- Планировка участка на склоне
- Дачный участок: как сделать планировку
- Планировка дачного участка – 99 фото лучших идей иот профи!
- Как осуществить планировку дачного участка на 6 и 10 соток своими руками?
- что нужно знать при планировке
- Планировка дачного участка | схема
- Как правильно сделать планировку участка
- Как создать макет веб-сайта, который преобразуется за 10 простых шагов
- Все тонкости создания работающего макета веб-сайта
- Шаг 3. Поймите, что цвета имеют значение
- Шаг 4. Правильно отформатируйте убедительную копию
- Шаг 5. Четко сформулируйте результат
- Шаг 6. Не бойтесь брать взаймы
- Шаг 7. Переходите к работе
- Шаг 8: Представьте свои предложения и улыбающиеся лица
- Шаг 9: стратегически разместите знаки доверия и элементы социального доказательства
- Шаг 10: Продолжайте тестирование!
- Хорошие и простые примеры макетов веб-сайтов
- 10 советов и идей по созданию более привлекательного сайта
- Используйте реальных людей
- Упростите свое меню
- Удалить дополнительные параметры
- Удалить и увеличить изображения
- Измени свою цветовую схему
- Учитывать намерения посетителя
- Добавить знаки доверия
- Сделайте это ясно Как связаться
- Увеличьте количество конверсий с помощью иерархии контента
- Узнайте мнения посетителей
- Как узнать, нравится ли посетителям макет вашего веб-сайта
- Заключение
- Как сделать верстку и дизайн сайта (без дизайнерских навыков!)
- Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
- Как создать веб-сайт
- Дизайн домашней страницы 101 | Как создать отличную домашнюю страницу
- 19 Макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
- Что такое макет веб-сайта?
- Почему следует выбирать один макет вместо другого?
- Знакомство с лучшими практиками макетирования
- Визуальный вес и отрицательное пространство
- Сбалансированная верстка сайта
- Разделы для определенных аудиторий или функций
- Выйти за рамки стандартных схем
- Создание визуального напряжения для привлекательных стимулирующих макетов
- Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
- Дизайн макетов для достижения целей веб-сайта
- Макеты, рассказывающие историю
- Лучшие макеты веб-сайтов с подтвержденным успехом
- 1. Зигзагообразная раскладка
- 2. Макет F
- 3. Полноэкранное фото
- 4. Схема сетки
- 5.Макет в одну колонку
- 6.Макет избранного изображения
- 7.Асимметричная планировка
- 8.Макет разделенного экрана
- 9. Макет галереи заголовков и эскизов
- 10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
- 11. Макет журнала
- 12. Макет одной страницы
- 13. Схема радиальной симметрии
- Обертка
- Как создать веб-сайт в 2021 году: пошаговое руководство
- Как создать веб-сайт
- 01.Установите цель
- 02. Выберите конструктор веб-сайтов
- 03. Определите свой макет
- 04. Заявите о своем доменном имени
- 05. Соберите свой контент
- 06. Добавляйте нужные страницы
- 07. Создайте элементы своего веб-сайта
- 08. Выберите профессиональные инструменты, которые вам нужны.
- 09. Сделайте его доступным для всех
- 10. Оптимизация для мобильных устройств
- 11. Усильте свой SEO
- 12. Взаимодействие с посетителями
- 13. Попросите отзыв
- 14. Публикация и обновление
- Как создать веб-сайт
Планировка участка на склоне
Дачный участок на склоне отличается красивым оригинальным рельефом, где можно сделать альпийские горки, обустроить водопады и каскады. Такие элементы превращают территорию в настоящее произведение искусства. Но в данном случае важно грамотное и правильное планирование, иначе фундамент дома будет подтапливать, а растения могут погибнуть.
Кроме того, будьте готовы, что оформление участка со склоном труднее и дороже, чем дизайн стандартной пологой площади. Но если вы решили выбрать такой участок, при ответственном и грамотном подходе к дизайну в результате вы получите шикарную и уникальную приусадебную площадь! В этой статье мы рассмотрим, как спланировать и оформить участок на склоне.
Главные принципы и особенности планирования
Каждая планировка участка, в том числе и расположенном на склоне, начинается с зонирования. Эксперты рекомендуют делить территорию на четыре зоны.
Кроме того, выделяют хозяйственную зону с хозяйственными и бытовыми постройками, которая занимает порядка 15-20%. Но это только рекомендации, вы можете сократить или увеличить ту или иную область. Некоторые владельцы загородных участков вовсе отказывается от какой-либо зоны.
Отдельное внимание при планировании уделяют главному строению. Чтобы фундамент дома не поплыл и не затапливался, нельзя устанавливать постройку в середине или внизу пригорка! Поэтому дом на участке со склоном строят сверху холма. При таком расположении легче работать с рельефом местности и легче оформить и распланировать площадь. Кроме того, вы избежите проблем с фундаментом.
Сначала определяют место дома на участка, затем расположение хозяйственных построек, зоны отдыха и сада. В последнюю очередь планируют размещение лестниц, террас и других дополнительных элементов.
При ландшафтном дизайне нельзя перемещать или менять местами нижние слои почвы, иначе это приведет к подвижкам грунта. Растения не рекомендуется высаживать на северном склоне, так как они не получат достаточное количество света и тепла. Из-за неровного ландшафта некоторые участки будут подтапливаться, а некоторые, наоборот, недополучат необходимую влажность. Поэтому важно контролировать уровень воды и влажности. Сделать это можно за счет правильно обустроенной системы полива и дренажа.
Склон делает передвижение по участку проблематичным и неудобным. Чтобы сделать передвижение по саду комфортным, нужно обустроить террасы, лестницы или подпорные стенки. Планировка участка на склоне должна обязательно включать данные элементы. Давайте рассмотрим каждый из них в отдельности.
Давайте рассмотрим каждый из них в отдельности.
Террасирование участка со склоном
Террасы — специальные горизонтальные площадки, которые укрепляют подпорными стенками и соединяют при помощи лестниц. Они прекрасно подходят для участка с уклоном более 15 градусов. Чтобы сделать террасирование, сначала нужно определить уровень наклона участка. Для этого разницу высот разделите на показатель горизонтального основания.
После проведенных расчетов размечают места расположения террас согласно плана размещения различных зон. На одной террасе обустраивают дом, на другой — хозяйственные постройки, на третий — сад или клумбу и так далее. Важно, чтобы горизонтальная площадка соответствовала размерам объекта, который будет на ней расположен.
В первую очередь строят верхние террасы, а затем постепенно спускаются вниз. Террасы можно расположить в один ряд, в шахматном порядке или ассиметрично. Площадки укрепляют при помощи подпорных стенок, которые также служат и декоративным элементом участка. Поэтому важно, чтобы они гармонично вписывались в дизайн и стиль сада.
Поэтому важно, чтобы они гармонично вписывались в дизайн и стиль сада.
Подпорные стенки на рельефном участке
Подходящим вариантом для обустройства подпорных стенок станет брус или бревно, особенно если главный дом и террасы построены из дерева. Это экологичные и натуральные материалы, которые характеризуют прочность и долговечность, эстетичность и привлекательный внешний вид. Кроме того, с древесиной легко работать.
Вы без проблем сможете сделать подпорки из бревна или бруса своими руками и за короткий срок. Кстати, эксперты рекомендуют строить дом и баню тоже из древесины, чтобы сохранить экологичность загородного пространства. Много проектов коттеджей, дач, бань из бруса и бревна вы найдете в каталоге “МариСруб”.
Кроме того, вы можете выбрать металл, кирпич, кованные железные элементы, камень и даже бетонные блоки. Для невысоких конструкций выбирайте дерево, металл, камень или листовой материал. После установки дерево и металл, места соединения бетонных блоков и участки соприкосновения материала с почвой обязательно обрабатывают защитными составами от негативного воздействия влаги и ультрафиолета.
Перед монтажом стоек желательно сделать железобетонный или бутобетонный фундамент, чтобы усилить прочность конструкции и увеличить эксплуатационный срок. При использовании камня, стенки высотой до одного метра выкладывают сухим способом, более высокие стойки скрепляют с помощью цементного раствора. Для декора используйте кованные железные элементы. Если вы выбираете бетонные блоки, придать эстетичность можно при помощи покраски или облицовки натуральным камнем либо плиткой.
Как установить лестницы на участке со склоном
Материал лестниц тоже выбирают, отталкиваясь от стиля и дизайна террас, сада. Размеры ступеней при этом не обязательно должны быть выполнены по традиционным стандартам, что важно выполнять при строительстве данной конструкции в жилом или дачном доме. Какую лестницу сделать в загородном доме, читайте здесь.
В саду вниз от дома или других строений можно обустроить следующие виды лестниц:
- Можно сделать оригинальную бревенчатую лестницу.
 Для этого в бревне по длине конструкции вырезают углубления, где закрепляют ступени из бревенчатых половинок плоской стороной вверх. В качестве опор можно применить и два бревна. Тогда лестница получится прочной и надежной;
Для этого в бревне по длине конструкции вырезают углубления, где закрепляют ступени из бревенчатых половинок плоской стороной вверх. В качестве опор можно применить и два бревна. Тогда лестница получится прочной и надежной; - Интересным вариантом станет лестница из бруса и мелкого щебня. Под лестницу заливают фундамент-площадку, а в качестве каркаса используют брус, который укладывают в виде опалубки. В опалубку засыпают щебень. Процесс повторяют по числу ступеней, уменьшая площадь каждого следующего яруса;
- Доступным и эстетичным вариантом станут деревянные конструкции, которые устанавливают из досок или брусков. Кроме того, дерево легко укладывать своими руками. Подступенок делают из доски, которую кладут на ребро и по бокам закрепляют деревянными колышками. Проступью послужит плотно утрамбованная почва. Деревянные конструкции обязательно обрабатывают защитными средствами.
Для безопасности, особенно если лестница получилась крутой, или в доме, где проживают дети, пожилые люди, нужно обустроить поручень, хотя бы с одной стороны конструкции. Если ступеней много, эксперты рекомендуют разбивать пролеты по 8-10 штук. Между пролетами можно обустроить площадки для отдыха, где установить скамейки и каменные или бетонные клумбы.
Если ступеней много, эксперты рекомендуют разбивать пролеты по 8-10 штук. Между пролетами можно обустроить площадки для отдыха, где установить скамейки и каменные или бетонные клумбы.
12 советов по оформлению участка на склоне
- Перед проектированием обязательно исследуйте грунт и почву на земельном участке. И затем, отталкиваясь от вида и особенностей ландшафта, уровня залегания грунтовых почв, выбирайте тип построек и фундаментов, оформление сада и т.д.;
- Для рельефного участка и большой площади идеально подходит пейзажный, живописный или ландшафтный стиль оформления. Он предусматривает много открытого пространства и асимметричное расположение объектов, наличие альпийских горок и гротов, водоемов неправильной формы и живых изгородей;
- Если на участке много деревьев, выбирайте эко-стиль в дизайне. Он предполагает сохранение растений и минимальное вмешательство в природу. Для данного стиля характерны навесы и беседки из дерева, деревянные скамейки и дорожки, травяные тропинки и пни, светильники на деревьях и пруды;
- Дом устанавливают на вершине участка.

- На покатых площадках участка разбейте мини-газон;
- Ступени и лестничные пролеты можно оформить махровым зеленым ковром. Это смотрится эффектно и впечатляюще, особенно при виде сверху;
- Участок с уклоном — подходящее место для создания рокария или декоративного сада из камней;
- Растения на склоне будут хорошо расти, если сделать под ними горизонтальные лунки с укреплением при помощи бортиков;
- Для оформления склона лучше использовать можжевельники и различные почвопокровные культуры, среди которых камнеломки и гвоздика, пряные и ароматические травы, вербейник, флоксы и так далее. Они разрастаются по территории пестрым ковром, что смотрится роскошно и эстетично. Кроме того, при необходимости такие растения скроют недостатки строительства;
- Обязательно используйте при оформлении сада лестницы, дорожки и тропинки, которые извиваются серпантином среди зелени. При обустройстве дорожек и тропинок продумайте материал покрытия.
 Важно, чтобы он смотрелся красиво и эстетично, был удобен для уборки листвы и другого мусора;
Важно, чтобы он смотрелся красиво и эстетично, был удобен для уборки листвы и другого мусора; - Обустройте искусственный водоем. Водопады, каскады и даже обычный ручеек эффектно и красиво ниспадают с вершины холма вниз от дома. Однако в данном случае нужно грамотно рассчитать водоем и выполнить монтаж с соблюдением технических и санитарных норм, иначе неправильный проект приведет к затоплению территории;
- Внимательно отнеситесь к выбору цветовой гаммы. Главные цвета каждого сада — зеленый и коричневый. Яркие цвета используйте, чтобы разбавить дизайн и акцентировать внимание на отдельном объекте.
Дренаж на рельефном участке
Отдельное внимание уделите дренажу, который защитит от вымывания грунта, затопления территорий при обильных дождях и паводках. Данные проблемы характерны для участков на склоне. Дренажная система представляет конструкцию из труб, уложенных в канавы или траншеи по периметру участку.
Она может быть закрытой, открытой или засыпной. Для дренажа важно правильно выбрать трубы. Подходящим вариантом станут полимерные двухслойные изделия. Важно, чтобы снаружи трубы были гофрированные, а внутри — гладкие.
Для дренажа важно правильно выбрать трубы. Подходящим вариантом станут полимерные двухслойные изделия. Важно, чтобы снаружи трубы были гофрированные, а внутри — гладкие.
После оформления сада важно следить за растениями, так как они нуждаются в регулярном и частом поливе из-за того, что вода быстро стекает вниз с холма и не задерживается в почве. Кроме того, нужно своевременно очищать водоемы, чистить дорожки и лестницы, следить за состоянием опорных стенок. Металлические и деревянные конструкции необходимо обрабатывать защитными составами раз в 5-7 лет.
Обустройство дачного участка на склоне — трудоемкая и сложная задача, которая требует грамотного и ответственного подхода. Чтобы получить надежный и долговечный результат, обращайтесь к профессионалам! Мастера “МариСруб” грамотно спланируют участок и создадут проект дома, выполнят строительство и отделку “под ключ”!
Организуем дренажную систему, устанавливаем и подключаем инженерные сети, самостоятельно изготавливаем строительные материалы! В компании вы можете заказать деревянные дома из бруса или бревна от производителя.
Дачный участок: как сделать планировку
Вот мы и стали счастливыми обладателями земельного участка. После покупки очень хочется быстро заняться его благоустройством. Но вначале необходимо распланировать, что и где будет находится. В этой публикации расскажу Вам как сделать планировку земельного участка, какими параметрами следует руководствоваться при выборе места для построек, сада, огорода и зоны отдыха. Покажу как это сделать на практике на примере нашего участка.
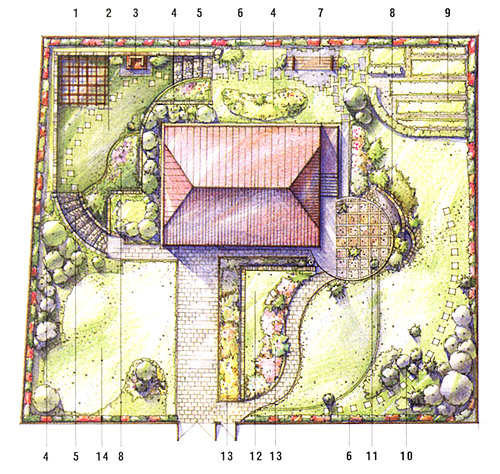
Удобнее всего планирование делать на кадастровой карте. Ее можно распечатать из целевого сайта.
Это наш участок. Он прямоугольной формы, его размер примерно 40 на 50 м, что соответствует площади 20 соток.
Кадастровый план хорош тем, что он в точности поможет определить ориентацию участка по сторонам света. На электронной карте, что предоставляется на сайте, север расположен вверху, юг внизу, восток – справа, а запад, соответственно, слева.
.
Если проведено межевание, то разметка земельного участка по координатам заносится в кадастровый паспорт, поэтому если вам не известно точное положение границ участка на местности (утеряна или перемещена разметка), их можно определить с помощью с помощью устройств GPS. Для этого нужно заказать услугу, которая называется “вынос границ земельного участка в натуру” в профильных организациях (частных или государственных). Нам еще предстоит пройти эту процедуру, потому что разметка “потерялась” среди зарослей. Участком давно никто не занимался.
Перед тем, как рассказать о том, по каким параметрам следует проводить планирование участка, покажу как он выглядит.
На нашем участке много деревьев и кустов, при чем он покрыт растительностью не равномерно. Самая заросшая зона по двум сторонам участка, от дороги, начиная с угла, где деревьев и поросли больше всего. С дороги это все кажется вообще непроходимым лесом.
После нашего участка есть еще один, не освоенный, а за ним начинается лес достаточно большой протяженности. Начало леса видно на фото в конце улицы.
Начало леса видно на фото в конце улицы.
На карте наиболее заросшая зона участка отмечена зеленым цветом.
Здесь поросль и деревья очень густые, ветки переплелись и корни тоже. Расчистить и выкорчевать такие заросли будет очень сложно, разве что снять все вместе с большим слоем почвы, чего бы не хотелось делать, чтоб потом не завозить землю для подсыпания. Потому в этой части участка будем применять хитрые комбинированные методы, рассчитанные на длительное время.
Заросли поглотили и канаву, что прорыта вдоль дороги по границам участка.
Здесь растет, в основном, верба (ива). При чем есть молодая поросль и уже старые деревья.
Затрудняюсь з правильным названием, но это точно представитель семейства ивовых. Скорее всего Ива пепельная /серая (Salix cinerea) или ива козья (Salix caprea). Так что можно заготавливать кору, она лекарственная))
Растение присутствует в виде кустарников и деревьев.
Эти все заросли и завалы придется расчищать, но мало того, еще нужно хорошо продумать, куда складывать срезанные деревья, а также как их грамотно затем утилизировать.
В “темном лесу” есть несколько берез, они тоже разного возраста. В зарослях достаточно мокро, местами стоят лужи, что не удивительно. Не одну неделю идут дожди, а солнце сюда не попадает, чтоб высушить землю.
С дороги кажется, что весь участок сплошь покрыт непролазным лесом, но, слава Богу, это не так. Если двигаться в центр участка, то заросли становятся все реже.
По центру густых зарослей нет, здесь в основном одиночно стоящие деревья среднего размера.
Солнечного света сюда попадает много и влаги хватает, потому здесь почва покрыта сочной зеленью.
Из растительности – трава, люпин, немного иван-чая, земляника, грушанка. Болотных растений я не нашла (если не считать иву). Борщевика нет (ура!).
Со стороны соседа участок практически чистый. Почва тут более сухая по понятным причинам – нет густой растительности.
Весь участок достаточно влажный. Сложно оценить его заболоченность, поскольку сейчас все время идут дожди, при этом температура воздуха низкая и почва не подсыхает.
По периметру участка прорыта канава. Вода в ней либо стоячая, либо медленно стекает в сторону леса. Если канаву прочистить по всей длине (а около леса она завалена), то скорость течения увеличится и уровень воды снизится. Аналогично вода в канавах есть и около других участков в округе.
На самом участке почва плотная, под ногами не “гуляет”, но есть пару небольших лужиц на самом участке. Они образовались в местах, где есть углубления в почве (думаю рукотворного характера). Почва тут глинистая, дождевая вода долго уходит в землю. Однозначно в будущем на участке придется устраивать сеть дренажных каналов, по которым вода будет стекать в сливную канаву за забором.
В самом конце участка в одной из ям (думаю, что она тоже рукотворная) образовалось целое озерцо. Я не хочу его засыпать, а скорее наоборот, есть желание еще углубить и устроить тут зону отдыха с водоемом.
