растений. Большинство садовых центров и питомников торгуют импортным материалом. И пока он доезжает к нам, его стоимость возрастает в 3-4 раза. Кроме того, зачастую поставщики не разбираются в посадочном материале и его устойчивости, а торгуют тем, что подешевле и поярче — покупается лучше. Поэтому в садовых центрах нужно себя вести, как в аптеке: пусть вокруг много ярких красивых коробочек (растений), покупать нужно только то, что доктор прописал (или хотя бы вы сами наметили заранее).
Дизайн небольшого участка. Как спланировать и сделать своими руками
spanphilov0 / Личный архив
Речь пойдет о благоустройстве небольшого по размерам садового или дачного участка. Совсем не обязательно привлекать сторонних дорогостоящих специалистов, чтобы изменить внешний вид своего участка. Такие, казалось бы, сложные элементы ландшафтного дизайна как альпийская горка, газон или водоем вполне можно осилить и самостоятельно.
Этапы планирования
Хотите ли вы кардинально изменить вашу территорию или добавить лишь несколько элементов, начните с их продумывания и планирования.
- Те элементы, которые вам жизненно необходимы, запланируйте к реализации в первую очередь (например, детская площадка), а уже потом дополняйте теми, которые бы вам очень хотелось иметь на своем участке.
- Начинайте планирование сада с воплощения своих замыслов на рисунке. Делайте рисунки сначала в виде схематических набросков, а уже потом — с более детальной и соответствующей масштабу участка прорисовкой. Так вы быстрее и легче поймете, чего не хватает, а что будет лишним. Выработанный заранее план всегда в процессе работ подвергается изменениям. Это нормально.
- Определитесь, будете ли вы следовать какому-то определенному стилю оформления вашего сада или будете ориентироваться только на свое личное «нравится».
 Это очень важно!
Это очень важно!
Herry Lawford / Flickr.com
Элементы ландшафтного дизайна
Итак, начните с составления списка нужных вам элементов ландшафтного дизайна. Какие это могут быть элементы? Взвесьте за и против.
- Плодовый сад. Нужен или нет? Плодовые деревья потребуют от вас регулярного ухода.
- Огород, теплица или парник. Будет ли это одна «игровая» грядка с зеленью, или вы намерены выращивать массу овощей и фруктов.
Avi / Flickr.com
- Клумба, цветник, палисадник, бордюр, миксбордер и тому подобное. Без цветов никуда! Важный момент при планировании участка.
- Альпийская горка. Этот элемент очень красив, но также требует внимания и заботы.
- Декоративные деревья и садовые многолетники. Какие, сколько, где и для чего будете растить?
- Водоем, фонтан, сухой ручеек и прочие «водные» красоты.

33019348338 / Flickr.com
- Газон. Будете переделывать старый или обустроите газон заново? А нужен ли он вам вообще? Может быть, вы хотите создать альтернативный газон, используя другие, например, почвопокровные растения.
- Декоративные и хозяйственные дорожки. Откуда и куда будут вести, из каких материалов будут сделаны.
- Беседка, патио, мощеный внутренний дворик или место, где можно посидеть или разместить садовую мебель. Важно продумать размеры, освещение, подходящие материалы.
felinebird / Flickr.com
- Место для приготовления пищи (мангал, барбекю, печной комплекс). Это место можно совместить с зоной внутреннего дворика, патио или места для отдыха.
pixabay.com 70085 / Личный архив
- Декоративные элементы (садовые фигурки, статуи, фонарики, камни и т.п.).
Amber Avalona / Личный архив
- Место для сушки белья.

- Хозяйственные постройки (компостная яма, сарайчик и т.п.). Не стоит располагать такие объекты как можно дальше от дома — с практической точки зрения это не совсем удобно. Лучше разместить их поближе к центру участка или к огороду. И продумайте, чем и как их можно скрыть от посторонних глаз.
- Живые изгороди, маскировочные экраны, ширмы, перголы, навесы — понадобятся там, где нужно что-то спрятать или разграничить участок на зоны.
Manfred Antranias Zimmer / Личный архив
- Место для стоянки автомобиля (гараж или гравийная площадка).
- Место для детской площадки (песочница, качели, надувной бассейн, спортивная площадка и т.п.). Если в семье планируются или уже растут детки, место для игры в саду просто необходимо. И логично расположить его неподалеку от дома, чтобы было легче наблюдать за детьми.
Akuppa John Wigham / Flickr.com
Выбор растений
И только после того, как определитесь со стилевым решением, с типом и количеством основных элементов, найдете каждому из них свое место, следует приступать к выбору растений, планированию их количества и мест размещения.
- Не стоит покупать растения заранее и где-нибудь «на время» высаживать. Лучше потерпеть и размещать их сразу на стационарные и тщательно продуманные места.
- Учитывать необходимо и будущий размер каждого растения, его требования к агротехнике, соседство с другими видами.
Cassey / Flickr.com
- Также важно и полезно определить механический состав вашей почвы и ее кислотность в планируемых местах высадки. Так вам удастся правильно и без потерь разместить выбранные растения. Вполне может оказаться, что любимый цветок или желанное дерево совершенно не подходят для вашего участка.
Возможности для реализации
- Оцените свои материальные ресурсы и возможности. Перед самим собой не стоит лукавить. Смело планируйте то, во что вы готовы материально вложиться прямо сейчас, а для остальных задумок оставьте задел на будущее.

- Оцените свои физические возможности. Прекрасно, если вам смогут помочь ваши близкие родные и друзья.
- Оцените свои временные ресурсы по уходу за будущими посадками и сооружениями. Сколько времени в неделю вы сможете уделить для ухода за растениями и газоном. Водные сооружения (пруд, ручей, водоем), альпийские горки также нуждаются в периодическом обслуживании.
Wildroof / Flickr.com
Если вы задумали внести радикальные перемены в свой участок, не спешите выполнить все за один сезон. Лучше разбейте план работ на несколько сезонов, ведь за городом нужно не только работать, но и отдыхать.
Особенности небольших участков
Красивый участок не появляется по волшебству. Над ним надо потрудиться, его нужно создать.
- Ошибочно мнение, что на маленьких участках это сделать проще и легче, чем на больших. Все как раз наоборот.
- В маленьком саду все на виду, все огрехи и ошибки сразу бросаются в глаза.

- Есть опасность разместить на небольшой территории больше элементов, чем это приемлемо.
- Чем меньше участок, тем продуманнее и скромнее должен быть дизайн, желательно выдержанный в одном стиле.
pixnio.com / Личный архив
Изучайте информацию, просматривайте видео, разглядывайте больше картинок. Представьте, как будет выглядеть выбранный вами вариант дизайна именно на вашем участке. Тогда вы сделаете все правильно, и ваш небольшой участок будет не только красив, но удобен и практичен.
Как оформить дизайн садового участка своими руками
Большинство людей думают, что практически невозможно создать оригинальный дизайн участка самому. Уверяем вас, это совсем не так. Приложив совсем немного фантазии и усилий, можно создать красивый ландшафтный дизайн и без помощи дорогостоящих дизайнеров.
Первым делом подумайте, каким вы хотите видеть ваш сад. Помните, чтобы ансамбль был гармоничным, нужно будет сделать ремонт фасада частного дома. После того как в вашей голове сформируется образ будущего садового участка, попробуйте перенести его на бумагу.
Детально продумайте планировку участка. Его можно разделить на несколько зон – гостевая, зона отдыха и огородная. Также заранее спланируйте, какие цветы вы хотите видеть в вашем саду, определитесь с общей стилистикой.
Далее следует этап, на котором совсем не повредит совет профессионала. Посоветуйтесь по поводу ваших идей и желаний с опытным ландшафтным дизайнером, он поможет вам исправить ошибки, подскажет, как лучше оформить тот или иной участок сада.
Примеры самостоятельного оформления:
Как выбрать стиль ландшафтного дизайна?
Определиться с выбором стиля для садового участка совсем нелегко. Сегодня дизайнеры предлагают бесконечное множество вариантов:
- Регулярный стиль.
 Садовый участок, оформленный в этом стиле, имеет ярко выраженную ось композиции. Конструкции и элементы имеют строгую симметрию и геометрию. Этот стиль располагается в русле классицизма. Основным принципом является порядок, а основным отличием – строгость линий и четкость плана.
Садовый участок, оформленный в этом стиле, имеет ярко выраженную ось композиции. Конструкции и элементы имеют строгую симметрию и геометрию. Этот стиль располагается в русле классицизма. Основным принципом является порядок, а основным отличием – строгость линий и четкость плана. - Британский стиль. Такой стиль предполагает плавность линий, естественность в размещении элементов декора и имитацию натурального ландшафта. Живописные водоемы, извилистые дорожки, яркие композиции из цветов – все это присуще британскому стилю. Сегодня он пользуется все большей популярностью.
- Загородный стиль. Предусматривает использование оригинальных элементов – колодца, тины, деревьев декорированных гнездами со скульптурами разных птиц. Обязательным требованием этого стиля является сочетание постройки участка с окружающей средой. Для имитации естественного ландшафта, все дорожки изготавливаются только из натуральных материалов.
- Китайский стиль.
 Почти все архитектурные формы имеют символическое значение. Самое главное здесь – это гармония и баланс. Китайский сад считается проекцией души его владельца. Это делает его уникальным произведением искусства.
Почти все архитектурные формы имеют символическое значение. Самое главное здесь – это гармония и баланс. Китайский сад считается проекцией души его владельца. Это делает его уникальным произведением искусства. - Японский стиль. На небольшом участке создается модель целого мира японской культуры. В его основе лежит удивительный синтез – специальная разновидность буддизма и синтоизма. Сад в японском стиле может состоять из 13 камней, один из которых будет скрыт от взгляда. Он также может состоять только из одного дерева. Тем не менее, здесь вы увидите калейдоскоп красок и цветов, буйство растительности.
- Мавританский стиль. Искрящиеся струи воды, тихонько журчащие фонтаны, поющие птицы в позолоченных клетках, благоухающие цветы – все это присуще этому стилю. Попадая в такой сад человек, чувствует себя в раю. Его центром является фонтан или водоем, от которого во все стороны света расходятся каналы или аллеи. Растения и цветы высаживаются в свободном порядке и не требуют стрижки.
 Еще одна отличительная черта – большое количество трав, цветов и листьев.
Еще одна отличительная черта – большое количество трав, цветов и листьев.
Решите, какой стиль подходит именно вам. Может, вы мечтаете ощущать гармонию в японском саду или хотите видеть изысканность нетронутой природы, а может, вы не представляете свое существование без четких геометрических фигур и граней. В любом случае дизайн садового участка должен по максимуму отражать ваш внутренний мир.
Вариант оформления участка 6 соток
План участка
Используем 6 соток Вашего участка по максимуму
Используйте газон
Все свободное от построек и посадок пространство садового участка покройте газоном. Как вариант можно использовать овсяницу, мятлик, райграс и прочее. Еще существует волшебная трава – полевица побегоносная, которая обычно растет на участках как сорняк, идеально подходит для газонных посадок. Полевица стелется по земле как мягкий ковер и не требует покоса. Размножается с помощью боковых отростков, ползет по земле, создавая пушистые заросли по которым приятно ходить босиком.
Разводится она очень просто. Все, что ей нужно – немного влаги. Купите посевные семена, трава быстро взойдет и не будет требовать ухода. Как вариант можно взять готовый кусок земли с полевицей, разделить его на небольшие кусочки и посадить в шахматном порядке на небольшом расстоянии. Пока трава будет расти, ей нужно постоянное увлажнение. Уже через пару лет после посадки у вас будет изумрудный газон, который скроет все неприглядные места в вашем саду.
Декорирование цветочного горшка — это не только интересное, но и очень полезное хобби, ведь так можно превратить невзрачные вещи в очень оригинальные и красивые.
Порадуйте своих родных и близких — сделайте садовые качели! Подробную инструкцию вы найдете в нашей статье.
Растения украсят общую картину
Как правило, для украшения садового участка используют цветы. Достаточно скучно и неинтересно выращивать их просто на клумбах. Что если в качестве цветника выступит тумба, кровать или велосипед? Как вариант, можно создать живую изгородь из цветов. Вполне реальная перспектива иметь утопающий в цветах садовый участок.
Вполне реальная перспектива иметь утопающий в цветах садовый участок.
Как интересную идею можно рассмотреть вариант, с посаженными в старые деревянные стулья цветами. В них можно вырастить садовую фиалку, петунии и другие яркие цветы. Выньте внутреннюю часть сидения, оставляя только раму, и вставьте туда квадратный горшок с землей. Посадив вьющееся растение, через некоторое время вы получите зеленое кресло, так как оно будет виться по спинке, ножкам и сидению.
Эта идея подойдет и для украшения садовой деревянной скамейки. Не обязательно убирать сидение, если у скамейки еще вполне приличный вид, просто поставьте ящик с землей сверху. Безусловно, такая лавочка будет выполнять только декоративную функцию.
В качестве клумбы также можно использовать деревянный буфет или старый шкаф. Варианты необычных клумб Вы можете подсмотреть здесь.На полочках поместится много горшков с цветами. Конечно, долговечность подобного декора, из-за осадков и перепадов температуры, будет небольшой.
Можно использовать и меньшие предметы для выращивания цветов. Пригодится и старая кастрюля из нержавеющей стали, чайник, бочонок, жестяная лейка – эти предметы расставляются прямо на землю или на возвышение. В этой статье у нас еще больше необычных идей для оформления цветочных горшков.
Еще идеи на видео:
Вьющиеся растения- отличное дизайнерское решение
Голая почва между декоративными растениями смотрится не очень хорошо. Но с этим можно легко справиться с помощью растений. Но что же делать с остатками строительного мусора и остальными дачными ненужностями, от которых жалко избавится?
Можно все это замаскировать вьющимися растениями. С их помощью также можно скрыть некрашеную стену садового участка, украсить веранду, беседку и так далее.
