- рекомендации по декору длинной территории перголами, клумбы рядом с домом
- Дизайн дачного участка
- Ландшафтный дизайн дачного участка в Омске по низким ценам, ландшафтные работы
- Красивый ландшафтный дизайн участка дачного дома: проекты, идеи и варианты
- Site Design – самые опытные строительные фирмы в SCSite Design Inc.
- принципов дизайна сайтов | Кафедра ландшафтной архитектуры
- Проектирование сайта | Консультации по вопросам развития земельных участков
- 33 лучших дизайна веб-сайтов, которые вдохновят вас в 2021 году
- Лучший дизайн веб-сайтов
- Красивые сайты, отмеченные наградами
- Лучшие дизайны веб-сайтов с 2014 по 2015 год
- 1. Virgin America
- : наиболее значимое развитие отрасли, UX Awards 2014
- 2. Корм
- : Сайт дня (6.06.2015), Awwwards
- 3. ETQ
- : Сайт дня (19.05.2015), Awwwards
- 4. Микия Кобаяси
- : Сайт дня (04.07.2015), Awwwards
- 5. Тканый журнал
- : Сайт дня (04.04.2015), лучший веб-сайт-галерея
- 6. Бин Джохо
- Награда: FWA дня (7.08.2015), Награда за лучший веб-сайт
- 7. Мир SWISS
- : лучший пользовательский интерфейс, 2015 Webby Awards
- Лучшие дизайны веб-сайтов за 2016 год
- Лучшие дизайны веб-сайтов за 2017 год
- Лучшие дизайны веб-сайтов за 2018 год
- 13.crypton.trading
- : Сайт дня (3 апреля 2018 г.), Awwwards
- 14. Юго-запад: Сердце путешествия
- : лучший визуальный дизайн – эстетика, Webby Awards 2018
- 15. Редуктресс
- : лучший юмор веб-сайт, 2018 Webby Awards
- 16. Перелив
- : Сайт дня (20.03.2018), лучший сайт-галерея
- 17. Музей Франса Хальса
- : Сайт года (2018), Awwwards
- Лучшие дизайны веб-сайтов за 2019 год
- 18. 1917: В окопах
- Награда: Лучший веб-сайт дня Awwwards (2019)
- Источник изображения
- 19. Осьминог: блог о дизайне от IDEO
- : бизнес-блог / веб-сайт 2019 Премия Webby
- 20. Кочевое племя
- Премия: номинация «Сайт года» Awwwards (2019)
- Источник изображения
- 21. Диана Даниэли
- Премия: Webby 2019
- 22. Джордж Накашима Столяр
- Премия: Webby 2019
- Лучшие дизайны веб-сайтов за 2020 год
- 23. Мазок по миру
- : Сайт дня (2020), Awwwards
- 24. Новые американцы
- : почетное упоминание (2020 г.), Awwwards
- 25. Дизайн Spotify
- : почетное упоминание (2020 г.), Awwwards
- 26. Энди Уорхол
- : почетное упоминание (2020 г.), Awwwards
- 27. Компания Human Interaction
- : корпоративный веб-сайт (2020), Red Dot
- 28. Уход за кожей Garoa
- : Сайт дня (2020), Awwwards
- Другой крутой дизайн веб-сайтов
- 29. MovieMark
- 30. Гийом Томази
- 31. Район
- Источник изображения
- 32. Тедж Чаухан
- Источник изображения
- 33. Аманда Мартоккио Архитектура
- Лучшие дизайны веб-сайтов с 2014 по 2015 год
- Идеи дизайна веб-сайтов
- Создайте красивый веб-сайт для своего бизнеса
- Дизайн веб-страниц: подробное руководство
- Программное обеспечение для проектирования гражданских объектов | Гражданское 3D
- Совет по апелляциям по зонированию – Дизайн сайта (BZA-SD) | Чарльстон, SC
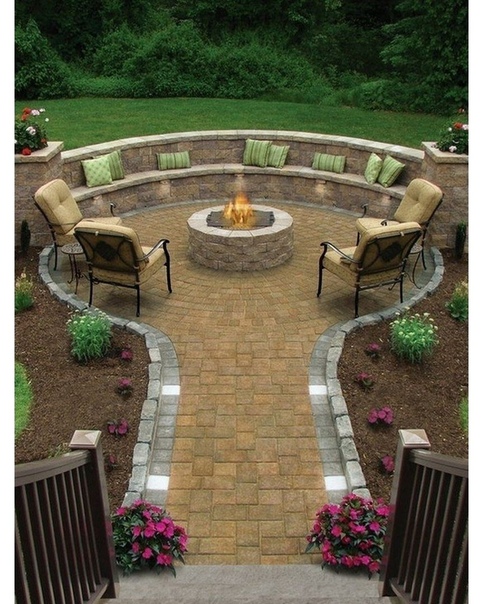
рекомендации по декору длинной территории перголами, клумбы рядом с домом
Далеко не каждый придомовый участок имеет геометрически правильную форму. Расположение дома на не очень широких, вытянутых в длину участках встречается довольно часто. Владельцам такого узкого пространства тоже хочется уютно оформить свой двор: разбить красивый сад или обустроить беседку с мангалом. Как следует решать проблему расположения желаемых объектов ландшафтного дизайна на узкой территории большой протяженности? Давайте разбираться вместе.
Особенности планирования
Для грамотного планирования площади участка следует принять во внимание особенности его геометрии. Оформление такой территории следует начать со знакомства с рекомендациями дизайнеров. На их основе вполне реально собственными силами придать необходимую красоту и удобство участку, чтобы он радовал владельцев своим внешним видом и функциональными возможностями.
Начинать работу над ландшафтным дизайном узкого участка следует с его планировки. На этом этапе:
- Выполняется эскиз территории.
- Намечаются ее функциональные зоны.
- Выбираются оптимальные варианты расположения всех ландшафтных элементов.
Исходя из зауженной формы территории, планировка должна иметь своей целью визуальное расширение ее границ. Если, к примеру, площадь территории равна10 соткам, и на ней решено устроить овощные грядки, то это обстоятельство также следует принять во внимание.
В этом вопросе существенное значение имеет местоположение каждого ландшафтного элемента. Грядки с овощами, живые изгороди или клумбы с цветами следует располагать поперек участка. Это делается с целью придания визуальной расширенности его узкой геометрической форме. В непосредственной близости от грядок можно устроить небольшой пруд или бассейн. Логическим продолжением такого водоема станет зона отдыха вокруг него.
В непосредственной близости от грядок можно устроить небольшой пруд или бассейн. Логическим продолжением такого водоема станет зона отдыха вокруг него.
Как визуально расширить участок?
С целью отвлечения внимания от удлиненной, зауженной формы такого участка надо прокладывать по нему не прямые дрожки, а придавать им вьющийся вид, обрамляя их перголами или арками из пластика. Если на таком участке имеется сад, то какую-то его область можно заполнить высокими деревьями. Это создаст образ продолжения территории. Планируя грядки с овощами, можно вместо привычной схемы расположить их по кругу или змейкой. Округлые, дугообразные или овальные составляющие такого ландшафтного оформления узкой, вытянутой в длину территории, несомненно, переключат на себя внимание наблюдателя.
В качестве другого варианта можно применить посадку разных по величине деревьев. Во фронтальной зоне участка, к примеру, следует расположить относительно невысокие деревья, а в его дальней части – высокорослые экземпляры. При этом их крона должна быть одинаковой формы для создания иллюзии визуального приближения более удаленных деревьев.
Во фронтальной зоне участка, к примеру, следует расположить относительно невысокие деревья, а в его дальней части – высокорослые экземпляры. При этом их крона должна быть одинаковой формы для создания иллюзии визуального приближения более удаленных деревьев.
Дальняя часть сада подойдет для устройства арки и скамьи для отдыха. Их необходимо выполнить в едином стиле.
Для декорирования забора с одного конца территории лучше использовать высаженные на ней деревья с кустами. Использование такого приема зрительно укорачивает длину участка.Еще одним способом визуального расширения пространства является обустройство зеленого газона на участке. Для этого его следует разбить возле арки со скамьей. Итогом станет появление еще одной зоны отдыха.
Если такой участок с домом расположен на склоне какой-то возвышенности, то это обстоятельство должно стать еще одним поводом для дизайнерской фантазии его владельцев. В самой нижней и удавленной его части там, где должна собираться дождевая вода, можно посадить грибы. Живописная поляна с аппетитными грибочками на ней станет великолепным украшением территории. Деревья, как и в предыдущем случае, следует высаживать по одной стороне участка, памятуя о визуальном расширении его границ.
В самой нижней и удавленной его части там, где должна собираться дождевая вода, можно посадить грибы. Живописная поляна с аппетитными грибочками на ней станет великолепным украшением территории. Деревья, как и в предыдущем случае, следует высаживать по одной стороне участка, памятуя о визуальном расширении его границ.
Непосредственно у входа в дом следует расположить альпийскую горку. Здесь же должна разместиться зона отдыха. Склон можно украсить посадкой на нем самых ярких цветов. От остальной территории цветник можно оградить плетнем, сделанным собственноручно или миниатюрным кирпичным заборчиком.
Привязка к условиям местности
При планировании вытянутой в длину территории следует учитывать положение дома на ней и то, с какой стороны находится вход. Необходимо принять во внимание план местности и ориентацию территории по сторонам горизонта.
Собственные и соседские строения, а также высокие заборы могут создавать затенение. На это обстоятельство следует обращать внимание еще в момент покупки участка и при его планировке. Поэтому наиболее оптимальным вариантом будет положение земли с востока на запад.
Существенную роль играет также и положение входа. Если он находится в узкой части территории, то можно отделить парадную ее часть от приватной зоны, используя дом, как разделительную границу. Тогда перед постройкой образуется входная зона с оставлением всех остальных элементов в задней области участка.
Парадную часть, расположенную перед домом, следует сделать открытой перед улицей. Для этого уместно задействовать композиции, составленные из подстриженных кустарников, а можно ограничиться и одним крупным кустом.
Если предпочтение отдается стандартной симметрии, то дом становится центром композиции, а по сторонам от его входа высаживаются два куста средней величины.
Применяя визуальное и фактическое отделение парадной зоны от приватной области двора, можно воплотить на нем множество идей разностилевого плана. Так, входную часть можно оформить, как регулярный партер с узорными кружевными газонами или мини кустарниками. Здесь будут уместны также цветочные бордюры и топиарные фигуры. Очень кстати может оказаться здесь и скульптура.
Такое деление не предполагает связи двух частей двора именно через дом. Здесь следует учитывать соображения безопасности. Для их соблюдения целесообразно устроить в задней части территории второй выход с нее. По сторонам от дома, если он не является сплошной застройкой, следует оставлять проходы так, чтобы он не примыкал непосредственно к забору.
Въездную площадку целесообразно устроить в передней области территории со смещением к одной из боковых границ. Если же хочется соблюсти симметрию, можно добиться нужного эффекта, разместив растения на свободной части участка. По центру нужно проложить прямую дорожку ко входу с бордюрами и цветами по сторонам. Перед домом следует оставить пространство вдоль всего его фасада. Площадку соединяют с зоной парковки и боковыми проходами.
 Здесь же обустраивается летняя кухня со столовой и игровая детская площадка. За ними наступает очередь сада, огорода и хозяйственных территорий.
Здесь же обустраивается летняя кухня со столовой и игровая детская площадка. За ними наступает очередь сада, огорода и хозяйственных территорий.Если дом имеет вход с торцевой части, но располагается вдоль участка, то его форму следует адаптировать к пространственной ситуации. Вытянутое здание при этом располагается в передней области двора по одной из его протяженных границ. Тогда входная зона будет уводить в глубину участка и располагаться сбоку от дома.
Въездную и парковочную площадки в этой ситуации устраивают в самом начале территории (перед торцевой частью дома). Для ее визуального сопровождения применяют растения в сочетании с высокими воротами.
Устройство площадки за удаленной торцевой частью дома с охватом всей ширины участка является отличным решением для создания зоны отдыха с барбекю, что касается окружающих пространств, то:
- Отдаленную часть территории следует использовать под огородные посадки и хозпостройки, отделяя ими эту область участка от жилого пространства.

- Иным вариантом может стать разбивка здесь миниатюрного сада.
- В обоих случаях деревья или постройки будут играть роль разделительной перегородки.