Со стороны соседского забора есть выкопанные буквой П канавы. Наверное кто-то из бывших владельцев хотел здесь что-то построить. Вода в этой канаве стоячая, ей некуда стекать. Что делать с этими копанками пока не совсем ясно, скорее всего, часть будет засыпана, а часть выведена на сток в канаву. Тут растет небольшая елочка. Она очень правильной формы, возможно ее оставим как вечно-живую новогоднюю елку и будем на праздники наряжать.
Вода в этой канаве стоячая, ей некуда стекать. Что делать с этими копанками пока не совсем ясно, скорее всего, часть будет засыпана, а часть выведена на сток в канаву. Тут растет небольшая елочка. Она очень правильной формы, возможно ее оставим как вечно-живую новогоднюю елку и будем на праздники наряжать.
Участок в целом несет положительную энергетику, не смотря на заросли, здесь приятно находится. Между ветками метушатся птицы, в траве жужжат насекомые, свежий воздух и ароматы растительности. Если вложить в это место труд и средства, то получится отличное место и для отдыха, и для проживания.
Синички собирают сухую траву для гнезда. Ведь весна на дворе)
На соседнем участке уже построен дом, потому при планировке нашего участка нужно будет учитывать расстояние не только до забора соседа, но и до его дома.
Конечно, лучше всего планировать участок и строится, когда у соседей еще ничего нет. Тогда больше простора для фантазии. В противном случае нужно заказывать в проектной организации план, на котором указаны зоны застройки.
Поскольку участок угловой, то соседей не трое, а только двое, этот момент несколько упрощает задачу.
Итак, участок мы посмотрели, теперь приступим к его планированию.
Для того, чтоб провести рациональное планирование участка необходимо учесть следующие параметры:
- размер и форму участка, его рельеф;
- наличие/отсутствие грунтовых вод;
- тип почвы;
- освещенность участка;
- розу ветров;
- положение построек у соседей;
- наличие имеющихся коммуникаций (электрический линий, столбов, водопроводов, канализации и т.п.)
От рельефа местности будет зависеть выбор расположения дома и других построек, выбор места для сада, огорода, зоны отдыха, а также определение ландшафтного стиля. Также рельеф будет определяющим для планирования коммуникаций: канализации, ирригационных или дренажных каналов и т.п.
Если на участке присутствуют неровности, канавы или естественные водоемы, их можно использовать в ландшафтном дизайне и они из недостатков перейдут в преимущества. Участок также можно подсыпать и выровнять. В этой местности так многие делают, за одно решается вопрос с близкими грунтовыми водами.
Участок также можно подсыпать и выровнять. В этой местности так многие делают, за одно решается вопрос с близкими грунтовыми водами.
Мне больше нравится природный рельеф и я бы хотела максимально его сохранить.
С уровнем грунтовых вод связаны мероприятия по устройству дренажных сооружений, колодца или скважины, а также выбор способов отвода ливневых стоков. Уровень подземных вод также сказывается на урожайности плодовых деревьев, потому место для сада нужно выбирать в максимально сухой зоне или дренировать в выбранном месте почву.
Структура и тип почвы влияет на выбор растений для участка, хотя этот пункт не является определяющим при планировании. Грунт нужного типа всегда можно завезти и заполнить им выбранную зону.
Освещенность участка будет зависеть от его положения относительно сторон света, а также от наличия на участке (а также у соседей) строений и деревьев, отбрасывающих тень. Постройки следует размещать так, чтобы они затеняли как можно меньше полезной площади участка. Аналогично нужно поступать при выборе местоположения сада: деревья не должны затенять зону, на которой будет размещаться огород и клумбы с цветами.
Аналогично нужно поступать при выборе местоположения сада: деревья не должны затенять зону, на которой будет размещаться огород и клумбы с цветами.
Роза ветров не является основополагающим пунктом при планировании, но направление наиболее часто присутствующего в данной зоне ветра желательно учитывать.
Форма участка и положение соседских построек во многом определит местоположение строений и больших деревьев, чтоб планировка не противоречила положениям СНИП и противопожарным правилам.
Самое сложное в планировке – это учесть нормативные состояния.
С указанием разрешенных интервалов не так все просто. Есть данные согласно СНИП, а есть данные, которые выходят из противопожарных требований. Обязательно нужно учитывать как одни, так и другие. Также есть один важны момент: для небольших участков допускаются по некоторым пунктам меньшие значения допустимых расстояний.
По СНИП и правилам пожарной безопасности объекты должны находиться на определенном расстоянии друг от друга.
Например, по правилам пожарной безопасности расстояния между домами должно составлять:
- дома из бетона, кирпича — 6 м.
- здания с перекрытиями из горючего материала — 8 м.
- деревянные коттеджи — 12 м.
От жилого дома до других построек:
- уличный туалет — 12-15 м.
- баня — 8 м.
- сарай с живностью — 8 м.
- другие хоз.постройки — 4 м.
Вышеуказанные нормативы гарантируют пожарную безопасность. Если они не будут соблюдены, пожарная служба вас накажет)
Поскольку дом соседа из газоблоков с деревянными перекрытиями, то нам следует планировать расстояние между домами не менее 8 метров.
Согласно нормам СНИП должно быть от границ с соседями до:
- дома — 3 м (не менее).
- сараев с животными — 4 м.
- обычных сараев — 1 м.
- высоких деревьев — 4 м.
- кустарников — 1 м.
Есть мнение, что это рекомендации желательно выполнять, но необязательно. До тех пор пока сосед не подаст на вас в суд за нарушение правил, вы будете жить спокойно.
До тех пор пока сосед не подаст на вас в суд за нарушение правил, вы будете жить спокойно.
Также нужно принимать во внимание, что от окон соседа до вашей ближайшей постройки должно быть не менее 6 метров.
Кроме соблюдения всех пожарных норм и СНИПов, строения нужно разместить правильно по отношению к сторонам света.
В северной части участка рекомендуют располагать хозяйственные строения, жилые дома, высаживать высокие деревья (не плодовые), чтобы они не бросали тень на весь участок.
Лежащие к северу от построек, забора и деревьев земли, находящиеся большую часть дня в тени, под огородные культуры не пригодны. Здесь целесообразно расположить либо зону отдыха, либо отвести это место под коммуникации и мелкие хозяйственные постройки.
Лучше всего, если это возможно реализовать, чтобы их окна жилых помещений выходили на юг или юго-восток. Тогда внутри строений будет много света.
Кроме того, если участок имеет наклон, то самое высокое место будет предпочтительным для дома с хозяйственными постройками. Так вы обезопасите фундамент от подтекания.
Так вы обезопасите фундамент от подтекания.
На плане нужно отметить все затененные места. Для определения таких мест можно ориентироваться на местности: выйти утром, в полдень, а затем вечером на участок и отметить куда падает тень. Но проще использовать план участка с указанием ориентации по сторонам света. Движение солнца по сезонам показано ниже на схеме.
Чтоб участок был уютным, размещать большие деревья и строения нужно так, чтоб они перекрывали основные направления ветра. Розу ветров для вашего региона можно найти в интернете.
http://stroydocs.com/info/e_veter
В нашем районе (Дмитровский район) летом преобладает западный и северо-западный ветер. Зимой – южный и юго-восточный. На участке мы больше планируем проводить летнее время, потому ориентироваться больше будем на направление ветра в теплое время года.
Как видите, при размещение объектов и зон на участке следует учитывать достаточно много факторов. Разместить все удачно с первого раза с точным соблюдением всех размеров будет очень сложно. Потому я предварительную планировку (грубую) делаю от руки без соблюдения точных размеров.
Потому я предварительную планировку (грубую) делаю от руки без соблюдения точных размеров.
План нашего участка выглядит так:
Дом и гараж удобнее максимально смещать к северной границе участка, чтоб тень от них не закрывала полезную площадь. Где-то в зоне этой тени нужно размещать скважину для забора воды: она будет близко к дороге, удобно организовать подъезд.
На участке мы обязательно хотим построить теплицу. Ее следует располагать в направление с востока на запад, чтоб к растениям попадало максимальное количество света. Грядки будем делать поднятые над уровнем земли, так как участок сырой. Ориентировать грядки нужно также с востока на запад.
За теплицей будет отсек для хранения деревянной щепы (чувствую, у нас будет ее очень много))) и яма (ящик) для перегноя.
Сад разместиться в западной части участка, чтоб тень от деревьев не перекрывала утреннее солнце, необходимое для теплицы и грядок.
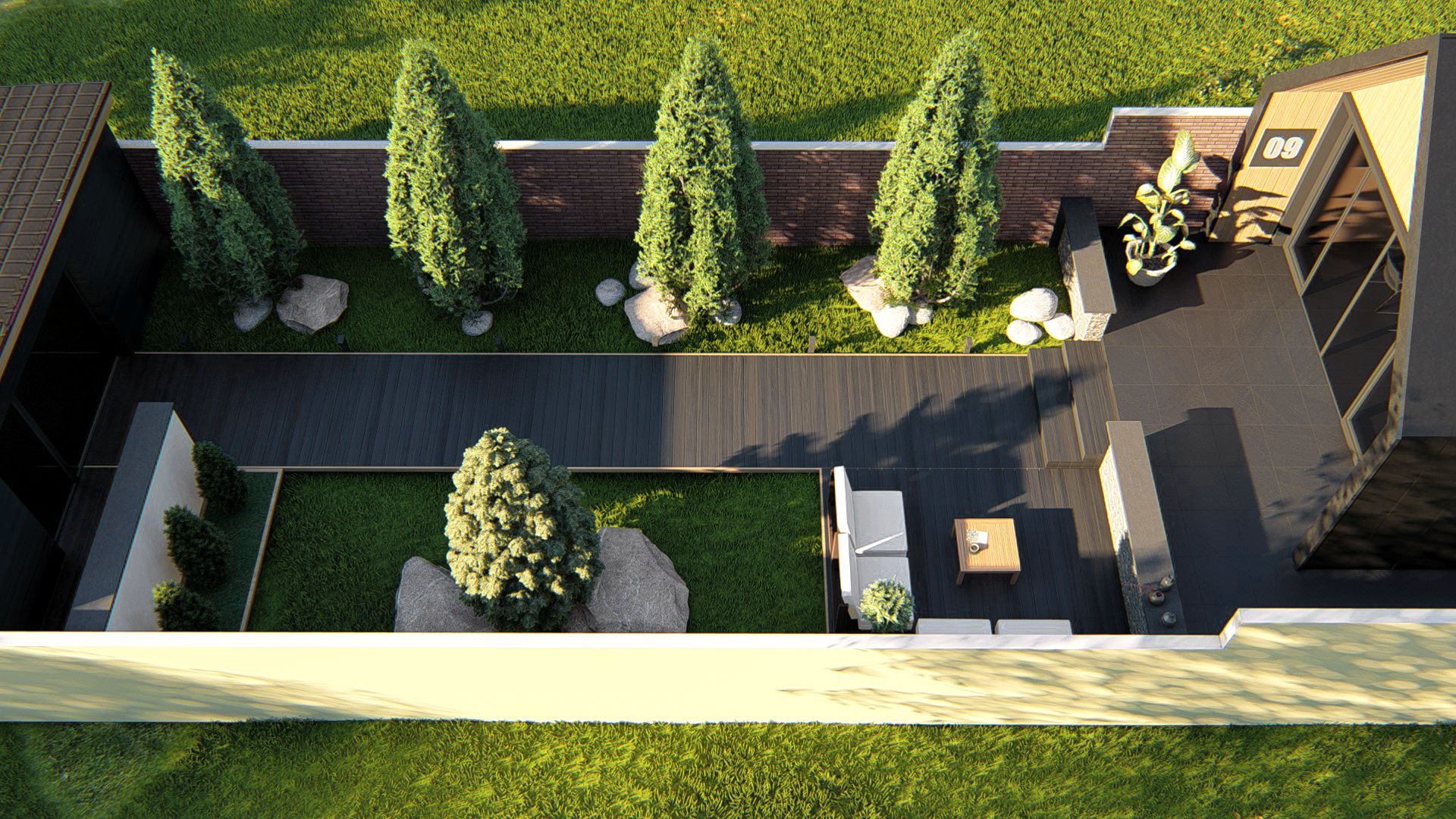
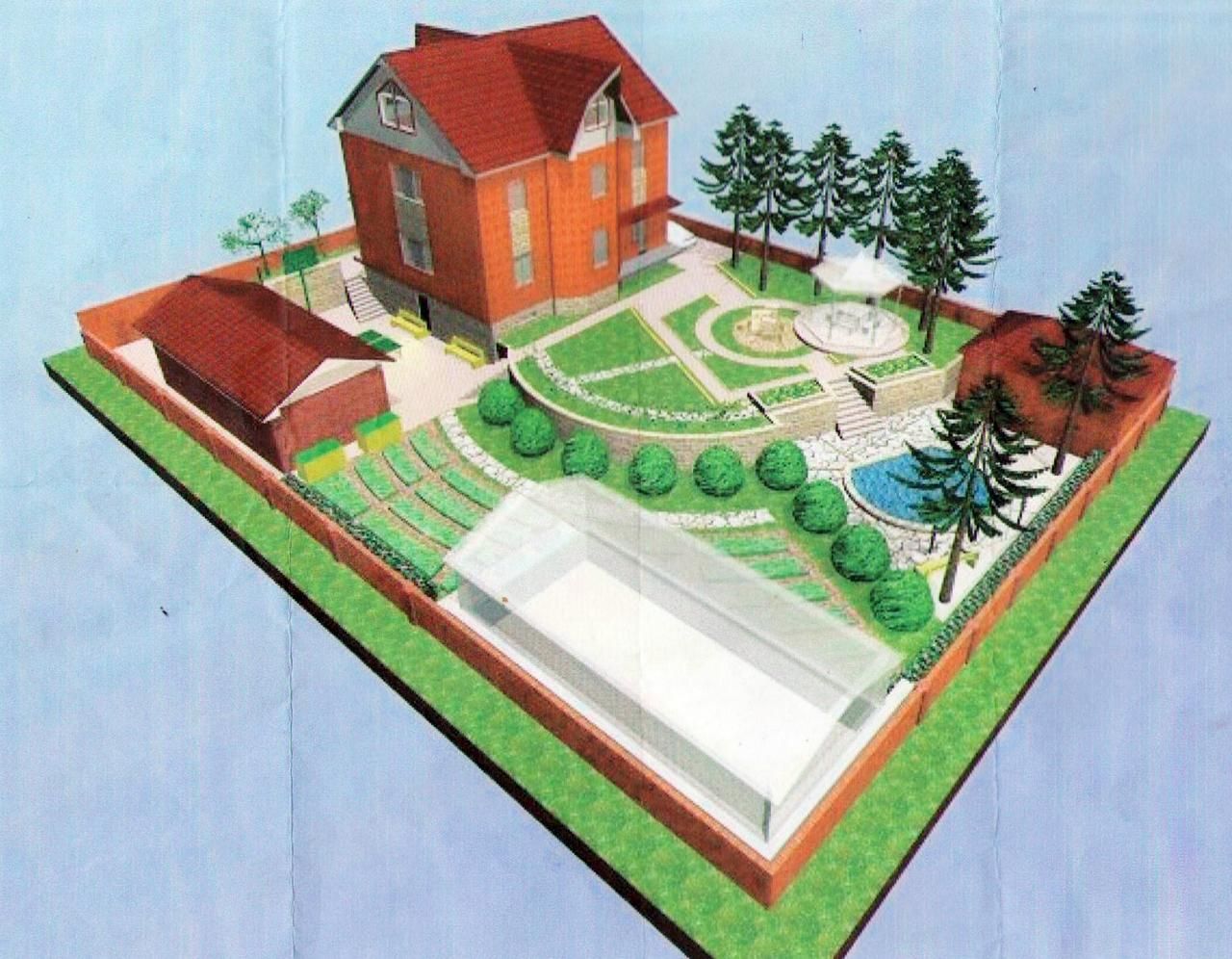
В конце участка, около озерца, очень хочется сделать зону отдыха такого плана, как на фото. Пусть это фото будет для меня визуализацией для исполнения желаний)
Пусть это фото будет для меня визуализацией для исполнения желаний)
Это примерная схема, чтобы понимать где что будет размещаться. Уточненный вариант можно делать уже после оформления нужных документов, где будет выделена разрешенная зона застройки. Тогда участок можно планировать более детально. Еще свои коррективы внесут дренажные сети, положение септика, скважины и т.п., ну и, конечно, в процессе разработки участка могут измениться желания – что-то добавится, что-то уберется или переместиться.
Уточненный проект удобно делать на миллиметровой бумаге в выбранном масштабе, чтобы можно было соотнести размеры строений и зон. На детальном плане изображаются в реальных размерах все постройки, обозначается вход в них, забор, каждая дорожка, клумба и грядка. Степень детализации зависит от того, как быстро Вы будете реализовывать план. Скрупулезность нужна, если Вы собираетесь поручить оформление и застройку участка профильной организации. Тогда участок нужно разрисовать достаточно детально для понимания как все будет выглядеть, чтобы иметь возможность исправить ошибки на бумаге, перед воплощением их в действительность. Если Вы будете все свои планы реализовывать сами и в течение длительного времени, то очень детальная планировка не нужна, планы и желания у вас могут еще много раз измениться.
Если Вы будете все свои планы реализовывать сами и в течение длительного времени, то очень детальная планировка не нужна, планы и желания у вас могут еще много раз измениться.
Удобно вырезать строения и объекты из бумаги и перемещать их по миллиметровке. Если что-то меняете, не нужно по новому все перерисовывать. Обозначения на схеме: Л – кольца для сбора ливневой воды, С – септик, В – скважина. Планировка у нас не окончательная, для указанных объектов ищем оптимальное место.
Детальный план можно строить также используя программы для создания ландшафтного дизайна. В интернете есть онлайн-конструкторы, которые не нужно скачивать. Но вариант на миллиметровке предпочтительней, так как рисунок получится более подробным.
Вот такой у нас получился план. Будем работать, чтоб его реализовать.
Наш участок очень сильно заросший, потому первое, чем мы займемся, – это спиливание и корчевание деревьев. Убрать всю растительность за один раз не получится, ее очень много, работы будем проводить частями, выбрав приоритетные зоны, которые нужно расчистить в первую очередь. Это будет зона сада, чтобы там можно было посадить деревья и они подрастали, пока мы будем вести строительные работы и заниматься благоустройством участка, а также зону, где будет находится временный домик, в котором мы будем хранить материалы, инструменты и останавливаться, приезжая на участок. Дальше расчистку будем вести по мере планирования работ. Параллельно будем осушать участок, копать канавы и прокладывать дренаж.
Это будет зона сада, чтобы там можно было посадить деревья и они подрастали, пока мы будем вести строительные работы и заниматься благоустройством участка, а также зону, где будет находится временный домик, в котором мы будем хранить материалы, инструменты и останавливаться, приезжая на участок. Дальше расчистку будем вести по мере планирования работ. Параллельно будем осушать участок, копать канавы и прокладывать дренаж.
Нашими наработками и опытом поделюсь.
О расчистке участка от деревьев и поросли можно прочесть по ссылке http://mama-znaet.com/content/dachnyy-uchastok-raschistka-ot-porosli-i-derevev
Планировка дачного участка – 99 фото лучших идей иот профи!
Заниматься планировкой своего дачного участка, это очень интересно, ведь можно придумать кучу всяких интересных решений.
Чтобы красиво и качественно облагородить территорию необходимо обладать некоторыми знаниями.
Наша статья поможет вам пошагово выполнить основные работы и украсить свой участок.
С чего начать?
Перед началом работ, необходимо составить план. На нем отразите свой участок, зарисуйте его форму, отобразите все постройки и обязательно учитывайте местность, на таких участках могут протекать ручьи.
Учтите также расположение вашей территории, в низине или на возвышенности находиться ваш дом. Если дача построена под горой и на участок попадают ручьи, то его обустройство займет много времени и сил.