Красивыми вьющимися растения можно оборудовать места требующие фона, например – лианами, виноградной лозой, турнбергией, плющом или гортензией. Очень эффектно смотрятся растения, расположенные в навесах.
Очень эффектно смотрятся растения, расположенные в навесах.
Если у вас в саду есть дерево, которое вы хотите выкорчевать, не спешите этого делать. Срежьте его, оставив невысокий пень и отдайте его вьющимся многолетникам. Через некоторое время они образуют красивую композицию, которая на фоне окружающего цветника будет очень хорошо смотреться.
Предметы декора в ландшафтном дизайне
Необычные предметы декора, сделанные своими руками или купленные в магазине, придадут садовому участку особый шарм. Наибольшей популярностью пользуются яркие деревянные фигурки. Хорошо смотрятся старые кадушки или телеги, выполняющие функцию клумбы.
Летящие шары украсят ветки деревьев перед новогодними праздниками, придадут им сказочный вид. Делаются они очень легко, надувается воздушный шар, плотно обматывается нитками и покрывается клеем ПВА. После того как высохнет клей, шар прокалывают иглой и аккуратно извлекают его остатки. В преддверии Пасхи шары можно разрисовать разноцветными красками.
В преддверии Пасхи шары можно разрисовать разноцветными красками.
Из самых обычных шин можно сделать шикарные фигуры – черепахи, лебеди, крокодилы, улитки, медведи, зайцы. Список возможностей очень большой, нужна только ваша фантазия.
Красочные и оригинальные украшения для садового участка можно сделать с помощью монтажной пены.
Так, например, можно сделать улитку, ежика, крокодила или большого зверя – оленя, слона. Такое украшение будет трудно не заметить.
Стеклянные и пластиковые бутылки являются неиссякаемым потоком для фантазии. Из стеклянных бутылок можно сделать шикарную клумбу, а из их осколков склеить оригинальное панно. Пластиковые бутылки идеально подходят для создания веселых фигурок.
Фотогалерея поможет найти новые идеи
Таким образом, существует большое множество идей для дизайна садового участка. Не стоит хвататься за первую попавшуюся и реализовать её в своем саду. Очень важно соблюсти гармонию и баланс, только тогда окружающая природа будет вас по-настоящему радовать.
20 реальных примеров запоминающегося оформления садового участка своими руками
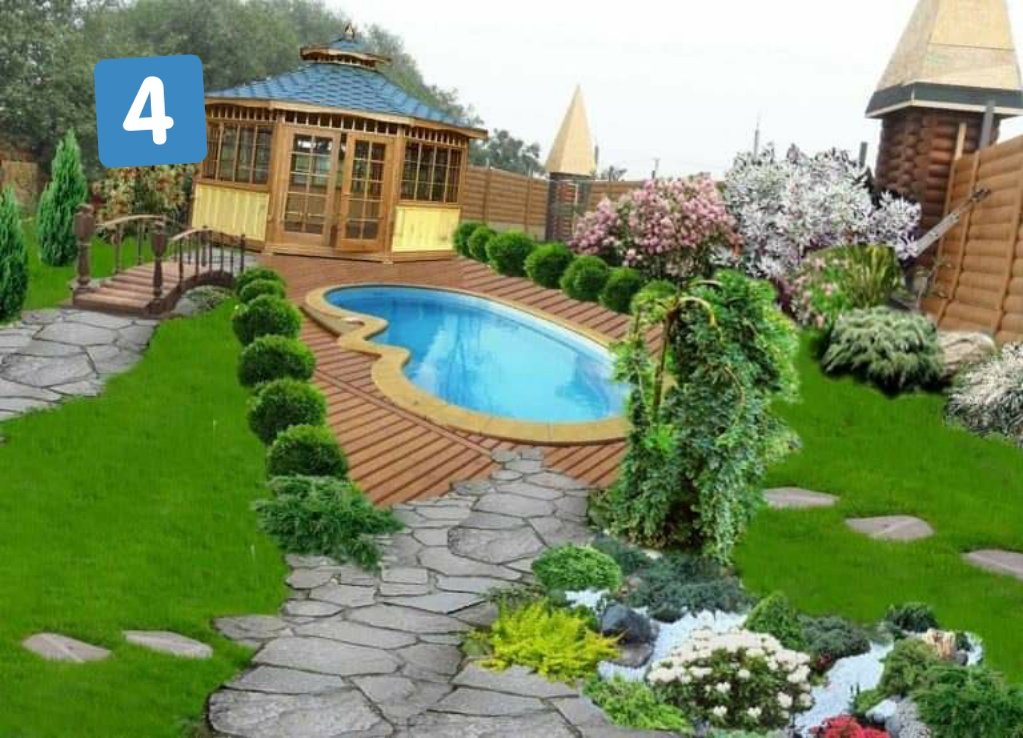
Крутые примеры оформления садового участка своими руками.
Садовый участок можно оформить самыми разными способами. Несколько наиболее любопытных за последнее время было собрано в этом обзоре. Определенно, каждый из них способен помочь сделать свой дачный участок еще лучше, чем он есть сейчас. Приятного просмотра.
1. Клумбы из автомобильных шин
Клумбу из шин можно легко создать своими руками без привлечения профессиональных дизайнеров.
2. Кирпич в ландшафтном дизайне
Необычное применение старых кирпичей на территории садового участка.
3. Декоративные пеньки на участке
Пеньки на дачном участке являются идеальным материалом для современного ландшафтного дизайна.
4. Мини-террариум из металлических труб
Ржавые металлические трубы можно превратить в небольшой террариум, который привлечет внимание гостей.
5. Простая основа для грядки
Природные камни позволяют создавать фантастические декорации и прекрасно подчеркнут красоту растений.
6. Грядки, огражденные камнем
Аккуратно ухоженная клумба с декоративными растениями и четкими границами.
7. Яркие краски на дачном участке
Яркая весенняя клумба из разноцветных однолетних цветов.
8. Парящие бабочки
Садовая дорожка из искусственного камня в виде разноцветных бабочек.
9. Старинная садовая дорожка в ландшафте
Садовые дорожки из дерева добавляют участку ухоженности и элегантности.
10. Бархатцы имитирующие оранжевую краску
Цветущие растения отлично имитируют оранжевую краску, вытекающую из тюбика.
11. Природная атмосфера и домашний уют
Островок природы, в котором каждый будет чувствовать комфорт и уют.
12. Фантастический пруд
Присутствие даже небольшого водоема на дачном участке добавляет пространству умиротворенности.
13. Клумбы с яркими цветами
Старая металлическая тачка может превратиться в яркую компактную клумбу.
14. Арка из металлических прутьев
Стильная садовая арка из металлических прутьев, которую вполне возможно соорудить своими руками.
15. Клумба из деревянной тачки
С помощью просто деревянной тачки можно соорудить эксклюзивную и оригинальную клумбу.
16. Искусственный водоём
Небольшой пруд, украшенный природными камнями, станет лучшим декоративным украшением дачи или загородного дома.
17. Декоративная грядка
Яркие однолетние растения, льющиеся из пластикового горшка.
18. Цветочный рай
Правильно упорядоченная клумба, в которой растения цветут продолжительно и одновременно.
19. Сочетание природных и искусственных материалов
Искусственный водопад и густая растительность придадут свежести дачному участку.
20. Классическая деревянная грядка
Традиционная компактная грядка на территории небольшого загородного участка.
Источник
7 основных принципов создания визуально привлекательных веб-сайтов
Как создать красивый веб-сайт
- Сохраняйте сбалансированность вашего дизайна.
- Разделите свой дизайн на части с помощью сеток.
- Выберите максимум два или три основных цвета для своего дизайна.
- Постарайтесь, чтобы графика хорошо сочеталась.
- Улучшите типографику своего сайта.
- Выделите элементы, добавив вокруг них пустое пространство.
- Подключите все элементы.
Кажется, что все, и их дед (и собака) в наши дни создали веб-сайты. Интернет становится все более многолюдным с каждым днем, буквально десятки веб-сайтов добавляются по мере того, как вы читаете эту статью. Быть замеченным в массах становится все труднее и труднее.
Быть замеченным в массах становится все труднее и труднее.
«К счастью» для нас, дизайнеров, не все, кажется, понимают , что делает или мешает веб-дизайну . Конечно, веб-дизайн – это в значительной степени творческий процесс, и поэтому его можно назвать скорее искусством, чем наукой.Но поскольку это внутреннее средство презентации, применяются некоторые правила (или, по крайней мере, принципы). Следуя некоторым простым советам, любой сможет создать визуально приятный дизайн и сделать еще один шаг к славе. Хорошо, это не , а просто, и талант и опыт имеют значение, но любой может превратить свою домашнюю страницу во что-то более красивое за считанные минуты.
Так что же делает что-то красивым? Это не Flash. Нельзя сказать, что Flash не имеет достоинств, но Flash сам по себе не делает дизайн хорошим; есть несколько неприятных Flash-сайтов.Кроме того, не нужно быть хорошим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не считается самым важным; скорее, сумма элементов делает дизайн привлекательным.
Ни один элемент не считается самым важным; скорее, сумма элементов делает дизайн привлекательным.
1. Сохраняйте сбалансированность вашего дизайна.
Balance – это гарантия того, что ваш дизайн не перевернется в одну или другую сторону. Это похоже на весы с грузом в достижении симметрии или асимметрии.
Посмотрите на собаку в заголовке нижеприведенного веб-сайта Khoi Vinh’s Subtraction.Я взял этот пример из книги Джейсона Байрда «Принципы красивого веб-дизайна». Джейсон указывает, как крест справа компенсирует добавленный визуальный вес , который собака обеспечивает слева. Это небольшая, но немаловажная деталь. Убедитесь сами, прикрыв крест рукой.
Это то, что мы называем асимметричным балансом , и в этом суть баланса. Если вы не будете осторожны с тем, как вы выкладываете вещи, дизайн довольно быстро станет несбалансированным.Вы можете управлять визуальным весом дизайна разными способами, например с помощью цвета, размера, а также добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова выбил бы макет из равновесия. Достижение асимметричного баланса – это особенно деликатный вопрос, требующий времени на точную настройку и несколько натренированного глаза, чтобы действительно добиться успеха.
Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова выбил бы макет из равновесия. Достижение асимметричного баланса – это особенно деликатный вопрос, требующий времени на точную настройку и несколько натренированного глаза, чтобы действительно добиться успеха.
Вот еще один пример симметричных весов от The First Twenty.Хотя изображение заголовка асимметрично сбалансировано (вы можете заметить, как это сделано?), Остальная часть дизайна внизу имеет симметричные столбцы. Асимметричный баланс сложнее добиться, но он делает дизайн более игривым.
Вы обнаружите, что каждый дизайн, который, по вашему мнению, выглядит хорошо, имеет в основе хорошо продуманный баланс. И каждый представленный здесь дизайн имеет высокие оценки по каждому из семи обсуждаемых нами принципов. Так что найдите минутку, чтобы прокрутить вверх и вниз и убедиться, все ли они проходят проверку.
2. Разделите свой дизайн на части, используя сетки.

Концепция сетки тесно связана с концепцией баланса. Сетки представляют собой серию горизонтальных и вертикальных линеек , которые помогают «разделить» дизайн. Подумайте о столбцах. Столбцы улучшают читаемость, облегчая восприятие содержания страницы. Интервал и использование правила третей (или аналогичного золотого сечения) упрощают работу с глазами.
Правило третей и золотое сечение объясняют, почему боковые панели, например, обычно составляют около трети ширины страницы и почему основная область содержимого примерно равна ширине дизайна, деленной на 1.62 (равняется фи по математике). Мы не будем разбираться, почему это так, но, похоже, на практике это действительно так. Вот почему объект на профессионально сделанных фотографиях обычно располагается не посередине, а на пересечении воображаемой сетки из девяти квадратов (три на три, с двумя горизонтальными и двумя вертикальными линиями).
Решетка особенно хорошо подходит для минималистичного дизайна. 5 Тридцать один Дерек Пунсалан показывает, почему:
5 Тридцать один Дерек Пунсалан показывает, почему:
Хотя дизайн сам по себе визуально не впечатляет, четкая строгая структура элементов делает его приятным для глаз.Левый столбец примерно в два раза больше правой боковой панели, что имеет смысл и о чем стоит подумать при создании собственных дизайнов.
3. Выберите максимум два или три основных цвета для вашего дизайна.
Что, если вы измените базовый красный цвет на веб-сайте The First Twenty (выше) на салатовый? Было бы хорошо смотреться? Скорее всего, нет. Потому что он не принадлежит к той же цветовой палитре (и, конечно, салатовый цвет – не самый простой цвет для работы). Такие сайты, как ColourLovers, существуют не просто так.Вы не можете просто выбирать цвета в стиле Рэмбо, стреляя из оружия. Некоторые цвета хорошо сочетаются, другие – нет. Существует множество теорий о цветах и их сочетаниях, включая соглашения о монохромных и контрастных схемах, но многое сводится к здравому смыслу и наличию для этого .
Узнайте, что работает вместе. Используйте как можно больше дизайнов веб-сайтов, например, представленных на любом из множества веб-сайтов-витрин CSS (например, Best Web Gallery), чтобы почувствовать, как цвета взаимодействуют друг с другом. Выберите максимум два или три основных цвета для своего дизайна, а затем используйте оттенки (более светлые, смешанные с белым) и оттенки (более темные, смешанные с черным) этих основных цветов, чтобы при необходимости расширить палитру.
Выбор хороших цветов так же важен, как и выбор правильных цветов (то есть правильных цветов для работы). В веб-дизайне уютного ресторанчика подойдут «землистые» тона: красные, коричневые и т. Д. Конечно, безошибочного рецепта не существует. Каждый цвет отправляет сообщение , и вы должны понять это сообщение.