В качестве других узких элементов ограждения могут использоваться шпалеры с плетущимися растениями, разновидности живых изгородей и кустарников и легких ограждений. Все они помогают созданию своеобразных кулуарных уголков. В таких уголках можно размещать столовые группы, миниатюрные зоны отдыха или прятать там хозплощадки. Такое дробление пространства на изолированные зоны немало способствует визуальному расширению участка.
Еще одним видом положения участка на местности может быть его ориентация вдоль дороги. Зонирование в этом случае зависит от размещения дома. Расположив строение по центру территории, можно разделить пространство на две части, и они будут обособлены одна от другой. Дополнительно образуется пространство для въездной площадки перед строением и узкая полоса земли за ним.
При центральном положении дома относительно длинного участка жилая зона с шезлонгами, барбекю и столовой четко отделяется от хозяйственной территории. Все это прекрасно размещается по обеим сторонам от дома. Такое деление участка имеет вид практически квадратных зон, и размещение на них всех этих объектов значительно упрощается.
Смещение дома к одной стороне участка при таком положении входа даст возможность устроить на освободившемся пространстве парковочную и хозяйственную площадки. Дизайн узкого приусадебного участка для остальной части планируется при этом по первому варианту.
Способы визуальной компенсации удлиненной формы
Сюда следует отнести зонирование путем разделения территории на отдельные зоны для привлечения внимания к ним. Чтобы отвлечь наблюдателя от общего вида участка, его можно разделять:
- Разного рода ширмами.

- За счет мощения.
- При помощи обустройства цветочных бордюров.
- С помощью посадок стриженого кустарника.
При желании возможно обустроить водоем. Если же вы боитесь его формировать из-за формы участка, то можно найти выход в виде ручья или геометрического пруда, что тоже является приемом зонирования.
Другим методом является использование рельефа, как естественного, так и искусственно созданного путем террасирования.
Не менее эффективны маскировка границ зелеными насаждениями разной формы и размера с акцентом на дальней границе территории, а также деление растениями длинного забора и способы отвлечения внимания за счет изогнутых и ломаных линий в ландшафте. Дополнительный эффект будет получен также от смещения площадок (одна относительно другой) и комбинирования их размеров.
В следующем видео вас ждут советы по грамотному проектированию участка.
Дизайн дачного участка
Если у вас есть дача, считайте, что вопрос летнего отдыха решен. А возможно даже и зимнего. Не сомневаемся, что ваша загородная резиденция очень комфортная, а урожай на участке богатый. Но красива ли ваша дача? Предлагаем заняться ее дизайном.
Определитесь с предназначением
Прежде чем приступить к дизайну дачного участка, ответьте на вопрос: для чего вам это нужно?
Вопрос не риторический и не философский, а самый конкретный. Варианты ответов такие: а) исключительно ради урожая, б) для отдыха, в) и отдыхать, и работать. Третий вариант самый распространенный, поэтому берем его за основу.
Третий вариант самый распространенный, поэтому берем его за основу.
Делим весь участок на две части – на одной отдыхаем, на другой организовываем грядки и парники. Не надо делить надел строго пополам, площадь зон будет зависеть в прямом смысле от ваших аппетитов – хотите вырастить урожай на всю родню, тогда придется ужать лужайку для пикника. И наоборот – большой урожай вам не нужен, значит останется место под надувной бассейн и качели.
СОВЕТРешите, что хотите лицезреть на даче: сад, где каждый клочок земли чем-нибудь занят, или, может, хотите простора – а-ля площадку для гольфа с редкими вкраплениями небольших, но пышных клумб? Границы разных зон можно обозначить дорожками, цветами, кустарниками.
Зону отдыха размещаем поближе к дому, с грядками – подальше. Обязательно учтите, что в рабочей зоне помимо посадок должны уместиться подсобка с инструментами, емкости для воды, поливочная установка. Если мелкие инструменты и садовая техника хранятся в гараже, рабочая зона автоматически разгружается.
Наверняка, у вас есть баня. Логично предположить, что оздоровительно-помывочный комплекс должен входить в зону отдыха, но почему-то в реальности чаще всего баня стоит где-то на задворках в окружении капусты и малины. Ради гармонии на участке баню лучше завуалировать – например, плодовыми деревьями или кустарниками.
Секреты стиля
Легко сказать, да непросто сделать – это про стиль. Архитектура дома, материалы из которого он построен, подскажут правильные решения. Дом построен из кирпича? Пусть на участке присутствует камень (дорожки, бордюры и др.) Дом деревянный? Обустраиваем дорожки из спилов, стол из – большого пня, стулья – из маленьких пней или бревна. Дом увит плющом? И на прочих постройках пусть красуются вьющиеся растения.
Элементы ландшафта
Дорожки – важный элемент дизайна. Их недостаточно просто протоптать и засыпать щебенкой. Дорожки должны оформляться в одном стиле и при этом быть практичными.
Садовые дорожки могут сооружаться из плитки, камней, гальки… Очень важно выбрать правильную ширину, чтобы было комфортно ходить. Минимальная ширина основных дорожек – 1 метр, вспомогательных – 60 см. Однако все зависит от размера участка. Ориентируйтесь на самого габаритного члена семьи – он должен расслабленно ходить по дорожке. Материалы для садовых троп не должны быть скользкими, а также трескаться при минусовой температуре.
Газоны – соединительная ткань дачного участка. Не знаете, чем занять пространство между вишней и дорожкой, которая и так обрамлена цветами? Без сомнений засейте ее травой. Помните, что газон – не клумба, и создается не только для созерцания, но и для хождения по нему босиком. Между прочим, это прекрасная профилактика для ступней.
Водоем с чистой водой на участке всегда смотрится достойно. Не обязательно рыть ров, для искусственного пруда достаточно и двух квадратных метров. Скажем откровенно: для организации водоема лучше пригласить специалистов, иначе ваш дебют в качестве гидростроителя принесет больше проблем, чем удовольствия.
Без цветов не обойтись, и мы уверены, что вы лучше нас знаете, что сорта цветов выбираются с учетом характера почвы и освещенности участка. От себя только добавим: не стоит высаживать все, что сердцу мило – фиолетовые тюльпаны, потому что цвет необычный, петуньи, потому что напоминают бабушкин дом в деревне… Вы ведь не наденете одновременно бриллиантовое колье и крупные этнические бусы? Вот и на даче не нужна безвкусица.
Зажгите свет
Выбор светильников для садового участка может поставить вас в тупик, потому что их великое множество. Светодиодные, для верхнего и нижнего освещения, с мягким «лунным» светом и мерцающим, в виде гирлянд и фонарей. Фонари вообще отдельная тема, настолько они разнообразны.
Не увлекайтесь смешением стилей, хотя иногда можно и поэкспериментировать – вдоль дорожек установите основательные фонари, у пруда – легкую подсветку, в кронах деревьев – мелкие гирлянды, на веранде для посиделок в летнюю ночь – крупные «китайские» фонари с приглушенным светом. Важно продумать, как вся эта электрика будет включаться-выключаться без особых хлопот. Это в теплую сухую погоду приятно пройтись и выключить все, но бегать по участку под проливным дождем – удовольствие сомнительное. Поэтому предпочтите автоматизированную систему освещения.
И, конечно, важно, чтобы участок освещался равномерно.
Обыграйте рядки
Мы не забыли про грядки, мы только до них дошли, ведь они расположены в самом конце участка. Теплицы, насыпные грядки легко можно интегрировать в сад, если оформить их соответствующим образом. В этом вам помогут однотипные дорожки, бордюры, садовые фигуры (если они присутствуют в начале участка). В зоне отдыха клумбы обложены крупными камнями? То же самое проделайте с грядками.
Огород можно отделить дорожкой, а можно – живой изгородью. Для этого отлично подойдут многолетние высокие цветы, кустарники или хвойные деревья.
Целостность и баланс
Слова очень умные и очень нужные. По сути, чтобы придать дачному участку законченный вид, надо ввести несколько одинаковых элементов оформления: дорожки, бордюры, цветы, садовая мебель. Они должны располагаться равномерно. И не используйте в оформлении несколько разных видов материалов – если уж решено, что в зоне отдыха сидим на пнях, то и в рабочей зоне тоже установите несколько пеньков, а не металлические скамейки.
Вам придется регулярно подстригать газоны, выравнивать дорожки, высаживать цветы. иначе участок быстро потеряет красоту.
И еще один ценный совет: не используйте слишком много мелких предметов. Садовые ежики и утята, пейзажные клумбы из леек и детских самосвалов сами по себе очаровательны, но в больших количествах теряют прелесть. Не мельчите, поставьте одну-две крупные садовые фигурки, соорудите одну пейзажную клумбу на основе настоящей бочки или разбейте полноценную альпийскую горку.
Ландшафтный дизайн дачного участка в Омске по низким ценам, ландшафтные работы
Как же приятно прогуляться по собственному саду, в котором благоухают цветы, растут ухоженные кустарники и радует изумрудной зеленью газон. Картина не просто впечатляет, она расслабляет и вдохновляет. И пусть извилистая дорожка проведет под сенью стройных туй к уютной беседке, обвитой жимолостью и клематисами. И вы, устроившись в мягком кресле, погрузитесь в созерцание ярких клумб, посаженных с хитрой дизайнерской задумкой, альпийских горок с пышными цветущими кочками. А в самом центре вашего дивного сада расположился пруд с фонтаном, от которого веет прохладой даже в жаркие дни, а веер брызг, распространяясь в воздухе, образует чудное явление – радугу, переливающуюся всеми цветами в лучах солнечного света.
Хотите, чтобы вся эта красота стала реальностью на вашем участке? Обращайтесь в ООО «Сибирский питомник», в деятельность которого входит ландшафтный дизайн и продажа саженцев в Омске.
Ландшафтный дизайн дачного участка: этапы
Ландшафтный дизайн участка – это комплекс работ, связанный с озеленением, облагораживанием земельного участка, в который входят следующие этапы:
- проектирование – ознакомление с условиями участка (геология, география), желаниями клиента, подготовка проектной документации;
- подготовительный этап – разработка инженерных систем – автоматический полив, дренаж, выравнивание или поднятие поверхности;
- закладка фундаментов под опорные стенки, лестницы, пандусы, беседки, устройство водоемов, дорожек и т.п.;
- уборка и подготовка почвенного материала;
- подготовка и высадка посадочного материала;
- пуско-наладочные работы;
- установка малых архитектурных форм;
- сдача проекта заказчику.
Таким образом, можно смело утверждать, что ландшафтные работы – это сложный многоэтапный процесс, который, для получения качественного результата, лучше всего доверить специалистам.
Ландшафтные работы от ООО «Сибирский питомник»: гарантированные преимущества
Заказывая ландшафтный дизайн участка в ООО «Сибирский питомник» вы получаете следующие гарантированные преимущества:
- качественный посадочный материал от производителя;
- все работы производятся квалифицированным персоналом, который точно знает, как сделать сад красивым и одновременно простым в уходе;
- индивидуальный подход – мы учитываем в своей работе и пожелания заказчика, и условия, в которых предстоит существовать саду, и всегда подбираем оптимальный вариант, который устроит по всем показателям;
- большой опыт – мы на рынке успешно трудимся уже 8 лет и обладаем безупречной репутацией. Нам доверяют как солидные компании Омска, Ханты-Мансийска, Красноярска, Сургута, Тюмени и Казахстана, так и простые садоводы и дачники, а это самая лучшая реклама для нас.
В озеленении участка сотрудники питомника используют только качественные саженцы деревьев и другие посадочные материалы:
- хвойные деревья;
- лиственные и декоративно-лиственные деревья;
- кустарники;
- многолетние травы и растения;
- овощные культуры;
- однолетние цветочные культуры.
Ландшафтный дизайн – это красота природы, созданная человеческими руками. Да, ландшафтные работы сложны, так как приходится учитывать массу нюансов и точно знать множество фактов, таких как особенности растений, их сочетания и т.п. Но если ландшафтными работами занимаются настоящие мастера, то результат будет великолепным, достойным настоящего художника и восхищенных взглядов.
Ландшафтный дизайн от ООО «Сибирский питомник» это гармония на вашем участке, созданная любящими и знающими растения руками. Доверьтесь нам и красота поселится рядом с вами, радуя и открывая день за днем новые грани прекрасного.
В своей работе мы используем только высококачественные материалы и даем все гарантии того, что Ваш благоустроенный сад будет радовать Вас на протяжении долгого времени.