Планировка территории подразумевает деление ее на зоны, это жилая зона, зона отдыха, огород и хозяйственные пристройки. Для каждой постройки нужно выделить определенное место и задать площадь.
Жилая зона, то есть ваш дом, должен занять около 25% места от всей территории, туалет, баня и сарай, должны уместиться на 15-17 % площади.
Самое большое место на участке, как всегда отводиться для сада и огорода, а это значит, что вы можете сажать и выращивать ягоды, фруктовые деревья, любимые цветы, сооружать искусственный водоем, построить беседку, в общем, сделать территорию красивой и облагороженной.
Первым, что строят на участке, это, конечно же, дом. Все строят его на разном месте, кто – то в центре, кому – то нравится, чтобы дом занимал первую линию, сразу после ворот.
Беседку или террасу сооружают недалеко от дома, ближе к саду, чтобы во время отдыха наслаждаться свежим воздухом и ароматом деревьев. Детскую площадку также размещают ближе к беседке, можно на ее уровне или за ней.
Огороду отводиться место подальше от беседки, чаще в другой стороне участка, там, где больше солнца.
Туалет, баня и сарайчик должны занимать место ближе к забору. В таком случае они останутся незаметными на участке и не займут места.
Единого типа благоустройства дачного участка не существует, так как территории у всех разные как по размеру, так и по форме. Стандартный тип участка представляет собой квадрат или прямоугольник.
На своей территории дачники очень любят создавать рокарий из камней, растений и водоема.
Планирование участка, процесс творческий и интересный, но чтобы сделать дачу уютной и красивой, не лишним будет посмотреть некоторые работы ландшафтных дизайнеров.
Рисуем схему
После того, как вы определились с местом построек на территории, отметьте их на бумаге и зарисуйте. Так, вы наглядно облегчите себе работу, и будете наверняка представлять, что где разместить, а именно:
- Где будет стоять дом, с какой стороны участка будет вход.
- Место для хозяйственных построек.
- Где вы поставите беседку и игровую площадку.
- Направление дорожек.
- Место для клумб и пруда.
- Коммуникации.
Строго соблюдая последовательность построек, основное место на участке принадлежит дому, затем строим гараж, сарайчики, баню и туалет.
В последнюю очередь выбираем место для беседки, зоны барбекю, летнего душа и т.д. Саду и огороду отводится достаточно места, в зависимости от того, что вы планируете там сажать.
Планировка участка в зависимости от размера
В зависимости от того, сколько соток занимает дачный участок и следует проектировать расположение построек.
Если участок не более 6 соток, то при грамотном зонировании территории можно построить все необходимое. Дом на таком участке получится не более 20-25 кв. м., парковка – около 7 кв. м., огород – не более 100 кв. м.
ytimg.com%2Fvi%2FMAW5X_SQIUw%2Fsddefault.jpg%27%29%3Bbackground-position%3Acenter%3Bbackground-size%3Acover%3Bbackground-repeat%3Ano-repeat%3B%22%3E%3C%2Fa%3E%3Cspan%20style%3D%22position%3Aabsolute%3Bleft%3A50%25%3Btop%3A50%25%3Bwidth%3A68px%3Bheight%3A48px%3Bmargin-left%3A-34px%3Bmargin-top%3A-24px%3Bpointer-events%3Anone%3B%22%3E%3Csvg%20height%3D%22100%25%22%20version%3D%221.1%22%20viewBox%3D%220%200%2068%2048%22%20width%3D%22100%25%22%3E%3Cpath%20class%3D%22ytp-large-play-button-bg%22%20d%3D%22M66.52%2C7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79%2C.13%2C34%2C0%2C34%2C0S12.21%2C.13%2C6.9%2C1.55%20C3.97%2C2.33%2C2.27%2C4.81%2C1.48%2C7.74C0.06%2C13.05%2C0%2C24%2C0%2C24s0.06%2C10.95%2C1.48%2C16.26c0.78%2C2.93%2C2.49%2C5.41%2C5.42%2C6.19%20C12.21%2C47.87%2C34%2C48%2C34%2C48s21.79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
Если ваш участок большой, от 12 до 15 соток, то это располагает к серьезному проекту, над которым вам, придется, как следует поработать.
По стандартному плану здесь все получится выстроить и даже больших по площади объектов, к примеру, дом здесь встанет просто огромный, с летней террасой и просторной парковкой.
Разрабатывая план застройки своего участка самостоятельно, учитывайте все нюансы касаемо постройки и размещения дачных объектов. Используйте четкий план работ и придерживайтесь советов опытных мастеров.
Фото удачной планировки дачного участка
w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20740%20415%22%3E%3C%2Fsvg%3E” frameborder=”0″ allowfullscreen=”allowfullscreen” lzl-v=”” data-id=”2″ data-lzl-v-src=”https://www.youtube.com/embed/3Rh4yL-N6xA?autoplay=1″ allow=”autoplay” data-lzl-src=”data:text/html,%3C%21DOCTYPE%20html%3E%3Chtml%3E%3Cbody%20style%3D%22margin%3A0%3B%22%3E%3Ca%20href%3D%22%23%22%20onclick%3D%22window.parent.postMessage%28%26%23039%3Bseraph-accel-lzl-v%3A2%26%23039%3B%2C%26%23039%3B%2A%26%23039%3B%29%3B%22%20style%3D%22position%3Aabsolute%3Bwidth%3A100%25%3Bheight%3A100%25%3Bbackground-image%3Aurl%28%27https%3A%2F%2Fi.ytimg.com%2Fvi%2F3Rh4yL-N6xA%2Fhqdefault.jpg%27%29%3Bbackground-position%3Acenter%3Bbackground-size%3Acover%3Bbackground-repeat%3Ano-repeat%3B%22%3E%3C%2Fa%3E%3Cspan%20style%3D%22position%3Aabsolute%3Bleft%3A50%25%3Btop%3A50%25%3Bwidth%3A68px%3Bheight%3A48px%3Bmargin-left%3A-34px%3Bmargin-top%3A-24px%3Bpointer-events%3Anone%3B%22%3E%3Csvg%20height%3D%22100%25%22%20version%3D%221.1%22%20viewBox%3D%220%200%2068%2048%22%20width%3D%22100%25%22%3E%3Cpath%20class%3D%22ytp-large-play-button-bg%22%20d%3D%22M66. 52%2C7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79%2C.13%2C34%2C0%2C34%2C0S12.21%2C.13%2C6.9%2C1.55%20C3.97%2C2.33%2C2.27%2C4.81%2C1.48%2C7.74C0.06%2C13.05%2C0%2C24%2C0%2C24s0.06%2C10.95%2C1.48%2C16.26c0.78%2C2.93%2C2.49%2C5.41%2C5.42%2C6.19%20C12.21%2C47.87%2C34%2C48%2C34%2C48s21.79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
52%2C7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79%2C.13%2C34%2C0%2C34%2C0S12.21%2C.13%2C6.9%2C1.55%20C3.97%2C2.33%2C2.27%2C4.81%2C1.48%2C7.74C0.06%2C13.05%2C0%2C24%2C0%2C24s0.06%2C10.95%2C1.48%2C16.26c0.78%2C2.93%2C2.49%2C5.41%2C5.42%2C6.19%20C12.21%2C47.87%2C34%2C48%2C34%2C48s21.79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
parent.postMessage%28%26%23039%3Bseraph-accel-lzl-v%3A3%26%23039%3B%2C%26%23039%3B%2A%26%23039%3B%29%3B%22%20style%3D%22position%3Aabsolute%3Bwidth%3A100%25%3Bheight%3A100%25%3Bbackground-image%3Aurl%28%27https%3A%2F%2Fi.ytimg.com%2Fvi%2F3XMygi_OV74%2Fhqdefault.jpg%27%29%3Bbackground-position%3Acenter%3Bbackground-size%3Acover%3Bbackground-repeat%3Ano-repeat%3B%22%3E%3C%2Fa%3E%3Cspan%20style%3D%22position%3Aabsolute%3Bleft%3A50%25%3Btop%3A50%25%3Bwidth%3A68px%3Bheight%3A48px%3Bmargin-left%3A-34px%3Bmargin-top%3A-24px%3Bpointer-events%3Anone%3B%22%3E%3Csvg%20height%3D%22100%25%22%20version%3D%221.1%22%20viewBox%3D%220%200%2068%2048%22%20width%3D%22100%25%22%3E%3Cpath%20class%3D%22ytp-large-play-button-bg%22%20d%3D%22M66.52%2C7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79%2C.13%2C34%2C0%2C34%2C0S12.21%2C.13%2C6.9%2C1.55%20C3.97%2C2.33%2C2.27%2C4.81%2C1.48%2C7.74C0.06%2C13.05%2C0%2C24%2C0%2C24s0.06%2C10.95%2C1.48%2C16.26c0.78%2C2.93%2C2.49%2C5.41%2C5.42%2C6.19%20C12.21%2C47.87%2C34%2C48%2C34%2C48s21. 79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
ytimg.com%2Fvi%2FoODnFj8SoL8%2Fhqdefault.jpg%27%29%3Bbackground-position%3Acenter%3Bbackground-size%3Acover%3Bbackground-repeat%3Ano-repeat%3B%22%3E%3C%2Fa%3E%3Cspan%20style%3D%22position%3Aabsolute%3Bleft%3A50%25%3Btop%3A50%25%3Bwidth%3A68px%3Bheight%3A48px%3Bmargin-left%3A-34px%3Bmargin-top%3A-24px%3Bpointer-events%3Anone%3B%22%3E%3Csvg%20height%3D%22100%25%22%20version%3D%221.1%22%20viewBox%3D%220%200%2068%2048%22%20width%3D%22100%25%22%3E%3Cpath%20class%3D%22ytp-large-play-button-bg%22%20d%3D%22M66.52%2C7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79%2C.13%2C34%2C0%2C34%2C0S12.21%2C.13%2C6.9%2C1.55%20C3.97%2C2.33%2C2.27%2C4.81%2C1.48%2C7.74C0.06%2C13.05%2C0%2C24%2C0%2C24s0.06%2C10.95%2C1.48%2C16.26c0.78%2C2.93%2C2.49%2C5.41%2C5.42%2C6.19%20C12.21%2C47.87%2C34%2C48%2C34%2C48s21.79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20740%20415%22%3E%3C%2Fsvg%3E” frameborder=”0″ allowfullscreen=”allowfullscreen” lzl-v=”” data-id=”5″ data-lzl-v-src=”https://www.youtube.com/embed/wEJQAubfOdY?autoplay=1″ allow=”autoplay” data-lzl-src=”data:text/html,%3C%21DOCTYPE%20html%3E%3Chtml%3E%3Cbody%20style%3D%22margin%3A0%3B%22%3E%3Ca%20href%3D%22%23%22%20onclick%3D%22window.parent.postMessage%28%26%23039%3Bseraph-accel-lzl-v%3A5%26%23039%3B%2C%26%23039%3B%2A%26%23039%3B%29%3B%22%20style%3D%22position%3Aabsolute%3Bwidth%3A100%25%3Bheight%3A100%25%3Bbackground-image%3Aurl%28%27https%3A%2F%2Fi.ytimg.com%2Fvi%2FwEJQAubfOdY%2Fmaxresdefault.jpg%27%29%3Bbackground-position%3Acenter%3Bbackground-size%3Acover%3Bbackground-repeat%3Ano-repeat%3B%22%3E%3C%2Fa%3E%3Cspan%20style%3D%22position%3Aabsolute%3Bleft%3A50%25%3Btop%3A50%25%3Bwidth%3A68px%3Bheight%3A48px%3Bmargin-left%3A-34px%3Bmargin-top%3A-24px%3Bpointer-events%3Anone%3B%22%3E%3Csvg%20height%3D%22100%25%22%20version%3D%221.1%22%20viewBox%3D%220%200%2068%2048%22%20width%3D%22100%25%22%3E%3Cpath%20class%3D%22ytp-large-play-button-bg%22%20d%3D%22M66. 52%2C7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79%2C.13%2C34%2C0%2C34%2C0S12.21%2C.13%2C6.9%2C1.55%20C3.97%2C2.33%2C2.27%2C4.81%2C1.48%2C7.74C0.06%2C13.05%2C0%2C24%2C0%2C24s0.06%2C10.95%2C1.48%2C16.26c0.78%2C2.93%2C2.49%2C5.41%2C5.42%2C6.19%20C12.21%2C47.87%2C34%2C48%2C34%2C48s21.79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
52%2C7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79%2C.13%2C34%2C0%2C34%2C0S12.21%2C.13%2C6.9%2C1.55%20C3.97%2C2.33%2C2.27%2C4.81%2C1.48%2C7.74C0.06%2C13.05%2C0%2C24%2C0%2C24s0.06%2C10.95%2C1.48%2C16.26c0.78%2C2.93%2C2.49%2C5.41%2C5.42%2C6.19%20C12.21%2C47.87%2C34%2C48%2C34%2C48s21.79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
parent.postMessage%28%26%23039%3Bseraph-accel-lzl-v%3A6%26%23039%3B%2C%26%23039%3B%2A%26%23039%3B%29%3B%22%20style%3D%22position%3Aabsolute%3Bwidth%3A100%25%3Bheight%3A100%25%3Bbackground-image%3Aurl%28%27https%3A%2F%2Fi.ytimg.com%2Fvi%2FfnqAfW8CqDk%2Fhqdefault.jpg%27%29%3Bbackground-position%3Acenter%3Bbackground-size%3Acover%3Bbackground-repeat%3Ano-repeat%3B%22%3E%3C%2Fa%3E%3Cspan%20style%3D%22position%3Aabsolute%3Bleft%3A50%25%3Btop%3A50%25%3Bwidth%3A68px%3Bheight%3A48px%3Bmargin-left%3A-34px%3Bmargin-top%3A-24px%3Bpointer-events%3Anone%3B%22%3E%3Csvg%20height%3D%22100%25%22%20version%3D%221.1%22%20viewBox%3D%220%200%2068%2048%22%20width%3D%22100%25%22%3E%3Cpath%20class%3D%22ytp-large-play-button-bg%22%20d%3D%22M66.52%2C7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79%2C.13%2C34%2C0%2C34%2C0S12.21%2C.13%2C6.9%2C1.55%20C3.97%2C2.33%2C2.27%2C4.81%2C1.48%2C7.74C0.06%2C13.05%2C0%2C24%2C0%2C24s0.06%2C10.95%2C1.48%2C16.26c0.78%2C2.93%2C2.49%2C5.41%2C5.42%2C6.19%20C12.21%2C47.87%2C34%2C48%2C34%2C48s21. 79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
79-0.13%2C27.1-1.55c2.93-0.78%2C4.64-3.26%2C5.42-6.19C67.94%2C34.95%2C68%2C24%2C68%2C24S67.94%2C13.05%2C66.52%2C7.74z%22%20fill%3D%22%23f00%22%3E%3C%2Fpath%3E%3Cpath%20d%3D%22M%2045%2C24%2027%2C14%2027%2C34%22%20fill%3D%22%23fff%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E%3C%2Fspan%3E%3C%2Fbody%3E%3C%2Fhtml%3E” allowtransparency=”true”/>
Как осуществить планировку дачного участка на 6 и 10 соток своими руками?
Постройка загородного дома всегда начинается с планировки участка. Для того что бы участок был не только красивым но и удобным для проживания к планировке территории необходимо подойти очень серьезно. Рассмотрим, как правильно спланировать дачный участок, а так же фото примеры наиболее удачных планировок загородного дома.
Как осуществить планировку дачного участка?
Удачная планировка дачного участка
Для того что бы правильно распланировать дачный участок, первым делом необходимо шаг за шагом проанализировать все достоинства рельефа, который преобладает на данной территории.
Если территория в целом ровная, но имеет небольшие ямы, их необходимо выровнять.
Если весь участок представляет собой сплошной склон либо холм, не стоит огорчаться, т.к. при помощи подпорных стенок и украшения в стиле альпийской горки можно сделать уникальный дачный участок, который будет привлекать внимание окружающих и вас в том числе.
После того как земная поверхность участка будет подготовлена приступаем к определению размещения всех построек в саду, в том числе и жилого дома.
Хозпостройки и жилой дом можно сделать как раздельными строениями, так и одним большим блоком.
Жилой дом должен быть лицом участка, поэтому его рекомендуется размещать на переднем дворе, а вот различные хранилища для садового инвентаря, курятники и зоны отдыха лучше строить за жилым домом, убирая их от глаз гостей.
Если старая планировка участка имела водоем либо растения, не обязательно их устранять, наоборот, можно оставить, используя как элементы садового декора.
Советы по планировке дачного участка
Первым делом необходимо определится с тем, какие постройки в саду будут находиться на дачном участке, и какие функции они будут выполнять. Стандартная планировка имеет такие составляющие:
Стандартная планировка имеет такие составляющие:
- Основа – жилой дом
- Дополнительные хозпостройки – летняя кухня, гараж, хозблок, чердак, колодец и т.д.
- Постройки для отдыха – летний душ, терраса, патио, беседка, детская площадка, баня, бассейн и т.д.
- Сад и огород – теплицы, клумбы, овощные грядки
После того, как вы выбрали необходимые постройки, следует определиться с материалом их исполнения и стилем, т.к. в конце концов, должен создаваться гармоничный садовый стиль.
Очень важный совет – делайте гараж на переднем дворе, что бы он находился в одном из передних углов и имел небольшой заезд, вымощенный крепким материалом.
Детская площадка в виде домика на дереве или песочницы должна быть построена в месте, которое постоянно находится под наблюдением взрослых. Идеальный вариант – передний двор либо территория, на которую выходят кухонные окна.
Перед тем как приступать к планировке участка, необходимо ознакомиться с нормативными документами, в которых указаны минимальные допустимые расстояния между постройками, органы контроля планировки и последовательность регистрации спланированного дачного участка. Если не учитывать данный совет, в будущем у вас могут появиться проблемы с законом.
Если не учитывать данный совет, в будущем у вас могут появиться проблемы с законом.
Следует отметить, что на склонном участке, который расположен с южной стороны, жилой дом следует размещать на наивысшем месте.
Если на спланированном участке все же останется немного свободного места, обустройте его клумбой из декоративных цветов либо садовыми фигурками, дополняющими общий ландшафтный дизайн территории.
Плодовые деревья лучше всего высаживать между уличной дорогой и собственным ограждением дачного участка – так и место можно сэкономить и «лицо» участка облагородится.
Планировка участка на 6 соток
Участок представляет собой 600 квадратных метров земной поверхности. На данном участке мы разместим такие постройки:
- Садовый домик 20 кв.м.(!)
- Хозблок (включает летний душ с туалетом, сарай, и кучу компоста) 15 кв.м.
- Стоянка для машины 8 кв.м. (4м*2м)
- Зона отдыха 75 кв.м.
- Теплица и грядки с овощами/фруктами 121 кв.
 м.
м. - Садовые дорожки 42 кв.м.
- Деревья, кустарники и клумбы с цветами 319 кв.м.
Дачный участок располагается длинной стороной вдоль дороги. Как вы видите, жилое помещение не очень большое, поэтому в нем мы будем находиться в летнюю пору года на выходных.
Среди плодовых деревьев следует выбирать черешню, яблоню, абрикос и персик.
Кустарники рекомендуется выбирать следующие: крыжовник, смородину, малину и жимолость.
Жилой дом необходимо располагать на переднем участке не далеко от ограждения, а хозблок лучше спрятать за жилым помещением подальше от зоны отдыха.
На свободной от построек территории рекомендуется выстелить газонную траву и установить несколько малых архитектурных форм, к примеру, фонтанчик либо колодец.
Планировка участка на 10 соток
Участок из 10 соток позволит нам построить более функциональное жилое помещение, а также установить комфортные зоны отдыха больших размеров по сравнению с предыдущим вариантом.