Веб-сайтБенце Кучана имеет собственную цветовую схему. В основном это монохроматический (оттенки и оттенки одного цвета) и ахроматический (черный и белый) с выделением цвета (красный):
Черно-белый цвет передает шик и профессионализм, в то время как красный добавляет пикантности, выделяя определенные элементы и не позволяя дизайну выглядеть скучно; Конечно, этот дизайн интересен не только красным. Кстати, именно одна компания популяризировала этот стиль.
Кстати, именно одна компания популяризировала этот стиль.
Говоря о цвете, WebDesigner Wall от Ника Ла – это настоящее блаженство:
Все эти мягкие пастельные тона делают этот дизайн сияющим. На первый взгляд выбор цвета может показаться несколько произвольным, но если вы присмотритесь, вы заметите строго определенную цветовую палитру, которая необходима для того, чтобы все элементы хорошо ладили друг с другом. Веб-сайт, и особенно его фон, также демонстрируют хорошее сочетание цветов и графики, что подводит нас к четвертой позиции…
4.Постарайтесь, чтобы графика хорошо сочеталась.
Хорошо, для отличного дизайна не требуется модной графики. Но плохая графика определенно повредит дизайну. Графика добавляет визуального сообщения. Такие сайты, как WebDesigner Wall, имеют впечатляющие иллюстрации, а другие – заниженные.
Тим ван Дамм использует на своем веб-сайте Max Voltar лишь несколько графических изображений, но он реализует их с величайшей тщательностью и продуманностью. Ненавязчивое фоновое изображение и утонченная корона – вот две части графики.Визуально они не слишком впечатляют, но все они добавляют внешний вид веб-сайту, и нигде нет ничего лишнего.
Ненавязчивое фоновое изображение и утонченная корона – вот две части графики.Визуально они не слишком впечатляют, но все они добавляют внешний вид веб-сайту, и нигде нет ничего лишнего.
В течение некоторого времени Max Voltar имеет дизайн, отличный от показанного выше. Но за те два месяца, что он был в сети, он был одним из моих любимых. Из-за этого, а также из-за образцового использования графики, я выбрал его вместо последней версии.
Komodo Media от Rogie King намного более насыщен графикой, отлично выполнен как с технической, так и с тематической точки зрения.
Возможно, вы не являетесь хорошим иллюстратором или фотографом, но это не значит, что вы не можете разместить на своем веб-сайте отличную графику. Некоторые базовые навыки Photoshop, возможно, несколько стоковых изображений и отличный вкус – все, что вам нужно. Попробуйте сделать так, чтобы графика хорошо сочеталась с , и убедитесь, что они воплощают стиль, к которому вы стремитесь. Однако не все мы одарены одинаковыми природными способностями. Вы можете научиться чему-то у других, но иногда вам просто нужно выбрать стиль, который вам больше всего подходит (например, чистый стиль, если вы не лучший иллюстратор).
5. Улучшите типографику своего сайта.
О шрифтовом искусстве сложно говорить, потому что оно включает в себя очень много элементов. Хотя это можно рассматривать как отрасль дизайна, можно потратить всю жизнь на изучение всех его аспектов. Здесь не место для полной типографской справки, поэтому мы ограничимся обсуждением того, что принесет вам пользу в краткосрочной перспективе.
Веб-типографика хуже, чем печатная типографика . Самая большая разница заключается в том, что мы не полностью контролируем внешний вид шрифта в Интернете из-за его динамического характера.Очевидно, что у динамического рендеринга есть свои сильные стороны, но веб-дизайнеры практически не могут контролировать результаты, по крайней мере, на данный момент. Отсутствие шрифтов на компьютере пользователя, различия в рендеринге в браузерах и платформах и, как правило, некачественная поддержка в CSS делают типографику в Интернете сложной, если не разочаровывающей, задачей. Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики полностью раскрывает свой потенциал, теперь у нас есть средства, чтобы сделать ее интересной и, что более важно, довольно .
Стеки шрифтовЕсть несколько довольно простых способов значительно улучшить типографику вашего веб-сайта, три из которых мы рассмотрим здесь.Один из них – это стопки шрифтов .
Стеки шрифтов – это просто базовый CSS. Они позволяют вам определять порядок, в котором должны отображаться шрифты. Если быть точным, мы говорим здесь о гарнитурах, а не о шрифтах. Чтобы получить хорошее резюме по этому поводу, обратитесь к шрифту Джона Тана! = Шрифт.
body {font-family: "Helvetica Neue", Helvetica, Arial, без засечек; }
Указанное выше свойство придаст основной копии шрифт «Helvetica Neue». Однако для этого необходимо, чтобы на компьютере пользователя был установлен именно этот шрифт.В настоящее время Mac поставляется с предустановленной Helvetica (Neue), но на большинстве компьютеров с Windows ее нет.
Прелесть стеков шрифтов заключается в том, что вы можете определять «запасные варианты». означает, что всякий раз, когда определенный шрифт отсутствует, браузер просто ищет следующий в строке. Конечно, это означает, что дизайн не будет выглядеть одинаково для всех, и поэтому мы снова теряем контроль. Но для тех, кто не хочет прибегать к другому решению (например, замене изображений), это лучшее, что на данный момент предлагает чистый CSS (до того дня, когда мы сможем с комфортом использовать @ font-face).
Wilson Miner использует стек шрифтов, который мы цитировали выше. Helvetica Neue – это усовершенствованная версия Helvetica. И хотя Arial установлен почти на каждом компьютере (по крайней мере, на компьютерах с Windows и Mac) и поэтому является популярным выбором для Интернета, большинство дизайнеров предпочитают Helvetica Arial. Таким образом, вы получите лучшее из обоих миров: Helvetica для тех, у кого она есть, и Arial на случай, если Helvetica недоступна.
Джон Тан использует еще один интересный набор шрифтов для своих заголовков:
body {семейство шрифтов: baskerville, 'palatino linotype', 'times new roman', serif; }
Заголовки в Baskerville увидит лишь относительно небольшое количество посетителей, но это не проблема.Это придает дизайну дополнительную индивидуальность, не причиняя вреда тем, у кого его нет. Опять же, стеки шрифтов – не идеальное решение, но они дают вам преимущество .
Измерение и ведениеМера – это длина , строк, а интерлиньяж – это высота , (или вертикальный интервал) строк. В CSS мерой можно управлять, задав ширину содержащего поля (например, элемента абзаца). Оба влияют на читаемость .Если строки слишком короткие или слишком длинные, пользователям будет неудобно читать контент; эту проблему часто можно встретить с гибкими макетами. Идеально от 40 до 80 символов в строке.
Интерлиньяж можно увеличить (или уменьшить, если вы действительно хотите), определив свойство line-height CSS. Как правило, для абзацев лучше всего подходит высота строки 1,5. Это означает, что при размере текста 12 пунктов высота строки становится 18 пунктов (12 × 1,5), что дает тексту некоторую передышку .
Третий способ улучшить читаемость – это висящие кавычки и маркеры. Вместо того, чтобы оставлять текст маркированных списков и кавычек с выравниванием по умолчанию, выровняйте его по горизонтали с остальным текстом на странице .
Тим ван Дамм использует подвесные пули для своей последней модификации Max Voltar:
Мы добавили красную линию, чтобы подчеркнуть выравнивание всего текста по горизонтали. Просто установив CSS-свойство padding-left маркированного списка на 0 , вы можете достичь того же результата.
С другой стороны, получение висящих кавычек не так просто. Большинство дизайнеров используют фоновое изображение для кавычек, а затем выравнивают его соответствующим образом, как это сделал Мэтью Бьюкенен:
Висячие кавычки здесь не нарушают поток текста . Это деталь, которой не часто уделяют внимание, но она стоит вложенных средств.
Правила печати, которые не применяютсяПечать и Интернет – это не одно и то же. Это кажется довольно очевидным, но многие люди относятся к ним так, как будто они такие же.Печать фиксирована, а Интернет – динамичен. Невозможно полностью контролировать то, как ваш веб-дизайн будет выглядеть для всех. .
Вертикальный ритм, правильно выровненный текст (с переносами и без линий) и многоколоночный макет – это лишь некоторые из функций печати, которые (почти) невозможны в Интернете. Таким образом, нам есть чего ожидать от CSS 3. CSS 3, вероятно, не будет, однако, комплексным решением, и, вероятно, пройдут еще несколько лет, прежде чем мы сможем полностью использовать его преимущества.На данный момент мы просто должны принять эти различия: не смотрите на Интернет как на онлайн-версию печати; скорее используйте внутренний потенциал Интернета в полной мере.
Несколько слов о замене изображенийА как насчет замены изображений (техники замены шрифтов изображениями)? Мы говорили о наборах шрифтов, но разве они не уступают замене изображений? Ну, это зависит от того, что вы считаете более важным: возможность отображать именно тот шрифт, который вам нужен, или наличие динамического, доступного и оптимизированного для SEO контента? Некоторые методы замены изображений стали довольно продвинутыми, но они все еще не так гибки, как обычный текст.Замена изображений хорошо подходит для заголовков и отрывков, но вряд ли станет решением для основного текста.
6. Выделите элементы, добавив вокруг них пустое пространство.
Белое пространство, или отрицательное пространство, связано с , а это , а не там . Как и мера и интерлиньяж, пустое пространство дает тексту передышку и пространственный мир . Вы можете выделить элементы , добавив вокруг них пустое пространство. Копия, например, не должна выглядеть тесной.Чтобы обеспечить удобочитаемость, убедитесь, что абзацы имеют достаточный отступ.
Реклама парфюмерии – или любая реклама роскошного продукта в этом отношении – известна тем, что в ней используется пустое пространство… его множество; и шрифт с засечками для удобства.
Полагаю, пришло время бесстыдной розетки. На скриншоте выше изображен мой собственный сайт Shift (px). Дизайн сильно зависит от типографики и пустого пространства. Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство – один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) И самых эффективных способов создать визуально приятный и читаемый дизайн.
Белое пространство добавляет классу дизайну. Не бойтесь оставить открытыми некоторые дыры, даже зияющие. Неопытные дизайнеры склонны вкладывать что-то в каждый уголок. Дизайн – это передача сообщения. Поэтому элементы дизайна должны поддерживать это сообщение, а не добавлять к нему шум.
Еще один хороший пример большого количества белого пространства:
«Астерия» Кайла Мейера показывает, что для приятного дизайна нужно немногое. Некоторые люди могут спутать «минимализм» с «простым».Но реализовать такой стиль непросто и непросто (даже если не нужно хорошо разбираться в графике или иллюстрациях).
7. Подключите все элементы.
«Соединение» здесь в некоторой степени выдуманный термин, но, похоже, он лучше всего подходит для того, что мы имеем в виду. Соединение здесь относится к веб-дизайну, который имеет как единство, так и последовательность. . Эти два атрибута демонстрируют профессионализм дизайна (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, набора шрифтов, значков и т. Д.Все эти аспекты имеют значение; дизайн может выглядеть великолепно и по-прежнему иметь несоответствия.
Когда дизайн непоследователен, пользователь может потерять его единство. Единство немного отличается от последовательности. Единство относится к тому, как различные элементы дизайна взаимодействуют и сочетаются друг с другом. Например, совпадают ли цвета и графика? Все ли способствует единому сообщению? С другой стороны, соответствие находится между страницами дизайна.
Unity, пожалуй, более важный из двух.Без единства сложно создать хороший дизайн. Однако несогласованность может выглядеть немного «небрежно», но не может сделать дизайн «плохим».
Из семи принципов, рассматриваемых в этой статье, подключение является наиболее важным. Связь связана с тем, как сочетаются все элементы: баланс, сетка, цвета, графика, шрифт и пустое пространство. Это что-то вроде клея , который скрепляет все вместе . Без этого клея конструкция разваливается. У вас может быть красивый шрифт и блестящая и тщательно подобранная цветовая палитра, но если графика ужасна или просто не совпадает, или если все сложено без раздумий, дизайн не удастся.
Это самая сложная часть проектирования. Это не то, чему можно легко научить или чему вообще можно научить. Требуется немного природных способностей и опыта. Но это то, что есть, и это в конечном итоге делает дизайн привлекательным.
Раньше мы хвалили WebDesigner Wall Ника Ла за прекрасную графику, но это также хороший пример связи. Если внимательно присмотреться к графике и стилю в целом, все выглядит нарисованным вручную акварелью: изображения статей, акварельные фоновые изображения, нарисованные от руки каракули и значки, стиль опроса и т. Д. на.Внимание к деталям делает этот дизайн непревзойденным.
Дополнительные ресурсы
Дополнительный ресурсЕсли вы новичок в веб-дизайне, наше руководство по , как создать веб-сайт , поможет вам с самого начала.
Заключение
Хороший веб-дизайн не ограничивается семью ключевыми принципами, обсуждаемыми здесь. Также имеют значение такие аспекты, как доступность, удобочитаемость и удобство использования.
Это причина того, почему веб-дизайн настолько сложен.Разобраться в дизайне легко, особенно сегодня, когда доступно так много систем управления контентом, инструментов и тем для ведения блогов. Но по-настоящему овладение всеми аспектами веб-дизайна требует времени и, честно говоря, таланта. Возможность создавать красивые дизайны – это всего лишь один аспект, но очень важный.
Эта статья изначально опубликована 15 октября 2009 г. и обновлена 11 мая 2021 г.
WordPress Конструктор сайтов | Создайте сайт своей мечты – WordPress.com
Создайте веб-сайт, который будет расти вместе с вами, за несколько простых шагов.
Так что вы можете сосредоточиться на том, чтобы делиться своей работой, расширять аудиторию и даже зарабатывать деньги.
Начать сборку.
Возможности безграничны.
WordPress.com дает вам все строительные блоки для создания веб-сайта для любого типа бизнеса. Выбирайте из 60 стилей в зависимости от контента и функциональности, которые вы хотите – и от потребностей вашего сайта. Кроме того, их легко интегрировать с уже полюбившимися вам сервисами, такими как Eventbrite, Pinterest, OpenTable и Calendly, Mailchimp, YouTube и другими.
Настроить.