Обращайтесь к нам по адресу: г. Омск, ул. 5-я Кордная, 65 б. Будем рады видеть Вас!
Красивый ландшафтный дизайн участка дачного дома: проекты, идеи и варианты
В наше время имеется множество возможностей для воплощения самых смелых идей и нетривиальных решений. Творческий взгляд дизайнера поможет превратить приусадебный участок в настоящий сад, рай для глаз, уютную обстановку для отдыха, приема гостей.
Особенности ландшафтного дизайна дачного участка
Чтобы проект ландшафтного дизайна дачного участка был максимально эффективным, нужно учесть следующие обстоятельства:
- — Во-первых, площадь самого участка.
- — Во-вторых, современные тенденции. Так, сейчас актуально сочетание несочетаемого, микс стилей, совмещение естественности и современных технологий.
Варианты благоустройства участка
Английский стиль требует от владельца соблюдения чувства меры. Здесь отдается предпочтение строгому лаконизму и вниманию к мелочам. Обязательный элемент – обустройство прогулочных дорожек, большого газона. Зоны отделяются друг от друга живыми изгородями. Обратите внимание, что для создания английского дизайна необходимо наличие участка не менее 12 соток.
Регулярный стиль предполагает организацию центра – крупного газона или пруда – вокруг которого и располагаются остальные элементы. Главные черты стиля – это строгое соблюдение симметричности расположения элементов и геометрические формы.
В пейзажном стиле гораздо больше свободы, нежели чем в первых двух. Основные элементы здесь – это цветы, деревья, растения, представляющие собой, благодаря умелому дизайнеру, гармоничную и яркую картину.
Японский стиль предполагает игру с водоемами и камнями. Также возможно использование различных веток и коряг.
Русский стиль садового дизайна предусматривает обязательное наличие беседки и пруда, можно разбить небольшие цветочные клумбы или насадить цветущие кусты – сирени, шиповника и т.д.
Планировка дизайна садового участка
Самый простой вариант – прямоугольная планировка. Она отлично подойдет при обустройстве ландшафтного дизайна на участке 6 и более соток. Подойдет и для совсем небольших территорий – 4, 5 соток.
Круглая планировка базируется на прямоугольной. Акцентными элементами становятся круглые клумбы, пруд, газоны. В пустых углах располагаются разнообразные элементы декора.
Диагональная планировка позволит зрительно расширить небольшой участок и потому ее выбирают при необходимости составить проект ландшафтного дизайна дачного участка 6 соток и менее.
Зонирование
Сколько будет зон в готовом участке? Это напрямую зависит от площади имеющейся в распоряжении владельца территории. Важно заметить, что все зоны должны быть обустроены в едином стиле, иначе пропадет ощущение целостности. Как правило, садовый участок делится на следующие зоны:
- — Посадочная – для выращивания овощей, ягод, зелени.
- — Зона отдыха, где обычно размещаются качели, шезлонги, гамаки.
Если территория достаточно обширна, то можно организовать:
- — Отдельную территорию для детей с лестницами, каруселью и иным инвентарем.
- — Спортивную площадку с тренажерами.
- — Столовую для принятия пищи на свежем воздухе.
- — Место для жарки шашлыков.
Также не стоит забывать и о таких немаловажных деталях, как:
- — Газон – он придаст вашему саду более эстетичный вид, спасет от загрязненного воздуха.
- — Садовые дорожки – помогут облагородить внешний вид участка и спасут обувь от грязи в дождливые дни.
- — Цветник – если его правильно организовать, он способен стать украшением всей территории. Если вы хотите, чтобы цветы радовали вас как можно дольше, необходимо подобрать растения с разной порой цветения. Разумеется, составление грамотной и яркой клумбы лучше доверить профессионалам.
- — Хотите внести нотку оригинальности? Тогда можно обустроить аренарий – и вот на вашем участке появится частичка знойной пустыни. Песок, кактусы, композиции из камней – умелые руки опытного мастера легко впишут все это в ландшафтный дизайн садового участка средней полосы России.
- — Ярким акцентом могут стать водопады, альпийские горки, разнообразные каскады.
Озеленение дачного участка – это тоже важный аспект, который следует продумать заранее. Ведь каждое растение требует особого ухода, особых условий. Одни любят солнечный свет, а другие предпочитают держаться в тени. Поэтому составлением проекта ландшафтного дизайна должны заниматься специалисты.
Обсудить проект с архитектором
Оставьте ваши данные, специалист перезвонит вам в ближайшее время
Статьи на данную тему
Основная задача, которую ставят перед собой ландшафтные дизайнеры нашей компании – это материализация всех ощущений и пожеланий заказчика. Наши специалисты создадут вокруг вас красивое, стильное и гармоничное пространство, в точности такое, которое вы хотите увидеть. Для того чтобы добиться такого результата мы внимательно разбиваем клумбы и газоны, производим озеленение и делаем посадку крупномеров.
Читать далееОпубликовано: 18.06.2012г.
Загородный дом… Эту мечту многие жители шумных мегаполисов уже воплотили в жизнь. Однако дом, как правило, располагается на достаточно обширном участке земли, которую требуется как-то облагородить. И тут за дело принимаются профессионалы.
Читать далееОпубликовано: 17.04.2019г.
Site Design – самые опытные строительные фирмы в SCSite Design Inc.
мая, 2020
Site Design, Inc. – одна из самых успешных фирм в области гражданского строительства и землеустройства Южной Каролины, с 29-летней историей ответственного руководства многими из самых устойчивых проектов нашего региона. Мы всегда заинтересованы в найме профессионалов в области землеустройства, гражданского строительства, землеустройства и ландшафтной архитектуры.
Приглашаем вас отправить сопроводительное письмо и резюме на sdi_info @ sitedesign-inc.com на рассмотрение.
В настоящее время у нас доступны следующие вакансии:
Менеджер проекта гражданского строительства
Более десяти лет опыта
South Carolina P.E. или возможность получить в течение шести месяцев
Сильные навыки работы с людьми
Сильные знания в области строительства гражданских объектов и гидрологических исследований
Civil Designer
Опыт работы от двух до шести лет
Сертификация EIT
Предпочтительный опыт работы с AutoCAD Civil 3D
Знание строительства строительных площадок и гидрологических исследований
Начальник инспекционной группы
Сюрвейер II
Одна из ведущих строительных фирм
Непрерывное внимание к деталям – вот что сделало Site Design одной из самых уважаемых строительных фирм в Южной Каролине.Чтобы узнать больше о нашей фирме, почему бы не Изучить наши проекты или Познакомиться с нашей командой ?
Гражданское строительство
- Схема и планирование площадки
- Проектирование ливневой канализации
- Оценка участка
- Проектирование улиц и шоссе
- Исследования землепользования
- Планировка / зонирование территории
- Отчеты о расследовании Зоны
- Комплексная проверка
- Строительное управление
Ландшафтная архитектура
- Генеральный план
- Рекреационные парки
- Разработки смешанного назначения
- Предметы консервации
- Характеристики воды
- Уличные пейзажи
- Городской дизайн
- Генеральное планирование кампуса
- Визуализация презентаций
- Рекомендации по проектированию
Землеустройство
- Обзоры глобального позиционирования
- Исследование права собственности на землю ALTA / ACSM
- Трехмерное лазерное сканирование
- Строительная площадка
- Обследование автомагистралей
- Определение водно-болотных угодий
- Обследования полосы отвода
- Судебно-медицинские исследования
- Маршрутные исследования
- Обследование подземных коммуникаций
принципов дизайна сайтов | Кафедра ландшафтной архитектуры
СтудияКаждый пейзаж рассказывает историю своего исторического, культурного и экологического прошлого и настоящего.Наша работа как дизайнеров – оценивать каждый ландшафт через эти линзы и создавать пространства для людей и животных, уделяя особое внимание устойчивости ландшафта, функциональности дизайна и общей эстетике. На каждом сайте студенты проводят анализ сайта и оценку информации, полученной в результате посещения сайта; сформулировать программу дизайна или сгенерировать элементы программирования для дизайна своего сайта; создавать концептуальные чертежи, основу дизайна сайта; и генерировать пространственные формы, которые выражают предлагаемые ими концепции дизайна через схематические планы, разрезы, перспективы, другие вспомогательные иллюстративные чертежи и модели по мере необходимости.
Ключевые вопросы, на которые студентов просят ответить с каждым дизайном: почему и как вы выбираете одно дизайнерское вмешательство по сравнению с другим; как вы оцениваете свои дизайнерские идеи, чтобы определить, какая из них самая сильная; какова функция каждого помещения в вашем дизайне; каковы ваши связи внутри сайта и за его пределами; как форма влияет на ваш дизайнерский замысел; как ваш дизайн улучшил существующий сайт?
ЦелиЦели занятия – разработка индивидуальной методики; разработать набор навыков процесса проектирования, которые можно будет использовать в последующих студиях и на других сайтах разного масштаба и сложности; а также для достижения уровня комфорта в понимании существующего сайта, определения его проблем и возможностей для создания смелых дизайнерских решений.В этих студиях преподает профессор Вэл Эймер на втором курсе первого семестра и на втором курсе первого года обучения. Щелкните изображение, чтобы увеличить.
Концептуальные схемы и нарисованный от руки схематический план Cornell Library PlazaИтан Гарнер Кандидат в MLA ’19, работа с весны ’17
Концептуальные схемы и схематические планы Cornell Library Plazaот JaiMin Chen кандидат MLA ’19, работа с весны ’17
Проектирование сайта | Консультации по вопросам развития земельных участков
Проект: Hammetts Hotel
Расположение: Newport Waterfront
Этим летом на набережной Ньюпорта открылся великолепный отель Hammetts.Бутик-отель на 84 номера включает в себя ресторан площадью 4000 квадратных футов и 3000 квадратных футов торговых площадей, которые круглый год обслуживают своих гостей и широкую публику.
LDEC работала с Peregrine Group (Рамфорд, Род-Айленд) и генеральным подрядчиком Behan Bros.
(Мидлтаун, Род-Айленд), предоставляя услуги по изысканию строительных работ на протяжении всего этапа строительства проекта. Посмотреть проект
Проект: Ragged Island Brewery
Расположение: Портсмут, Род-Айленд
Ragged Island Brewery перемещает свое предприятие в бывший питомник площадью 37 акров в Портсмуте, который будет включать пивоварню на ферме, корпоративные офисы, сельскохозяйственные районы, а также помещения для розничной торговли и мероприятий.
LDEC работал с архитектором Крисом Фаганом и командой пивоварни, чтобы помочь создать генеральный план участка и подготовить планы инженерного проектирования, которые требовали государственных и местных разрешений. Объект планируется открыть в конце 2020 года. Посмотреть проект
Проект: Склад
Расположение: North Kingstown, RI
Seabound Group (Уэйкфилд, Род-Айленд) планирует начать строительство нового складского помещения на улице Rte.2 в Северном Кингстауне в конце 2020 года. Площадь складских помещений площадью около 80 000 квадратных футов будет размещена в двух зданиях на территории с несколькими уровнями в каждом здании. Пространство внутри единиц будет с климат-контролем и без него.
LDEC возглавляла команду консультантов по планированию, проектированию и выдаче разрешений совместно с агентствами города Северный Кингстаун и штата Род-Айленд. Посмотреть проект
Проект: BMW of Newport
Расположение: Middletown, RI
BMW из Ньюпорта перемещает свое представительство в Мидлтауне на соседний участок и строит новый современный объект для своих запасов и клиентов.LDEC Engineering & Consulting сыграла важную роль в проектировании участка и выдаче разрешений на проект. Строительство планируется начать весной 2020 года. Посмотреть проект
Проект: Zeta Tau Alpha Sorority
Расположение: Университет Род-Айленда
Новый клубный дом Zeta Tau Alpha Sorority House в кампусе Университета Род-Айленда (Кингстон) в настоящее время находится в стадии проектирования и разработки. Это здание площадью 10 000 квадратных футов будет включать в себя уникальный архитектурный дизайн, а также привлекательные ландшафты и сложные ландшафты.
LDEC предоставляет услуги по проектированию и проектированию строительных площадок на протяжении всего проекта. Посмотреть проект Проект: Комплексное строительство
Расположение: Провиденс-Вест-Энд
LDEC сотрудничает с архитектором Джеком Райаном из Провиденса, чтобы спроектировать и разрешить строительство этого впечатляющего нового многофункционального здания в районе Вест-Энд в Провиденсе.