Планировка участка на 10 соток следующая:
- Жилой дом с верандой 150 кв.м.
- Хозблок 17 кв.м.
- Зона отдыха 150 кв.м.
- Грядки овощей и фруктов 120 кв.м.
- Теплица 25 кв.м.
- Сад 485 кв.м.
- Садовые дорожки 53 кв.м.
Принцип размещения построек в саду такой же, как и для участка в 6 соток, только в данном варианте появляется возможность дополнительного озеленения участка декоративными деревьями и кустарниками около всех садовых построек: зоны отдыха, садовых дорожек, жилого дома и т.д.
Так же на участке такого размера можно соорудить небольшой бассейн и беседку с барбекю и декоративным освещением.
Фото примеры планировки дачного участка
Что бы вы наглядно увидели варианты планировки дачного участка своими руками, предоставляем вам несколько фото примеров:
Рекомендуем ознакомится со статьей о том, как сделать функциональное освещение дачного участка своими руками.
что нужно знать при планировке
Планировка дачного участка требует знание определенных принципов, в соответствии с которыми и будет проводиться разбивка территории. Для обустройства участка потребуется много усилий и времени. Многие хозяева сталкиваются с различными проблемами планировки участка: место расположения дома, хозпостроек, разбивка клумб и т.д. Как же сделать планировку садового участка?
Содержание:
Планирование участка: зачем это делать
Правильное планирование и распределение объектов на дачном участке – важный этап на пути строительства дома. Это поможет избежать возможных ошибок. Важность вертикальной планировки территории состоит в создании благоприятных условиях для постройки жилой зоны, хозяйственных построек.
При несоблюдении этапов планировки ошибки впоследствии отразятся на эксплуатации дома. От того, насколько правильно размещены объекты на участке, зависит не только комфорт, но и привлекательность общей территории.
Нюансы, которые нужно знать при планировке садового участка
На этапе проектирования строительных и посадочных работ следует иметь план своего участка. Такой документ можно получить в специальной организации – бюро технической инвентаризации. При планировке нужно обязательно учитывать расположение коммуникаций. Также следует оценить следующие моменты земельного участка:
Такой документ можно получить в специальной организации – бюро технической инвентаризации. При планировке нужно обязательно учитывать расположение коммуникаций. Также следует оценить следующие моменты земельного участка:
- Рельеф местности
- Форму
- Тип почвы
- Уровень грунтовых вод
- Освещенность
- Направление ветра
В зависимости от рельефа планируют расположение построек, огорода, сада и других элементов ландшафта. Форма участка может быть любой и это также нужно учитывать, чтобы впоследствии какая-то часть не осталась пустой. С учетом формы можно планировать стиль загородного участка.
На этапе планировки обязательно следует определить тип почвы и её кислотность. Это важные показатели, по которым можно определить, какие цветы, растения и овощные культуры выращивать. По уровню залегания грунтовых вод можно судить о наличии или отсутствии дренажа.
Сила и направление ветра это немаловажный фактор при планировании разбивки сада. Если участок продуваемый, то нужно позаботиться о защите растений. Важно определить месторасположение территории относительно сторон света. Это позволит грамотно расположить огород, разбить цветники и определить территорию под огород.
Если участок продуваемый, то нужно позаботиться о защите растений. Важно определить месторасположение территории относительно сторон света. Это позволит грамотно расположить огород, разбить цветники и определить территорию под огород.
Стили планирования участка
При проектировании дачного участка выделяют три стиля:
- Геометрический стиль. Для этого стиля характерно расположение строго геометрически. Преимущественно используется на участках с плоским рельефом. Посадка растений, деревьев должна быть выдержана в геометрической форме: квадратной, круглой и т.д.
- Ландшафтный стиль. В живописном стиле можно размещать цветы, растения в свободном порядке. Можно не придерживаться четких рамок. Линии дорожек могут быть извилистые, а формы плавные. Отличительной особенностью стиля является неровный рельеф, на котором имеются искусственные или естественные возвышения.
- Смешанный стиль. Сочетает в себе элементы геометрического и ландшафтного стилей. Если участок большого размера, то одна часть может быть выполнена в регулярном стиле, а другая – в живописном.

Форма участка и распределение объектов
Прямоугольная форма участка – наиболее удобный вариант, который позволяет воплотить любую задумку. Г-образная форма имеет свои преимущества. Выступающая часть может быть использована в качестве зоны отдыха, облагородив её живой изгородью. Это будет уединенная зона, спрятанная от большинства взглядов.
В этой части участка может располагаться стоянка для машин, баня, площадка для детей, небольшой огород и т.д. Участок вытянутой формы может доставить её обладателям проблемы при планировке объектов. Территорию можно разделить на 2 зоны с помощью растений. Регулярный стиль для такой формы не подходит. В центральной части можно разместить клумбы с яркими цветами. Дом желательно расположить сбоку, а не в центре.
Для хозпостроек лучше отвести место в конце участка. На треугольном участке можно размещать объекты ассиметрично, добавляя большое количество деталей. Можно создать уникальный план-схему с использованием смешанных форм.
Если участок находится на склоне, то можно создать проект, который будет просматриваться сверху-вниз.
На вершине должен располагаться дом. Если склон больше 15 градусов, то понадобится подпорная стенка под дом и другие сооружения. На этапе планирования земельного участка следует учитывать форму участку и на основе этого продумывать схему расположения всех объектов.
Этапы планировки садового участка
При планировке земельного участка необходимо разработать и спроектировать план расположения всех объектов. Кроме того, с какой целью будет использоваться участок: для отдыха, выращивания овощных культур и т.д. При необходимости можно обратиться к специалистам, которые разработают участок с использованием специальных программ.
План участка следует перенести на миллиметровку и расчертить участок на квадратики, где каждый квадратик будет соответствовать 1 м2. Далее нарисовать и обозначить цветными карандашами или ручками все запланированные объекты на участке. При этом следует учитывать вышеперечисленные нюансы и стили планировки.
При этом следует учитывать вышеперечисленные нюансы и стили планировки.
Основные этапы планирования земельного участка:
Жилая зона. Главным этапом застройки является жилой дом, поэтому планировку начинают с выбора места под строительство дома. Далее разбивку территории проводят относительно расположения дома. Следует знать, что жилая зона должна занимать около 10% от общей площади земельного участка.
Размещение хозпостроек. Они должны располагаться в глубине участка и занимать около 15% общей площади. Размещать рекомендуется так, чтобы падающая тень не мешала расти растениям, однако стены должны защищать от порывов ветра. Оптимальная зона для отведения хозпостройкам – северо-западная часть.
Место зоны отдыха. Такая зона может быть расположена в различных местах небольшими фрагментами или быть единой композицией на отведенной территории. Вблизи границы можно разместить бассейн или баню. Нужно не забывать об игровой зоне для детей. Она должна располагаться в тени, а вот бассейн на солнце.
Место для сада. Огород и сад следует располагать на светлом и открытом месте. При этом важно продумать, в каком месте высаживать овощные или садовые культуры, чтобы тень от других построек не попадала на них. Многие растения светолюбивые, но некоторые хорошо растут в тени. Это также нужно учитывать при расположении цветочных клумб.
При планировке нужно учитывать правила СНиП при расположении объектов относительно друг друга. От жилой зоны до забора соседей расстояние должно составлять не менее 3 метров. От забора и до мелких строений свободное пространство должно быть шириной около 1 метра.
Крупные растения располагают на удалении от забора в 1 м, а высокие деревья от 4 м. Баня должна располагаться от жилой зоны на 8 м, а от изгороди на расстоянии 1 м. Требования СНиП также следует соблюдать при размещении объектов на земельном участке.
Видео о планировании садового участка:
Планировка дачного участка | схема
Сделаем сад любимым местом на Земле
Вы приобрели новый загородный участок или состояние дачи вас не устраивает? Хотите что-то улучшить, но не знаете что и как? Нерешаемых задач не бывает. Наши замечательные дизайнеры специально для вас, с учётом именно ваших предпочтений сделают планировку дачного участка, а квалифицированные опытные бригады превратят его в любимое место на Земле. Как мы это сделаем? А вот так.
Наши замечательные дизайнеры специально для вас, с учётом именно ваших предпочтений сделают планировку дачного участка, а квалифицированные опытные бригады превратят его в любимое место на Земле. Как мы это сделаем? А вот так.
Здесь речь пойдёт в основном о вновь приобретённой неосвоенной территории или о даче, на которой вы хотите сделать глобальные изменения.
Под фразой «планировка дачного участка» большинство людей подразумевают разработку плана, то есть эскизного варианта ландшафтного проекта. Ландшафтная студия Компания ЛПБ не только разработает полный пакет документов по благоустройству и озеленению, но и поможет его реализовать.
Отметим, что подход к планировке участков в 10, 15, 20 соток не одинаков. Основное отличие заключается не в наличии тех или иных элементов дизайна, а в их размерах. Как шутят наши дизайнеры, иногда приходится использовать нано технологии, чтобы на минимальной площади, например, около таунхауса, выполнить максимум пожеланий заказчика. Итак, обо всём по порядку. ..
..
Первое, что необходимо сделать при планировке дачного участка, это составить подробный план местности. Его можно взять из кадастровых документов, но лучше заказать геодезистам. На план должно быть нанесено всё, что есть на участке: здания, деревья, дорожки, колодцы и, конечно, рельеф. Внимательно продумайте список всех строений, которых пока нет, но предполагается их строительство. Даже посадка дома или бани не редко является частью нашего ландшафтного проекта. Далее мы задаём вам множество вопросов по дизайну, ответы на которые ложатся в основу технического задания. Так мы с вами определяемся с тем, какие функциональные зоны нужны, например, зона отдыха, спортивная и детская площадки, огород. Когда мы выполняем планировку дачного участка 6 или 10 соток, то размеры каждой зоны будут несколько ограничены. В этом случае придётся расставить основные приоритеты. Например, основную часть отводим под зону отдыха с беседкой и мангалом, плюс для детей нужна игровая площадка, тогда под огород остаётся уже не так много места. При планировке участка 12 – 15 соток площади уже больше. Можно разделять разные функциональные зоны красивыми растительными группами, добавляя тем самым уют вашему владению.
При планировке участка 12 – 15 соток площади уже больше. Можно разделять разные функциональные зоны красивыми растительными группами, добавляя тем самым уют вашему владению.
Для того чтобы наше сотрудничество стало более продуктивным и результативным, рекомендуем вам подготовиться к нашей первой встрече. Обсудите со всеми членами семьи, что каждый хочет видеть на даче. Безусловно, наши дизайнеры предложат несколько вариантов планировки дачного участка, но вся наша работа должна опираться на ваши пожелания. В начале общения мы предлагаем заполнить небольшую анкету, в которой содержатся наводящие вопросы, касающиеся планировки: сады каких типов вам нравятся, сколько человек будет обычно отдыхать на даче, какие элементы дизайна и какие растения хочется видеть на своей усадьбе. Чем больше информации, тем быстрее мы сможем предложить именно тот вариант планировки, который максимально будет соответствовать вашим взглядам, потребностям.
В первый приезд на участок мы определяем его состояние: степень засоренности грунта, необходимо ли улучшение плодородия почвы, нужен ли дренаж. Если представление о будущем ландшафтном дизайне у владельцев расплывчатое, а хочется, чтобы было «красиво», наш визит может затянуться ещё на несколько часов, для того чтобы понять значение «красиво» в конкретном случае.
Если представление о будущем ландшафтном дизайне у владельцев расплывчатое, а хочется, чтобы было «красиво», наш визит может затянуться ещё на несколько часов, для того чтобы понять значение «красиво» в конкретном случае.
При необходимости изменения имеющегося на участке рельефа мы предложим вариант вертикальной планировки дачного участка, основной целью которой является организация поверхности, создание нового рельефа с различными его формами для создания благоприятных условий, как отдыхающим людям, так и растениям. Для этого часто приходится изменять рельеф путем его террасирования, устройства подпорных стенок, откосов, лестниц, пандусов.
После утверждения одного из эскизных вариантов планировки мы приступаем к следующим этапам работ по созданию проекта благоустройства – разрабатываем генеральный план, дендроплан, все необходимые рабочие чертежи и схемы.
Какой бы площадью земли вы не владели, планировка дачного участка в исполнении Компании ЛПБ является гарантией успешного дизайна ландшафта, а, следовательно, принесёт вам радость от проживания на профессионально спланированной даче.
Как правильно сделать планировку участка
Место для газона выбрано, теперь настало время для его планировки и подготовки к укладке рулонов.
Планировка — ищем баланс между плоскостью и рельефом
Планировка участка по сути является процессом придания площадке нужного рельефа. Для здорового роста газону требуется ровная поверхность без перепада высот. Но при этом участок не должен быть идеально плоским — в противном случае на нем будет застаиваться вода, не имея естественных путей отвода. Это намного губительнее для газона, чем высыхание — после засухи его, хотя и с определенными сложностями, но можно восстановить, чего нельзя сказать о подтопленном газоне.
Чтобы избежать затопления и, как следствие, вымокания и выпревания газона, участок планируют с учетом небольшого уклона. Отсыпкой можно «поднять» один из краев участка на несколько градусов или, по аналогии с футбольным полем, сделать середину выше краев. Даже небольшой уклон в 1–2° будет способствовать отведению лишней воды.
Если место для газона находится в низине, следует предусмотреть перехватывающий канал. Сделать его несложно — достаточно выкопать канаву глубиной 15–20 см, на дно которой уложить геотекстиль (предотвращает размывание канавы), а на него — песок и среднефракционный гравий. Такой канал будет собирать воду на подходе к участку и отводить ее, предотвращая затопление.
Выравниваем и уплотняем
Разобравшись с планировкой, можно приступать к выравниванию и уплотнению почвы. Для чего? В процессе планирования участка на него была отсыпана земля для создания уклона или же изначально неплодородную почву обогащали за счет завезенного грунта. Как результат — участок покрыт рыхлой землей, которая неминуемо осядет, но будет лучше, если это произойдет до того, как ней появится газон.
Выравнивание и уплотнение — не параллельные процессы, и сделать все за один раз не получится, даже имея в распоряжении многотонный каток. Лучше следовать такому алгоритму: пролить, подождать, пока почва осядет и высохнет, уплотнить, выровнять. За несколько повторений желаемый результат будет достигнут.
Для уплотнения можно использовать специальный садовый каток, выглядит он примерно так:
Если каток не числится в списке вашего садового инвентаря, отличной заменой ему станет металлический газовый баллон или две бутыли для кулера, заполненные песком и соединенные донышками. Методично раз за разом прокатывая участок, нужно добиться такой плотности почвы, чтобы от шагов по ней не оставалось следов.
Для выравнивая используют прави́ло, но можно заменить его металлическим швеллером или приставной лестницей, утяжеленной мешками с песком.
Когда трудоемкий процесс подготовки участка подойдет к концу, можно приступать непосредственно к укладке газона. Именно грамотно проведенная подготовка станет залогом того, что газон быстро приживется и в дальнейшем по ходу роста сможет избежать множества проблем.
Читайте также другие статьи из блога «Записки агронома»
Возник вопрос? Задайте его специалистам компании «ГринТурф», позвонив по номеру +7 (495) 108-97-97, заказав обратный звонок или отправив сообщение на почту [email protected].
Как создать макет веб-сайта, который преобразуется за 10 простых шагов
Помимо быстрой загрузки сайта, полезно знать, как разработать макет веб-сайта, который преобразуется, если вы надеетесь добиться наибольшего успеха в Интернете.
Что касается макета, то хорошо работающий – это больше, чем просто «красивый» или простой в использовании.
Средний посетитель решит, нравится ему ваш сайт или нет, менее чем за полсекунды. Если вы хотите получить преимущество в своей области, ваш макет должен быть основан на науке о конверсии.
Вот что это значит.
Все тонкости создания работающего макета веб-сайта
Шаг 1. Думайте просто
Закон Хикса гласит, что чем больше вариантов вы даете людям, тем больше времени им потребуется, чтобы принять решение о выборе. Хотя более длительное пребывание на сайте может быть полезно для бизнеса, слишком большое количество вариантов может расстроить посетителей, что прямо противоположно тому, что вам нужно.
Урок состоит в том, чтобы сделать ваш макет интуитивно понятным. Меню должно включать общие термины, такие как «О нас» или «О нас», «Связаться с нами» или «Связаться с нами», а также, например, «Блог», «Часто задаваемые вопросы» и «Услуги».
Неправильный способ составить список своего меню – называть свой блог «Размышлениями», а свои услуги – «Нашим хлебом и маслом». Загадочный сайт никогда не конвертируется хорошо.
Вместо этого используйте элементы меню и общий язык на вашем сайте, который ваши посетители быстро и легко поймут.
Шаг 2. Использование отрицательного пространства
Частью упрощения макета вашего сайта является интенсивное использование отрицательного пространства.
Это не просто означает оставлять пробелы между изображениями и абзацами, что, конечно, важно.Это также означает использование отрицательного пространства для привлечения посетителей в ожидаемом вами направлении, например, призыв к действию.
Хорошая иллюстрация того, что негативное пространство используется с пользой, – это главная страница Google. Здесь очень ясно, что ожидают посетители, и нет беспорядка, который их смущает.
Нет ничего проще. Не добавляя больше изображений, текста и других элементов на свою домашнюю страницу, посетители точно знают, как перейти к следующему шагу, который, конечно же, является конверсией.
Шаг 3. Поймите, что цвета имеют значение
85% покупателей считают, что цвет в значительной степени влияет на их решение о покупке. Психология цвета имеет значение для маркетологов, особенно когда речь идет о веб-дизайне и верстке.
Вам предлагается изучить и протестировать цветовые схемы, на которые ваша аудитория может больше всего откликнуться. Правильные цвета могут вызвать определенные эмоции. Кроме того, такие вещи, как демографические данные, могут влиять на то, как посетители воспринимают ваш сайт.
Чтобы найти подходящую цветовую схему, используйте цветовое колесо и найдите дополнительные цвета (те, которые противоположны на колесе) или аналогичные цвета (те, которые находятся рядом друг с другом на колесе).
Эти цветовые схемы могут придать глубину макета вашего сайта и сделать его более интересным, удерживая людей на сайте достаточно долго, чтобы принять положительное решение о покупке.
Шаг 4. Правильно отформатируйте убедительную копию
Как веб-дизайнер, вы могли бы предпочесть оставить веб-копию фактическому копирайтеру. Однако вы все равно должны знать, где разместить текст для максимального преобразования, даже если это временно lorem ipsum.
Заголовок имеет первостепенное значение и должен быть в центре внимания на главной странице, чтобы донести ценностное предложение бренда.Каждая последующая страница должна содержать заголовок, свидетельствующий об актуальности содержания этой страницы.
После заголовка исследование показывает, что размещение текста буквой «F» работает лучше всего, поскольку люди обычно читают контент в Интернете именно так.
Если вы хотите, чтобы на вашем веб-сайте было много текста, разложите его по полям и отформатируйте для скиммеров, чтобы чтение было легким и удобным для всех посетителей сайта.
Обратите внимание, как State Farm решила разбить свое содержание на приятные маленькие разделы, чтобы упростить поиск того, что вы хотите, для глаз и для разума.
Шаг 5. Четко сформулируйте результат
Веб-макет с высокой степенью конвертации – это макет, ориентированный на действия, которые вы хотите, чтобы ваши посетители выполняли.
Лучшие макеты действительно помогают вашим посетителям пройти через этот процесс. Ваши призывы к действию должны быть размещены на видном месте, чтобы они выделялись и были замечены без особых усилий.
Если вы хотите, чтобы посетители звонили по телефону, заполняли форму или делились вашим контентом в социальных сетях, ваш макет должен действовать как дорожная карта, которая ведет посетителей из точки A в точку B, при этом точка B, конечно же, окончательное преобразование.