Идентичность бренда и эффективность бизнеса в одном.
Редактор блоков WordPress.com предоставляет полную настройку на кончиках ваших пальцев. Сохраняйте простоту с настройками по умолчанию. Подключайтесь к своему бренду с помощью настраиваемых вариантов макета для вашего веб-сайта. Независимо от того, что вы хотите создать, редактор блоков позволяет легко перетаскивать элементы страницы, настраивать размеры шрифтов и цветовые схемы, пока ваш веб-сайт не будет соответствовать вашему видению.
Поделитесь своей работой.
Публикуйте практически все и расширяйте свою аудиторию.
От ведения блога и подкастинга до демонстрации портфолио или услуги или даже проведения занятий или мероприятий – WordPress.com позволяет легко разместить вашу работу там, с инструментами практически для любого формата контента. Затем поделитесь им с друзьями и подписчиками, отправьте в виде информационного бюллетеня или распространите его по социальным каналам и платформам контента. Взаимодействуйте с вашим сообществом по мере его роста. Самое приятное: все, от контента до аудитории, принадлежит вам.
Монетизируйте свой сайт.
Превратите посетителей сайта в платежеспособных клиентов.
А теперь пора начинать зарабатывать. А блок платежей WordPress.com делает это простым и удобным. Создавайте и вставляйте кнопки оплаты кредитной и дебетовой картой прямо на свой сайт. Затем безопасно принимайте платежи на своем веб-сайте практически за что угодно – физические предметы, цифровые загрузки, членство, услуги, пожертвования и даже чаевые.
Как создать веб-сайт для малого бизнеса (Руководство для новичков на 2021 год)
Запуск малого бизнеса означает, что у вас может не хватить бюджета для выполнения определенных задач.Например, если вы хотите обеспечить присутствие в Интернете, наем веб-дизайнера может оказаться дорогостоящим. Однако создать собственный веб-сайт для малого бизнеса может быть непросто.
К счастью, это не так сложно, как может показаться. Некоторые удобные для новичков конструкторы веб-сайтов, идеально подходящие для малого бизнеса, позволят вам создать красивый сайт без какого-либо опыта. Лучше всего то, что многие из них невероятно экономичны.
Из этой статьи вы узнаете, как создать веб-сайт для малого бизнеса за семь простых шагов.Давайте нырнем!
Что нужно учитывать при создании сайта для малого бизнеса
При создании веб-сайта не может быть универсального решения. Прежде чем приступить к работе, вам необходимо обдумать свои цели, чтобы вы могли реализовать элементы дизайна и инструменты, которые лучше всего подходят для достижения ваших целей.
Например, для стоматологического кабинета потребуется совершенно другой веб-сайт, чем для архитектурной фирмы. Независимо от того, хотите ли вы информировать посетителей о обычном бизнесе или вести продажи в Интернете, также существенно влияет на то, как должен выглядеть ваш сайт.
Начиная процесс создания сайта для малого бизнеса, задайте себе следующие вопросы:
- Какая информация вам нужна, чтобы сообщить посетителям вашего сайта?
- Какие действия вы хотите, чтобы посетители совершали после просмотра вашего сайта (например, покупали товары в Интернете, приходили в ваш обычный магазин, запрашивали расценки)?
- Как вы будете показывать свои продукты или услуги?
- Вам нужно онлайн-портфолио прошлых работ, чтобы продемонстрировать свою ценность потенциальным клиентам или покупателям?
Вам также следует подумать об ожидаемой посещаемости вашего сайта.Если вы собираетесь продавать товары в Интернете, вы можете привлечь гораздо больше внимания, чем местный бизнес, который полагается на личные продажи. Ваши потребности в этой области будут влиять на то, какие платформы и хостинг-провайдеры подходят для вашего сайта.
Как создать сайт для малого бизнеса (7 простых шагов)
Когда у вас есть четкое представление о том, чего вы хотите, чтобы ваш веб-сайт выполнял, вы можете начать копаться в процессе его проектирования и создания. Вот семь основных шагов, которые помогут вам открыть свой бизнес в Интернете.
- Выберите платформу для создания веб-сайтов
- Выберите свое доменное имя
- Найдите своего хостинг-провайдера
- Выберите тему или шаблон
- Добавьте свой контент
- Оптимизируйте свой веб-сайт для поисковых систем
- Опубликуйте свой веб-сайт
Шаг 1: Выберите платформу для создания веб-сайтов
В идеале вам следует выбрать удобное для пользователя решение, которое поможет вам создать веб-сайт без каких-либо знаний в области программирования. Вот что мы рекомендуем малому бизнесу:
- WordPress. Есть две версии WordPress. Мы сосредоточимся на WordPress.org, который дает вам доступ к лучшим функциям и полный контроль над вашим сайтом. Вам нужно будет организовать хостинг отдельно (подробнее об этом позже).
- Создатели хостинговых сайтов. Если вам нравятся комплексные решения, возможно, вам стоит подумать о надежном конструкторе веб-сайтов, таком как Squarespace или Wix. Эти платформы предлагают готовые готовые дизайны веб-сайтов, которые вы можете настроить с помощью инструмента перетаскивания.Вам не нужно будет отдавать хостинг на аутсорсинг другой компании, но у вас будет меньше гибкости с точки зрения дизайна.
Расходы, связанные с созданием размещенных веб-сайтов, зависят от выбранного вами плана. Например, если вы выберете пакет Squarespace Business, он будет стоить вам 18 долларов в месяц.
С другой стороны, WordPress – это проект с открытым исходным кодом, что означает, что вы можете использовать его бесплатно. Однако вы должны будете найти поставщика веб-хостинга, что является дополнительными расходами.
В этом руководстве мы в первую очередь сосредоточимся на WordPress.org, потому что мы считаем, что это лучшее решение для большинства малых предприятий . Вот некоторые из причин, по которым мы рекомендуем WordPress:
- Вам не нужно быть разработчиком или технарем, чтобы создать веб-сайт
- Программное обеспечение WordPress бесплатное
- Оно очень гибкое – вы можете легко изменить внешний вид вашего сайта или добавить новые функции
Более 37% всех веб-сайты в Интернете используют WordPress, поэтому ваш веб-сайт для малого бизнеса будет в хорошей компании.
Шаг 2. Выберите доменное имя
Ваше доменное имя должно идеально совпадать с названием вашей компании. Если вы не уверены, какое имя выбрать, есть несколько онлайн-генераторов, которые могут вдохновить вас, например DomainWheel:
.Вот несколько советов, которые следует учитывать при выборе адреса вашего веб-сайта:
- Убедитесь, что это легко писать.
- Сделайте его как можно короче.
- Включите ключевые слова, релевантные вашему бизнесу.
У нас также есть несколько сообщений, в которых подробно рассматривается выбор доменного имени:
Пока не беспокойтесь о покупке доменного имени – вы сможете зарегистрировать свое доменное имя, когда зарегистрируетесь на хостинге (на следующем шаге). Или, если вы хотите использовать такой инструмент, как Squarespace или Wix, вы также можете приобрести свое доменное имя с помощью этих инструментов.
Шаг 3. Найдите своего хостинг-провайдера
Если вы решили использовать универсальный конструктор веб-сайтов, вы можете пропустить этот шаг.Пользователи WordPress должны продолжать читать.
Есть несколько отличных хостинговых компаний для начинающих, которые вы можете рассмотреть. Наш лучший выбор – Bluehost, который официально рекомендован WordPress.org:
Самый дешевый базовый план начинается всего с 2,75 доллара в месяц. Этого пакета обычно достаточно для небольших веб-сайтов, но вы можете легко обновить его по мере роста вашего бизнеса.
Bluehost имеет интуитивно понятную панель управления и установку WordPress в один клик. Мы рекомендуем вам следовать нашему подробному руководству по созданию сайта WordPress, которое проведет вас через процесс подписки на тарифный план.
Шаг 4. Выберите тему или шаблон
WordPress и Squarespace предлагают множество шаблонов (или тем), которые вы можете легко настроить. Многие из них тоже можно использовать бесплатно.
В WordPress вы можете получить доступ к бесплатным параметрам темы из своей панели инструментов, перейдя в Внешний вид> Темы :
После того, как вы установите и активируете тему по вашему выбору, вы сможете настроить ее. В качестве альтернативы вы можете рассмотреть бизнес-тему WordPress премиум-класса.Эти продукты часто включают в себя такие функции, как готовые портфолио, страницы электронной коммерции и интеграцию с конструктором страниц.
С другой стороны, Squarespace перечисляет все свои шаблоны прямо на своем сайте. Вы можете просмотреть каждый из них и нажать Начать с этого дизайна , когда будете довольны своим выбором:
Вы попадете прямо в область редактирования, где сможете настроить практически все элементы своего сайта.
Шаг 5. Добавьте свой контент
По мере того, как вы настраиваете свой веб-сайт, вы, вероятно, захотите добавить контент почти сразу.Прежде чем это сделать, будет разумно иметь в виду грубую структуру.
Большинству бизнес-сайтов потребуется следующее:
- Домашняя страница. Это будет первое, что увидят многие посетители, зайдя на ваш сайт. Он должен давать краткий обзор ваших услуг и включать четкую навигацию к другим разделам.
- Страница продуктов, услуг или портфолио. Здесь вы продемонстрируете свою работу и опишите, что вы можете предложить клиентам или клиентам.
- О странице. В этом разделе вы опубликуете свою историю или поделитесь информацией о своей команде.
- Контактная страница. В идеале вы должны добавить контактную форму и побуждать клиентов связываться с ними, если у них есть вопросы.
- Блог. Это необходимо для многих предприятий в настоящее время и является отличным инструментом контент-маркетинга.
WordPress и популярные конструкторы веб-сайтов, такие как Squarespace и Wix, позволяют легко создавать страницы и добавлять сообщения в блог.
Шаг 6. Оптимизируйте свой сайт для поисковых систем
Если у вас есть контент, доступный в Интернете, вы все равно должны убедиться, что люди могут его найти. Поисковая оптимизация (SEO) – одна из стратегий, которая может в этом помочь.
SEO – это практика улучшения вашего контента, чтобы он с большей вероятностью занимал высокие позиции на страницах результатов поисковых систем (SERP). Вы должны помнить о нескольких ключевых методах, например:
- Использование соответствующих ключевых слов в ваших сообщениях и страницах
- Оптимизация вашего веб-сайта для повышения скорости
- Выбор адаптивного дизайна, чтобы ваш контент работал на всех устройствах
- Включая внутренние и внешние ссылки по всему вашему сайту
- Использование имен сообщений в их постоянных ссылках
Если вы выбрали WordPress в качестве платформы своего веб-сайта, вы можете установить плагин SEO, такой как Yoast SEO, который сканирует ваш контент и предлагает советы по улучшению:
Некоторые конструкторы веб-сайтов предлагают аналогичные инструменты.Однако всегда полезно следовать этому контрольному списку SEO.
Шаг 7. Опубликуйте свой веб-сайт
Многие конструкторы веб-сайтов позволяют сохранить конфиденциальность вашего сайта на время его создания, а затем опубликовать его, когда он будет готов для посетителей. В WordPress ваш сайт станет доступен для всех, как только вы установите программное обеспечение WordPress в свою учетную запись хостинга.
В любом случае, прежде чем вы начнете продвигать свой веб-сайт, вы, возможно, захотите провести несколько проверок в последнюю минуту:
- Посмотрите, как ваш веб-сайт будет выглядеть на мобильных устройствах, чтобы убедиться в его удобочитаемости.
- Прочтите содержание, чтобы убедиться, что все верно.
- Удалите содержимое-заполнитель из темы или шаблона.
Чтобы привлечь трафик на свой новый сайт, вы можете обратиться к существующим клиентам, чтобы сообщить им, что вы в сети. Вы также можете продвигать его в социальных сетях или по электронной почте.
Заключение
Интернет-присутствие имеет первостепенное значение, если вы хотите охватить более широкую аудиторию. Аутсорсинг веб-разработчиков может быть не в рамках вашего бюджета, если вы владелец малого бизнеса.К счастью, с удобными для новичков платформами, такими как WordPress, Squarespace или Wix, вы можете создать веб-сайт в кратчайшие сроки и сэкономить при этом деньги.
Итак, вот как создать веб-сайт для малого бизнеса за семь шагов:
- Выберите платформу для создания веб-сайтов
- Выберите свое доменное имя
- Найдите своего хостинг-провайдера
- Выберите тему или шаблон
- Добавьте свой контент
- Оптимизируйте свой веб-сайт для поисковых систем
- Опубликуйте свой веб-сайт
Сделать у вас есть вопросы по поводу открытия веб-сайта для малого бизнеса? Дайте нам знать в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
Как создать веб-сайт: пошаговое руководство
В 2021 году создать веб-сайт будет очень просто.
Вам не обязательно быть компьютерным фанатом или программистом.
Следуйте правильному методу. Выберите подходящие платформы.Используйте правильные инструменты. Вы будете на 100% в порядке.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году. Я нанял веб-разработчика только одиннадцать лет спустя. И я сделал хорошо.
Сегодня – у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Есть три способа создать веб-сайт:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с методом № 1, но это требует хорошего знания веб-языков.
Создание и управление веб-сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен – это имя вашего веб-сайта. Он должен быть уникальным и отражать бренд вашего бизнеса.
Самый простой способ найти и зарегистрировать домен – обратиться к регистратору домена.
Регистратор доменов позволит вам зарегистрировать свое доменное имя посредством годовых или долгосрочных контрактов.
Где зарегистрировать свой домен
Вот несколько авторитетных регистраторов доменов и их начальная цена, которую следует учитывать.
Советы
2. Купите веб-хостингВеб-хостинг – это большой компьютер (он же сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете конструктор веб-сайтов для создания своего сайта (см. Шаг № 3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается сдачей в аренду серверов только с базовым программным обеспечением и технической поддержкой. Хостинг вашего сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительных усилий для настройки веб-сайта.