В здании 36 жилых единиц и торговые площади на первом этаже. Улучшения участка включают подземный гараж, зеленую крышу, систему управления ливневыми водами и инженерные сети.Требовалось разрешение от администрации города Провиденс, RIDOT и комиссии Наррагансетт-Бэй. Посмотреть проект Проект: Ньюпорт Харбор
Расположение: Ньюпорт, Род-Айленд
LDEC объединилась с Christopher Pagliaro Architects и генеральными подрядчиками Behan Brothers для создания этого уникального дома с видом на гавань Ньюпорта. LDEC предоставила услуги по обследованию строительной площадки и строительства, а также услуги по гражданскому строительству и выдаче разрешений для этого проекта. Посмотреть проект
Проект: Bellevue Avenue и Salve Regina Area
Местоположение: Newport, RI
LDEC объединилась с Paul Weber Architects, Verde Design и Horan Building Co.для разработки участка и строительства этого нестандартного дома в районе Бельвью Авеню и Университета Салве Реджина в Ньюпорте. LDEC предоставила услуги по обследованию строительной площадки и строительства, а также услуги по гражданскому строительству и выдаче разрешений для этого проекта. Посмотреть проект
Проект: Fort Adams Area
Расположение: Newport, RI
LDEC объединилась с Cordtsen Design Architects, чтобы обновить существующий объект, чтобы включить в него тщательно продуманный ландшафт и элементы хард-пейзажа, чтобы они гармонировали с нынешней резиденцией в районе Форт-Адамс в Ньюпорте.LDEC предоставляла услуги по проектированию гражданского строительства и вспомогательные услуги на протяжении всего проекта. Посмотреть проект
Проект: Баззардс-Бэй
Расположение: Южный Дартмут, Массачусетс
SDE объединилась с Catalano Architects и Lombardi Design для создания этой впечатляющей резиденции на берегу залива Баззардс в Южном Дартмуте. SDE предоставляла комплексные услуги по проектированию, изысканиям и выдаче разрешений на протяжении всего проекта. Посмотреть проект
33 лучших дизайна веб-сайтов, которые вдохновят вас в 2021 году
Здесь начинается ваш путь к вдохновению.
Решение о создании веб-сайта – это серьезное решение, но лучшие веб-сайты – это кульминация множества мелких решений. Выбор правильной системы управления контентом и веб-хостинга, выбор шаблона, уточнение вашего контента и выбор лучших макетов для отображения ваших продуктов и услуг – это лишь некоторые из деталей, которые определяют идентичность вашего бизнеса в Интернете.
Но одно важное решение, требующее времени, усердия и большого вдохновения, – это дизайн вашего веб-сайта.
В этой статье мы делимся несколькими десятками лучших дизайнов веб-сайтов, которые мы когда-либо видели. Щелкните по ссылкам ниже, чтобы перейти к изучению дизайна веб-сайтов, который сокрушил его за последние несколько лет. Мы также добавили бонусный раздел дизайнов, которые просто классные – так что проверьте их тоже!
Лучший дизайн веб-сайтов
- Virgin America
- Корм
- ETQ
- Микия Кобаяши
- Тканый журнал
- JOHO’s Bean
- Мир SWISS
- Хранители тропических лесов
- Спортивная одежда Protest
- Гильдия учителей
- Просто шоколад
- СЕЙЧАС
- криптон.торговля
- Юго-запад: Сердце путешествия
- Редуктор
- Перелив
- Музей Франса Хальса
- 1917: В окопах
- Осьминог: блог о дизайне от IDEO
- Племя кочевников
- Диана Даниэли
- Столяр Джордж Накашима
- Тампоны Wold
- Новые американцы
- Дизайн Spotify
- Энди Уорхол
- Компания взаимодействия с людьми
- Уход за кожей Garoa
- MovieMark
- Гийом Томази
- Район
- Тедж Чаухан
- Архитектура Аманды Мартоккио
Следующие сайты поддерживают статус-кво в Интернете: от знакомых корпораций до малых предприятий и международных организаций.Будь то эстетический дизайн, удобство использования, интерактивность, звуковой дизайн или ценность, которые предоставляет сайт, каждый из них является шедевром в своей отрасли и является чем-то, к чему нужно стремиться.
Неудивительно, что существует множество организаций, чтобы привлечь внимание к этим сайтам и их вкладу в Интернет. Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал нескольких победителей, которые прошли через несколько ключевых наградных организаций, включая Red Dot, Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Просматривая список, знайте, что каждый сайт выделяется по-своему и преследует уникальную цель. Хотя один сайт может быть отличным примером визуального дизайна, другой может быть отличным примером интерактивности.
Это означает, что не все эти сайты могут быть «машинами преобразования» или концептуальными идеями, которые вы можете легко скопировать на свой сайт. Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Имейте в виду, что веб-дизайн изменчив и часто меняется. Некоторые дизайны в этом списке изменились с тех пор, как они были награждены, но мы делаем все возможное, чтобы поддерживать их в актуальном состоянии. Мы уверены, что вы найдете здесь дизайн, который вдохновит вас на творчество.
Подробнее: 77 примеров невероятного дизайна веб-сайтов
Загрузите это бесплатное руководство, чтобы увидеть еще больше примеров дизайна блогов, домашних и целевых страниц веб-сайтов.
Красивые сайты, отмеченные наградами
И награды достаются…
Лучшие дизайны веб-сайтов с 2014 по 2015 год
1. Virgin America
Награда: наиболее значимое развитие отрасли, UX Awards 2014
В мире, где веб-сайты авиакомпаний, как известно, изобилуют серьезными проблемами удобства использования, Virgin America имеет один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн.
Источник изображения
2. Корм
Премия: Сайт дня (6.06.2015), Awwwards
Feed – это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в сети.Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в увлекательный опыт. Как нетипичный сайт, он содержит несколько уникальных элементов удобства использования, в том числе навигацию, которая служит полосой прокрутки.
Источник изображения
3. ETQ
Премия: Сайт дня (19.05.2015), Awwwards
ETQ использует минималистичный подход к электронной коммерции с упрощенным сайтом. Большие, привлекательные визуальные эффекты их продукта лежат на простом плоском фоне, сопровождаемом четкой типографикой, которая позволяет сосредоточить внимание именно на том, что пользователь пришел посмотреть: на обуви.
Источник изображения
4. Микия Кобаяси
Премия: Сайт дня (04.07.2015), Awwwards
Микия – дизайнер продуктов с минималистичным портфолио, в котором его работы демонстрируются с помощью ярких фотографий и тонкой анимации. Его полный сайт был первоначально создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Источник изображения
5. Тканый журнал
Премия: Сайт дня (04.04.2015), лучший веб-сайт-галерея
Woven – это онлайн-издание, которое чествует художников, мастеров и творцов.Они подтверждают, что публикации могут (и должны) иметь красивые, привлекательные сайты с легко читаемым содержанием. На этом сайте нет отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, и он полностью посвящен восприятию самого контента.
Источник изображения
6. Бин Джохо
Награда: FWA дня (7.08.2015), Награда за лучший веб-сайт
Веб-сайт JOHO’s Bean обладает невероятной визуализацией, интерактивностью, повествованием, визуальным дизайном и, прежде всего, звуковой инженерией.Все это вместе создает убедительный, эмоциональный и увлекательный сайт, рассказывающий историю путешествия кофейного зерна.
Источник изображения
7. Мир SWISS
Премия: лучший пользовательский интерфейс, 2015 Webby Awards
Другая авиакомпания? Ага. Авиакомпании SWISS создали невероятно захватывающий сайт, рассказывающий о том, каково с ними летать, – и они проделали слишком большую работу, чтобы ее можно было игнорировать. Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, которые заполнены информацией, выходящей за рамки обычных продаж и маркетинга.
Источник изображения
Лучшие дизайны веб-сайтов за 2016 год
8. Хранители тропических лесов
Награда: лучший веб-сайт, посвященный активистам, 2016 Webby Awards
Rainforest Guardians стал одним из самых захватывающих некоммерческих веб-сайтов 2016 года. Стремясь повысить осведомленность о вырубке лесов, сайт позволяет пользователям «посещать» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки. Сайт ставит интерактивность в центр своего пользовательского опыта – мудрый выбор, если ваша цель – заставить людей подключиться к вашему делу и превратиться в добровольцев.
Источник изображения
9. Спортивная одежда “Протест”
Премия: Сайт года (2016), Awwwards
The Awwwards называет Protest Sportswear «магазинным лукбуком», и это именно то, что представляет собой этот сайт. Как поставщик одежды, эта компания заново изобрела способ сбыта своей продукции: вместо того, чтобы продвигать одежду или одежду, Protest Sportswear продвигает «внешний вид». Это делает продукт компании самой привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Источник изображения
10. Гильдия учителей
Награда: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия учителей – это профессиональное сообщество преподавателей, которое решает некоторые из наиболее серьезных проблем в сфере образования. Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента – программы, решения, подходы и совместную работу – без подавления посетителей. На видном месте размещены не только фоновые изображения, но и пустое пространство, чтобы выделить письменные призывы к действию в центре, как показано на скриншоте ниже.
Источник изображения
Лучшие дизайны веб-сайтов за 2017 год
11. Просто шоколад
Премия: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот веб-сайт – и, в некотором смысле, веб-сайт Simply Chocolate работает так, как задумано.
Этот аппетитный веб-сайт принадлежит датскому производителю шоколада Simply Chocolate. На его веб-сайте используются различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада.И когда вы переходите от одного продукта к другому, все они, кажется, остаются неизменными в бренде. Трехмерный вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана компьютера, а призыв к действию «Добавить в коробку» в верхнем левом углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, во время просмотра.
Источник изображения
12. СЕЙЧАС
Премия: лучший культурный блог / веб-сайт, 2017 Webby Awards
NOWNESS, пожалуй, самый крутой видеоблог в Интернете.Это был полный рот … что все это значит?
«Краудсорсинговый» характерNOWNESS является частью того, что делает его обладателем награды. Это означает, что большая часть его контента поступает от независимых креативщиков – все более популярный способ публикации контента в компаниях. NOWNESS также является видеоблогом, что означает, что все его содержимое в блоге находится в видеоформате. Вместе эти качества помогают сделать Nowness увлекательным центром историй, которые бренды во всем мире стремятся рассказать.
Источник изображения
Лучшие дизайны веб-сайтов за 2018 год
13.crypton.trading
Премия: Сайт дня (3 апреля 2018 г.), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading – это торговый центр для криптовалют, таких как Биткойн, использующий искусственный интеллект для прогнозирования изменений стоимости валюты и определения ключевых возможностей покупки и продажи. Веб-сайт получил высокие оценки за разработку и дизайн, так как он постепенно объясняет все больше методов разработчика по мере того, как посетители прокручивают его дальше.
Этот отмеченный наградами веб-сайт заставляет технически подкованных посетителей чувствовать себя как дома в тот момент, когда приветствие Криптона появляется на главной странице, по одной букве за раз.
Источник изображения
14. Юго-запад: Сердце путешествия
Премия: лучший визуальный дизайн – эстетика, Webby Awards 2018
Когда Southwest Airlines захотела доказать, что ее клиенты – это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был собран с использованием форм траекторий полета их клиентов.
Веб-сайт Heart of Travel даже позволяет посетителям создавать свои собственные произведения искусства из поездки, которую они могли бы запланировать.Таким образом, сайт Southwest Airlines – продукт их самых преданных пассажиров.
Источник изображения
15. Редуктресс
Премия: лучший юмор веб-сайт, 2018 Webby Awards
Не так уж и сложно рассмешить кого-то в Интернете – поэтому многое из того, что мы читаем и потребляем в Интернете, предназначено для развлечения. Но делать это постоянно для большой аудитории сложно. Reductress – это сатирический журнал, заголовки и читательский опыт которого занимают высшее место в юмористическом отделе, что делает сам сайт качественным.
Источник изображения
16. Перелив
Награда: Сайт дня (20.03.2018), лучший сайт-галерея
Overflow – это инструмент дизайна, который позволяет людям и компаниям создавать сюжетные блок-схемы своих идей, чтобы их было легче понять другим. Помимо того, что это просто хороший сервис, веб-сайт Overflow практикует то, что он проповедует: наряду с яркими красными кнопками с призывом к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим способом – с помощью блок-схемы.