Шаг 6. Не бойтесь брать взаймы
Вместо того, чтобы изучать все нюансы создания макета веб-сайта, взгляните на другие веб-сайты, работающие в том же пространстве. Таким образом, вы сможете воспользоваться преимуществами всех исследований и тестов, в которых, возможно, участвовали ваши конкуренты.
Если вам нравится их макет, скорее всего, вы смотрите на довольно успешные сайты. Скопируйте эти дизайны, чтобы сделать макет еще более предсказуемым и интуитивно понятным.
Шаг 7. Переходите к работе
Посетители вашего веб-сайта в пять раз чаще откажутся от него, если он не оптимизирован для мобильных устройств.Поскольку люди регулярно переключаются между устройствами, становится важным обеспечить бесперебойную работу на всех устройствах, подключенных к Интернету.
Ключ состоит в том, чтобы убрать столько необходимости, чтобы прокручивать, щелкать и смахивать, сколько необходимо. Разместите наиболее важную информацию о сгибе, но создайте возможности для посетителей, которые хотят узнать больше.
Обратите внимание, что Dropbox не оставляет вопросов о том, что от вас ожидает. Вы можете зарегистрироваться справа, щелкнуть простое двухэтапное меню навигации или прокрутить вниз, чтобы узнать больше.Даже на мобильном телефоне нет причин для прокрутки или пролистывания. Вы просто делаете свой выбор.
Убедитесь, что ваш сайт предлагает такие же возможности на всех устройствах, как и CrazyEgg. Посетителям предлагается один и тот же простой выбор и приятный для глаз дизайн – от настольных компьютеров до самых крошечных экранов.
Шаг 8: Представьте свои предложения и улыбающиеся лица
Исследования показывают, что более крупные и привлекательные изображения приводят к более высокому коэффициенту конверсии.
Помимо размера и качества, изображения, которые вы выбираете для создания макета сайта, должны быть целенаправленными.Они должны продемонстрировать ваши продукты или услуги в лучшем свете и всех людей с улыбающимися лицами в теплой и позитивной обстановке.
Шаг 9: стратегически разместите знаки доверия и элементы социального доказательства
Посетители вашего веб-сайта хотят знать, что вашей организации можно доверять, например, с помощью их файлов cookie, а также личных данных и данных кредитной карты.
Вы можете укрепить доверие, добавив эмблемы доверия и элементы социальной защиты.
ЗнакиTrust включают логотипы популярных брендов, которые пользуются вашими услугами или продуктами. Примеры социального доказательства могут включать логотипы клиентов, отзывы довольных клиентов, ссылки на тематические исследования клиентов и видеоролики с рассказами клиентов.
Платформа для повышения производительностиAsana включает в себя как отзывы довольных клиентов, так и известные логотипы брендов, повышая фактор доверия со стороны всех посетителей сайта.
Content analyzer Grammarly – еще один бренд, который сообщает своим посетителям, что они будут в лучшей компании, предоставляя отзывы довольных пользователей прямо на их главной странице.
Используйте эти примеры, чтобы улучшить фактор доверия, который вы передаете своей аудитории, и вы можете увидеть хороший рост количества подписчиков и покупок.
Шаг 10: Продолжайте тестирование!
Независимо от того, сколько исследований вы проводите, только ваша аудитория может сказать вам, какой макет они предпочитают.
Если вы хотите больше конверсий, ваша задача – последовательно тестировать каждый элемент вашего сайта. Например, простое изменение кнопок с призывом к действию может привести к значительному увеличению числа регистраций или покупок.
Hubspot обнаружил, что изменение CTA страницы с зеленого на красный привело к увеличению коэффициента конверсии на 21%. Эти результаты были бы невозможны без надлежащего тестирования.
Будьте внимательны, и всегда будет тестировать с использованием новейших инструментов и процессов.
Хорошие и простые примеры макетов веб-сайтов
Вот несколько веб-сайтов, которые добились простого и удобного макета.
Unbounce использует дополнительные цвета (оранжевый и синий).Сайт использует пустое пространство, чтобы привлечь внимание к заголовку. И посетителям сайта предоставляется два основных выбора. Или они могут нажать на четко обозначенный призыв к действию в правом верхнем углу.
Есть и другие варианты, но они для тех, кто может их искать. И когда они ищут, эти элементы найти не составит труда. Понятно, что должны делать посетители, и сайт, несомненно, получает много натуральных конверсий.
Платформа электронной коммерцииShopify также предоставляет простое меню и использует много пустого места для привлечения посетителей к конверсии.Изображения большие и качественные, а призывы к действию выделяются и привлекают внимание.
Вам также предлагается перейти на другие ваши любимые веб-сайты. Все это время думайте о том, как эти сайты разработаны, и как вы можете использовать примеры для добавления в свой собственный макет.
10 советов и идей по созданию более привлекательного сайта
Нет необходимости переделывать ваш сайт, чтобы сделать его более привлекательным. Подытоживая пост, вот десять простых приемов для создания более привлекательного макета, который можно конвертировать.
Используйте реальных людей
Обменяйте любые общие или стоковые фотографии на фотографии реальных людей, особенно когда речь идет о внедрении таких знаков доверия, как отзывы и тематические исследования.
Посетители вашего сайта будут больше сопереживать реальным людям, чем фотографиям общего характера.
Упростите свое меню
Если вам кажется, что ваше меню слишком сложное, сократите его.
Добавьте подменю для создания иерархии тем, например, поместите все ваши продукты под заголовком «Продукты» или услуги под заголовком «Услуги».Должны быть видны только самые важные пункты меню, но даже глубокие страницы должны быть легко найдены.
В качестве примечания включите функцию поиска, чтобы посетителям было еще проще находить интересующий их контент.
Удалить дополнительные параметры
Никогда не создавайте более одного призыва к действию на странице, если можете. Чем меньше вариантов, тем быстрее и с большей вероятностью будут действовать ваши посетители. Если в настоящее время вы предлагаете слишком много вариантов, удалите некоторые из них, чтобы прояснить, чего вы ожидаете от своей аудитории.
Удалить и увеличить изображения
Если у вас слишком много изображений, ваш сайт может ошеломить вас. Попробуйте вырезать некоторые из них, чтобы упростить просмотр страниц.
Если у вас есть изображения, увеличьте их, чтобы их было удобнее просматривать на экране любого размера.
Измени свою цветовую схему
Используйте цветовое колесо и экспериментируйте с различными цветовыми схемами, принимая во внимание предпочтения посетителей и последовательно тестируя различные цветовые схемы, чтобы найти наиболее подходящую.
Учитывать намерения посетителя
Люди, посещающие ваш веб-сайт, скорее всего, думают об одном действии.
Они хотят узнать больше или, например, купить. Примите во внимание эти мотивы при выборе макета своего сайта. Если им нужна информация, сами подробности, которые они ищут, должны быть в центре внимания в момент перехода на эту конкретную страницу.
Добавить знаки доверия
Соберите положительные отзывы и добавьте изображения и видео этих людей на свой веб-сайт.Создавайте тематические исследования и добавляйте логотипы тех, с кем вы ведете бизнес, и других деловых партнеров.
Они могут улучшить конверсию, заставляя людей чувствовать себя в безопасности при просмотре, подписке и покупке.
Сделайте это ясно Как связаться
Посетителям никогда не придется искать способы связаться с вашей организацией, особенно если им нужна помощь. Подумайте о добавлении чат-бота, чтобы помочь посетителям, даже если никто не может ответить на важные вопросы.
Увеличьте количество конверсий с помощью иерархии контента
Думайте, как один из ваших посетителей, посетите свою домашнюю страницу и выполните поиск по своему веб-сайту, чтобы найти то, что вам нужно.Легко ли найти информацию, которую вы ищете, или вы нажимаете слишком много раз, чтобы перейти на более глубокие страницы своего сайта?
Эти типы ролевых упражнений помогут вам сократить макет вашего веб-сайта до такого, которое будет направлять ваших клиентов к информации, которую они ищут, а затем, в конечном итоге, к конверсии.
Узнайте мнения посетителей
Если вы хотите знать, как создать преобразующий макет веб-сайта, почему бы не получать информацию прямо от посетителей?
Вот несколько способов сделать это.
Как узнать, нравится ли посетителям макет вашего веб-сайта
Обратите внимание на высокоуровневые метрики сайта
Google Analytics дает представление о том, сколько у вас новых и постоянных посетителей, сколько времени они проводят на той или иной целевой странице и как часто они возвращаются после посещения только одной страницы.
Начать просмотр пользовательской навигации
Crazy Egg позволяет легко увидеть, как ваши посетители взаимодействуют с вашим веб-сайтом, когда это происходит. После подписки на бесплатную 30-дневную пробную версию вы сможете анализировать свой веб-сайт с помощью тепловых карт.
Тепловые карты показывают, где посетители вашего сайта наводят курсор, нажимают на него и какие формы заполняют.
A / B тест различных элементов макета
Основываясь на ваших наблюдениях за поведением пользователей, вы можете легко протестировать различные элементы сайта, такие как размещение текста, размеры изображений и заголовки, без необходимости разбираться в коде.
После применения приведенных выше советов продолжайте тестирование своего сайта, а затем сохраняйте те самые элементы, которые повышают конверсию.
В конце концов, вы получите супер-сайт, который сочетает в себе все лучшие элементы для максимального успеха.
Заключение
Как дизайнеры сайтов, так и маркетологи должны знать, как разработать макет веб-сайта для максимальной конверсии.
Это значит узнать о своей аудитории и о том, чего они хотят. Это означает понимание того, как доставлять важную информацию естественно и интуитивно. Прежде всего, это означает простоту и беспорядок.
Если вы чувствуете, что ваш сайт сейчас не на высоте, не волнуйтесь.Начните вносить небольшие изменения в свой сайт, основываясь на реальном поведении клиентов, и вы все равно сможете выйти вперед.
Если учесть, что простое обновление вашего веб-сайта для отражения более современного дизайна может повысить конверсию до 33%, может помочь всего одно действие.
Затем продолжайте добавлять и тестировать элементы в макет своего веб-сайта, чтобы сделать его еще более удобным для пользователей.
В свою очередь, вы обязательно ощутите значительный рост конверсий на вашем сайте.
Как сделать верстку и дизайн сайта (без дизайнерских навыков!)
Если вы пытаетесь создать веб-сайты для фрилансеров для клиентов или даже просто пытаетесь создать свое портфолио, вы, возможно, столкнулись с этой загадкой:
Как создать веб-сайт, если у вас нет навыков веб-дизайна?
Кроме того, если вы новичок в HTML, ознакомьтесь с этим руководством о том, как написать супер простой веб-сайт на HTML с нуля! (с пошаговым видео)
Вот несколько вариантов:
- Вы можете нанять веб-дизайнера, который создаст для вас дизайн, но (хорошие) дизайнеры не из дешевых.
- Вы можете найти дешевого дизайнера на Fiverr или Upwork, но вы знаете, что это может быть рискованно.
- Или вы можете скачать бесплатную или премиальную тему или шаблон, но иногда они не делают все, что вы от них хотите.
Еще один вариант для вас – получить базовые навыки верстки и дизайна веб-сайтов, а также создать свой собственный интерфейс.
Итак, вы не станете замечательным дизайнером за то время, которое вам понадобится, чтобы прочитать эту статью. А для сложных веб-сайтов вам может потребоваться работа с профессиональным дизайнером.
Но я считаю, что вы можете научиться планировать и разрабатывать простые веб-сайты, которые подойдут для большинства малых предприятий.
Этот метод включает:
- Изучение основ визуального оформления веб-сайтов,
- И изучать существующие веб-дизайны, чтобы черпать вдохновение и идеи для себя.
На самом деле это стратегия, которую я использовал при создании веб-сайта Coder Coder! Конечно, это довольно простой дизайн, ничего лишнего.Но иногда все, что вам нужно, – это просто.
Когда вы узнаете основы верстки и дизайна для Интернета, вы сможете создавать собственные веб-сайты, которые можно будет использовать для своего портфолио и для клиентов-фрилансеров.
И, конечно же, каждый созданный вами веб-сайт даст вам опыт. Со временем вы сможете создавать все более и более сложные конструкции, продолжая практиковать свое ремесло.
Вот основные этапы этого процесса:
- Определите основы своего веб-сайта
- Спланируйте макет вашего сайта
- Соберите дизайн вместе
- Создание конечного продукта
Каждый шаг будет подпитываться исследованиями – просмотром других веб-сайтов, чтобы увидеть, что они делают, и выделением частей, которые вы хотите повторно использовать для своего веб-сайта.
Одно важное замечание: я вовсе не призываю вас красть CSS или изображения, которые вам не принадлежат. (Во-первых, вы ничего не узнаете с помощью задания копирования и вставки.) Идея здесь состоит в том, чтобы получить творческие идеи и концепции и использовать их для создания чего-то похожего.
1. Определите основы своего веб-сайта
Прежде чем вы начнете выбирать цвета или шрифты, давайте ответим на несколько общих вопросов об этом веб-сайте:
1. Какой бизнес будет продвигать сайт?
Пицца, фотостудия или книжный магазин? Веб-сайт может принести пользу любому бизнесу, поэтому вы можете выбрать что угодно.
Для наших целей мы выберем вымышленную кофейню под названием Central Coffee. Потому что все любят кофе, правда?
2. Какие страницы будут на сайте?
Некоторыми общими страницами могут быть домашняя страница, страница информации, страница контактов и страницы, относящиеся к отрасли, в которой работает компания.
Лучший способ определить страницы и другие общие структурные аспекты веб-сайта – это провести небольшое онлайн-исследование.
2. Изучите существующие веб-сайты
Ознакомьтесь с другими существующими веб-сайтами для аналогичных видов бизнеса.Посмотрите на 3-4 из этих сайтов и посмотрите, какие страницы у них есть.
Постарайтесь обратить внимание на дизайн веб-сайта и отметьте:
- Какие страницы на сайте,
- Общий стиль,
- Как легко ориентироваться и находить вещи,
- И все, что вас интересует.
Хорошее место для поиска примеров веб-сайтов – Theme Forest. Он имеет массу бесплатных и премиальных шаблонов веб-сайтов и тем WordPress. И если вы будете придерживаться самых популярных тем, вы знаете, что обычно они будут образцами хорошего дизайна.
Вот пример кофейни из найденной мной темы.
The7
Страниц:
Одностраничный веб-сайт с разделами: Главная, О нас, Местоположение, Предложения, Меню, Новости, Пресса, Сообщения в блогах
Стиль:
Современный и чистый, с хорошими фото
Навигация:
Простая навигация
А вот несколько веб-сайтов, которые я нашел в поиске «кафе в Чикаго»:
Кофе-червоточина
Страниц:
Домашняя страница, Блог, Расположение / Контакт, Возможности работы
Стиль:
Модерн; фото магазина более ностальгические
Навигация:
Не сразу видно, что это кофейня.Навигация по сайту немного затруднена.
Caffe Streets
Страницы:
Одностраничный веб-сайт, разделы: Главная, Кафе (О нас), Меню, Обжарка, Машина времени (соки), Контактная форма
Стиль:
Простой и современный (Squarespace)
Навигация:
Довольно легко ориентироваться; Мне нравится липкая строка меню вверху, которая прокручивает вас вниз к каждому разделу.
Сборка кофе
Страницы:
Одностраничный веб-сайт, разделы: Домашняя страница, О компании, Часы работы, Местоположение, Магазин, Кейтеринг, События, Контакты
Стиль:
Простой дизайн – это комбинация полноразмерных фотографий между частями белого фона с текстом.
Навигация:
Довольно легко ориентироваться
Кофе Савада
Страницы:
Домашняя страница, О компании, Еда и напитки, Пресса, Контакты и часы работы, Наши рестораны, Работа
Style:
Дизайн в основном связан с фотографией, а текст кажется почти второстепенным
Навигация:
Немного сложно ориентироваться – почти не видел гамбургер-меню в правом углу.
3.Записывайте заметки для своего сайта
Теперь, просмотрев несколько веб-сайтов кофейни, мы гораздо лучше понимаем, какие функции являются общими. И у нас есть некоторые представления о том, что, по нашему мнению, работает, а что нет.
На основе вашего исследования теперь вы можете начать делать заметки для своего собственного сайта.
Что касается Central Coffee, я думаю, мы будем придерживаться простого одностраничного веб-сайта со следующими разделами:
- Заголовок
- Дом
- Около
- Меню
- Расположение / Контакт
- Нижний колонтитул
4.Спланируйте верстку вашего сайта
Теперь, когда мы определились со скелетом сайта, мы дополним каждую страницу или раздел элементами, которые мы хотим добавить в каждый из них. Макет, который мы в итоге создадим, также называется каркасом .
В каркасе мы ничего не проектируем, то есть шрифтов, цветов или фотографий пока нет. Мы просто выясняем, какой контент нам нужен и примерно где он будет на странице. На данный момент это больше похоже на план или схему.
Заголовок
Мне нравится верхняя панель навигации на демонстрационной странице Seven Coffee и на веб-сайте Caffe Streets.
Однако на обеих страницах он находится по центру, и я бы предпочел, чтобы он был выровнен по левому краю, чтобы сначала логотип, а после него разделы.
Это для настольной версии. Для планшетов и мобильных устройств в заголовке по умолчанию будет только логотип и гамбургер-меню.
При нажатии на гамбургер откроется меню вне холста, которое будет выдвигаться справа для отображения навигации по разделам.
Дом
Поскольку это одностраничный сайт, «домашней» будет то, что вы изначально видите на экране при загрузке веб-сайта. И мне нравится, что у Seven Coffee есть небольшой слоган под названием.
Думаю, здесь у меня будет изображение на заднем плане (например, Build Coffee) с текстом поверх него. Это будет одинаково как для настольных компьютеров, так и для мобильных устройств.
Около
На всех сайтах есть небольшой раздел «О нас», некоторые с фотографиями. Я добавлю абзац о кафе, а также добавлю несколько фотографий интерьера магазина, чтобы побудить пользователей посетить его.
Меню
Каждый из веб-сайтов обрабатывает меню по-разному:
- Seven Coffee имеет сетку пунктов меню с ценами,
- Caffe Streets только что содержит список предметов,
- и Build и Sawada ссылаются на PDF-файлы меню.
Лично я ненавижу, когда я просматриваю веб-сайт на своем телефоне, и мне нужно скачать PDF-файл. Поэтому я собираюсь придерживаться упрощенного меню с напитками и едой и включать несколько фотографий.
Расположение / Контакт
Я хочу указать местонахождение, часы работы и контактную информацию внизу сайта.Я предполагаю, что пользователи начнут с верхней части сайта и прокрутят вниз.
Призыв к действию внизу ответит на вопрос: «Что теперь?» Это поможет посетителям принять меры, в частности, проложив маршрут к кафе и, надеюсь, посетив его!
Нижний колонтитул
Нижний колонтитул будет довольно минимальным. Это будет просто небольшая полоска с информацией об авторских правах.
5. Создайте полный каркас
Вот полные макеты десктопной и мобильной версии сайта.Я создал их с помощью бесплатного онлайн-инструмента Mockflow. Они позволяют вам создать один проект бесплатно, и у них есть платные планы, если вы хотите более одного проекта.
Это довольно просто в использовании, и мне нравится вариант отрывочного стиля, потому что он забавный 🙂
(Щелкните эскизы, чтобы просмотреть полные изображения в новой вкладке)
6. Определите основные проектные характеристики
Опять же, мы не собираемся делать сверхдетализированные и причудливые стили.Тем не менее, нам нужно разобраться в некоторых основах … например:
Цветовая схема
Цветовая схема – это просто разные цвета, которые вы используете на веб-сайте. Думайте об этом как о покраске и украшении вашего дома. Обычно для большинства помещений вы бы хотели придерживаться нейтральных тонов, таких как серый и белый. И один или два ярких цветовых акцента для важных элементов, которые вы хотите выделить, например ссылок и кнопок.