В настоящее время компании объединяют различные услуги вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг.Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Хостинг веб-сайта на этих «пакетных» платформах обычно является дорогостоящим и менее гибким; но вы легко сможете создать веб-сайт или интернет-магазин.
Немного новичков в хостинге.
Советы
- Доступны различные виды хостинга: общий хостинг, хостинг выделенного сервера и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать общий хостинг.Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, – это удобство использования, цена, скорость сервера и время безотказной работы.
- На сегодняшний день мы зарегистрировали, протестировали и проверили более 60 хостинговых компаний. См. Наши 10 лучших вариантов хостинга или полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify или BigCommerce, если вы планируете продавать товары прямо со своего веб-сайта.
- Также прочтите – Сколько платить за ваш веб-хостинг
В самом начале …
Пример. Обычно после оплаты вы получите приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начнете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).3. Создайте свою веб-страницу
После того, как у вас есть доменное имя и веб-хостинг, пора засучить рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Мы подробно обсуждаем, как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-то для разработки вашего веб-сайта для вас.
Для домашних мастеров вот три простых способа создать веб-страницу:
Метод № 1: Создание веб-сайта с нуля
Вы можете создать свой уникальный и неповторимый веб-сайт самостоятельно, если вы знаете основные веб-языки и фундамент веб-сайта.
В противном случае рекомендуется перейти к способу №2 / 3; или свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML – это базовая структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS – это язык стилей, который используется для украшения разметки HTML веб-страницы.Без CSS веб-страница выглядела бы не чем иным, как большой белой страницей с неупорядоченным текстом и изображением на ней. CSS – это то, что делает страницу такой, какой мы хотим. - Языки сценариев
HTML и CSS – ничто без языков сценариев, потому что они не интерактивны. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам понадобятся такие языки, как JavaScript и jQuery. Со временем могут потребоваться серверные языки, такие как PHP, Python и Ruby. - Управление базой данных
Для хранения, управления и доступа к вводимым пользователем данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных.Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для более простой передачи исходных файлов веб-сайта на его размещенный сервер. Существуют как веб-клиенты, так и FTP-клиенты на базе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот обзор процесса создания веб-сайта из первых рук, предполагая, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1. Настройка локальной рабочей среды
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда. Вы можете создать среду веб-разработки на своем компьютере, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom – одни из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver, которые предлагают ряд других функций (например, подключение к серверу, FTP).
Шаг 2: Спланируйте и создайте свой веб-сайт с помощью Adobe Photoshop
Планирование структуры веб-сайта и системы навигации имеют огромное значение. Во-первых, вы должны понять, как вы хотите доставлять свой контент. Спланируйте, сколько меню навигации, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создать черновой рисунок ваших веб-страниц. Возможно, вам придется сделать разные наброски для разных страниц, например, домашней страницы, страницы с информацией, страницы контактов, страницы обслуживания и т. Д.
Примеры – макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.Шаг 3: Кодифицировать Дизайн с использованием HTML и CSS
После того, как вы закончили создание чернового дизайна своих веб-страниц в Adobe Photoshop, вы можете приступить к написанию исходных кодов.
Это самая простая часть. Сделайте HTML-разметку для веб-элементов, которые вы хотите включить, и используйте CSS, чтобы украсить их в соответствии с созданным вами дизайном.
Шаг 4. Сделайте его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, поскольку взаимодействие с пользователем не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, его улучшенную библиотеку, jQuery, для управления действиями пользователя для форм, логинов, слайдера, меню или где угодно.
Шаг 5: Загрузить локальные файлы на сервер с помощью FTP-клиента
Последним шагом является загрузка всех ваших исходных файлов на веб-сервер. Самый лучший и простой способ справиться с этим – через FTP-клиент.
Сначала загрузите FTP-клиент на компьютер и подключите его к веб-серверу, используя учетную запись FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты – это FileZilla, WinSCP и Cyberduck.
Метод № 2: Создание веб-сайта с помощью CMS
Необходимые навыки и инструменты
- Знания: базовые операции с компьютером и Интернетом; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomla и Drupal
CMS или система управления контентом построены тактически тактически, что подходят для первого дня работы. работа от новичков до опытных веб-разработчиков.
Это программное приложение, которое упрощает создание и управление онлайн-контентом.Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это будет для вас выгодно. Если вы не знаете, это не большая проблема, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных варианта платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрое сравнение
| Возможности | WordPress | Joomla | Drupal | ||
|---|---|---|---|---|---|
| Стоимость | Бесплатно | Бесплатно | 3 907 миллионов | 907 миллионов907 млн | 31,216 миллионов |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ | ||
| Бесплатные плагины | 45,000+ | 7,000+ | 3492+59 Сравнение CMS – WordPress против Joomla против Drupal WordPress WordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и на сайтах малого и среднего размера.Тем не менее, многие очень крупные веб-сайты предпочитают WordPress из-за его простоты. Редактор WYSIWYG – это единственное, чему вам нужно научиться, чтобы разместить свой первый контент. Эта платформа предназначена для начинающих, а также разрабатывается различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в собственном репозитории. Поскольку это CMS №1, на стороне доступно множество сторонних ресурсов. Выбор тем WordPress.Плюсы
Минусы
Подробнее JoomlaJoomla во многом похожа на WordPress.Он также прост в использовании, прост в установке и может быть легко расширен с помощью модулей – , эквивалентных плагинам WordPress. В результате это второй лучший вариант для новичков. Однако новички могут быть более напуганы изучением Joomla из-за большого количества доступных опций. В дополнение к левому меню, есть также меню на верхней панели справа над логотипом «Панель управления». Во избежание путаницы помните, что некоторые элементы меню левой и верхней панели похожи, включая «Контент», «Пользователи» и «Расширения». Как и WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от вашего собственного веб-сайта социальной сети. Внутри системы Joomla.Плюсы
Минусы
Подробнее DrupalОпытные веб-разработчики подтверждают, что Drupal – самая мощная CMS. Однако он также наиболее сложен в использовании. Благодаря своей гибкости, Drupal является второй по популярности CMS в мире, но не является фаворитом среди новичков. Чтобы успешно создать «законченный» веб-сайт с помощью Drupal, вам нужно запачкать руки и изучить основы кодирования. Знать свой способ работы с CMS также непросто для новичков. Установка нового Drupal – несмотря на сложные функции в Drupal, CMS предлагает простой, минималистичный интерфейс.Плюсы
Минусы
Подробнее Пошаговый процесс создания веб-сайта с использованием WordPressДля этого метода мы будем использовать WordPress в качестве примера.К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя. Шаг 1. Найдите установщик WordPress на панели веб-хостинга. Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ. Итак, войдите в свою учетную запись веб-хостинга и узнайте, какой у вас установщик. Популярные имена, которые вам следует искать, – Softaculous, QuickInstall или Fantastico. Некоторые хостинг-провайдеры (пример: SiteGround) используют интегрированные установщики на своей пользовательской панели (экран, который вы видите сразу после входа в cPanel).В этом случае просто попробуйте найти заголовок, содержащий слово «WordPress».Шаг 2: Установите WordPress с помощью установщика Softaculous – самый популярный автоматический установщик, представленный на cPanel. Я проведу вас через установку через Softculous. Остальные установщики почти такие же. Нажмите Softaculous, а затем нажмите «Установить» поверх WordPress, чтобы начать установку.А вот и важная часть. Настройте параметры следующим образом, оставьте в других полях конфигурацию по умолчанию (мы рассмотрим позже) и нажмите «Установить».
Если вы добились успеха в последних шагах, молодец. Ваш сайт работает! Теперь войдите на свой сайт WordPress. Страница входа на ваш сайт будет выглядеть как wp-login.php после указанного вами URL-адреса веб-сайта. Шаг 3: Установите тему и некоторые важные плагины Затем вам нужно установить тему и обязательные плагины. Взгляните на левую боковую панель вашей панели управления WordPress. В каталоге WordPress доступно множество бесплатных готовых тем. Чтобы просмотреть эти бесплатные темы, перейдите в «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки. Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Elegant Themes (за эффективный код и красивый внешний вид). Для плагинов выберите «Плагины> Добавить новый». Найдите и установите только необходимые плагины. 3 rd Плагины Party также можно установить из раздела «Загрузить плагин». Каталог плагинов WordPress.Здесь я хочу предложить несколько важных бесплатных плагинов.Найдите их по их именам в каталоге плагинов WordPress. Обратите внимание, что достаточно установить только один плагин из каждой категории.
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему.Есть масса отличных генераторов логотипов, но я бы взглянул на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно – просто логотип в веб-формате, или вы даже можете подписаться на полный комплект бренда, который включает форматы для различных платформ. Также прочтите – 9 основных плагинов WordPress для новых сайтов WP Шаг 4: Вы готовы! Ваш сайт должен быть запущен на последнем этапе.Но есть еще несколько вещей, в которых следует разобраться.
Метод № 3: Создание веб-сайта с помощью конструкторов сайтовНеобходимые навыки и инструменты
Конструкторы сайтов сделали это легко и мгновенно настроить веб-сайт.Без знания веб-языков можно запустить полноценный веб-сайт за считанные минуты. Они предлагают конструкторы веб-сайтов Drag & Drop, которые не требуют знания программирования. В Интернете разбросано множество конструкторов сайтов, но не все из них могут удовлетворить потребности. Следующие три являются наиболее обсуждаемыми и потенциальными разработчиками веб-сайтов, которые вы можете использовать. ZyroДаже с учетом природы конструкторов веб-сайтов, Zyro абсолютно прост в использовании.Если вы когда-либо использовали текстовый процессор или подобное приложение What-You-See-Is-What-You-Get (WYSIWYG), у вас не возникнет проблем с созданием сайта с помощью Zyro. Теория та же. Это похоже на игру со строительными блоками. Блоки – это предварительно разработанные элементы веб-сайта, такие как изображения, текстовые поля и т. Д. Для создания веб-сайта достаточно выбрать нужный элемент и затем перетащить его на место. Также читайте – наш подробный обзор Wix. WixWix – один из самых простых конструкторов сайтов на рынке, который предлагает более 500 полностью настраиваемых шаблонов, отсортированных по различным категориям.Так что почти наверняка вы найдете тот, который вам подходит. Они предлагают гибкий редактор веб-сайтов Drag & Drop, который всегда отображается поверх содержимого. Вы можете перетащить один элемент из списка в любое место на веб-сайте, чтобы добавить. Любой видимый элемент на нем можно перемещать или редактировать. Единственный недостаток в том, что на бесплатном плане Wix есть реклама на сайте. Вы можете избавиться от него, обновив его до своего плана Combo, который обойдется вам минимум в 12 долларов в месяц. Также читайте – наш подробный обзор Wix. WeeblyWeebly проще во многих отношениях, таких как навигация и удобство использования. Они предлагают сотни шаблонов на выбор, но возможности персонализации могут показаться ограниченными. У них есть большое количество предварительно разработанных макетов страниц (например: страница о странице, страница с ценами, страница контактов), которые можно использовать и изменять. Построитель Drag & Drop проще в использовании, но иногда вы ограничены определенными областями для настройки. Доступность расширений и сторонних приложений также ограничена. Также прочтите – наш подробный обзор Weebly. 4. Проверка и тестирование вашего веб-сайтаКак только ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также в различных размеры экрана. Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов. Проверка разметкиЧто такое проверка разметки? У языков программирования или сценариев, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис.Проверка разметки – это процесс проверки того, соответствует ли ваш веб-сайт этим правилам. Browser TestПерекрестное тестирование вашего веб-сайта до 115 различных браузеров за один раз в BrowserShots.Screen TestИспользуйте Screenfly для предварительного просмотра веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и развитиеПубликация вашего веб-сайта в Интернете – это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта.Вот несколько задач для начала… Точная настройка скорости веб-сайтаGoogle четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро. Также – чем быстрее загружается ваш сайт, тем счастливее будут его посетители. В бесчисленных тематических исследованиях и экспериментах доказано, что медленная загрузка веб-сайта повредит пользовательскому опыту и повлияет на доход веб-сайта. Amazon потеряла бы около 1,6 миллиарда долларов дохода, если бы ее сайт замедлился хотя бы на одну секунду. Повысьте видимость веб-сайта в поисковой сетиВам не нужно быть мастером поисковой оптимизации (SEO), чтобы привлечь внимание к вашему веб-сайту. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации. Создайте учетную запись веб-мастера в Google Search Console, чтобы отправить свой веб-сайт в Google и выявлять любые проблемы с поисковой оптимизацией. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска. Дополнительные советы по SEO можно найти в нашем руководстве по SEO. Внедрить HTTPSС тех пор, как Google Chrome начал маркировать веб-сайты HTTP как «Небезопасные», SSL-сертификат стал большим событием. Чтобы убедиться, что вашему сайту «доверяют» пользователи – необходимо HTTPS-соединение. Добавить важные страницыНет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница. Домашняя страница Домашняя страница часто является первым местом, куда большинство посетителей переходят после того, как попали на ваш сайт. Ваша домашняя страница должна обеспечивать правильную подачу информации и побуждать посетителей глубже проникать на ваш сайт. Пример – домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (который идеально подходит для демонстрации продуктов).О странице О странице Все о странице – это построение взаимопонимания с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте.Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом. Пример – страница «О компании Bulldog Skincare» отправляет приятное и запоминающееся сообщение.Контактная страница Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда – страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами. Контактная страница Survicate – это красиво оформленная страница с простым макетом.Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию – адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. – таким образом, чтобы его было легко читать и сканировать.Расширьте охват на платформах социальных сетейВаш веб-сайт также должен присутствовать на платформах социальных сетей, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest. Добавить значокВы видели букву « B » в желтом кружке слева на вкладке браузера? Это называется “значок”.Как и логотип, значок фавикона представляет собой меньший визуальный элемент, представляющий веб-сайт. Favicon – это изящная небольшая технология брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас – воспользуйтесь этим бесплатным генератором значков, чтобы помочь вам. Часто задаваемые вопросы по созданию веб-сайтаКакой самый простой конструктор веб-сайтов для начинающих?Большинство конструкторов веб-сайтов просты в использовании для новичков. По самой своей природе конструкторы веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь.Это варьируется от удобных интерфейсов до готовых шаблонов. С чего начать при создании веб-сайта?Прежде чем вы даже приступите к сборке своего сайта, это то же самое, что и создание блога, первое, на что следует обратить внимание, – это ваши намерения. То, что вы хотите, чтобы ваш веб-сайт был или чего достигли, может сыграть значительную роль в его дизайне и разработке. Сколько времени нужно, чтобы кодировать сайт?Время, затрачиваемое на кодирование веб-сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем больше времени на это потребуется.Простые статические веб-сайты можно написать всего за несколько часов, в то время как более крупные и сложные сайты могут занять несколько месяцев. Готово, прямо сейчас!Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет! 21 дизайн веб-сайтов, отмеченный наградами, и то, что они сделали правильноИнтернет полон удивительных и вдохновляющих веб-сайтов. Эти особые снежинки – это те, кто находит инновационные способы использовать все возможные дизайнерские и технологические границы в своих интересах для создания впечатлений, которые многие организации хотели бы иметь. Найти эти алмазы в необработанном виде может быть невероятной проблемой, особенно если вы планируете редизайн веб-сайта и не знаете, с чего начать. К счастью, такие сайты, как CSS Awards, Awwwards, Webby Awards и т. Д., Существуют, чтобы помочь выделить те сайты, которые мы должны отразить на своих собственных. Чтобы продемонстрировать некоторые из этих отмеченных наградами сайтов, я погрузился в каждый из этих отмеченных наградами сайтов и выбрал те, которые являются не только красивыми примерами современного дизайна, но также используют UX, UI, информационную архитектуру, оптимизацию коэффициента конверсии, видеомаркетинг. , тактика в полном объеме. При просмотре каждого сайта важно понимать, что они не должны рассматриваться как шаблоны, которые вы должны пытаться скопировать. Вместо этого проанализируйте их и найдите те их части, которые используют стратегии дизайна / маркетинга / контента, которые можно было бы перепрофилировать и переработать во что-то, что подходит вашей аудитории. С учетом сказанного, наслаждайтесь этими 17 потрясающими примерами отмеченного наградами дизайна веб-сайтов, сделанных правильно. Скорее посмотреть? Вот 5 моих любимых! Бесплатный курс: элементы отличного веб-сайта входящего маркетинга Представлено на сайте Awwwards ESPN выводит свой спортивный контент и программирование на новый уровень с помощью этого динамичного и привлекательного сайта, наполненного большими изображениями и видео с высоким разрешением.Сайт использует фоновое видео, чтобы не отставать от спортивной сети, и разделы с тонкими эффектами наведения и перехода, а также для обеспечения плавного взаимодействия с пользователем. Ползунок «Избранные виды спорта» очень увлекателен и отлично демонстрирует каждый из видов спорта наряду с интересной статистикой и информативными подробностями о доступных программах.