Веб-сайт предоставляет эту блок-схему в виде видео. В то время как встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow размещены идеально и именно то, что вы хотели бы видеть при первом заходе на сайт.
Источник изображения
17. Музей Франса Хальса
Премия: Сайт года (2018), Awwwards
Для музея может быть непросто представить все свои произведения искусства на едином веб-сайте.Вот что делает сайт музея Франса Хальса таким впечатляющим.
Расположенный в Нидерландах этот музей создал веб-сайт, на котором используются элементы цифрового дизайна и собственные экспонаты. Эта смесь помогает посетителям понять, что они увидят, когда они это увидят и где еще они могут попробовать то, что может предложить этот музей.
Источник изображения
Лучшие дизайны веб-сайтов за 2019 год
18. 1917: В окопах
Награда: Лучший веб-сайт дня Awwwards (2019)
Этот веб-сайт, созданный для продвижения фильма «1917», позволяет вам ходить по окопам и выполнять ту же миссию, что и герои фильма.Вы также можете увидеть их карты или получить доступ к другим инструментам.
Это отличный пример сайта, который превзошел все возможности интерактивности, а также сайта, который использует свой контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил награду «Сайт дня» от Awwwards, что позволяет дизайнерам голосовать и номинировать отличные веб-сайты, которые они видят ежедневно.
Источник изображения
19. Осьминог: блог о дизайне от IDEO
Премия: бизнес-блог / веб-сайт 2019 Премия Webby
IDEO, глобальная дизайнерская компания, выиграла награду Business Blog / Website 2019 Webby за свой блог Octopus, и не зря.В блоге используется изящный черно-белый рисунок осьминога в качестве дизайна домашней страницы, а также используются желтый, черный и белый цвета для создания единой темы при прокрутке.
Если вы наведете курсор на сообщение в блоге, заголовок будет выделен желтым. Если вы наводите курсор на изображение, оно тянется к вам – две небольшие функции, которые имеют большое значение с точки зрения создания уникального и интересного взаимодействия с пользователем.
Источник изображения
20. Кочевое племя
Премия: номинация «Сайт года» Awwwards (2019)
Этот сайт, который был номинирован на премию «Сайт года», является одним из самых интересных сайтов, которые я видел.На главной странице сразу же начинается потрясающее видео, в котором изображен человек, идущий по пустыне, за которым следуют великолепные пейзажные сцены и текст вроде: «Вам повезло, что вы назовете себя авантюристом?».
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми оттенками, а главная страница имеет логичный дизайн с CTA, размещенными по всему этому диапазону на уровне обязательств от «Подробнее» до «Посмотреть сейчас» и, наконец, «Загрузить» приложение”. В конечном счете, веб-сайт красиво оформлен с особым вниманием к деталям и повествует захватывающую историю.
Источник изображения
21. Диана Даниэли
Премия: Webby 2019
Этот сайт, удостоенный награды Webby в 2019 году, демонстрирует изображения искусства и архитектуры с высокой контрастностью или сильной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. На каждом изображении изображена работа, которая подчеркивает художника, владеющего сайтом.
Отличным плюсом этого веб-сайта является объединение аудио и музыки. Нажатие на определенные кнопки в сценарии воспроизводит фортепианную ноту и по-настоящему погружает вас в мир Дианы Даниэли.
Источник изображения
22. Джордж Накашима Столяр
Премия: Webby 2019
Этот веб-сайт, посвященный деревообработке, подчеркивает природу и заботу о деревообработке. По сути, это слайд-шоу красивых изображений лесного хозяйства и сельского хозяйства. Когда на экране появляется новое изображение, появляется новая цитата, связанная с деревом или деревьями. Это невероятно расслабляет посетителя и показывает, что мастера по дереву признают красоту деревьев и окружающей среды. Этот сайт также выиграл Webbie в 2019 году.
Источник изображения
Лучшие дизайны веб-сайтов за 2020 год
23. Мазок по миру
Премия: Сайт дня (2020), Awwwards
Параллакс, яркие цвета и негативное пространство определяют дизайн и удобство веб-сайта Swab the World. Организация информирует о донорстве стволовых клеток. Их миссия – «Убедиться, что каждый пациент найдет себе пару. Период.” Фотографии пар, демонстрирующих любовь и эмоции, привносят человеческий фактор в исторически сложный и научный процесс.
С технической точки зрения дизайн делает перемещение вниз по странице естественным, обеспечивая читателям доступ к каждой точке текста и каждому призыву к действию на главной странице.
Источник изображения
24. Новые американцы
Премия: почетное упоминание (2020 г.), Awwwards
Организации с такой большой ответственностью, как уважение прошлых, настоящих и будущих мигрирующих идентичностей, нужен красивый и функциональный веб-сайт, который поможет распространять информацию. Новейшие американцы выступают за иммигрантский опыт в городах штата Нью-Джерси.На веб-сайте используются прекрасные изображения людей, мест и предметов, которые представляют этот опыт, и они последовательно перетекают по главной странице, рассказывая историю этой группы новейших граждан Америки.
Веб-сайт привлекателен как визуально, так и функционально, с простым меню навигации, историями, упорядоченными по фотографиям, и чистой страницей для прессы, на которой самые свежие статьи помещаются в центре внимания.
Источник изображения
25. Дизайн Spotify
Премия: почетное упоминание (2020 г.), Awwwards
Spotify известен своими удивительными достижениями и своей последней версией Spotify.Дизайн ничем не отличается. Являясь центром всего визуального и творческого для Spotify, гигант музыки и подкастов дает слушателям возможность узнать, кто, что, почему и как делает приложение таким сенсационным.
Яркие цвета, тени и плавная анимация придают этому сайту характер и глубину. Плоские геометрические узоры с абстрактными акцентами заставляют альбомы и артистов буквально прыгать с экрана.
Источник изображения
26. Энди Уорхол
Премия: почетное упоминание (2020 г.), Awwwards
Жизнь художника, кинорежиссера и продюсера Энди Уорхола навсегда будет заключена в великолепно оформленном веб-сайте, отражающем его художественный стиль в цифровом формате.Когда вы просматриваете страницу, ваш курсор становится центром внимания, который превращает каждое наведенное вами изображение в негативное или меняет цвета текста, который вы читаете.
Большой жирный текст делает заявление и подчеркивает, насколько важна копия для дизайна веб-сайта. Тонкая анимация помогает перемещаться по сайту и задавать тон каждому разделу при просмотре домашней страницы.
Источник изображения
27. Компания Human Interaction
Премия: корпоративный веб-сайт (2020), Red Dot
Чтобы увидеть видео, сделанное прямо на веб-сайте, не ищите ничего, кроме Human Interaction Company.С того момента, как вы нажмете на сайт, вы сразу почувствуете себя молниеносно. Вы попадаете прямо в действие – почему, что и как в человеческом взаимодействии и что именно делает команда.
Этот победитель Red Dot Design Award стремится довести изучение человеческого взаимодействия до масс и в процессе показать нам, насколько увлекательным может быть изучение этого. Однако не расстраивайтесь из-за их статуса награды – ни одна из фотографий на этом сайте не обработана в фотошопе, так что это практический пример повышения качества с использованием имеющихся у вас ресурсов.
Источник изображения
28. Уход за кожей Garoa
Премия: Сайт дня (2020), Awwwards
Как превратить ощущение роскоши и практичности в веб-сайт? Garoa Skincare предоставляет план. Независимо от того, стоит ли ваш продукт половину цены вашего ближайшего конкурента или вдвое дороже, ваш сайт может привнести ощущение экстравагантности практически в любой продукт, который вы продаете.
Высококачественные визуальные эффекты, гарнитуры, дополняющие друг друга, и баланс отрицательного пространства с полезной копией могут привнести упрощенную элегантность на ваш сайт.
Источник изображения
Другой крутой дизайн веб-сайтов
29. MovieMark
MovieMark – это развивающееся маркетинговое агентство и партнер HubSpot, чей веб-сайт посвящен цифровому повествованию. Расположенное в Колумбии агентство делает видео основным направлением своего бренда, поэтому вполне уместно, что веб-сайт MovieMark следует этой теме.
Источник изображения
30. Гийом Томази
Как фотограф из Монреаля Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий.Его сюрреалистический стиль фотографии сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с вводными работами, вдохновленными художественной галереей, и идеальным взаимодействием с прокруткой создают впечатление, напоминающее настоящую галерею.
Источник изображения31. Район
Это брендинговое агентство серьезно относится к своим изображениям, и оно должно – оно обслуживает все каналы СМИ для своих клиентов.Один только веб-сайт округа – это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы исследуете веб-сайт, и чем они кажутся страннее, тем больше вы интересуетесь их прошлой работой.
Источник изображения
32. Тедж Чаухан
Тедж Чаухан превратил произведения искусства импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице этого разработчика продукта выдвигается, чтобы закрыть предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой.Но именно отсутствие контекста заставляет вас хотеть узнать больше.
ДевизPlus, слоган «Сувениры ближайшего будущего», предполагает, что эти предметы являются частью их продуктовой линейки – и возможностью для вас привнести эти инновационные предметы в свою жизнь.
Источник изображения
Хотите, чтобы ваш сайт выглядел так же? Ознакомьтесь с новой коллекцией тем CMS Hub на торговой площадке Envato.
33. Аманда Мартоккио Архитектура
Архитектурная фирма может не специализироваться на веб-разработке, но ее веб-сайт все равно должен демонстрировать свою приверженность визуально приятному дизайну.Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Ни для кого не секрет, что Amanda Martocchio Architecture любит свою работу – каждая фотография на главной странице ее веб-сайта – это очаровательный снимок домов, которые проектирует компания. На веб-сайте каждый дом, который вы просматриваете, обозначается типом дизайна, который был задуман, а также многочисленными углами к каждому зданию.
Источник изображения
Идеи дизайна веб-сайтов
Теперь, когда вы увидели ряд красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях, создавая свои собственные.
- Подумайте, как сделать ваш сайт интерактивным, как в примере 1917 года.
- Создайте веб-сайт, подчеркивающий удобство использования мобильных устройств, даже несмотря на то, что у него все еще есть хороший UX для настольных компьютеров.
- Создайте веб-сайт, рассказывающий о вашем бренде с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, подумайте о том, чтобы привлечь внимание к сайту, который представляет слайд-шоу ваших фотографий.
- Убедитесь, что ваш призыв к действию легко увидеть, и побудите посетителей продолжить изучение вашего сайта
- Держите навигацию в чистоте.Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
- Интегрируйте свои сайты социальных сетей с помощью кнопок встраивания в социальные сети, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единообразие дизайна каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования своего веб-сайта с помощью тепловой карты, которая покажет вам, на каких веб-страницах ваши посетители, скорее всего, перестанут работать.
- Включите онлайн-чат или чат-бота, чтобы посетители могли общаться с вами прямо на вашем веб-сайте, если они предпочитают живой чат телефонным звонкам.Живой чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить взаимодействие с клиентом.
- Получите сертификат SSL, чтобы обеспечить безопасность своего веб-сайта. SSL является частью алгоритма поискового ранжирования Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.
Создайте красивый веб-сайт для своего бизнеса
Создание веб-сайта может быть простым, если у вас есть представление о его внешнем виде. Используйте эти примеры в качестве трамплина для разработки макета, цветовой палитры, изображений и анимации на своем веб-сайте.Когда вы будете готовы начать кодирование или перетаскивание, у вас будет красивый веб-сайт, который понравится вашим посетителям.
Примечание редактора: этот пост был первоначально опубликован в январе 2021 года и был обновлен для полноты.
Дизайн веб-страниц: подробное руководство
Иллюстрировано Прабхатом Махапатрой
Веб-дизайн – сложная тема. Дизайнеры и разработчики должны учитывать как внешний вид (как выглядит веб-сайт), так и функциональный дизайн (как веб-сайт работает).С таким количеством вещей, которые вам нужно учитывать, процесс дизайна может быть сложным. Чтобы упростить задачу, мы подготовили для вас это руководство.
В этом руководстве мы сосредоточимся на основных принципах, эвристиках и подходах, которые помогут вам создать удобный пользовательский интерфейс для вашего веб-сайта. Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что следует учитывать при разработке веб-страницы). Мы также рассмотрим другие важные аспекты дизайна, такие как мобильные решения и тестирование.