Если вам нужно немного вдохновения в цвете, в Canva есть несколько образцов цветовых палитр, которые вы можете попробовать.
Для веб-сайта Central Coffee я собираюсь использовать осеннюю коллекцию по этой ссылке Canva – это теплая цветовая палитра, основанная на коричневых тонах.
Я пытаюсь вызвать то ностальгическое ощущение уюта, которое ассоциируется с кафе.
Шрифты
Возвращаясь к веб-сайтам, можно сказать, что почти все они используют шрифт без засечек (т. Е. Буквы, у которых нет «засечек» или конечных полос на тексте на пишущей машинке). Я бы выбрал простой шрифт для большей части вашего текста, а затем вы можете пойти немного более изысканно, используя более толстый шрифт для заголовков и заголовков.
Google Fonts – отличное место для поиска шрифтов, которые можно бесплатно загрузить на свой веб-сайт. Просто не набирайте слишком много, потому что каждое семейство шрифтов, вес и стиль добавят дополнительную нагрузку на сайт.
Изображения / Фотография
Выберите общий стиль или настроение, которое соответствует типу бизнеса веб-сайта. В кофейне вы, как правило, предпочитаете привлекательные фотографии с мягким светом, уютные или ностальгические снимки интерьера, людей, болтающих и отдыхающих в кафе, а также изображения еды и напитков.
Для иллюстраций и логотипов есть несколько бесплатных онлайн-инструментов графического дизайна, которые поставляются с изображениями, которые вы можете использовать на своем веб-сайте. Вот несколько примеров:
7. Создайте сайт!
Теперь у нас есть каркасы, которые в общих чертах рассказывают нам, как все устроено. И у нас есть рекомендации по дизайну, которые помогут нам разобраться в стилях внешнего интерфейса.
Поскольку у нас нет дизайнера для создания подробных PSD-файлов, мы просто продолжим и начнем создавать веб-сайт на основе только что нарисованных каркасов.
Вот как я обычно подхожу к созданию внешнего интерфейса веб-сайта:
- Настроить файлы сайта
- Создайте и структурируйте папки и файлы.
- Установите и запустите средство запуска задач. (Я использую Gulp для этого проекта.)
- Создайте отдельный HTML-файл для каждого шаблона.
Затем выполните следующие действия для каждого шаблона HTML:
- Создайте каркасную структуру с основными элементами HTML.
- Постройте элементы страницы один за другим.
- Для каждого элемента добавьте стили CSS, сначала убедившись, что каждый раздел размещен правильно.
- Проверяйте, как страница выглядит в браузере во время работы, продолжая вносить исправления.
Убедитесь, что ваш веб-сайт адаптируется
Во время создания сайта, как правило, неплохо убедиться, что ваши стили выглядят безупречно на настольных компьютерах, планшетах и мобильных устройствах.
Вы можете легко проверить стили рабочего стола на своем компьютере в различных браузерах.Для мобильных устройств вы можете использовать инструменты разработчика Chrome, которые имитируют веб-сайты на различных мобильных устройствах.
Имейте в виду, что любой инструмент эмуляции не будет на 100% точным, как то, что будет видеть реальный телефон или планшет. Поэтому при тестировании своих стилей вы в конечном итоге захотите проверить это на реальном телефоне, когда веб-сайт находится в Интернете.
Вот несколько эмуляторов устройств, которые можно использовать для тестирования отображения веб-сайтов:
Готовый продукт!
Вот скриншот готового веб-сайта Central Coffee:
Вы можете проверить настоящий сайт на моем Github.io-страница.
Вот как я спроектировал и создал веб-сайт, не нанимая дизайнера.
Надеюсь, этот пост оказался для вас полезным! Сообщите мне любые мысли, которые у вас есть, в комментариях ниже.
Не хотите пропустить пост? Если вы еще не подписались, нажмите здесь , и вы получите уведомление, когда в блоге появится новая запись.
Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
Создание веб-страницы, которая воплощает почти волшебный подвиг сочетания эстетической красоты и яркости вашего сообщения, требует удачного сочетания искусства и науки.Секрет заключается в том, чтобы дать себе немного творческой свободы, придерживаясь проверенной структуры.
Звук невозможен?
Не беспокойтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Проведение исследования и обдумывание структуры домашней страницы до того, как вы начнете набрасывать идеи, имеет первостепенное значение для процесс проектирования.В процессе исследования убедитесь, что вы постоянно сосредотачиваетесь на первом впечатлении потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не обращает внимания на доступность или не имеет хорошего пользовательского опыта, имеет гораздо меньше шансов привлечь приличный объем трафика – в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, которые все еще привлекают множество пользователей – см. Craigslist.Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть много способов исследовать потребности и ожидания пользователей, но интервью и сортировка карточек, вероятно, являются наиболее популярными методами. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете начать работу над информационной архитектурой.
Информационная архитектура (IA) – это организация информации на веб-сайте таким образом, чтобы она была ясной, интуитивно понятной и разумной. Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою релевантность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Хороший IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей.Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация – один из ключевых аспектов IA, который вы должны учитывать на раннем этапе. Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основные характеристики:
- Простота
- Четкость
- Последовательность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов. Вы добиваетесь этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Получите правильную визуальную иерархию
Лучшие веб-сайты делают это правильно. Сильная визуальная иерархия определяет разницу между дизайном макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайтом, который всего лишь выглядит хорошо . Люди – невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться в нее.
Как дизайнер, вы можете убедиться, что самая важная информация видел и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Сетки обеспечивают мощную настройку для создания связей между различными элементами на странице и дают ощущение порядка в макете. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и обеспечивает адаптивный дизайн с четкой структурой для выделения нужной информации.
Существует два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный шаблон
- Z-образный шаблон
Как дизайнер, у вас есть большой контроль над тем, куда будут смотреть посетители веб-сайта при сканировании вашей страницы, поэтому очень важно настроить для них правильные пути. Мы часто сталкиваемся с F-образным рисунком на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана – люди, открывшие этот паттерн чтения в 2006 году – недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный паттерн на самом деле вреден для пользователей и бизнеса и следует избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и пропускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к чтению наиболее важного содержания:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы жирным шрифтом
- Группируйте небольшие суммы связанной информации визуально
- Часто используйте маркированные и нумерованные списки
Старайтесь делать тяжелую работу для ваших пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
Дизайн, препятствующий сканированию F-образной формы, хорошо подходит для веб-сайтов с большим количеством текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, если вы хотите привлечь внимание пользователей к определенному призыву к действию или контенту на странице.Источник: Basecamp
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию с помощью HTML и CSS, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью – самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цветовая схема может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить самую важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации содержания на странице и поощрения их основной цели: подписки.Источник: Think with Google .
4. Интервал
Пустое пространство или отрицательное пространство – это инструмент дизайна, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое послание.
Этот принцип требует, чтобы вы разделили свой дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна. Это эффективный метод для создания композиции вашего веб-сайта и выбора расположения и обрамления элементов дизайна. Использование сетки – самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA).Фактически, маркетологи сказали бы, что они – самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам. Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности и ясности в пользу творчества или какой-то новой причудливой тенденции JavaScript (да, я говорю о вас , призрачная кнопка).Чтобы пользователи понимали, что элемент – это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Кнопки служат для того, чтобы сообщить пользователям, что им делать дальше.Если текст расплывчатый, люди будут думать, а не действовать. Четко объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
При разработке четкого призывания к действию необходимо выделить три важных аспекта: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101, по этой жизненно важной теме – так что дайте нам знать, что еще вы хотели бы узнать!
Также не забудьте заглянуть на рынок шаблонов Webflow, чтобы найти множество высококачественных красивых шаблонов веб-сайтов – от электронной коммерции до веб-сайтов-портфолио.
Как создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, – это профессиональное агентство, верно? И хотя ведущие компании в основном делают отличную работу, они могут быть невероятно дорогими.
К счастью, есть другой способ: конструкторов веб-сайтов и платформ электронной коммерции . Это онлайн-инструменты DIY, которые позволяют создавать и проектировать собственный веб-сайт – без необходимости знать ни одной строчки кода!
Естественно, существует множество вариантов – разного качества – но мы приложили немало усилий и изучили лучшие из имеющихся на рынке.Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты создания вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов. Но сначала давайте обратимся к слону в комнате: WordPress.
А как насчет WordPress?
WordPress.org – это автономная CMS с открытым исходным кодом (система управления контентом), но все, что вам действительно нужно знать, это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования. Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress заключается в том, что он не совсем подходит для обычного Джо. Если вы не знакомы с кодом или у вас нет бюджета, чтобы нанять профессионального разработчика, WordPress окажется практически невозможным для использования.
По этой причине мы рекомендуем людям, создающим собственный сайт, придерживаться конструкторов веб-сайтов и платформ электронной коммерции.
Создание веб-сайтов: конструкторы веб-сайтов
Если вы не хотите продавать в Интернете, конструкторы веб-сайтов – самый эффективный способ для нетехнических специалистов создать свой собственный веб-сайт. Если вам нужен интернет-магазин, перейдите в раздел о платформах электронной торговли.
На основе наших экспертных исследований мы смогли определить 10 лучших конструкторов веб-сайтов, доступных вам на сегодняшний день.Все они соответствуют различным потребностям, но для общего обзора взгляните на нашу шкалу качества ниже:
Wix
| Wix Pros | Wix Cons |
|---|---|
| Очень интуитивно понятный и простой в использовании использовать редактор | Невозможно переключить шаблоны после того, как ваш веб-сайт будет запущен |
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения для масштабирования вашего веб-сайта |
| Сильные функции помощи и поддержки | Само выбор и количество настраиваемых параметров могут быть огромными |
| Конструктор, который наши пользователи, скорее всего, рекомендовали |
Wix обычно считается лучшим конструктором веб-сайтов на рынке .Его простой в использовании редактор перетаскивания дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Есть также выбор из 510 профессионально разработанных шаблонов, множество замечательных встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу, мы можем подтвердить, что Wix оправдывает ажиотаж. Взгляните на наши окончательные результаты исследований и убедитесь сами:
Мы также организовали, чтобы обычные люди, такие как вы, сели с Wix и попытались создать свой собственный веб-сайт.Эти добровольцы были потрясены тем, насколько быстро и легко было использовать Wix, а также огромным количеством отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что [создать веб-сайт] удалось так быстро. Я не думал, что все будет сделано за час ».
«Мне нравится боковое меню, в которое вы можете добавлять изображения, приложения и т. Д., Потому что в нем было просто и легко ориентироваться».
Wix – лучший конструктор сайтов на рынке.Подпишитесь на бесплатный план и посмотрите, что вы об этом думаете.
Squarespace
| Squarespace Pros | Squarespace Cons |
|---|---|
| Шаблоны лучшего качества с точки зрения дизайна и гибкости | Ограниченное количество тарифных планов |
| Лучшие качественные характеристики любого конструктора market | Не совсем подходит для новичков |
| Полный контроль настройки без необходимости кодирования |
Squarespace – это конструктор веб-сайтов, который сочится классом и имеет глянцевый, премиальный вид.
Squarespace гордится своими шаблонами. Их ультрасовременный дизайн делает их идеальными для всех, кто занимается творчеством, например для фотографов, художников или графических дизайнеров.
Squarespace также обладает рядом качественных функций. Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории:
Squarespace также оказалась настоящим хитом для наших пользователей. Вот лишь пара их мыслей:
«Мой веб-сайт выглядит действительно чистым и свежим.Я думаю, что во многом это зависит от того, насколько хорошо разработан шаблон, который я выбрал ».
«Создать сайт самостоятельно, если вы не дизайнер, – огромная проблема, поэтому наличие у шаблонов отраслевых функций является огромным преимуществом. Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта] ».
Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят.
Weebly
| Weebly Pros | Weebly Cons |
|---|---|
| Лучшее для малого бизнеса, со всеми основными инструментами, необходимыми для создания отличного бизнес-сайта | Перетаскивание ограничено – если вы не уверены в коде |
| Классные настраиваемые шаблоны | Нет возможности личного восстановления, поэтому, если ваш сайт выйдет из строя, вы полностью полагаетесь на команду поддержки Weebly |
| Действительно полезные руководства по SEO в помощи Weebly и центр поддержки | Нет опции ADI (сокращенно от «Искусственный интеллект дизайна», здесь конструктор веб-сайтов использует предоставленную вами информацию для автоматического создания сайта для вас) |
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле , он специализируется на веб-сайтах для малого бизнеса .В нем есть большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко разобраться.
Weebly действительно проявляет себя, когда вы начинаете изучать его функции – их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки:
Нашим пользователям, протестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный веб-сайт:
«Я думаю, что шаблоны Weebly – хороший способ познакомить вас со структурой и представлением веб-сайта.»
« В целом, им было действительно легко пользоваться, и он развенчивает миф о том, что это действительно очень сложно [создать веб-сайт] ».
Бесплатный план Weebly позволяет «попробовать, прежде чем вы сделаете это». Взгляните, о чем идет речь.
Разработка веб-сайтов: платформы электронной торговли
Платформы электронной торговли работают аналогично конструкторам веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
Shopify
| Shopify Pros | Shopify Cons |
|---|---|
| Продавайте по нескольким каналам, включая Facebook, Instagram, Amazon и eBay | Вы должны создать свою витрину между редактором и дашбордом Это означает, что вам придется переключаться между двумя |
| Блестящая система инвентаризации, которая помогает вам управлять своим магазином | Единственная платформа для обеспечения собственной комиссии за транзакцию с Shopify Payments |
| Первое место в нашем исследовании функций продаж и клиентов оценка | Контент не переформатируется автоматически, если вы переключаетесь на другую тему |
Shopify стоит на голову выше своих аналогов как лучшая платформа для электронной коммерции .В нем есть ряд тем, которые разработаны с учетом ваших продуктов, и больше функций продаж, чем вы можете представить.
А вот где Shopify действительно выделяется, так это далеко от вашего веб-сайта. Платформа позволяет расширить охват вашего интернет-магазина, используя различные каналы и продавая товары на различных торговых площадках и в социальных сетях.
Здесь вы можете увидеть, как Shopify показал себя при тестировании нашей платформы электронной коммерции:
Shopify обеспечивает небольшой уклон в разработку собственного веб-сайта электронной коммерции.Shopify немного отличается от конструкторов веб-сайтов тем, что вы в основном работаете с панели инструментов, а не с помощью редактора.
Поскольку при работе с интернет-магазинами нужно учитывать гораздо больше – например, маркетинг, инвентарь и доставку, – имеет смысл, что у вас есть центр для управления всем, включая дизайн вашего веб-сайта.
14-дневная бесплатная пробная версия Shopify позволяет вам по-настоящему ощутить платформу, прежде чем решить, стоит ли инвестировать
Wix eCommerce
| Wix eCommerce Pros | Wix eCommerce Cons |
|---|---|
| дизайн – добавляйте видеоролики о продуктах, чтобы сделать покупки удобнее для клиентов | Отсутствие интеграции с социальными сетями – не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest |
| Расширенные инструменты электронной коммерции, включая восстановление брошенной корзины в ловите клиентов, которые оставили товары на кассе | Слишком большая свобода творчества, которая может помешать лучшим практикам дизайна электронной торговли |
| Многоязычные сайты – развивайте свой бизнес во всем мире, создавая несколько сайтов для разных стран |
«Но разве вы еще не покрыли Wi-Fi? Икс?” Что ж, да, но создание интернет-магазина с Wix – это совсем другая игра!
Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте.
Любой, кто продает товары на стороне, может получить выгоду от Wix . Например, если вы играете в группе, основная цель вашего сайта, вероятно, будет заключаться в предоставлении поклонникам информации о турах и бронировании билетов на концерты.
Однако вы можете также захотеть продавать товары, например топы для туров, альбомы и фирменные инструменты. Wix упрощает создание интернет-магазина с самого начала или добавление раздела магазина в дальнейшем.
Wix предоставляет привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать ваши продукты и привлечь внимание клиентов.Вот результаты нашего исследования для электронной коммерции, полученные от Wix:
Squarespace и Weebly также предлагают тарифные планы для интернет-магазинов, так что если вы просто хотите иметь возможность продавать онлайн, стоит взглянуть вокруг.Воспользуйтесь платформой Wix бесплатно и узнайте, стоит ли переходить на тарифные планы интернет-магазина.
BigCommerce
| BigCommerce Pros | BigCommerce Cons | |||
|---|---|---|---|---|
| Самая масштабируемая платформа электронной коммерции | Сложнее для новичков электронной коммерции, чтобы получить доступ к | Нет мобильного приложения для запуска магазина на ходу | ||
| Позволяет продавать по нескольким каналам, включая Facebook, Instagram и Pinterest | ||||
| Фантастические инструменты SEO |
Между Shopify и Wix, BigCommerce гораздо больше похож на первый.Он предназначен исключительно для продажи в Интернете и считается одной из лучших платформ для создания интернет-магазина с .
Одна вещь, которую BigCommerce имеет по сравнению с Shopify, – это количество встроенных функций, которые у нее есть. С Shopify вы можете в конечном итоге потратить гораздо больше, чем просто стандартную ежемесячную плату, на установку целого ряда приложений, многие из которых можно использовать с BigCommerce бесплатно.
С другой стороны, BigCommerce, несомненно, сложнее в использовании, чем Shopify. Некоторые из используемых в нем терминов носят технический характер, а фактический дизайн вашего сайта может быть довольно сложным, что означает, что это не совсем удобная платформа для новичков.
BigCommerce – это мощный конструктор интернет-магазинов с множеством встроенных инструментов.Тем не менее, BigCommerce более чем устояла благодаря нашему исследовательскому тестированию:
Мы бы рассматривали BigCommerce как платформу для тех, кто как технически квалифицирован, так и имеет бюджет. сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше, если вы воспользуетесь конструктором веб-сайтов с функциями электронной коммерции.
BigCommerce предлагает 15-дневную бесплатную пробную версию, чтобы вы могли встать на ноги.
Дизайн домашней страницы 101 | Как создать отличную домашнюю страницу
Что должно быть включено в домашнюю страницу?
Давайте будем честными – сколько раз вы заходили на веб-сайт только для того, чтобы в течение нескольких секунд нажимать кнопку «назад», потому что не могли видеть то, что искали?
Мы живем в мире быстрых ответов и мгновенного удовлетворения, что привело к появлению нетерпеливой аудитории, которая становится все более требовательной. Большинство из нас привыкли ожидать, что найдем то, что ищем, за считанные секунды, поэтому работа по созданию эффективной домашней страницы является еще более важной, но и более сложной задачей.
Итак, как быстро дать пользователям то, что они хотят, и в то же время привлечь их внимание? Вот 8 опробованных и проверенных функций, которые вам нужно включить, чтобы помочь вашей эффективной домашней странице обрести форму.
№1. ЗаголовокВ одном предложении (максимум два) вы должны ответить на вопрос, который будут задавать все ваши посетители: « Чем занимается ваша компания? ’
В хорошем заголовке не бывает лишних слов – он должен быть коротким и ясным, а самое главное, он должен идеально описывать то, что вы делаете.
Взгляните на этот простой, но эффективный заголовок, который отлично отвечает на этот важнейший вопрос.
Basecamp делает вещи простыми, но эффективными благодаря прямолинейному заголовку.В восьми словах Basecamp предлагает решение проблемы, с которой столкнутся многие предприятия. Простой, лаконичный и актуальный, он отражает суть того, что компания может предложить своим посетителям.
Совет!Если вы не знаете, что написать, попробуйте спросить своих клиентов или аудиторию, почему они посещают ваш веб-сайт или используют ваши продукты или услуги.Вы можете взять слова прямо из их уст и использовать их в качестве заголовка!