Представлено на сайте Awwwards Montage выводит демонстрацию своего продукта на новый уровень с помощью этой простой в использовании домашней страницы, которая четко описывает, что это за продукт, как он выглядит, качество продукта и отзывы.Сайт – отличный пример одного подхода, который вы можете использовать, чтобы выделить свой продукт и наиболее важные моменты, на которые ваши пользователи будут интересоваться при поиске ответов. Липкая суб-навигация позволяет пользователям легко перемещаться по странице, чтобы найти именно то, что они ищут.
Представлено на The Webby Awards Поиск идеального дома – это возможность с легкостью найти именно то, что вы ищете, сохранить и хранить то, что вам нравится, и упростить поиск всего этого позже.Zillow идеально подходит по всем трем пунктам благодаря своему интуитивно понятному сайту недвижимости. Область поиска в области героя позволяет новым пользователям быстро выбирать и искать списки без необходимости искать какую-либо скрытую страницу поиска. Представлено на конкурсе CSS Design Awards На своем веб-сайтеRevols применяет смелый подход, увеличивая свои маленькие и сложные наушники с помощью макросъемки и видео. Фотографии и видео делают сайт невероятно ориентированным на продукт, поэтому его пользователи постепенно все больше и больше погружаются в ощущения, которые могут дать вам эти наушники.Обработка крупным шрифтом на этом сайте также является приятным дополнением к фотографии наушников большего размера. Представлено на SiteInspire Fiftythree охватывает все функции и преимущества своего Pencil Stylus на этой отдельной странице продукта. Эти функции и преимущества сопровождаются изображениями, иллюстрирующими продукт в действии, чтобы пользователю было легче визуализировать их и то, как они могут применять продукт. Макет и визуальное оформление раздела анатомии продукта также очень уникальны и действуют как динамический способ побудить пользователей узнать больше о продукте, в отличие от статических разделов один за другим. Представлено на The Webby Awards В отличие от традиционных сайтов, ориентированных на продукты, Morgan Stanley публикует на своей домашней странице статью, на которую они надеются привлечь значительный объем трафика (тем более, что она связана с праздничными семейными собраниями, которые мы должны посетить). Остальная часть макета за пределами главной страницы играет с макетом, ориентированным на сетку, чтобы организовать ассортимент последних опубликованных ими статей.
Представлено на сайте Awwwards Boosted поднял то, что можно было бы назвать обычным скейтбордом, на новый уровень, представив на своем сайте удивительно подробные фотографии своего продукта, сопровождаемые подробными описаниями.Серые тона и белый фон сайта помогают сосредоточить внимание на оранжевых кнопках с призывом к действию и ярком скейтборде, который они используют в качестве примера продукта. Мне также нравится тот факт, что у них есть блог, в котором, кажется, освещаются проблемы, которые они / решают с помощью продукта, что добавляет компании прекрасный уровень прозрачности. Представлено на SiteInspire Wozber проделал потрясающую работу, разбив пошаговый процесс, необходимый для того, чтобы убедиться, что ваше резюме идеально подходит для работы вашей мечты, которую вы ищете.На его домашней странице четко обозначены шаги, которые будут описаны ниже в отдельных разделах. На сайте даже есть примеры некоторых составленных ими резюме, чтобы вам было легко увидеть, как именно может выглядеть готовый продукт, прежде чем вы решите зарегистрироваться.
Показано на CSS Winner Opus демонстрирует органические, естественные и полезные для здоровья свойства своей почвы, добавляя обильное количество зелени по всему участку.Имея так много различных вариантов почв для горшечных культур, может быть трудно решить, какая из них наиболее полезна для ваших растений или сада. Opus доказывает, что его продукт является лучшим, обращаясь к ингредиентам и физическим свойствам, которые предлагает его почва, которые отделяют его от вашего традиционного бренда. Мне также было очень приятно видеть, что они вели блог и иногда добавляли более восхитительные сообщения, чтобы помочь охватить более широкую аудиторию, такую как эта.
Представлено на сайте Awwwards Слишком часто компании-разработчики программного обеспечения имеют очень красивые веб-сайты, на которых полностью отсутствуют изображения их продуктов.Если вы сейчас находитесь на этой должности и ищете вдохновения, Zero – фантастический сайт для вдохновения. Использование изображений, сопровождаемых описательным текстом, объясняющим каждое из них, делает продукт более реальным и понятным для заинтересованных людей.
Представлено на сайте Awwwards Cap HPI помогает предоставлять широкий спектр автомобильных данных самым разным людям. Имея это в виду, Cap HPI создала свой веб-сайт, чтобы эти люди могли легко найти тип решения, который они ищут.Чтобы облегчить это, они оптимизировали навигацию, чтобы вы могли быстро понять, может ли CAP HPI вам помочь. Вдобавок ко всему, дизайн сайта, тонкая анимация и уникальная цветовая палитра создают восхитительный и освежающий визуальный опыт на рынке, который в противном случае мог бы иметь очень мягкий корпоративный макет.
Представлено на сайте Awwwards Хотя сайт меньше других, Quiver все же выделяется среди остальных. Мне нравится тот факт, что они сразу же используют эмоции, когда вы попадаете на главную страницу с фоном и копией. Им даже удалось разместить там форму регистрации, а не просто включить кнопку, которая отправляет посетителей на отдельную страницу регистрации. Страницы продукта и функций Quiver прекрасно справляются с задачей отображения внешнего вида программного обеспечения, сопровождаемого небольшими интерактивными элементами, которые помогают показать, как работает продукт.
Показано на CSS Winner Wordstack проделал отличную работу, сохранив свой веб-сайт небольшим, сжатым и организованным, но при этом сохранив всю ценность, которую предлагает продукт.Большие изображения во всю ширину и единообразное использование цветовой палитры и стиля на всех страницах создают невероятно единообразный дизайн, который очень хорошо сочетается с цветовым палитрой программного обеспечения.
Представлено на конкурсе CSS Design Awards Некоторые клиенты любят заниматься продуктами, которые, как они знают, созданы и созданы компаниями, которые хотят предоставлять своим клиентам качественные продукты. И такие компании, как Campos Coffee, точно знают, как удовлетворить этих покупателей. Campos использует свой веб-сайт, чтобы показать, сколько времени и усилий их команда вкладывает в приготовление кофе, какую пользу он приносит обществу и почему вы будете чувствовать себя хорошо, покупая его. Все эти моменты объединены в замечательную историю, которую они отображают на главной странице и на всех других страницах сайта. Представлено на SiteInspire Вместо того, чтобы просто выделять функции, Kin переходит к следующему шагу и использует свою домашнюю страницу для демонстрации преимуществ своих продуктов, чтобы люди точно знали, для чего можно использовать продукт, прежде чем переходить к другим областям сайта. Что касается дизайна, то использование Kin более крупного шрифта с засечками на всем сайте в сочетании с настоящими офисными фотографиями помогает повысить доверие к своему бренду. Это также позволяет покупателю узнать, что за удивительным продуктом стоят настоящие, представительные люди, вместо того, чтобы оставлять его наугад.
Представлено на Webby Awards Хотите путешествовать на пароме, но не знаете, куда ехать? SeaStreak попадает в надежные руки.Пользовательский интерфейс сайта организован таким образом, чтобы вы могли быстро составить расписание переправы, которое вам подходит. Я также нахожу навигацию чрезвычайно интересной. Меню маршрутов и расписаний раскрывается, чтобы показать вам все доступные варианты, а меню однодневных поездок и отдыха уже сегментировано для пользователей, которые на сайте ищут именно это. Эти элементы помогают создать удобство для пользователя и скорость, поэтому они не остаются в темной дыре сайта, пытаясь выяснить, как искать то, что они хотят.
Показано на CSS Winner Гладкий продукт бутылкиS получил особое внимание в дизайне веб-сайта, чтобы подчеркнуть его новаторскую красоту и преимущества. Использование бутылки в различных анимациях сделало сайт более интересным и повысило интерес к более подробному изучению продукта.
Представлено на W3 Awards Ocean Health Index помогает перенести красоту океана в Интернет с его потрясающей компоновкой, визуальными образами и прохладной цветовой палитрой тонов.Широкое использование шрифтов на веб-сайте также помогает сделать его удобным для чтения и профессиональным.
Представлено на сайте Awwwards Использование места на Wealthsimple позволяет невероятно легко сегментировать каждый раздел его страниц. Красивые GIF-изображения по всей странице также создают захватывающий опыт, тем более что они не имеют прямого отношения к инвестированию. Сайт делает инвестирование намного более увлекательным. Вместо того, чтобы демонстрировать электронные таблицы, пачки денег и липкую лексику, они стараются выделить бренд WealthSimple, чтобы он не походил на любое другое инвестиционное программное обеспечение или услугу
Показано на CSSDesignAwards Причудливая анимация на главной странице Toggl привлекает внимание пользователя сразу по прибытии.Этот стиль изображений присутствует во всех остальных разделах с простыми группами блоков содержимого непосредственно рядом с каждым. Toggl также уделяет пристальное внимание тому, как вещи отображаются при загрузке страницы. Например, на странице цен Toggl появляется герой, а затем слева направо каждая ценовая область. Внимание к этим деталям делает сайт еще более безупречным.