Проектирование пользовательских потоков
Первое, что нужно учитывать, – это ваш пользовательский поток или путь, по которому посетитель будет перемещаться по вашему веб-сайту. В конце концов, дизайн веб-страницы – это не создание набора отдельных страниц; речь идет о создании потоков. Этот путь представляет собой серию шагов, которые посетитель выполняет от точки входа (первая страница, на которую он попадает) к конкретному действию, которое вы хотите, чтобы он предпринял (обычно это действие-конверсия, такое как регистрация, покупка и т. Д.) .Следующее поможет вам определить потоки пользователей при разработке своего веб-сайта.
Информационная архитектура
Информационная архитектура (IA) – это дисциплина, которая позволяет вам четко и логично организовывать информацию для ваших посетителей. Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, которая соответствует ожиданиям пользователей. Хорошая информационная безопасность – это результат тщательного исследования пользователей и тестирования юзабилити.
Есть несколько способов изучить потребности пользователей.Часто информационный архитектор принимает активное участие в опросах пользователей, сортировке карточек и модерируемом тестировании удобства использования, где он наблюдает, как люди взаимодействуют с существующим дизайном, и делится своим мнением о нем.
Сортировка карточек – это простой метод, который позволяет практикам UX понять, как пользователи группируют и организовывают контент. Имиджевый кредитный опыт ux.IA также используется для определения навигации и меню сайта. Когда специалисты по UX заканчивают работу с меню, они используют другую технику, называемую «древовидное тестирование», чтобы доказать, что оно будет работать.Тестирование дерева происходит до разработки фактического интерфейса.
Тестирование дерева – это надежный метод определения, могут ли пользователи работать с предложенной структурой меню. Изображение предоставлено Nielsen Norman Group.Глобальная навигация
Навигация – это краеугольный камень удобства использования. Если посетители не могут перемещаться по вашему сайту, они, скорее всего, уйдут. Вот почему навигация на вашем веб-сайте должна соответствовать нескольким принципам:
- Простота. Ваша навигация должна помочь посетителям понять, как перемещаться по вашему сайту с наименьшим возможным количеством кликов.
- Ясность. Не должно быть никаких догадок о том, что означает каждая опция навигации.
- Последовательность. Система навигации должна быть одинаковой для всех страниц сайта.
При разработке навигации учитывайте несколько моментов:
- Выберите шаблон навигации в соответствии с потребностями пользователя. Навигация должна соответствовать потребностям большинства посетителей вашего веб-сайта. Например, лучше избегать навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка.
- Расставьте приоритеты для параметров навигации. Хорошая команда разработчиков расставит приоритеты для вариантов навигации в соответствии с общими задачами пользователя, учитывая как приоритетность, так и частоту выполнения задач.
- Сделать видимым. Сведите к минимуму когнитивную нагрузку на пользователя, сделав постоянно видимыми важные параметры навигации. Когда мы скрываем параметры навигации, мы рискуем, что посетители не смогут их найти.
- Сообщите текущее местоположение. Неспособность указать местонахождение текущего посетителя – распространенная проблема на многих веб-сайтах.Если посетители спрашивают: «Где я?», Это явный признак того, что с навигацией нужно поработать. Для крупных веб-сайтов предлагайте индикаторы местоположения, такие как панировочные сухари.
Визуальный и функциональный дизайн веб-ссылок
Ссылки являются ключевым элементом веб-навигации. Их визуальный и функциональный дизайн напрямую влияет на удобство использования. Следуйте нескольким правилам с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения для внутренних и внешних ссылок.Все внутренние ссылки должны открываться на одной вкладке, чтобы посетители могли использовать кнопку «назад».
- Изменить цвет посещенных ссылок. Когда посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы несколько раз.
- Перепроверьте все ссылки. Очень неприятно попасть на страницу с ошибкой 404. Используйте такие инструменты, как Dead Link Checker, чтобы найти неработающие ссылки на вашем сайте.
Кнопка «Назад» в браузере
Кнопка «Назад», пожалуй, наиболее часто используемая кнопка в браузере, поэтому убедитесь, что она работает в соответствии с ожиданиями пользователей.Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «назад», он ожидает вернуться на то же место на исходной странице. Избегайте ситуаций, в которых нажатие кнопки «назад» переводит пользователя в начало начальной страницы, а не на то, где он остановился, особенно на длинных страницах. Потеря своего места заставляет пользователя прокручивать уже просмотренный контент, что приводит к ненужным затратам на взаимодействие.
«Панировочные сухари»
«Панировочные сухари» – это набор контекстных ссылок, которые служат средством навигации на веб-сайтах.Это дополнительная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует подробного объяснения, стоит упомянуть несколько вещей:
- Не используйте хлебные крошки в качестве замены основной навигации. Посетители должны использовать главное меню для навигации; панировочные сухари должны только поддерживать посетителей в этом. Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
- Четко разделите каждый уровень. Используйте стрелки в качестве разделителей, а не косую черту. Косая черта (/) может легко противоречить категориям товаров на веб-сайтах электронной коммерции. Если вы собираетесь использовать косую черту, убедитесь, что ни в одной категории продуктов не будет косой черты:
Поиск
Некоторые посетители заходят на веб-сайт в поисках определенного товара. Поскольку они знают, чего хотят, они, вероятно, не будут использовать параметры навигации, чтобы найти это. В этом случае функция «Поиск» будет действовать как ярлык. Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковые запросы и находить страницу, которую они ищут.
При разработке окна поиска примите во внимание эти несколько основных правил:
- Разместите окно поиска там, где пользователи ожидают его найти. Приведенная ниже диаграмма, основанная на исследовании A. Dawn Shaikh и Keisi Lenz, показывает ожидаемое местоположение поля поиска согласно опросу 142 участников. Исследование показало, что наиболее удобное место – это верхний левый или верхний правый угол каждой страницы веб-сайта.
- Используйте значок увеличительного стекла, чтобы привлечь внимание к области. Значок увеличительного стекла имеет универсальное значение – оно знакомо большинству пользователей.Nielsen Norman Group рекомендует использовать схематический значок, простейшую версию увеличительного стекла.
- Подберите размер поля ввода. Распространенная ошибка – сделать поле ввода слишком коротким. Конечно, пользователи могут ввести длинный запрос в короткое поле, но одновременно будет видна только часть текста, что не очень удобно. Фактически, когда окно поиска слишком короткое, посетители склонны использовать короткие неточные запросы, потому что более длинные запросы могут быть трудными и неудобными для чтения.Поле ввода из 27 символов соответствует 90% запросов.
- Разместите поле поиска на каждой странице. Показывать окно поиска на каждой странице, чтобы пользователи могли получить к нему доступ независимо от того, где они находятся на веб-сайте.
Разработка отдельных страниц
Теперь, когда мы рассмотрели основы пользовательского потока, пора научиться создавать отдельные веб-страницы.Ниже мы кратко изложили основные рекомендации по созданию веб-сайтов, которые необходимо знать.
Контентная стратегия
Когда дело доходит до дизайна веб-страницы, самое важное – это проектировать в соответствии с целями страницы. Контентная стратегия, которая относится к планированию, созданию и управлению контентом на вашем веб-сайте, поможет в этом упражнении. У каждой страницы есть своя цель, например, проинформировать посетителей о чем-либо или побудить их совершить конверсию. Как только вы поймете цель страницы, только тогда вы должны работать над дизайном или писать контент.
Вот несколько практических советов при рассмотрении вашей контент-стратегии:
- Предотвратите информационную перегрузку. Слишком много информации на странице может легко ошеломить посетителей. Есть несколько простых способов минимизировать информационную перегрузку. Один из распространенных методов – разбиение на части: разбиение контента на более мелкие части, чтобы помочь пользователям лучше понять и обработать его. Форма оформления заказа – прекрасный тому пример. Отображайте одновременно не более пяти-семи полей ввода и разбивайте процесс оформления заказа на простые шаги, как на этом снимке экрана:
- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, значительно усложняют понимание информации посетителями. Безопасный вариант – писать для всех уровней чтения и выбирать слова, которые ясно и легко понятны каждому.
- Сведите к минимуму длинные предложения. Пишите маленькими сегментами, которые можно сканировать. Согласно книге Роберта Ганнинга «Как избавиться от тумана в деловой переписке», предложения должны состоять из 20 слов или меньше.
- Избегайте использования заглавных букв. Заглавные буквы подходят для аббревиатур и логотипов. Но лучше избегать использования заглавных букв для абзацев, меток форм, ошибок и уведомлений. В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
Структура страницы
Правильно структурированная страница поможет посетителям найти каждый элемент пользовательского интерфейса. Хотя не существует универсальных правил, есть несколько рекомендаций по дизайну веб-сайтов, которые помогут вам создать прочную структуру:
- Сделайте его предсказуемым. Посмотрите на веб-сайты ваших конкурентов, определите общие шаблоны дизайна и совместите их с ожиданиями пользователей, используя шаблоны дизайна, которые знакомы вашей целевой аудитории.
- Используйте сетку макета. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.
- Используйте каркас низкой точности для приватизации основных элементов. Wireframing может сэкономить веб-дизайнерам много времени. Прежде чем создавать страницу с реальными элементами, создайте каркас, проанализируйте его и удалите все, что не является абсолютно необходимым.
Визуальная иерархия
Люди с большей вероятностью будут быстро сканировать веб-страницу, чем читать все на ней.Поэтому рекомендуется оптимизировать дизайн веб-страницы для быстрого сканирования. Вы можете помочь посетителям найти то, что им нужно, с помощью хорошей визуальной иерархии, которая относится к расположению или представлению элементов на веб-странице таким образом, который указывает на их важность (то есть на то, где их глаза должны фокусироваться в первую очередь, во вторую и т. Д.) . Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
- Используйте шаблоны естественного сканирования. Как дизайнеры, мы в значительной степени контролируем, куда люди смотрят при просмотре страницы.F-образный узор и Z-образный узор – это два естественных шаблона сканирования, которые могут помочь вам установить правильный путь для глаз посетителя. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, а шаблон Z – для страниц, не ориентированных на текст.
Пример шаблона Z-сканирования на сайте Basecamp. Изображение предоставлено Basecamp.
- Визуально расставьте приоритеты по важным элементам. Сделайте важные элементы, такие как ключевой контент или ваши основные кнопки с призывом к действию, центром внимания, чтобы посетители сразу видели их.
- Создавайте макеты, чтобы прояснить визуальную иерархию. Мокапы – это артефакты дизайна с высокой точностью, которые позволяют дизайнерам увидеть, как будет выглядеть окончательный макет. Изменить порядок элементов в инструменте веб-дизайна намного проще, чем сделать это с помощью кода.
Поведение при прокрутке
Среди веб-дизайнеров распространен миф о том, что люди не прокручивают. Чтобы было ясно: все прокручивают, и люди начинают прокручивать почти мгновенно, когда попадают на новую страницу.
Зная это, вы можете улучшить взаимодействие с пользователем с помощью следующих советов:
- Поощряйте пользователей прокручивать страницу. Несмотря на то, что люди обычно начинают прокручивать страницу сразу после загрузки страницы, содержимое в верхней части страницы по-прежнему очень важно.Поместите наиболее интересный контент вверху:
- Хорошее введение . Превосходное введение задает контекст для содержания и отвечает на вопрос посетителя: «О чем эта страница?»
- Интересные образы . Хорошие изображения могут сопровождать текст и помочь посетителям лучше понять идею или тему.
- Ориентируйте пользователей. При создании длинных страниц имейте в виду, что посетителям по-прежнему требуется чувство ориентации (их текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокрутить ее до конца, когда они окажутся глубоко внутри страницы. Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и всегда остается на экране в согласованной области.
- Обеспечивает визуальную обратную связь при загрузке нового содержимого. Это особенно важно для веб-страниц, содержимое которых загружается динамически, например, для новостных лент. Поскольку загрузка содержимого во время прокрутки должна быть быстрой (не более двух – 10 секунд), вы можете использовать зацикленную анимацию, чтобы указать, что система работает.
- Не использовать прокрутку. Пользовательский контроль и свобода – одни из ключевых эвристик дизайна пользовательского интерфейса, изобретенных Якобом Нильсеном. Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроль и делает поведение прокрутки совершенно непредсказуемым. Когда вы разрабатываете веб-сайт, позвольте пользователю управлять своим опытом просмотра.