№ 2. ПодзаголовокЕсли заголовок посвящен быстрой и четкой инъекции информации, подзаголовок дает вам возможность более подробно описать вашу услугу или продукт.
На этом этапе вам нужно попытаться ответить на вопрос: « Как вы собираетесь решить эту проблему для меня, ?»
Zapier демонстрирует свои преимущества без длинных или сложных объяснений.Zapier отлично справляется с этой задачей. это с более подробным описанием того, что он делает и почему это так хорошо для вас.Он даже идет еще дальше, используя эмоциональный тон и предоставляя более широкие преимущества, оставляя у пользователей впечатление, что Zapier поможет им не только с их автоматизацией, но и с их производительностью.
№ 3. Призыв к действиюТеперь, когда вы привлекли их внимание, ваша следующая задача – наглядно показать посетителям, что им делать дальше. Именно здесь ваш призыв к действию (CTA) играет важную роль. Он дает указания и подсказывает вашим пользователям, как двигаться дальше.
Призывы к действию обычно представлены в виде кнопок или ссылок, поэтому важно, чтобы они были короткими и быстрыми – не более нескольких слов.Они должны указывать направление, и чем интереснее вы их сделаете, тем больше вероятность того, что ваши пользователи нажмут на них. Призыв к действию
Shopify легко виден на его странице, направляя пользователей к следующему шагу на пути пользователя.Здесь Shopify использует свой призыв к действию, чтобы четко показать посетителям, куда идти дальше. Язык активный, прямой и ясный. Кроме того, Shopify добавил это волшебное слово – «бесплатно». Это одно из нескольких сильных слов, которые вы можете использовать, чтобы убедить пользователей сделать следующий шаг.
Ключ в том, чтобы активно взаимодействовать с вашими пользователями – говорить им, что делать, и направлять их к действиям, чтобы вы могли начать строить отношения с ними.
Заинтересованы в том, чтобы научиться писать больше выигрышных призывов к действию? Взгляните на нашего руководства о том, как написать призыв к действию, которое поможет вам закрепить эту важную функцию домашней страницы. № 4. Ваш логотип и четкое обозначениеВаш логотип и ваш бренд подобны вашему фирменному аромату. Они намекают на ДНК вашего бизнеса и должны окружать ваш продукт или услугу таким образом, чтобы можно было тонко информировать о вас мнение клиентов.
Независимо от того, считают ли они вас профессионалом или ненадежным человеком, все зависит от вашего выбора, когда речь идет о вашем бренде. В конце концов, кто думает об iPhone без изображения белого, чистого пространства и передовых технологий, тщательно связанных в этом маленьком, но культовом серебряном яблоке?
Знаменитый логотип Apple и чистый брендинг являются синонимами ее продуктов.Это позолота на вашем веб-сайте, которая придаст вашему бизнесу индивидуальность, поэтому вам нужно убедиться, что все это работает в гармонии.Если ваш бренд не работает слаженно, скорее всего, ваши посетители останутся в недоумении относительно того, кто вы и что представляет собой ваш бизнес.
Если придумывать собственный логотип сложно, не паникуйте. Есть много способов найти идеальный дизайн, в том числе попросить кого-нибудь сделать за вас тяжелую работу! Для начала взгляните на лучших производителей логотипов.
Создайте логотип с помощью брендов Tailor… и сэкономьте 25%
Tailor Brands – один из наших любимых генераторов логотипов, и он сделает всю тяжелую работу, так что вам не придется.Просто введите название своего бренда, выберите варианты стиля, которые вам больше всего нравятся, а затем выберите из ряда логотипов, которые Tailor Brands разрабатывает специально для вас. Вы даже можете настроить свой логотип, чтобы он соответствовал вашему бренду. Премиальные планы Tailor Brands предоставляют вам профессиональные инструменты для загрузки, такие как размеры логотипов в социальных сетях и инструмент для создания визиток.Вы хотите сэкономить 25% на своем логотипе?
Воспользуйтесь преимуществами премиум-класса Tailor Brands по более низкой цене с нашим эксклюзивным кодом скидки. Просто введите код при оформлении заказа, чтобы получить скидку!
Руководство по созданию логотипа – Если вы не знаете, как создать красивый логотип, вот наше руководство и некоторые инструменты, которые могут вам помочь (даже если вы не дизайнер).Tailor Brands Review – узнайте больше Tailor Brands и то, подходит ли вам этот онлайн-инструмент для создания логотипов!
№ 5. ИзображенияГоворят, что картинка стоит тысячи слов – и когда дело доходит до дизайна вашей домашней страницы, они могут что-то указывать. Людей естественным образом привлекают визуальные эффекты, такие как изображения или видео, что делает их отличным способом передачи информации и предотвращения перегруженности вашей домашней страницы текстом.
Slack использует изображения, которые являются современными и соответствуют сервису, который он предлагает.Slack отлично справляется с использованием этого инструмента.Его изображение не только соответствует его бренду, но также дает визуальное представление о том, что может предложить бизнес.
Изображения – отличный способ создать настроение или показать вашей аудитории, что вы делаете, но будьте осторожны, чтобы использовать графику, имеющую отношение к вашему веб-сайту. Если они не служат какой-либо цели или не помогают улучшить ваш бренд в целом, не используйте их.
Лучше содержать ваш веб-сайт в чистоте, чем включать бесполезные вещи, которые служат только для отвлечения от важных моментов.
№ 6. Панель навигацииПанель навигации делает именно то, что написано на банке: она помогает вашим посетителям ориентироваться на вашем веб-сайте. Его нужно легко найти и четко пометить, чтобы они могли получить информацию, которую они ищут.
Поддерживайте функциональность панели навигации, следуя этим советам:
- Включайте только необходимые страницы. Это не даст вашим посетителям запутаться. Их не будут интересовать страницы об авторских правах, конфиденциальности и условиях обслуживания, поэтому вставьте их в другое место – например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут идти слева направо.
- Держите заголовки страниц короткими и информативными
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Каждый раз, когда посетитель попадает на ваш сайт, он рискует для вас и вашего бизнеса. Удержать их будет намного проще, если вы дадите им повод доверять своей легитимности.Вы можете добиться этого, включив индикаторы доверия внизу своей страницы.
Если вы никогда раньше не слышали об индикаторе доверия, это может быть любое из следующих значений:
- Истории успеха клиентов
- Отзывы клиентов
- Профессиональная аккредитация (например, членство в отраслевых ассоциациях, особенности публикаций, оценки Trustpilot)
- Цитаты СМИ
Ключевым моментом здесь является позитивная связь вашего бизнеса с внешними сторонами и демонстрация того, что им управляют реальные люди, а не роботы.Почти треть онлайн-покупателей не решается совершить покупку из-за проблем с безопасностью, но сигналы доверия – очень мощные инструменты, которые помогают им еще на шаг приблизиться к тому, чтобы стать клиентами.
В конечном итоге людям нравится быть частью группы. Когда они видят, что другие (такие же, как они) поддерживают вас и покупают ваши продукты, они с большей вероятностью последуют их примеру. Это добавляет уровень надежности и доверия, которого не может достичь даже ваш самый убедительный копирайтинг.
№ 8.Список преимуществВы когда-нибудь слышали поговорку: «Особенности говорят, преимущества продаются?»
Распространенная ошибка, которую допускают многие веб-сайты, сосредоточивается на функциях, а не на преимуществах. Полезно сообщить посетителям, что включает в себя ваш продукт, но еще полезнее объяснить , почему так хорош для покупателя.
Преимущества задействуют эмоциональную сторону людей. Это означает, что они помогают вам общаться с вашими клиентами не только на поверхностном уровне.Преимущества
Basecamp аккуратно представлены как решения проблем пользователя.Basecamp, программное обеспечение для управления проектами, которое помогает командам управлять коммуникациями, отлично использует преимущества в своих интересах. Во-первых, он перечисляет множество болевых точек, которые могут быть у потенциального покупателя (и которые, вероятно, будут иметь отношение к ним на эмоциональном уровне). Затем он обещает, что его программное обеспечение может решить все эти проблемы!
Есть много способов показать преимущества на вашей домашней странице, но главное – показать вашей аудитории, как их жизнь изменится к лучшему, если они инвестируют в ваш продукт или услугу.
19 Макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта – это шаблон (или каркас), определяющий структуру веб-сайта.Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и помещает наиболее важные элементы на передний план и в центр.
Макеты веб-сайтовопределяют иерархию контента, независимо от того, учитесь ли вы создать блог или создаете простой веб-сайт для своего малого бизнеса. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом.Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем представлении страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта. Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Люди воспринимают визуальный вес, когда некоторые объекты на веб-сайте обладают большей визуальной силой.Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство – это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент.Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированная верстка сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление устойчивости и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов – это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта.Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой – одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух разных целевых аудиторий.
Выйти за рамки стандартных схем
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя.Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ca
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта.Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов – Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания.Изображение может быть центром внимания. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) – пользователи будут концентрировать свое внимание на этих фокусных точках и более склонны предпринимать действия, которые вы от них хотите. принять.
Дизайн макетов для достижения целей веб-сайта
Перед тем, как приступить к разработке макета / просмотру шаблонов макета, рекомендуется определить , каковы цели веб-сайта . Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать.Разделы разделов должны собираться вместе, чтобы рассказывать полную историю. Каждый элемент в этой цепочке – это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с подтвержденным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, поскольку он неразрывно связан с некоторыми типичными действиями веб-пользователей, применим к широкому кругу веб-сайтов в различных областях деятельности.
Демонстрация веб-сайта ресторана– создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному режиму сканирования, когда глаза перемещаются по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фото, видео) легко следить, а необходимость сканировать – это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает в качестве источника смысла, который исходит именно из этой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера – создана с помощью темы «Месмериз»
7.Асимметричная планировка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем просто совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь – способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» на всех этапах веб-презентаций (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат путеводителем по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для корпоративных веб-сайтов, где четкие и последовательные презентации являются основополагающими для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.Обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
Как создать веб-сайт в 2021 году: пошаговое руководство
Этот пост последний раз обновлялся 18 марта 2021 года.
По мере развития технологий мы можем решать все больше и больше задач, даже не осознавая, насколько они сложны. Одна из таких задач – научиться создавать веб-сайт самостоятельно.
Благодаря развитию конструкторов веб-сайтов, вы можете создать веб-сайт и создать собственное впечатляющее присутствие в Интернете. Используя профессиональные функции веб-дизайна, вы можете получать доход, развивать сообщество поклонников и продвигать свой бренд в Интернете.
Итак, что такое веб-дизайн и с чего начать? У нас есть знания, которые помогут вам встать на верный путь.В этом полном руководстве вы узнаете, как создать веб-сайт в 2021 году, от выбора конструктора веб-сайта и доменного имени до понимания того, как разработать каждый элемент вашего сайта:
Как создать веб-сайт
Установите цель
Выберите конструктор веб-сайтов
Определите свой макет
Заявите права на свое доменное имя
Соберите свой контент
Добавьте правильные страницы
Создайте элементы своего веб-сайта профессиональные инструменты, которые вам нужны
Сделайте его доступным для всех
Оптимизация для мобильных
Усильте свой SEO
Взаимодействуйте с посетителями
Спросите отзыв
01.Установите цель
Прежде чем создавать веб-сайт, четко сформулируйте, чего вы хотите достичь. Имея так много типов веб-сайтов, вы должны начать с определения того, какой из них поможет вам в достижении ваших целей:
После того, как вы решите, какой тип вам нужен, пора приступить к захватывающей части – разработке вашего сайта. Отправляясь в путь, помните о своей главной цели и подумайте о том, как дизайн поможет достичь ваших целей.
По мере продвижения в разработке веб-сайта вы обнаружите, что ваш выбор элементов для включения будет варьироваться в зависимости от того, чего вы хотите достичь.Например, если вы хотите продавать свои фотографии в Интернете, попробуйте отобразить свои работы в формате портфолио, включая интернет-магазин, где вы можете продавать отпечатки. Или, если вы создаете веб-сайт с целью получить работу, простой и профессиональный веб-сайт с резюме без каких-либо украшений может идеально удовлетворить ваши потребности.
Если вам нужна помощь в представлении дизайна, соответствующего вашей цели, просмотрите эти выдающиеся примеры веб-сайтов для вдохновения.
02. Выберите конструктор веб-сайтов
Теперь, когда вы определили свою цель, следующим шагом будет выбор подходящего конструктора веб-сайтов для ее достижения.Конструктор веб-сайтов (также известный как CMS) – это платформа, на которой вы можете создавать, персонализировать и публиковать веб-сайты без каких-либо знаний в области программирования.
На рынке доступны десятки платформ. Не знаете, какой из них использовать? Wix.com занял первое место среди лучших разработчиков веб-сайтов в мире, и не зря. Вот несколько преимуществ Wix:
Разнообразные модели ценообразования : Создание, публикация и размещение вашего веб-сайта абсолютно бесплатны, сколько угодно.Если вы хотите расширить свое присутствие в Интернете с помощью некоторых специальных функций, также доступны пакеты Premium. Они включают в себя все, что вам нужно для успеха в Интернете, от профессиональных шаблонов и функций веб-дизайна до собственного доменного имени.
Настройка дизайна: Если вы опытный дизайнер веб-сайтов или все еще учитесь создавать веб-сайты, вы обнаружите, что Wix предлагает разные творческие пути для всех.
Одним из вариантов является редактор Wix, чья технология перетаскивания дает вам полную свободу дизайна.Каждый элемент дизайна вашего веб-сайта можно настроить в соответствии с вашими пожеланиями, а множество инструментов и встроенных функций сделают его профессиональным.
Новичкам также может понравиться Wix ADI (Artificial Design Intelligence), первая платформа искусственного интеллекта, которая создает для вас веб-сайты. Это отличное решение для быстрого создания веб-сайта – ответив на несколько вопросов, вы получите готовый веб-сайт, который впоследствии можно будет настроить.
В то же время опытные создатели могут изучить Velo by Wix, который позволяет вам погрузиться в движок вашего сайта для создания сложных приложений, API-интерфейсов и баз данных.Таким образом, вы обязательно получите уникальный результат, который идеально подходит вашему бренду и не похож ни на один другой веб-сайт в мире.
Профессиональные решения: Поскольку ваш веб-сайт является центром вашей онлайн-жизни, Wix объединяет все необходимые профессиональные решения в одном месте. Такие инструменты, как электронный маркетинг, счета-фактуры, заказы, учетные записи в социальных сетях и многое другое, могут быть интегрированы в дизайн вашего веб-сайта для лучшего управления сайтом и бизнесом. Кроме того, вы также сможете оптимизировать свой сайт с помощью Wix SEO, чтобы повысить свои шансы быть найденными в Google.
Уникальные особенности дизайна: Возможности дизайна Wix полностью настраиваются, что означает, что вы можете создать свой веб-сайт именно так, как вы хотите. От набора изображений и фонов до инновационных функций, таких как прозрачное видео и эффекты прокрутки, у вас будет множество вариантов для начала, и вы всегда можете загружать собственные файлы.
Служба поддержки клиентов: Вы не одиноки в своем путешествии по созданию веб-сайта. Если вам понадобится помощь, вам всегда будет с кем поговорить благодаря круглосуточной службе поддержки Wix и страницам в социальных сетях.Если вы хотите прочитать советы по веб-дизайну, найти руководства по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов в Интернете. Чтобы расширить свои знания в области веб-дизайна, интернет-маркетинга, поисковой оптимизации и т. Д., Загляните в Блог Wix (искренне ваш) и Справочный центр.
Готовы создать сайт? Вот как начать:
Зайдите на Wix.com со своего компьютера или мобильного телефона.
Введите свой адрес электронной почты, выберите пароль – и готово! Теперь у вас есть учетная запись, с помощью которой вы можете создавать столько веб-сайтов, сколько захотите.
Изучите обширную коллекцию шаблонов веб-сайтов, выберите тот, который наиболее соответствует вашим потребностям, и начните настраивать его с помощью инструментов и функций по вашему выбору. Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
03. Определите свой макет
После того, как вы вошли на выбранную платформу, пришло время концептуализировать макет вашего веб-сайта. Если вы хотите начать с нуля, вы можете нарисовать дизайн своего веб-сайта на бумаге, прежде чем начинать перетаскивать.Однако другой вариант – использовать шаблон, который представляет собой заранее разработанный макет, созданный профессиональным дизайнером.
Wix предлагает обширную библиотеку бесплатных шаблонов веб-сайтов. Вы найдете дизайн для любого типа веб-сайта, независимо от того, хотите ли вы создать бизнес-сайт, блог или личный веб-сайт. Начните с просмотра сотен вариантов, пока не найдете макет, который вам понравится. Затем вы можете сделать его своим, полностью настроив все его элементы и удалив, добавив или изменив такие детали, как текст, изображения и цвет.
Из этих дизайнов вы можете выбрать между многостраничным и одностраничным шаблоном. Если ваш веб-сайт содержит большое количество контента, вы, вероятно, выберете многостраничный сайт. Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант – популярный выбор для целевых страниц, веб-сайтов мероприятий и других сайтов с коротким контентом.
Совет профессионала: Нет лучшего способа добиться успеха в веб-дизайне, чем поиск творческого вдохновения.Хороший способ начать – посмотреть на примеры правильных сайтов. Возьмите ручку и бумагу и записывайте идеи, которые вам нравятся, просматривая одни из лучших дизайнов веб-сайтов. Существует множество платформ социальных сетей, посвященных вдохновению в дизайне, таких как Pinterest и Dribbble, поэтому обязательно ознакомьтесь с ними.
04. Заявите о своем доменном имени
Проще говоря, ваше доменное имя – это ваш адрес в Интернете. Это то, что ваши посетители увидят на панели своего браузера сразу после www.”
Регистрация вашего доменного имени имеет решающее значение для успеха в Интернете. Веб-сайты с персонализированным доменом автоматически воспринимаются интернет-пользователями как более профессиональные и заслуживающие доверия.
Если доменное имя выбрано с умом, оно также помогает поисковым системам (таким как Google и Bing) понять, о чем ваш веб-сайт. Это важно, потому что помогает привлечь больше трафика на ваш сайт.
Итак, как выбрать доменное имя для своего бренда? Чтобы сделать его запоминающимся, сохраните его:
Краткое: Чем оно длиннее, тем выше вероятность того, что посетители его неправильно написали.
Простой: Избегайте символов, специальных символов и цифр.
Professional: Ваше доменное имя должно включать ваше собственное имя или название вашей компании, чтобы избежать путаницы.
Вызывающий: Подсказка о том, что вы делаете в своем доменном имени, путем включения слов, имеющих отношение к вашему бизнесу.
Вы можете узнать, доступно ли доменное имя вашей мечты, используя этот инструмент регистрации домена.Если ваш лучший выбор все еще открыт, не стесняйтесь приобретать виртуальную собственность. Если это не так, не паникуйте. Попробуйте разные варианты вашего первоначального выбора, поигравшись с порядком слов или добавив в начале слова «the».
Совет для профессионалов : Выбор доменного имени также означает использование правильного расширения домена. От .org до .com и .net вы можете выбрать одно из 45 расширений домена верхнего уровня. Лучше всего использовать тот, который подходит вашему типу бизнеса и географическому положению.
05. Соберите свой контент
Теперь, когда вы заложили основы своего дизайна, пришло время заняться практикой и подготовить контент, который будет размещен на вашем веб-сайте. Сюда входят ваши изображения, текст, логотип, видео и многое другое.
Используйте как можно больше собственных материалов, чтобы гарантировать, что вы предлагаете уникальный и брендовый контент. Если вы не используете оригинальный контент, убедитесь, что вы приобрели свои ресурсы на законных основаниях. Wix поставляется с широким выбором мультимедийных функций, включая библиотеку из более чем миллиона бесплатных фотографий от наших партнеров из Unsplash, векторные иллюстрации и интерактивные видеоролики, эксклюзивные для Wix.Есть также бесконечное количество стоковых фотографий и изображений, которые вы можете проверить.