Показано на CSSDesignAwards Просмотр кровли может показаться неприятным для среднего домовладельца, но Shademaster делает все возможное. Они стратегически разделили тип работы, которую они выполняли, на проекты крыш в навигационной системе, которые отправляют пользователя на отдельные страницы, где они могут спланировать и спроектировать свою идеальную крышу и получить ценовое предложение. Такой подход делает процесс покупки крыши намного более автономным для пользователей; нет необходимости посещать ваш дом только для того, чтобы что-то начать. Ищете редизайн собственного веб-сайта?Ваш веб-сайт призван быть лицом вашего присутствия в Интернете и способом виртуального представления вашего бренда.Если ваш веб-сайт не поддерживает дизайн, который соответствует вашему желанию, чтобы его воспринимали, он в конечном итоге не сможет работать оптимально. IMPACT любит работать с другими компаниями в совместных усилиях, чтобы понять, как вы хотите, чтобы ваш веб-сайт действительно выглядел, поэтому мы можем помочь вам разработать стратегию, чтобы воплотить его в жизнь. Считаете, что настало время для вашего веб-сайта обновить лицо, которого он заслуживает, чтобы лучше представить ваш бренд и, в конечном итоге, повысить его производительность? Поговорите с нами и расскажите о целях и стремлениях вашего сайта. Сделай сам Дизайн интернет-магазина для новичкаДобро пожаловать в Ask Shopify, серию, в которой эксперты по электронной коммерции отвечают на реальные вопросы владельцев магазинов, которые пытаются запускать, строить и масштабировать свои магазины. Мы здесь, чтобы помочь во всех аспектах вашего магазина, от маркетинга до управления персоналом и бухгалтерского учета. Кто мы? Мы являемся экспертами по электронной коммерции как внутри, так и за пределами Shopify. Благодаря нашей команде, которая целыми днями погружается в мир электронной коммерции (и которые иногда сами управляют магазинами!), Нашей командой экспертов Shopify и нашими замечательными клиентами, у нас есть доступ к опыту мирового уровня – и теперь вы тоже.Так что давайте углубимся и перейдем к вашим вопросам, потому что они хорошие. Вопрос:Что лучше: начать с нуля и спроектировать собственный магазин или передать его экспертам? Каждый раз, когда я консультируюсь с веб-разработчиком, кажется, что они никогда не понимают концепцию, но когда я пробую себя, я знаю, к чему стремлюсь, но не знаю, как это сделать. Что было бы лучше всего сделать в этой ситуации? Ответ:Когда вы новичок в создании интернет-магазина, легко подумать, что наем профессионала – лучший вариант воплотить ваше видение в жизнь.Однако передача того, что у вас в голове, другому человеку и работа с ним, чтобы воплотить это в жизнь, не всегда бывает идеально гладким процессом, особенно если вы не знакомы с тем, как создаются веб-сайты, или с терминологией в отрасли. Хотя не существует единственного правильного способа открыть свой магазин, и мы знаем о многих успешных магазинах, которые сразу же начали работу с опытными веб-профессионалами, похоже, что то, что может удерживать вас от подхода, основанного на принципах «сделай сам», – это неуверенность в своей способности воплотить свое видение в жизнь самостоятельно. Нанять экспертов с проверенными навыками работы с Shopify Shopify Experts Marketplace – это кураторское сообщество опытных агентств и фрилансеров, которые специализируются на поддержке предприятий, построенных на Shopify. Просматривайте профили и отправляйте вакансии, чтобы найти квалифицированных экспертов. Нанять квалифицированную помощь сегодняВот почему, чтобы ответить на ваш вопрос, мы поговорили с двумя людьми, которые оживили свои магазины, никого не наняв. Предупреждение о спойлере: они очень рекомендуют это. Победа Омотайо, основательница Her Crown Collection, занимающаяся продажей наращенных волос Кирстен Ханли, соучредитель Scrub Inspired, который продает полностью натуральные скрабы для лица и тела Оба они являются продавцами Shopify и работают в Shopify днем, но, что важно, ни один из них не дизайнеры или разработчики. Они были такими же новичками в создании интернет-магазина, как и вы. Вот еще немного о том, как этот процесс сработал для них, что они узнали и что порекомендовали бы кому-нибудь в начале своего пути. Да, можно сделать своими рукамиДаже если вы никогда раньше не создавали веб-сайт, а тем более интернет-магазин, обе женщины ясно дали понять, что вы можете создать версию своего магазина самостоятельно. «Мой деловой партнер имеет опыт работы в сфере бизнеса и маркетинга. У меня есть театральное образование », – говорит Кирстен из Scrub Inspired. «Мы являемся прекрасным примером людей, которые понятия не имеют, что делают, когда дело доходит до технологий, но с ресурсами, которые были нам предоставлены, мы могли бы сделать практически все, что угодно.” Эти ресурсы включали все, что они могли достать, от поиска в Google до форумов, справочной документации и многого другого. После попытки решить проблемы самостоятельно, Кирстен упомянула, что общение со службой поддержки Shopify также было отличным способом найти ответы и помощь, когда они в ней нуждались. И да, создание веб-сайта самостоятельно может потребовать некоторого обучения, будь то от Google или вашего дружелюбного соседа Shopify Guru, но Виктори Омотайо из Her Crown Collection увидела большие преимущества в изучении основ работы ее магазина. «Я всегда говорю, что для начала нужно сделать это самому», – говорит Виктори. «Найм профессионала может быть обнадеживающим, потому что вы знаете, что он знает, что делает. Но вы все равно поработаете, так как вы будете проводить с ними время, чтобы они поняли, чего вы хотите, и после этого вам придется полагаться на них при любых изменениях. Например, если вы не знаете, как изменить продукты в магазине, вам придется звонить разработчику каждый раз, когда вам понадобится настройка ». Понимание основ того, как работает ваш магазин, – хорошее вложение времени для малого бизнеса, независимо от того, делаете ли вы это навсегда или привлекаете профессионалов позже. Выберите подходящую темуСоздание интернет-магазина своими руками в наши дни не означает, что вам нужно перейти на Codecademy и погрузиться в несколько ключевых языков программирования. Вместо этого первый шаг к созданию собственного магазина часто начинается с темы, которая может сделать за вас большую часть тяжелого кода. Когда Victory создавала Her Crown Collection, «Я просто смотрела на разные темы, как платные, так и бесплатные, а потом однажды я просто укусила пулю и купила тему. Это было действительно здорово, поэтому я просто начал экспериментировать с ним.Каждый день я что-то подправлял, менял цвет здесь, и вот так я добирался туда, где я нахожусь сегодня ». Вы тоже не женаты на своей первой теме. На данный момент у Scrub Inspired было три версии веб-сайта, и Кирстен поделилась, что это их вторая тема, которая действительно попала в цель. «Когда мы выбирали вторую тему, мы выбрали самую простую, самую базовую долгосрочную тему, которая была у Shopify -« Минимальная ». Мы выбрали его, потому что это тема Shopify, поэтому при обновлении Shopify они будут обновлять свои собственные темы.Кроме того, мы знали, что можем сделать так, чтобы это выглядело как угодно ». Если для вас важна гибкость, как это было с Кирстен и Скраб Вдохновленный, украдите страницу из их книги и посмотрите, как реальные компании используют тему, которую вы рассматриваете. , прежде чем вы совершите. «Мы провели небольшое исследование других сайтов, на которых было установлено значение« Минимальный ». Некоторые из них, вы могли сказать, что это была тема, но большинство из них вы могли настроить достаточно, чтобы это просто не выглядело как шаблон. Наша цель заключалась в том, чтобы найти что-то простое, на чем можно было бы закрепить наш бренд.” Если вы хотите покопаться, чтобы найти примеры того, как другие магазины используют тему, на многих страницах темы будут представлены примеры темы в действии, например, эти примеры Minimal out in the world. Кирстен также предложила прочитать комментарии, оставленные другими пользователями на странице темы, так как обзоры иногда включают обратную ссылку на их магазин, как этот от компании Americat. Поймите, что делает магазин отличнымСо всеми этими разговорами о выборе лучших тем для Shopify и найме профессионалов, вам будет простительно думать, что эти две вещи являются реальными составляющими вашего магазина.Однако когда дело доходит до электронной коммерции, ничто так не может улучшить (или утопить) ваш магазин, как фотография. Будь то фотография вашего продукта или фотография на вашей домашней странице, она окажет большее влияние, чем что-либо еще. «Мне кажется, что ошибка большинства людей заключается в том, что они думают:« Мне просто нужно создать отличный веб-сайт, и все, и разработчик может помочь мне в этом », – говорит Виктори. «Они забывают, что фотографии действительно важны. Даже если вы нанимаете разработчика, если ваши фотографии некрасивые, они не могут сделать ваш сайт красивым, верно? Все дело в картинках.” Если у вас есть сомнения, просто сделайте то, что сделала Victory, и посмотрите сайты, которые вам действительно нравятся, особенно те, которые находятся в вашей нише. «Когда я впервые запустил Her Crown Collection, я посмотрел на Luxy Hair и заметил, что их веб-сайт выглядит так красиво из-за фотографий и их расположения. Когда я это увидел, я решил, что «Вы знаете, я собираюсь инвестировать и фактически пойду в студию и сделаю свои фотографии», чтобы работать с темой, которую я задумал ». Подробнее: Беспроблемный процесс оформления заказа, кассы Shop Pay конвертируются в 1.В 91 раз выше, чем на обычных кассах. Знайте, когда сдавать внаемТот факт, что вы выбрали создание своего веб-сайта своими руками, не означает, что вы навсегда останетесь в одиночестве. На самом деле все как раз наоборот: поскольку вы не выделили значительную часть своего бизнес-бюджета, у вас есть больше возможностей для найма экспертов для определенных разделов вашего магазина или вашего проекта. Вот как Victory смогла оплатить профессиональные фотографии для своего сайта, и именно так Scrub Inspired смогла сотрудничать с дизайнером, когда они хотели провести ребрендинг. «Когда бизнес рос, следующим шагом для нас стал ребрендинг. Мы хотели выяснить, как выглядит наш продукт и кому мы его продаем, и использовать эту информацию для создания всех наших визуальных эффектов », – говорит Кирстен. «Это первый раз, когда мы обсуждали с дизайнером, который работал с нами над нашим брендом. Создание всего нашего руководства по брендингу означало, что когда мы собирались создать веб-сайт, мы знали, на каких цветах нам следует сосредоточиться. Мы знали, кто является нашим целевым рынком.Мы знали, какими путями должны идти наши покупатели на сайте ». Это большое преимущество в том, чтобы начинать медленно, особенно если вы еще не знаете, как донести то, что хотите до профессионала. Ваш опыт самостоятельной работы поможет подготовить вас к работе с профессиональным веб-дизайнером или разработчиком, когда придет время. Ваш опыт самостоятельной работы поможет подготовить вас к работе с профессиональным веб-дизайнером или разработчиком, когда придет время. У вас будут реальные данные о том, как работает ваш магазин, у вас будет время, чтобы уточнить свои мысли о своем бренде и целевой аудитории, и вы сможете лучше показать им, что вам нравится и что вы желаю, чтобы вы могли измениться.В свою очередь, нанятые вами профессионалы смогут увидеть, что вы сделали на данный момент, и смогут масштабировать проект в большую или меньшую сторону в зависимости от своего опыта. Сделано лучше, чем идеальноЕстественно, что ваш магазин является идеальным отражением вашего бренда, ваших продуктов и вашего видения. В конце концов, это ваш бизнес, и для многих предпринимателей в сфере электронной коммерции это единственная витрина, которая у вас есть. Тем не менее, идеальный магазин, который у вас в голове, не может принимать заказы, пока он действительно не появится в мире.Вы не можете получать отзывы и улучшать то, чего не существует. Вы не можете получать отзывы и улучшать то, чего не существует. «Я знаю, что многие люди подходят к дизайну своих магазинов, думая:« Делай это правильно или не делай вообще »», – говорит Кирстен. «Наш подход был полностью противоположным. Это было «Сделай это». Это было «80% лучше, чем ничего» ». «У нас все получилось, потому что мы создали этот веб-сайт.На нем была эта безвкусная бабушка-мебель. Я рад, что мы запустили его, потому что этот веб-сайт действительно принес нам признание и принес нам первый большой прорыв, наш первый заказ из 300 продуктов ». Итак, когда вы работаете над тем, чтобы оживить свой сайт и запустить его, помните, что вы всегда можете внести изменения, когда ваш магазин появится, в том числе крупные, такие как ребрендинг или работа с профессионалами над редизайном, когда у вас есть бюджет на это. И как человек, переживший некоторые серьезные изменения в магазине, Кирстен может сказать несколько заключительных мудрых слов. «Единственное, что мне хотелось бы напомнить всем, это то, что вы можете это сделать». «Единственное, что я хотел бы напомнить всем, – это то, что вы можете это сделать. Иногда можно закрыть ее, выделить минутку и уйти. Спросить друга – это нормально. Обратиться за поддержкой – это нормально. Это действительно большие вещи. Это всегда будет возможно. Вам просто нужно дать себе пространство для этого. Иногда давление может быть таким сильным, потому что это ваш бизнес, это ваши средства к существованию.Но ты можешь сделать это.” Хотите спросить Shopify свой вопрос электронной коммерции? Отправьте нам сообщение на [email protected], и на ваш вопрос можно будет ответить в следующей колонке! Основы рукописного ввода: Учебное пособие для начинающихКаждый день и везде вас окружают письма и письменные сообщения. От логотипов до плакатов, рекламных щитов, футболок или обложек книг – письма не только рассказывают историю, но и вызывают определенные эмоции. Что, если вместо использования уже существующего шрифта вы могли бы нарисовать красивую надпись от руки, полную индивидуальности? Андреа Стэн, он же MkyДаже если вы уже окунулись в бесконечную вселенную рукописных надписей или думали попробовать, но не знаете, с чего начать, вы находитесь в правильном месте! Мы собираемся взглянуть на основы, которые вам понадобятся, чтобы начать это замечательное путешествие в области рукописного ввода. Я пишу от руки чуть больше года, и все началось с того, что в Instagram появилось еженедельное задание, и я решил записаться. Раньше я играл с каллиграфией, но не совсем понимал, в чем разница между этим и рукописным шрифтом. У меня не было опыта, я никогда не ходил на занятия, никогда не видел, чтобы кто-то делал это вживую. Я просто подумал, что это будет весело – и это было! С тех пор я пишу почти ежедневно, и освоение этого навыка было одним из лучших вещей, которые я когда-либо делал! К концу этой статьи вы будете знать основы ручного письма и будете уверены, что сможете создавать свои собственные произведения! Что такое надпись от руки?