Загрузка контента
Хотя мгновенный ответ лучше всего, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки контента посетителям. Плохое подключение к Интернету может вызвать медленную реакцию или выполнение самой операции может занять немного больше времени. Но какой бы ни была причина такого поведения, ваш веб-сайт должен выглядеть быстрым и отзывчивым. Вот несколько способов добиться этого:
- Убедитесь, что регулярная загрузка не занимает много времени. Наша естественная продолжительность концентрации внимания очень мала.Согласно исследованию Nielsen Norman Group, 10 секунд – это предел! Когда посетителям приходится ждать загрузки веб-сайта, они могут расстроиться и уйти. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.
- Использовать скелетные экраны во время загрузки. Многие веб-сайты используют индикаторы прогресса, чтобы показать, что данные загружаются. Хотя цель индикатора прогресса хороша, поскольку он обеспечивает визуальную обратную связь, результат может быть отрицательным.Как отмечает Люк Вроблевски: «Индикаторы прогресса по определению обращают внимание на то, что кому-то нужно подождать. Это как смотреть, как тикают часы – когда вы это делаете, кажется, что время идет медленнее ».
Экраны Skeleton – отличная альтернатива этому. Эти контейнеры представляют собой временно пустую версию страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать экран-скелет, чтобы сосредоточить внимание пользователей на фактическом прогрессе и создать ожидание того, что будет дальше.Поскольку информация отображается на экране постепенно, кажется, что все происходит немедленно.
Facebook использует скелетные экраны для заполнения пользовательского интерфейса по мере постепенной загрузки контента. Изображение предоставлено Facebook.Кнопки
Кнопки – это интерактивные элементы пользовательского интерфейса, которые играют ключевую роль в разговоре. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы действительно выглядят интерактивными. Внешний вид объекта подсказывает пользователям, как его использовать.Визуальные элементы, которые выглядят как ссылки или кнопки, но не являются интерактивными, например подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопки, могут легко запутать пользователей.
- Обозначьте кнопки в соответствии с их назначением. Метка на любом активном элементе интерфейса всегда должна быть привязана к тому, что он будет делать для пользователя. В этом могут помочь описательные метки – пользователям будет удобнее, если они поймут, какое действие выполняет кнопка. Расплывчатые ярлыки, такие как «Отправить», или абстрактные ярлыки, как в примере ниже, не предоставляют достаточно информации о действии.
- Дизайн кнопок согласован. Пользователи запоминают детали сознательно или нет. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Таким образом, визуальная согласованность не только способствует красивому дизайну, но и делает поведение элемента более предсказуемым для посетителей.Изображение ниже прекрасно иллюстрирует этот момент. Использование трех разных форм кнопок запутает вашего пользователя.
Картинка
Как говорится, картинка стоит тысячи слов. Люди – существа с высокой наглядностью, а изображения – мощный способ привлечь внимание пользователя. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Более того, изображения преодолевают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в дизайн вашей веб-страницы:
- Убедитесь, что изображения релевантны. Одна из самых больших опасностей в дизайне – это изображения, передающие неверное сообщение. Выбирайте четкие изображения, которые соответствуют целям вашего продукта.
- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне – эффективный способ привлечь пользователей.Когда посетители видят лица других людей, они думают, что за продуктом или организацией стоят настоящие люди. Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в правильности организации.
- Используйте высококачественные материалы без искажений. Качество визуальных материалов на вашем веб-сайте может иметь огромное влияние на впечатление пользователя.Пиксельные изображения заставляют посетителей сомневаться в качестве вашего продукта, поэтому обязательно проверьте размеры разрешения для различных соотношений сторон и устройств.
Видео
С ростом скорости Интернета видео становятся более популярными, чем когда-либо, особенно с учетом того, что они увеличивают время, проведенное на сайте. Сегодня видео везде. Мы смотрим его на настольных компьютерах, планшетах и телефонах. При эффективном использовании видео является одним из самых мощных инструментов для привлечения аудитории – оно вызывает больше эмоций и действительно дает людям представление о продукте или услуге.
Если вы хотите использовать видео на своем веб-сайте, примите во внимание следующие рекомендации:
- Отключите звук по умолчанию с возможностью его включения. Когда пользователи попадают на страницу, они не ожидают, что она будет воспроизводить какой-либо звук. Если они находятся в общественном месте и без наушников, им может не понравиться внезапный и неожиданный звук. В большинстве случаев пользователи покидают веб-сайт, как только он начинает играть.
- Делайте промо-ролики как можно короче. Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Храните бизнес-видео продолжительностью от двух до трех минут.
- Обеспечивает альтернативный способ доступа к контенту. Всегда старайтесь создавать свои продукты для пользователей с различными способностями, в том числе для тех, кто не слышит и не видит.Для доступности включите подписи и полную расшифровку видео.
Кнопки с призывом к действию (CTA)
Призывы к действию (CTA) – это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл дизайна CTA состоит в том, чтобы направить посетителей к определенному действию. Вот некоторые распространенные примеры CTA:
- «Начать пробную версию»
- «Загрузить книгу»
- «Подпишитесь на обновления»
- «Получите консультацию»
При разработке кнопок CTA необходимо принять во внимание несколько моментов. :
- Размер. Ваш CTA должен быть достаточно большим, чтобы привлекать внимание. Быстрый пятисекундный тест поможет вам определить правильный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! У него подходящий размер.
- Визуальная заметность. Вы можете выделить определенные кнопки, сделав их более заметными. Контрастные цвета лучше всего подходят для призывов к действию и делают кнопки яркими.
- Негативное пространство. Наряду с размером и цветом, пространство вокруг CTA играет важную роль в визуальной иерархии элементов. Белое (или отрицательное) пространство создает существенную передышку и отделяет кнопку от других элементов интерфейса.
- Этикетки. Используйте ориентированный на действие текст для ярлыков с призывом к действию, так как это побудит посетителей к действию. Используйте сильные глаголы, такие как «Старт», «Получить» или «Присоединиться».
Совет: Используйте «тест размытия», чтобы проверить свой призыв к действию. Тест размытия – это быстрый способ определить, направится ли взгляд пользователя туда, куда вы хотите. Сделайте снимок экрана своей страницы и примените эффект размытия в Adobe XD (см. Пример на Charity Water ниже).Какие элементы выделяются при взгляде на размытую версию вашей страницы? Если вам не нравится то, что вы видите, исправьте.
Тест размытия – это метод выявления фокуса дизайна и визуальной иерархии. Изображение предоставлено Charity Water.Веб-формы
Заполнение форм – один из наиболее важных типов взаимодействия пользователей в сети. Пользователи должны иметь возможность заполнять формы быстро и без путаницы.
Вот несколько рекомендаций по дизайну, которые помогут вам улучшить дизайн формы:
- Спрашивайте только то, что требуется. Каждое дополнительное поле, добавляемое в форму, влияет на коэффициент конверсии. Чем больше вы просите, тем менее мотивированы пользователи предоставлять данные. Всегда думайте о том, почему вы запрашиваете определенную информацию у пользователей и как вы ее будете использовать.
- Закажите форму логически. Например, запрос адреса перед именем может показаться странным.
- Сгруппируйте связанные поля вместе. Группировка создает поток от одного набора вопросов к другому.Группирование связанных полей вместе также помогает пользователю разобраться в информации.
Анимация
Анимация – еще один важный инструмент для эффективного взаимодействия. Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Однако анимация в дизайне может улучшить пользовательский опыт только в том случае, если она включена в нужное время и в нужном месте.Хорошая анимация пользовательского интерфейса имеет цель; это содержательно и функционально.
Вот несколько случаев, в которых анимация может улучшить взаимодействие с пользователем:
- Визуальная обратная связь о действиях пользователя. Хороший дизайн взаимодействия обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно сообщить пользователям о результате операции. Если есть проблема, функциональная анимация может предоставить эту информацию. Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
- Видимость состояния системы. Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и веб-сайт должен сообщать пользователю, что происходит, посредством соответствующей визуальной обратной связи.Выгрузка и загрузка данных – типичные операции в Интернете, и они являются отличными кандидатами для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро идет процесс, и устанавливает ожидаемую скорость выполнения действия.
- Навигационные переходы. Навигационные переходы – это перемещения между состояниями на веб-сайте, например, от высокоуровневого представления к подробному представлению.Функциональная анимация создает связь между двумя состояниями и плавно перемещает пользователей между ними.
- Эффекты параллакса. Parallax – это популярный метод в веб-дизайне, при котором фон перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. Этот эффект может привнести в веб-макеты ощущение динамики и движения. (Узнайте больше о лучших практиках параллакса здесь.)
- Брендинг . Хорошо проработанная анимация устанавливает эмоциональную связь с посетителями. Он может выделить сильные стороны продукта и сделать его по-настоящему приятным и запоминающимся.
Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого веб-сайта, который мы разрабатываем.
Адаптивный дизайн
Очень важно оптимизировать ваш веб-сайт для различных экранов и разрешений. Вот несколько основных рекомендаций, которым необходимо следовать:
- Стремитесь к размещению в одну колонку. Одноколоночный макет обычно лучше всего работает на мобильных экранах, поскольку он хорошо масштабируется между различными разрешениями устройств и между «портретным» и «ландшафтным» режимами.
- Используйте шаблон «Приоритет +» для определения приоритета навигации по точкам останова. Priority + – это термин, придуманный Майклом Шарнаглом для описания навигации, которая раскрывает наиболее важные элементы и скрывает менее важные элементы за кнопкой «больше».Этот тип навигации использует доступное пространство экрана; по мере увеличения пространства количество доступных вариантов навигации также увеличивается, что приводит к лучшей видимости и большему взаимодействию.
Этот шаблон особенно хорош для насыщенных контентом веб-сайтов с большим количеством различных разделов и страниц, таких как новостной веб-сайт или магазин электронной коммерции крупного розничного продавца. В приведенном ниже примере снимка экрана Guardian использует шаблон Priority + для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».
В этом примере Guardian использует шаблон Priority + для навигации по разделам. Изображение предоставлено Брэдом Фростом.- Размер изображений должен соответствовать дисплеям и платформам . Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех устройствах и во всех разрешениях. Создание красивых изображений в Интернете – одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как Генератор точек останова для адаптивного изображения, чтобы в интерактивном режиме генерировать точки останова для изображений.
От клика к касанию
В мобильном Интернете касания пальцами (не щелчки мышью) создают взаимодействия. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
- Сенсорные мишени правильного размера. Все интерактивные элементы (такие как ссылки, кнопки и меню) должны быть доступны для нажатия и должны быть немного больше. Обратитесь к исследованию MIT Touch Lab, чтобы выбрать подходящий размер для ваших кнопок. Исследование показало, что минимальный размер мишени для касания составляет 10 × 10 миллиметров.Это правило работает как для разработки приложений, так и для веб-сайтов.
- Более сильные визуальные обозначения интерактивности. На мобильных устройствах нет состояния наведения, обеспечивающего дополнительную визуальную обратную связь с пользователем. Таким образом, используйте решения визуального дизайна, которые позволяют пользователям правильно предсказать поведение элемента интерфейса, просто взглянув на него. Для кнопок, например, рассмотрите возможность использования квадратной формы с легкой тенью.
Доступность
Доступность – еще одно важное руководство по дизайну веб-сайтов. Сегодняшние продукты должны быть доступны каждому, независимо от способностей человека. Дизайн для пользователей с ограниченными возможностями должен быть неотъемлемой частью дизайна продукта.
Пользователи с плохим зрением
Многие веб-сайты используют низкий контраст для текста. Хотя серый текст на белом фоне может выглядеть круто, он также неразборчив и недоступен.Низкий контраст особенно проблематичен для пользователей со слабым зрением и тех, кто борется с контрастной чувствительностью.
Серый текст на светло-сером фоне плохо читается; вместо этого выберите больший контраст для лучшей читаемости. Изображение предоставлено Squarespace.Низкоконтрастный текст трудно читать на настольном компьютере, но на мобильных это становится еще труднее. Представьте, что вы пытаетесь прочитать малоконтрастный текст на мобильном устройстве во время прогулки при ярком солнечном свете.
Наиболее важной характеристикой текста и других важных элементов на веб-сайте является удобочитаемость, которая требует достаточного контраста между текстом и фоном.Чтобы текст был удобочитаемым людьми с нарушениями зрения, W3C’s Рекомендации по доступности веб-контента (WCAG) включают рекомендации по соотношению контрастности. Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5: 1 по сравнению с его фоном. Предпочтительно соотношение 7: 1.