Хотя наличие большого количества материалов на вашем веб-сайте – это здорово, не забывайте всегда ставить качество важнее количества. В эпоху сокращения объема внимания лучший способ привлечь внимание посетителей – продемонстрировать только свой лучший контент.
Наконец, убедитесь, что ваш контент полностью брендирован. Думайте о своем веб-сайте как о онлайн-образе – все, от письменного контента до цветов и шрифтов, которые вы используете, должно отражать то, кем вы являетесь или какова идентичность вашего бренда.
Совет от профессионала: Новичок в маркетинговой игре или чувствуете, что могли бы отточить язык своего бренда? Это руководство объясняет все, что вам нужно знать о создании прочной идентичности бренда, от создания логотипа до определения вашего тона голоса.
06. Добавляйте нужные страницы
Каждый бизнес уникален, как и каждый веб-сайт. Тем не менее, есть несколько традиционных разделов, которые посетители вашего сайта ожидают увидеть. Если вы собираетесь создать многостраничный веб-сайт, вот несколько обязательных страниц:
Домашняя страница : у вас есть один шанс произвести хорошее первое впечатление, и ваша домашняя страница – это.Поскольку это, скорее всего, первое, что увидят посетители, стремитесь к тому, чтобы дизайн домашней страницы был чистым, организованным и привлекательным. Он должен прояснять, кто вы и чем занимаетесь, и служить отправной точкой для посетителей при навигации по вашему сайту.
Убедитесь, что он содержит самую важную информацию: ваш логотип, название вашей компании и меню навигации, предлагающее посетителям продолжить поиск. Когда вы освоите эти основы, подумайте, какой фон веб-сайта, изображения, письменный контент и призывы к действию вы можете добавить сюда, чтобы взаимодействовать с посетителями.
Страница “О нас”: Расскажите свою историю и поделитесь своими ценностями, методами и любой другой информацией, которая определяет ваш бренд, на странице “О нас”. Приветствуйте новых посетителей, используя первое лицо («Я» или «Мы»), так как это добавляет дружелюбную нотку дружелюбия и тепла. Также не забудьте включить фотографию себя или членов своей команды, поскольку клиентам всегда нравится видеть лицо, стоящее за бизнесом. Если вы ищете вдохновения, то на этих 21 лучших страницах о нас вы узнаете, как устроена эта страница.
Контактная страница: Когда посетители хотят связаться с вами, они должны иметь возможность легко связаться с вами. Здесь на помощь приходит страница контактов. Не забудьте указать свой номер телефона, почтовый адрес, рабочий адрес электронной почты и учетные записи социальных сетей. Вы также можете рассмотреть возможность добавления виджета живого чата, который дает посетителям возможность связаться с ними и получить немедленный ответ, или контактной формы, в которой они могут написать свое сообщение прямо через ваш сайт.
Дополнительно (но настоятельно рекомендуется):
Страница вашего продукта или услуги : Страница продукта (или страница услуги, в зависимости от вашей отрасли) – это то место, где ваши посетители узнают, что вы предлагаете, и если они Убедившись, достаньте кредитную карту и сделайте покупку.
Когда вы разрабатываете веб-сайт с учетом страницы продукта или услуги, вот несколько ключевых рекомендаций: добавьте высококачественные фотографии продукта, напишите точные и увлекательные описания продуктов или услуг и будьте прозрачны в отношении ваших условий (таких как доставка, возврат, или политики отмены).
Блог: Создание блога повышает вашу репутацию эксперта, помогает создать лояльное сообщество и является эффективным способом привлечения трафика на ваш веб-сайт.
Если вы не прирожденный писатель, не волнуйтесь – вам есть что сказать гораздо больше, чем вы думаете.Вы можете писать о своих клиентах (истории успеха, тематические исследования, интервью) или о себе (мероприятия, которые вы посещаете, новые сотрудники и т. Д.). Но самые ценные идеи для блогов будут исходить из вашего собственного опыта. Вашим читателям будет интересно узнать о советах, методах и приемах, которые вы используете для решения проблем, с которыми вы сталкиваетесь, и они определенно оценят добавленную стоимость.
Отзывы: Честная страница отзывов – это удивительно эффективное дополнение к дизайну вашего веб-сайта. Исследования показывают, что 77% довольных клиентов порекомендуют ваш бизнес или услугу другу после положительного опыта.Если цель вашего веб-сайта – привлечь новых клиентов, используйте сарафанное радио и позвольте своим довольным клиентам продавать за вас.
Страница-заставка: Страница-заставка действует как предварительный просмотр вашего сайта, приветствуя посетителей, прежде чем они достигнут вашей домашней страницы. Это отличный способ привлечь посетителей, используя высококачественные визуальные эффекты или интересный текст, или продвигать специальное предложение или мероприятие.
Страница часто задаваемых вопросов: Страница часто задаваемых вопросов – это специальная страница на вашем веб-сайте, которая предоставляет посетителям быстрые и простые ответы на общие вопросы в организованной и структурированной форме.Это может сэкономить время, предоставляя автоматические ответы, и обеспечить удобство для пользователей.
07. Создайте элементы своего веб-сайта
Вы подготовили свой контент, заявили права на свое доменное имя и настроили страницы своего веб-сайта. Пришло время официально разработать элементы вашего веб-сайта.
В этом разделе мы поговорим обо всех деталях, которые объединят ваш веб-сайт, и о том, как организовать их, чтобы сформировать единый дизайн. В конечном счете, эти решения должны основываться на идентичности вашего бренда – отличном внешнем виде и голосе, которые вы используете, чтобы донести свое сообщение до аудитории.Кроме того, помните об удобстве использования: ваш веб-сайт всегда должен обеспечивать простую навигацию и стремиться к тому, чтобы посетители получали интересный опыт.
Вот некоторые элементы, над которыми нужно работать при изучении того, как проектировать веб-сайт:
Архитектура веб-сайта : Чтобы обеспечить наилучшую навигацию по веб-сайту для посетителей, ваши страницы должны быть правильно связаны друг с другом. Убедитесь, что посетители могут легко найти нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились.
Меню: Этот центральный элемент вашего дизайна будет отображать различные элементы, представленные на вашем веб-сайте, гарантируя, что посетители могут легко находить и переходить с одной страницы на другую. Меню веб-сайта варьируется от стандартного горизонтального меню заголовка до сжатого гамбургер-меню. Какой бы стиль вы ни выбрали, рекомендуется сделать его доступным на каждой странице вашего сайта и свести количество элементов к минимуму, чтобы избежать кластеризации экрана.
Цвета: Психология цвета доказывает, что разные оттенки по-разному влияют на поведение человека, что делает их таким важным аспектом дизайна веб-сайтов. При выборе цветовой схемы вашего веб-сайта, как правило, ограничивайтесь тремя оттенками: одним основным цветом (60% смеси), одним второстепенным цветом (30%) и одним цветом акцента (10%). Конечно, если вы уже использовали фирменные цвета для себя или своего бизнеса, их следует включить.
Шрифты: Выбирая лучшие шрифты для своего веб-сайта, выбирайте те, которые удобочитаемы (как на компьютере, так и на мобильных устройствах) и соответствуют идентичности вашего бренда.Хотя мир типографики огромен, выберите максимум три шрифта, чтобы избежать визуального хаоса.
Верхний и нижний колонтитулы: Верхний и нижний колонтитулы вашего веб-сайта находятся в самом верху и внизу вашего веб-сайта соответственно. Оба эти элемента можно использовать в дизайне вашего веб-сайта для повышения удобства использования и взаимодействия.
Заголовок веб-сайта – отличное место для включения функций, которые вы хотите, чтобы посетители сразу же обнаружили, например, ваш собственный логотип или меню навигации.
Хотя нижний колонтитул веб-сайта не будет виден сразу, его все же можно использовать, чтобы помочь вашим посетителям разными способами. Например, это отличное место для добавления контактной информации, кнопок социальных сетей или формы регистрации по электронной почте.
Движение: Это относится ко всем нестатическим элементам вашего веб-сайта, что может быть очень удобно, когда вы пытаетесь привлечь внимание посетителей. Движение может иметь разные формы, размеры и места в дизайне вашего веб-сайта: реализация эффектов наведения для поощрения взаимодействия, использование VideoBox для добавления потрясающих эффектов или даже загрузка полного видео-фона.
Хотя анимация определенно украсит ваш сайт, используйте ее в умеренных количествах. В этом руководстве объясняются все, что можно и чего нельзя делать при добавлении анимации в дизайн вашего веб-сайта.
Эффекты прокрутки: Как следует из названия, эффекты прокрутки появляются, когда посетители прокручивают ваш сайт вверх или вниз. Их сложность может привлечь внимание, но, что наиболее важно, они помогают создать плавный переход между различными слоями страницы веб-сайта.
Одним из таких эффектов является параллаксная прокрутка.Этот профессиональный 3D-эффект может добавить глубины вашей странице, что сделает просмотр более приятным. Это, наряду с другими эффектами прокрутки (такими как раскрытие или увеличение), может быть достигнуто с помощью редактора Wix.
Favicon: Favicon – это небольшой значок, который будет использоваться в браузере веб-сайта для «представления» вашего веб-сайта. Подождите секунду, чтобы взглянуть на эту вкладку в своем браузере, и вы увидите крошечный логотип Wix в левом углу – это значок.
Несмотря на свой небольшой размер, значок «favicon» – отличный инструмент, помогающий пользователям найти ваш веб-сайт в те моменты, когда открыто слишком много вкладок.Он также внесет свой вклад в брендинг вашего веб-сайта, разместив ваш логотип в дополнительном месте, а его четкий внешний вид добавит профессионализма дизайну вашего веб-сайта.
Пробел: Это область вашего веб-сайта, в которой ничего нет. Боитесь всего этого пустого места? Не будет. Мало того, что все большее использование белого пространства является модным (минимализм, он должен остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, что способствует гораздо лучшему взаимодействию с пользователем.
Совет от профессионала: Что художники, подобные Леонардо да Винчи, могут сказать о дизайне веб-сайта? Мы полагаем, что много. Некоторые из тех же правил, которые веками управляли искусством и дизайном, применимы и к Интернету. От баланса до симметрии: узнайте, как 7 фундаментальных принципов дизайна могут быть применены к веб-сайтам.
08. Выберите профессиональные инструменты, которые вам нужны.
Интернет становится одной из важнейших торговых площадок в мире. По оценкам, в 2021 году более 2.14 миллиардов человек во всем мире будут покупать товары и услуги в Интернете. Как для творческих людей, так и для профессионалов добавление на ваш веб-сайт некоторых из следующих инструментов может помочь облегчить эффективные и безопасные транзакции.
Чтобы еще больше помочь вам в разработке вашего сайта, Wix включает в себя несколько индивидуальных решений, которые помогут компаниям любого размера и отрасли взаимодействовать с клиентами. Включение этих функций улучшит ваш веб-сайт, так что он не только будет хорошо выглядеть, но и будет работать бесперебойно:
Программное обеспечение для планирования: Если вы управляете сервисным бизнесом, ваш веб-сайт должен иметь возможность получать онлайн-бронирования и платежи 24/7.Программное обеспечение Wix для планирования именно это и делает. Он включает в себя самые изощренные возможности на рынке, от предоставления клиентам возможности записываться на прием через Интернет до возможности управлять календарями ваших сотрудников.
Интернет-магазин: Хотите продавать свои товары в Интернете и получать постоянный доход? Интернет-магазин – это то, что вам нужно. От отслеживания заказов до использования Wix Payments для удобного получения оплаты – вы сможете управлять всем из одного места.
Посты в соцсетях: Повысьте узнаваемость бренда и увеличьте посещаемость вашего сайта, создавая привлекательную графику в социальных сетях и публикуя свои посты непосредственно в Facebook и Instagram.
Music: Wix Music – это передовая платформа для музыкантов, которые хотят расширить свою аудиторию, сохраняя при этом полную свободу творчества. Это позволяет вам продавать музыку прямо на вашем веб-сайте и получать 100% прибыли. Одновременно он распространяет ваши мелодии в более чем 120 цифровых магазинах.
Video Maker: Знаете ли вы, что видео могут увеличить органический поисковый трафик на ваш сайт на 157%? С помощью Wix Video Maker вы можете улучшить дизайн своего веб-сайта с помощью настраиваемых видео, чтобы привлечь внимание своей аудитории и улучшить посещаемость.Их можно использовать для продвижения ваших продуктов или услуг, обмена интересными обновлениями и многого другого.
Приложение владельца: Приложение Wix Owner удобно позволяет вам запускать свой сайт из любого места, будь то чат с посетителями в режиме реального времени или разработка вашего веб-сайта на ходу. У вас даже будет мобильная площадка, к которой смогут присоединиться ваши постоянные подписчики и клиенты.
Совет эксперта: Wix App Market включает в себя большой выбор приложений, которые увеличивают бизнес-потенциал вашего сайта.От чата до оплаты, всплывающих окон и рекламы в Google – есть инструмент для каждого аспекта вашего бизнеса.
09. Сделайте его доступным для всех
В наши дни действительно отличный дизайн веб-сайта должен быть доступен каждому. Доступность в Интернете гарантирует, что все люди, независимо от их способностей, могут с комфортом взаимодействовать с вашим веб-сайтом. Сюда входят люди с нарушением зрения, временными травмами, потерей слуха и т. Д. Поскольку более миллиарда человек живут с той или иной формой инвалидности, удовлетворение потребностей каждого имеет решающее значение.Это также показывает, что вы и ваш бизнес цените инклюзивность и разнообразие.
Есть несколько способов улучшить пользовательский опыт на вашем веб-сайте для всех. Убедитесь, что вы построили свой веб-сайт иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью совместим с клавиатурой, напишите замещающий текст для изображений, используйте теги заголовков и многое другое.
10. Оптимизация для мобильных устройств
Меньшие экраны не означают меньшее воздействие.В связи с увеличением числа пользователей смартфонов и планшетов крайне важно обеспечить беспроблемный просмотр веб-страниц на всех устройствах за счет оптимизации дизайна мобильного веб-сайта.
При создании сайта с помощью Wix мобильная версия вашего сайта автоматически создается с помощью Mobile Editor. Это означает, что вам не придется беспокоиться о строительстве новой конструкции с нуля. Однако вам все еще нужно убедиться, что вы оптимизируете свой контент, чтобы он соответствовал этому небольшому объекту недвижимости.
Во-первых, при разработке мобильного сайта постарайтесь сохранить на странице только самые важные элементы, удалив все, что не является абсолютно необходимым.Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важные фрагменты информации, такие как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте это интересным и информативным.
11. Усильте свой SEO
После того, как вы создадите веб-сайт, нет ничего более приятного, чем наблюдать за ростом числа посетителей. Один из способов увеличить посещаемость вашего сайта – улучшить SEO. SEO (поисковая оптимизация) – это практика оптимизации содержания вашего веб-сайта, чтобы он занимал высокие позиции в результатах поиска.
SEO требует времени, терпения и настойчивости, чтобы получить результаты, но вы можете начать настраивать SEO в процессе разработки своего веб-сайта. Вот несколько советов по SEO, которые вы можете применить к своему контенту, чтобы повысить свои шансы на ранжирование в топ-результатах:
Проведите исследование ключевых слов : Исследование ключевых слов поможет вам найти ключевые слова, наиболее релевантные для вашего сайта. Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных – но не более того.Разместите ключевые слова в стратегических местах вашего сайта (заголовок и описание для SEO, домашняя страница и т. Д.), Но не переусердствуйте. Поисковые системы наказывают сайты, которые неестественно «вбивают» ключевые слова в свой контент.
Включить на странице SEO: Речь идет о том, чтобы сообщить поисковым системам, что содержат ваши страницы. На каждой странице конструктор вашего сайта попросит вас ввести метаданные. Сюда входит URL, SEO-заголовок (синяя ссылка, которую вы видите на странице результатов Google) и описание.Хотя посетители могут не замечать эти элементы, они важны для ранжирования.
Добавить замещающий текст: Альтернативный текст относится к описаниям, которые вы даете своим изображениям. Они не будут видны вашим посетителям, но они дают Google четкое указание на то, о чем идет речь в СМИ. У Google много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Альтернативный текст поможет вашему визуальному содержанию отображаться на страницах результатов Google. Кроме того, написание альтернативного текста, оптимизированного для поисковых систем, для ваших изображений также является важной практикой в улучшении доступности вашего сайта.
Совет для профессионалов: Вы можете регулярно отслеживать рост и производительность своего сайта, используя маркетинговые интеграции Wix и подключая свой сайт к инструментам отслеживания, таким как Google Analytics или поисковая консоль Google.
12. Взаимодействие с посетителями
В наши дни посетители ожидают взаимодействия с вами на вашем сайте и за его пределами. Включение некоторых из следующих функций при разработке веб-сайта позволит вашей аудитории оставаться на связи и получать информацию. Связь со своими подписчиками по нескольким каналам – это мощный способ наладить с ними отношения и, в конечном итоге, привлечет больше внимания на ваш сайт.
Живой чат: Добавление виджета живого чата на ваш сайт существенно влияет на возможности посетителей взаимодействовать с вами. Это маленькое окно в нижней части экрана ваших пользователей – удобное дополнение, будь то обеспечение быстрой поддержки клиентов или помощь не определившимся посетителям добраться до корзины.
Социальные сети: Как и ваш веб-сайт, ваши каналы в социальных сетях являются важным аспектом вашего присутствия в Интернете. При разработке своего веб-сайта добавляйте ссылки на свои учетные записи в социальных сетях, чтобы привлечь внимание пользователей и предоставить посетителям еще один выход для связи с вами.Они должны быть расположены где-нибудь на виду, например, под меню, в правой или левой части страницы или в нижнем колонтитуле.
Информационный бюллетень: Электронный маркетинг – отличный способ поддерживать связь с вашей аудиторией. Вы можете использовать информационные бюллетени по электронной почте, чтобы информировать посетителей о последних продажах в вашем интернет-магазине, продвигать новые статьи в блоге или отмечать свои достижения с подписчиками. Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте.
Формы: Один из эффективных способов построить долгосрочные отношения с вашими клиентами – это попросить их обратную связь.Создание онлайн-формы для вашего веб-сайта гарантирует, что у посетителей будет безопасное место, чтобы поделиться своими мыслями о ваших продуктах, услугах, веб-сайте или поддержке клиентов.
13. Попросите отзыв
На этом этапе вы можете знать, как успешно разработать веб-сайт, но еще есть возможности для роста. Быть беспристрастным особенно сложно, когда речь идет о собственном творчестве, поэтому при разработке веб-сайта необходимо запрашивать честную обратную связь от людей, которым вы доверяете.
Будьте восприимчивы к их критике и помните, что вам не всегда может нравиться то, что вы слышите.Чтобы гарантировать безупречный конечный результат, попросите друга или коллегу дважды проверить следующие элементы:
14. Публикация и обновление
Наличие веб-сайта – необходимость в 2021 году.

 Для этого в бревне по длине конструкции вырезают углубления, где закрепляют ступени из бревенчатых половинок плоской стороной вверх. В качестве опор можно применить и два бревна. Тогда лестница получится прочной и надежной;
Для этого в бревне по длине конструкции вырезают углубления, где закрепляют ступени из бревенчатых половинок плоской стороной вверх. В качестве опор можно применить и два бревна. Тогда лестница получится прочной и надежной;
 Важно, чтобы он смотрелся красиво и эстетично, был удобен для уборки листвы и другого мусора;
Важно, чтобы он смотрелся красиво и эстетично, был удобен для уборки листвы и другого мусора; м.
м.
 Если участок находится на склоне, то можно создать проект, который будет просматриваться сверху-вниз.
Если участок находится на склоне, то можно создать проект, который будет просматриваться сверху-вниз.