– Многие люди путают рукописный ввод, каллиграфию, набор текста и дизайн шрифта и используют термин «шрифт» или «типографика» для обозначения всего этого. Пример красивого шрифта, разработанного Джессикой ХишТиповой дизайнТиповой дизайн – это процесс создания шрифтов, которые могут использовать все мы. Дизайнер шрифтов создает системы букв, следя за тем, чтобы все буквы алфавита работали вместе в бесконечных комбинациях. Набор текста просто означает размещение шрифта, созданного дизайнером шрифта, в заданном макете. Это может быть как простая черно-белая газета, так и сложная, как типографская брошюра. Раньше это делали вручную. Сегодня мы все делаем на компьютере. Динамичный и уникальный набор от известного российского дизайнера Алексея БродовичаКаллиграфияКаллиграфия – безупречный, великолепный почерк. После многих лет практики каллиграфы используют мышечную память, чтобы усовершенствовать свой стиль, так что в следующий раз, когда им будет поручено создать, например, приглашение на свадьбу, они смогут идеально написать всю копию с первой попытки. Хотя рукописные надписи часто имитируют каллиграфию, процесс, стоящий за ними, сильно отличается. Ручная надписьНаконец, рукописный ввод – это искусство рисования букв, которое может принимать разные формы и размеры, от традиционных букв до сложных, подробных и не столь очевидных. Это можно сделать в любом стиле, на любом материале, на любых носителях. Несмотря на то, что не существует правил для рукописного ввода, все же существуют рекомендации, которые мы должны принять во внимание. Как начать писать от руки– Прежде чем мы начнем, давайте кратко рассмотрим, как можно использовать рукописный ввод.Вы можете быть удивлены, увидев, сколько существует способов использовать этот вид искусства! Обложки книг Мки1. Приобретите инструментыЧтобы научиться писать письма, не нужны никакие модные инструменты. Когда я начал писать надписи, я подумал, что мне нужны самые дорогие и профессиональные ручки, судя по всем этим супер-пуперским снимкам из Instagram. Я купил кучу кистей и ручек, которыми, наверное, пользовался… пять раз? Единственные инструменты, которые вы действительно будете использовать, – это карандаш, бумага, ластик и линейка.Если вы хотите, чтобы ваши надписи выглядели каллиграфически, подумайте об использовании подходящих каллиграфических инструментов (например, кистей или перьев), но вы можете обойтись и без них (подробнее об этом позже). Если вы хотите перенести свои надписи на цифровой носитель, есть несколько способов сделать это. Чтобы начать работу в цифровом формате с нуля, используйте для рисования графический планшет или iPad Pro и Apple Pencil. Или отсканируйте свою часть и отредактируйте ее в Photoshop или Illustrator, используя встроенную опцию трассировки, или обведя ее самостоятельно с помощью инструмента «Перо». 2. Знать о конструкции и связи буквОриентиры очень важны в процессе рисования букв. Они помогают сохранять правильные пропорции букв, чтобы между ними было гармоничное взаимоотношение. by MkyЛиния восходящего элемента показывает, какой длины должен быть восходящий элемент строчной буквы (например, l, h, b). Высота заглавной буквы – это высота заглавной буквы. Высота по оси x – это высота строчной буквы и линии, на которой находится перекладина.Базовая линия – это место, где упираются все буквы. Строка нижнего регистра показывает, какой длины должен быть нижний регистр строчной буквы (например, p, j, g). В некоторых случаях вам придется немного игнорировать эти направляющие и произвести некоторые оптические настройки. Вот метод, которому я научился у Мартины Флор. Независимо от того, какой стиль надписи вы используете, мы работаем с несколькими основными формами, которые она называет «материнскими формами». У нас есть прямоугольные формы (например, буквы H или E), треугольные формы (например, буквы V или A), закругленные формы (например, буквы O или C), а также их комбинация. by MkyЕсли у вас есть все эти формы на одной базовой линии, все одного и того же размера, круг и треугольник будут выглядеть значительно меньше прямоугольника. Почему? Потому что квадрат всей границей касается базовой линии и высоты крышки, а круг и треугольник – нет. Даже если технически они одного размера, оптически это не так. Это когда вы используете свои глаза и инстинкты, чтобы увеличить эти буквы чуть выше базовой линии и высоты верхнего края. Насколько их следует увеличить? Что ж, решать вам! Со временем вам станет легче, пока вы не начнете делать это, даже не задумываясь.То же правило распространяется и на строчные буквы. 3. Изучите анатомию буквПрежде чем погрузиться в собственно буквенное обозначение, важно знать наиболее часто используемые термины, чтобы в следующий раз вы могли назвать «маленькую вещь на конце строчной буквы» ее собственным именем – терминалом. Узнав эти термины, вы сможете поговорить на эту тему с кем угодно. Вот те, которые вы будете использовать чаще всего: by Mky4. Выберите стиль надписиВот где мы сходим с ума! Как леттер, вы должны знать все различные стили, чтобы вы могли выбрать тот, который лучше всего подходит для вашего текущего проекта.Знание основных стилей поможет вам создавать бесконечные вариации одной и той же буквы. У нас все еще есть или правил, по которым можно играть, но ваше воображение может сойти с ума! Самым важным правилом, о котором следует всегда помнить, является удобочитаемость. Вы можете создать самую изысканную, причудливую букву E, но в конце концов, если ее сложно распознать как E, вы потерпели неудачу. Поскольку не существует единственного правильного способа нарисовать букву E (за исключением ее основного скелета, который все еще можно изменить), нам решать, как ее нарисовать. Прекрасный пример динамичных и праздничных засечок от Alix NorthrupГотовы? Вот так! Надпись с засечкамиЗасечки – это небольшая линия, прикрепленная к концу строки буквы. Первоначально он был изобретен для облегчения разборчивости, но дизайнеры и писатели много, много раз изобретали и изобретали его заново, создавая действительно забавные и интересные засечки. В этой категории есть много других стилей. У нас есть засечки старого стиля, переходные засечки, дидон или современные засечки, глифические засечки или плоские засечки.Эй, правда? Давайте посмотрим, как все это выглядит: by MkyИ вот несколько примеров того, как их можно использовать: by MkyНадпись без засечекПростые, но жирные буквы без засечек. Поиграйте со своей высотой x, чтобы получить более динамичный вид. Работа Ольги Музикан.«Без» означает «без». Таким образом, эта категория букв включает типографику, в которой нет линий, прикрепленных к концам каждой формы буквы. Шрифт без засечек часто используется для передачи более современного стиля. Несмотря на то, что эти буквенные формы имеют более простую структуру, чем шрифты с засечками, все же существует ряд творческих способов сделать это. Вы можете подумать, что ничего не можете сделать с такой простой задачей, но позвольте мне доказать, что вы неправы! by MkyДавайте посмотрим на некоторые из них в действии: by MkyНадпись и надпись кистьюСупер чистые и милые монолинейные надписи. Иногда лучше меньше, да лучше! Работа Дженни Найман.Буквенное обозначение и надпись кистью относятся к буквам, которые соединены друг с другом.Он может быть очень формальным и элегантным, игривым или даже супер-дрянным. Этот стиль имитирует каллиграфию, но вместо того, чтобы рисовать буквы одним движением руки, как в каллиграфии, вы рисуете буквы из множества маленьких штрихов карандаша, чтобы создать этот вид. Самое важное правило, о котором следует помнить, заключается в том, что ход буквы вверх всегда тонкий, а ход вниз всегда толстый. Вверх тонкие, вниз толстые. Вы минимизируете давление пера на подъемы, вы нажимаете и создаете большее давление на спусках.Вверх тонкие, вниз толстые. Вверх тонкие, вниз толстые. Это всего лишь четыре слова, которые нужно запомнить! Вы также можете поиграть с кистью или другими наконечниками, чтобы почувствовать мазок, чтобы знать, что вам нужно имитировать. by MkyЭто три основных стиля букв. Измените их, как вам нравится, и получите действительно сумасшедшие, забавно выглядящие буквы. Сделайте буквы очень тонкими или очень толстыми. Инвертируйте веса, чтобы получить это прекрасное ощущение. Добавьте сверхтяжелый контраст.Используйте действительно сумасшедшие засечки или завитки. Отличный пример сочетания всех стилей надписей в одном изделии от Джессики Молина.На самом деле нет предела тому, чего вы можете достичь. Просто получайте удовольствие! 5. Добавьте размеры, детали и элементы декораТеперь, когда вы более знакомы с основными категориями стилей и освоили их, давайте посмотрим, что мы можем сделать, чтобы сделать их более интересными и декоративными. Супер забавный пример того, как работают размерные буквы от Флавии СальвадориДобавление размеров и тениКогда мы говорим о размерах, мы говорим о трех типах затенения: линии падения, тени и тени.Вы можете создать их, нарисовав такую же фигуру позади основной. Просто как тот. Если вам удобно их создавать, вы можете поиграть с ними и создать действительно интересные тени, чтобы сделать формы букв еще более выразительными. Например, вы можете создать точку схода и соединить все края буквы (или слова) с одной и той же точкой, или у вас могут быть действительно тяжелые, жирные тени, играя с позиционированием. by MkyЕсли вы добавили все свое измерение, вы можете продолжить и добавить еще больше глубины.Решите, откуда исходит ваш источник света, и нарисуйте темные части там, где свет не касается вашей буквы. Прекрасная деталь, в которой используются тонкие и простые детали букв от Alexiane Davenport. Легкий способ понять это – представить, что ваше письмо представляет собой реальный объект на столе. Посмотрите на различные предметы в своей комнате, как округлые, так и прямоугольные, чтобы почувствовать, как на них играют свет и тени. Чтобы сделать это правильно, потребуется немного практики, но, эй, практика делает все идеально! Добавить подробностиИногда вам нужно будет добавить детали к самим буквам.Добавьте что-нибудь от простого встроенного до замысловатых завитушек и штриховок. Давайте взглянем на несколько примеров: автор: MkyНет никаких правил того, как их добавлять, за исключением сохранения четкости букв и соответствия вашему проекту. Добавление декоративных элементовИногда вам нужно заполнить пустое пространство вокруг букв. Опять же, всегда делайте буквы удобочитаемыми. by MkyУбедитесь, что вы не слишком с ума сошли с завитушками и маленькими декоративными элементами.Или, если вы решите сойти с ума, сделайте это так, чтобы это соответствовало вашей концепции и стилю. Великолепный пример завихрения. Обратите внимание, как даже если художник сошел с ума от них, они не делают слово менее разборчивым и не делают общий вид скучным. У каждой маленькой кривой есть свое место и цель. Работа Веры Дрмановски.Эти расцветки и росчерки могут быть частью ваших писем или стоять сами по себе. В любом случае они могут помочь сбалансировать вашу композицию и выделить буквы. Не нужно сходить с ума от декоративных элементов, чтобы изделие получилось прекрасным.В этом случае дизайнер использует иллюстрацию и сердечки, чтобы подчеркнуть написанное сообщение. Работа Soniaydesigns.5. Нарисуйте выразительные буквыДавайте сделаем настоящие надписи! Как писатель, вы должны уметь выражать чувства и эмоции исключительно с помощью начертанных букв. Например, вы, скорее всего, не будете использовать декоративную круглую засечку с засечками для названия приглашения на модное мероприятие (кроме случаев, когда это цирковая конференция?) Или сложные надписи для обложки спортивного журнала. Попрактикуйтесь, пытаясь проиллюстрировать случайные слова с помощью букв. Выберите свое слово и подумайте, какие чувства может вызвать это слово. Напишите список со всем, что приходит вам в голову, когда вы думаете о данном слове. Вы можете писать предметы, чувства, стили, что угодно. Чем длиннее список, тем лучше. Необязательно использовать каждую из этих идей, но полезно увидеть их все и использовать те, которые лучше всего соответствуют вашей концепции. Когда вы почувствуете, что у вас есть все необходимое, приступайте к рисованию.Сначала сосредоточьтесь исключительно на том, чтобы донести идею до бумаги. Не преувеличивайте свои эскизы. Не зацикливайтесь на деталях и не расстраивайтесь, если вы все испортите. Эскиз должен быть беспорядочным! Старайтесь рисовать быстро, не задумываясь, и прислушивайтесь к своим инстинктам. Набросайте несколько концепций для выбранного слова, чтобы вы могли выбрать лучшее. автор: MkyНебольшая хитрость в создании эскизов – всегда начинать со скелета букв и добавлять веса после них.У вас будет прочный фундамент, на котором вы сможете сосредоточиться на самом построении букв. Кроме того, постарайтесь не только нарисовать слово в определенном стиле, но и использовать предметы для его представления. Например, вы можете построить слово «кости» из маленьких буквенных костей или нарисовать плавящиеся буквы для слова «таять». После того, как вы сузили его до одного понятия на слово, продолжайте набрасывать и уточнять. Здесь вы добавляете объемность, изюминки и декоративные элементы.Ссылайтесь на свой список, чтобы использовать соответствующие элементы! by MkyТеперь вместо того, чтобы использовать один стиль для определения слова, используйте множество разных стилей, чтобы придать одному и тому же слову разные значения. Следуйте той же схеме: выберите слово, напишите список и приступайте к рисованию! Опять же, не преувеличивайте свои первоначальные наброски, просто дайте волю своим идеям. Подумайте о том, какие эмоции может вызвать одно слово. Вы будете удивлены, увидев, как можно изменить настроение одного слова, просто нарисовав его по-другому. by MkyДовольно весело, не правда ли? Вы можете повторять это упражнение ежедневно, и вы заметите улучшение раньше, чем вы могли ожидать. Не забывайте, чтобы ваши буквы были разборчивыми, но позволяйте себе ошибаться! Добавьте надписи на свой собственный дизайн!– Если вы прошли через это руководство, значит, вы на один шаг ближе к овладению искусством письма от руки. |

 Это очень важно!
Это очень важно!



 Садовый участок, оформленный в этом стиле, имеет ярко выраженную ось композиции. Конструкции и элементы имеют строгую симметрию и геометрию. Этот стиль располагается в русле классицизма. Основным принципом является порядок, а основным отличием – строгость линий и четкость плана.
Садовый участок, оформленный в этом стиле, имеет ярко выраженную ось композиции. Конструкции и элементы имеют строгую симметрию и геометрию. Этот стиль располагается в русле классицизма. Основным принципом является порядок, а основным отличием – строгость линий и четкость плана. Почти все архитектурные формы имеют символическое значение. Самое главное здесь – это гармония и баланс. Китайский сад считается проекцией души его владельца. Это делает его уникальным произведением искусства.
Почти все архитектурные формы имеют символическое значение. Самое главное здесь – это гармония и баланс. Китайский сад считается проекцией души его владельца. Это делает его уникальным произведением искусства. Еще одна отличительная черта – большое количество трав, цветов и листьев.
Еще одна отличительная черта – большое количество трав, цветов и листьев.