- Крупный текст (14 пунктов полужирного и 18 пунктов обычного и выше) должен иметь коэффициент контрастности не менее 3: 1 по отношению к его фону.
Вы можете использовать средство проверки цветового контраста WebAIM, чтобы быстро определить, находитесь ли вы в оптимальном диапазоне. Программа
WebAIM Color Contrast Checker сообщит вам, соответствует ли ваш коэффициент контрастности стандартам WCAG.Изображение предоставлено WebAIM.Дальтоники и слабовидящие
По оценкам 4,5% населения мира страдает дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают от слабовидения (1 из 30 человек) и 0,6 % слепые (1 из 188 человек).
Чтобы сделать дизайн доступным для этих пользователей, не используйте только цвет для передачи смысла. Как заявляет W3C, цвет не должен использоваться как единственное визуальное средство передачи информации, указания действия, запроса ответа или различения визуального элемента .
Один из распространенных примеров – формы. Сообщения об успехе и ошибках часто имеют зеленый и красный цвет соответственно. Но красный и зеленый – два цвета, которые сложнее всего различить для людей с дефицитом цветового зрения. Скорее всего, вы видели сообщения об ошибках, в которых указано что-то вроде «поля, отмеченные красным, являются обязательными». Хотя это может показаться несущественным, это сообщение об ошибке может сильно расстроить людей с дефицитом цветового зрения. Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
В этом примере форма использует только красный цвет для обозначения полей с ошибками и без них. Пользователи с дальтонизмом не смогут идентифицировать эти поля. Изображение предоставлено WebAIM.В приведенной выше форме дизайнер должен дать более конкретные инструкции, например: «Введенный вами адрес электронной почты недействителен» или, по крайней мере, отобразить значок рядом с полем, требующим внимания.
Значки и метки показывают, какие поля недействительны, что лучше передает информацию дальтонику.Изображение предоставлено WebAIM.Слепые пользователи
Изображения и иллюстрации являются важной частью работы в Интернете для людей, которые могут видеть и для слепых пользователей. Слепые люди используют вспомогательные технологии, такие как программы чтения с экрана, для интерпретации веб-сайтов. Программы чтения с экрана «читают» изображения, используя альтернативный текст, связанный с изображением. Если этого текста нет или он недостаточно информативен, они не смогут получить информацию должным образом.
Рассмотрим два примера. Во-первых, Threadless, популярный магазин футболок.На скриншоте ниже эта страница мало что говорит об элементе. Единственная доступная текстовая информация – это комбинация цены и размера.
Пример страницы электронной торговли, на которой отсутствует подробная информация о товаре. Изображение предоставлено Threadless.Второй пример – от ASOS. На этой странице, посвященной продаже аналогичной рубашки, приведен точный альтернативный текст для товара. Это помогает людям с программами чтения с экрана узнать, как выглядит элемент.
В этом примере страница электронной коммерции предоставляет большое количество деталей о продукте.Изображение предоставлено ASOS.При создании альтернативного текста для изображений соблюдайте следующие правила:
- Для всех «значимых» изображений требуется описательный альтернативный текст. («Значимая» фотография добавляет контекст к информации на странице.)
- Альтернативный текст не требуется, если изображение носит чисто декоративный характер и не предоставляет пользователю полезной информации.
Удобство работы с клавиатурой
Некоторые пользователи, например люди с двигательными нарушениями, перемещаются в Интернете с помощью клавиатуры, а не мыши.Чтобы удовлетворить эту группу, важно включить навигацию с помощью клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокуса клавиатуры, потому что думают, что это бельмо на глазу. Это решение мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.
Подробные требования к взаимодействию с клавиатурой можно найти в разделе «Шаблоны проектирования и виджеты» документа W3C «Практика разработки WAI-ARIA».
Тестирование
Следующее, что вам нужно узнать, – это как тестировать свой сайт. Даже если вы следовали всем приведенным выше рекомендациям по дизайну веб-сайтов, это не значит, что они будут работать для ваших пользователей. Хорошее эмпирическое правило – «тестировать рано, тестировать часто», потому что это единственный способ узнать наверняка.
Итеративное тестирование
Как и любая другая часть цикла проектирования, тестирование является итеративным процессом.Собирайте отзывы на ранних этапах процесса проектирования и повторяйте их на протяжении всего процесса.
Цикл обратной связи Эрика Райса «Построить-измерить-изучить» – важная часть процесса проектирования и тестирования. Изображение предоставлено Эриком Рисом.Время загрузки тестовой страницы
Пользователи ненавидят медленную загрузку веб-страниц. Вот почему время отклика является критическим фактором для современных веб-сайтов. Согласно Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды. Это мгновенно ощущается пользователями.
- 1 секунда. Пользователь почувствует небольшую задержку.
- 10 секунд. Пользователи могут немедленно покинуть сайт.
Очевидно, мы не должны заставлять пользователей ждать 10 секунд чего-либо на наших веб-сайтах. Но даже несколько секунд задержки могут сделать переживание неприятным.
Что обычно вызывает медленное время загрузки?
- Объекты тяжелого контента (например, встроенное видео и виджеты слайд-шоу)
- Неоптимизированный внутренний код
- Проблемы, связанные с оборудованием (инфраструктура, которая не позволяет выполнять быстрые операции).
Такие инструменты, как PageSpeed Insights, помогут найти причины.
A / B-тестирование
A / B-тестирование идеально подходит, когда вы пытаетесь выбрать между двумя версиями дизайна. Этот метод тестирования состоит из случайного показа одной из двух версий равному количеству пользователей и последующего просмотра аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.
A / B-тестирование поможет вам понять, какая версия вашего дизайна приводит к лучшим конверсиям. Изображение предоставлено VWO.Передача дизайна
Процесс проектирования UX состоит из двух важных этапов: создание прототипа дизайна и разработка рабочего решения. «Передача обслуживания» – это шаг, соединяющий их. Как только проект готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как кодировать дизайн. Спецификация гарантирует, что команда реализует дизайн в соответствии с первоначальным намерением.
Хорошая спецификация имеет решающее значение, потому что без нее разработчикам придется либо полагаться на догадки при создании веб-сайта, либо возвращаться к дизайнеру, чтобы получить ответы на свои вопросы.Но сборка спецификации вручную может быть головной болью и обычно занимает значительное время, в зависимости от сложности конструкции.
С помощью функции проектных спецификаций Adobe XD дизайнеры могут публиковать общедоступный URL-адрес, чтобы разработчики могли проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на разработку спецификаций, чтобы сообщить разработчику расположение, цвета, стили текста или шрифты.
Ваша продуктовая группа также может экспортировать ресурсы из XD в Mockplus Cloud в качестве единого источника достоверной информации обо всем, что связано с дизайном.Облако может стать основой для ваших систем дизайна, которая поможет дизайнерам и разработчикам создавать и повторно использовать элементы дизайна, включая шаблоны и визуальные стили.
Заключение
Конечно, эти советы по веб-дизайну – это только начало. Смешайте и сопоставьте эти идеи со своими собственными для достижения наилучших результатов. Относитесь к своему веб-сайту как к постоянно развивающемуся проекту и используйте аналитику и отзывы пользователей, чтобы постоянно улучшать качество обслуживания. И помните, что дизайн предназначен не только для дизайнеров – он для пользователей.
Программное обеспечение для проектирования гражданских объектов | Гражданское 3D
Давайте начнем
Я буду использовать это программное обеспечение как:
Выберите одного Бизнес-пользователь Студент или преподаватель
Начать испытание
Получите полный доступ ко всем возможностям и функциям бесплатно в течение 30 дней.
Операционная система:
Выберите свою операционную систему:
Это программное обеспечение может быть несовместимо с вашей операционной системой, но вы можете загрузить его для установки на другой компьютер.
Хорошие новости
Autodesk предоставляет программное обеспечение для студентов и преподавателей по всему миру.Бесплатный образовательный доступ предназначен только для образовательных целей. Для коммерческого использования требуется платный план подписки.
Получите доступ к продуктам Autodesk для образовательных учреждений
Подтвердите свое право на участие с SheerID сегодня.
Загрузите Fusion 360 для личного использования или хобби.
Бесплатная ограниченная версия Fusion 360 для квалифицированных хобби, некоммерческих пользователей. Основные характеристики включают:
- • Стандартные инструменты 2D / 3D CAD
- • Ограниченная электроника – 2 схемы, 2 слоя, площадь платы 80 см2
- • Базовое производство – 2.5-осевое фрезерование и 3-х осевое фрезерование, токарная обработка, добавка FFF, изготовление
- • Только локальная визуализация
- • Ограничено до 10 активных и редактируемых документов Fusion 360, неограниченное количество неактивных документов
- • Только управление данными одного пользователя
- • Только форум поддержки
- • Ограниченный импорт и экспорт типов файлов
Нужны полные возможности и функциональность? Начните с бесплатной 30-дневной пробной версии Fusion 360.
Совет по апелляциям по зонированию – Дизайн сайта (BZA-SD) | Чарльстон, SC
СОВЕТ ПО ЗОНИРОВАНИЮ – ДИЗАЙН ПЛОЩАДКИ
Регулярные встречи
- 1-я среда каждого месяца
- 2 George Street
1-й этаж, зал для открытых собраний 1403
Чарльстон, Южная Каролина 29401
Повестки дня и протоколы
Повестки дня доступны заранее к встречам и результаты доступны после встреч.
Посмотреть все повестки дня и результаты
Обзор
Совет заслушивает запросы на изменение зонирования и особые исключения, а также апелляции к решениям персонала, касающимся правил проектирования участков, таких как защита деревьев, требования к ландшафтному дизайну, дизайн парковок и стандарты дизайна улиц.
Запросы на изменение зонирования должны соответствовать тесту на отклонение, установленному штатом Южная Каролина. Чтобы утвердить особые исключения, правление должно определить, удовлетворяет ли конкретное предложение условиям, изложенным в постановлении о зонировании.
Подача заявки
Заявки на повестки дня собраний BZA-SD будут приниматься в цифровом виде; бумажные документы не принимаются. Чтобы подать заявку, отправьте заполненную заявку, планы и необходимую информацию, указанную в форме заявки, в формате PDF администратору форума Эрику Шульцу по электронной почте.После получения заявки заявителю будет отправлен счет на оплату сбора за подачу заявки и инструкции по оплате. Счет должен быть оплачен сразу после его получения, чтобы заявка была включена в повестку дня собрания. Неоплаченные заявки будут удалены из повестки дня БЗА-СД.
Заявки должны быть поданы до полудня установленного срока (см. Сопутствующие документы ниже). Публичное уведомление о заявке дается через повестку дня, которая помещается в газете, публикуется на этом веб-сайте и рассылается подписчикам.Кроме того, городские власти установят на территории здания табличку с уведомлением о проведении общественных слушаний. Заседание Правления является публичным слушанием. Кандидаты должны быть готовы представить свое дело Совету и ответить на вопросы.
Предложения о повторном рассмотрении
Апелляция о пересмотре решения Правления должна быть подана в течение пяти (5) рабочих дней с даты принятия Правлением решения, приказа, требования или определения путем доставки заявки BZA-SD , Форма апелляции BZA-SD и оплата в офис отдела зонирования.Чтобы удовлетворить апелляцию на повторное рассмотрение, Правление должно обнаружить, что оно неверно истолковало или неверно истолковало рассматриваемый вопрос или вопросы, или что оно допустило ошибку при обнаружении или решении апелляции, заявления или вопроса. Если такая апелляция удовлетворена Советом, решение должно быть отозвано, и вопрос будет рассмотрен и рассмотрен de novo, как если бы ранее не проводилось ни одно слушание, рассмотрение или определение. В случае отклонения от использования мэр или член городского совета может подать апелляцию в городской совет в течение 15 дней с момента принятия решения.Разрешения не могут быть выданы до истечения применимого периода, в течение которого можно подать ходатайство о пересмотре или апелляции. Обращение в Правление или в городской совет приостанавливает все дальнейшие действия по заявлению, включая выдачу разрешений.
АпелляцииЛицо, которое может иметь существенный интерес в любом решении Совета, или должностное лицо или агент соответствующего руководящего органа, может подать апелляцию на решение Совета в окружной суд округа, подав в Секретарь суда письменное ходатайство, в котором ясно, полно и ясно излагается, почему решение противоречит закону.Апелляция должна быть подана в течение тридцати дней после отправки решения Совета по почте.